今天小编给大家带来的是一个比较有趣的ps小技巧,我们每天都在使用ps有很多小秘密,大家可能都不知道,今天小编给大家分享一个ps教程内阴影,希望可以帮到大家哦!
【 tulaoshi.com - PS教程 】
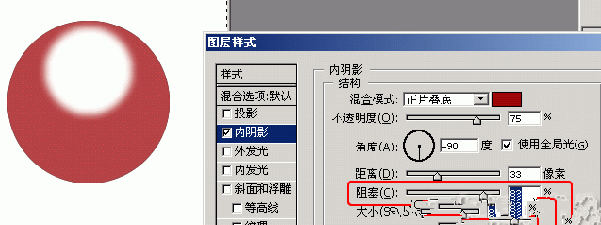
在本文中我们将了解Photoshop图层样式中的内阴影,教程讲解了内阴影的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
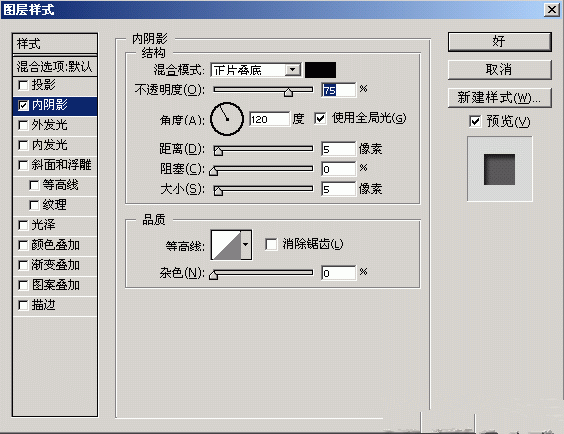
添加了“内侧阴影”的层上方好像多出了一个透明的层(黑色),混合模式是正片叠底(Multiply),不透明度75%。

内侧阴影的很多选项和投影是一样的,这里只作简单的介绍。前面的投影效果可以理解为一个光源照射平面对象的效果,而”内侧阴影”则可以理解为光源照射球体的效果。
* 混合模式(Blend Mode)
* 颜色设置
* 不透明度(Opacity)
* 角度(Angle)
* 距离(Distance)
* 阻塞(Choke)
* 大小(Size)
* 等高线(Contour)
混合模式(Blend Mode)
默认设置是正片叠底(Multiply),通常不需要修改。
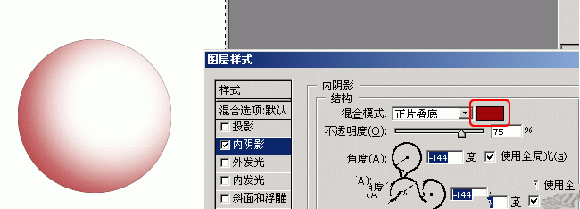
颜色设置
设置阴影的颜色

不透明度(Opacity)
默认值为75%,可跟据自己的需要修改。
角度(Angle)
调整内侧阴影的方向,也就是和光源相反的方向,圆圈中的指针指向阴影的方向,原理和“投影”是一样的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psjiaocheng/)

距离(Distance)
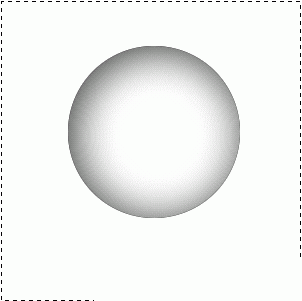
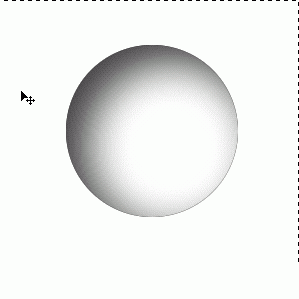
用来设置阴影在对象内部的偏移距离,这个值越大,光源的偏离程度越大,偏移方向由角度决定(如果偏移程度太大,效果就会失真)。在如下的效果中,上面一幅图的“距离”值设置的较小,光源因此好像就在球体的正上方,而下面一幅图的“距离”值设置较大,光源则好像偏移到右下角去了。


阻塞(Choke)
设置阴影边缘的渐变程度,单位是百分比,和“投影”效果类似,这个值的设置也是和“大小”相关的,如果”大小“设置的较大,阻塞的效果就会比较明显。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psjiaocheng/)

大小(Size)
设置阴影的延伸范围,这个值越大,光源的散射程度越大,相应的阴影范围也会越大。
等高线(Contour)
用来设置阴影内部的光环效果,你可以自己编辑等高线。比如编辑如下的等高线:

可以得到的效果是:

相关实例:
来源:http://www.tulaoshi.com/n/20150203/138229.html
看过《photoshop如何制作内阴影》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
