今天图老师CorelDRAW小知识栏目又更新啦,每天都会更新各种CorelDRAW小技巧,小技巧可以帮助我们的解决各种问题哦,以后再也不用麻烦别人帮助解决啦,掌握各种小技巧,什么都是可以自己解决哦!学无止境、学海无涯。
【 tulaoshi.com - CorelDRAW 】
流程图常用于显示机构设置或表达工艺流程等方面,使其操作程序清楚、一目了然 。通过学习流程图的绘制,旨在向大家介绍CorelDRAW 10中的两个工具:Interactive Connector Tool(交互式连接工具)和Basic Shapes Tool (基本成型工具)。利用这两个工具可以方便的用连线及图框,表示流程图中各个元素间的关系, 创建各种样式的流程图。
2.1.1 使用 Interactive Connector Tool(交互式连接工具)
利用连线工具,在两个对象之间创建连接线,是绘制流程图的最简单的方法。 CorelDRAW 10为我们提供了一个专门用于连线的工具Interactive Connector Tool(交互式连接工具),其使用方法如下 :

图2-1 用交互式连接工具连接的流程图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/coreldraw/) 
图2-5
注意:但移动附着与连接线上的对象时 ,连接线也发生移动。如果某一连接线没有和任何对象连接,则它就相当于一条普通的线,而且如果连接线只 有一端与对象相连,那么它的另一端就会被固定在页面上。
技巧:在使用 ![]() Angled Connector(折线连接)的时候,绘制出来的折线上带有若干个节点,用鼠标拖动这些节点可以改变所 绘制折线的形状和长短。
Angled Connector(折线连接)的时候,绘制出来的折线上带有若干个节点,用鼠标拖动这些节点可以改变所 绘制折线的形状和长短。
2.1.2 使用Basic Shapes Tool (基本图形工具.)
流程图的样式多种多样,为了使用户在短时间内创建复杂的图形对象, CorelDRAW 10 特地新增加了一组工具Basic Shapes Tool (基本图形工具)。在这组工具的图库中预存了许多 有用的现成的图形对象,如箭头、星形、插图框及流程图框等,用户只需选择相应的图形对象后,在绘图页面 中拖动鼠标即可。
在工具箱中选定 ![]() Basic Shapes Tool (基本图形工具);单击Basic Shapes Tool (基本图形工具)按钮右下角的导角,即弹出该组工具 中其他的几个工具;它们分别是
Basic Shapes Tool (基本图形工具);单击Basic Shapes Tool (基本图形工具)按钮右下角的导角,即弹出该组工具 中其他的几个工具;它们分别是 ![]() Arrow Shapes(箭头图形)、
Arrow Shapes(箭头图形)、 ![]() Flowchart Shapes(流程图框)、
Flowchart Shapes(流程图框)、 ![]() Star Shapes(星形)及
Star Shapes(星形)及 ![]() Callout Shapes(插图框)工具。
Callout Shapes(插图框)工具。
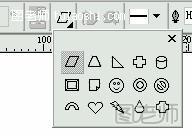
在属性栏中单击 ![]() Perfect Shapes (图形库)按钮,即弹出该图库中的各种形状造型供用户选择;
Perfect Shapes (图形库)按钮,即弹出该图库中的各种形状造型供用户选择;

图2-9基本图形库
Basic Shapes Tool (基本图形工具)组中其余的工具图形库展示。




图2-11 箭头图形库 图 2-12 流程图库 . 图 2-13 星形图库 图2-14 插图框库

图2-8 使用基本图形工具绘制的流程图
2.1.3 属性设置
要想自如的使用Interactive Connector Tool(交互式连接工具)和Basic Shapes Tool (基本图形工具)绘制图形,是离不开对相应工具栏的了解和设置的。Interactive Connector Tool(交互式连接工具)并不是只能用来画流程图,通过对它的属性栏的设置,可以绘制出多种线 段(包括实线、虚线等线型)和各种形式的箭头、箭尾;而通过对Basic Shapes Tool (基本图形工具)组的属性栏的应用设置,可以最大限度的发挥使用该组工具时的灵活性及精确性 。下面我们就一起来对这两个工具的属性进行更仔细的了解。
Interactive Connector Tool(交互式连接工具)属性栏:
![]()
图2-16 交互式连接工具的属性栏
在前面的应用中,大家已经使用过这个属性栏的部分属性设置项就不再说了,在这 里将讲解没有用过的部分属性设置项。
![]() 座标位置设置项:此选项可通过设置X值和Y值,改变选定图形中心点的位置;
座标位置设置项:此选项可通过设置X值和Y值,改变选定图形中心点的位置;
![]() 图形尺寸设置项:此选项可通过设置横向值和纵向值,该变选定图形的尺寸大小 ;
图形尺寸设置项:此选项可通过设置横向值和纵向值,该变选定图形的尺寸大小 ;
![]() 图形比例设置项:此选项可通过设置横向和纵向的比例,按比例关系改变选定图 形的形状;
图形比例设置项:此选项可通过设置横向和纵向的比例,按比例关系改变选定图 形的形状;
![]() 旋转角度设置项:在此选项中可以设置选定图形的旋转角度,使图形按照设定的 角度产生旋转;
旋转角度设置项:在此选项中可以设置选定图形的旋转角度,使图形按照设定的 角度产生旋转;
![]() 图形反转设置按钮:单击上面的按钮可使所选图形产生水平方向的反转;单击下 面的按钮可使所选图形产生垂直方向的反转;.
图形反转设置按钮:单击上面的按钮可使所选图形产生水平方向的反转;单击下 面的按钮可使所选图形产生垂直方向的反转;.
Basic Shapes Tool (基本图形工具)组的属性栏
![]()
图 2-18 Basic Shapes Tool (基本图形工具)组的属性栏
Basic Shapes Tool (基本图形工具)组的属性栏与Interactive Connector Tool(交互式连接工具)属性栏差不多,只是增加了 ![]() (对象 排序)和
(对象 排序)和 ![]() (封装段落文本)按钮,这两个按钮的功能将在后面的章节中介绍。
(封装段落文本)按钮,这两个按钮的功能将在后面的章节中介绍。
来源:http://www.tulaoshi.com/n/20150111/128904.html
看过《coreldraw绘制流程图》的人还看了以下文章 更多>>