设计是一门高深的学问,创意让我们的生活变得更加精彩,图老师设计创意为大家提供最前端的创意设计想法,Photoshop制作一个3D礼盒文字效果送给大家,角色不错就点个赞吧!
【 tulaoshi.com - 平面设计 】
本文教程是创建一个3D包装礼盒文字效果,制作过程中会用到斜面和浮雕图层效果,矩形工具和钢笔工具等等,另外文中还有一些简单的小技巧教给大家。看到这么喜庆又大方的文字效果,是不是迫不及待想要学习了?让我们开始吧。
先看效果图:

第1步
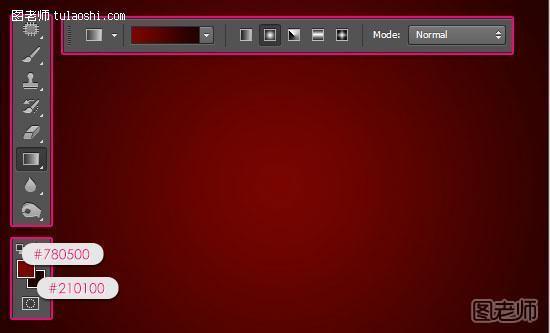
创建一个新的1024×786像素的文件。设置前景色为#780500和背景颜色为#210100,选择渐变工具,单击选项栏中的径向渐变图标,然后单击并从中心向四角拖动鼠标。

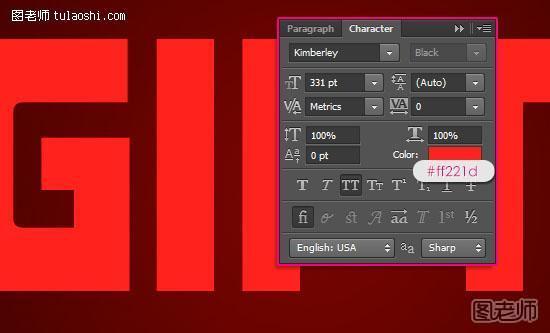
创建全部大写的文本。使用的字体是Kimberley,大小是331点,颜色#ff221d,字距微调设为度量标准。

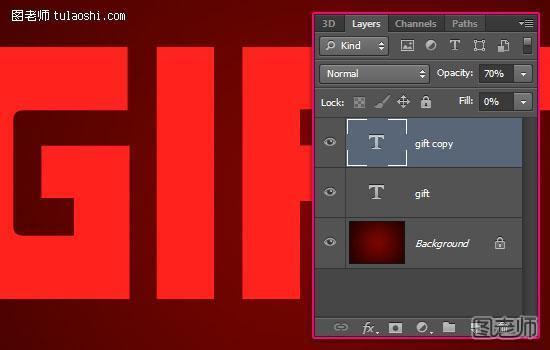
复制文字层,并更改该副本的不透明度为70%,填充值设置为0%。

第2步
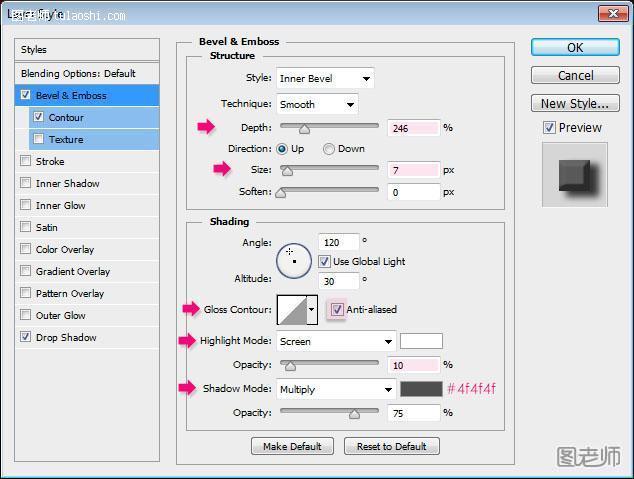
双击原来的文字图层,应用以下图层样式:
- 斜面和浮雕 深度:246大小:7 勾选消除锯齿 高亮模式 -滤色 不透明度:10% 影子模式 -正片叠底 颜色:#4f4f4f

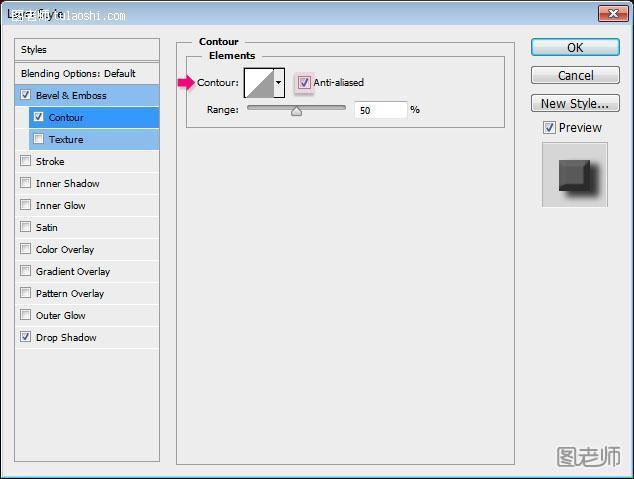
- 等高线 勾选消除锯齿

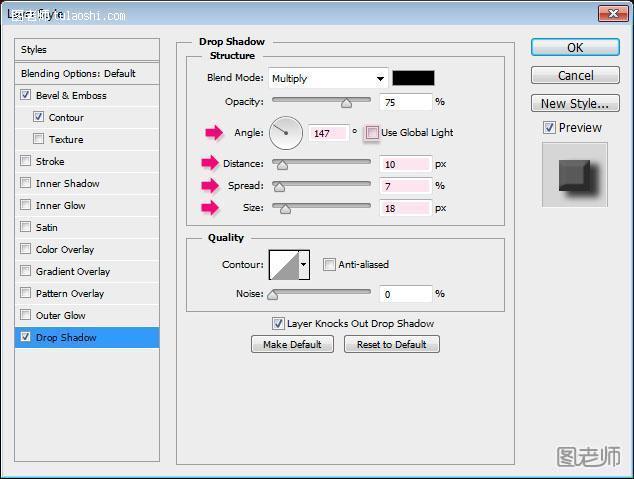
- 阴影 取消勾选使用全局光 角度:147 距离:10 扩展:7 大小:18

效果出来了,看下图,有没有很立体?但是包装礼品盒通常有质感又有光泽。而这也正是我们要在下一步添加的。
 第3步
第3步
双击复制文字图层,应用以下图层样式:
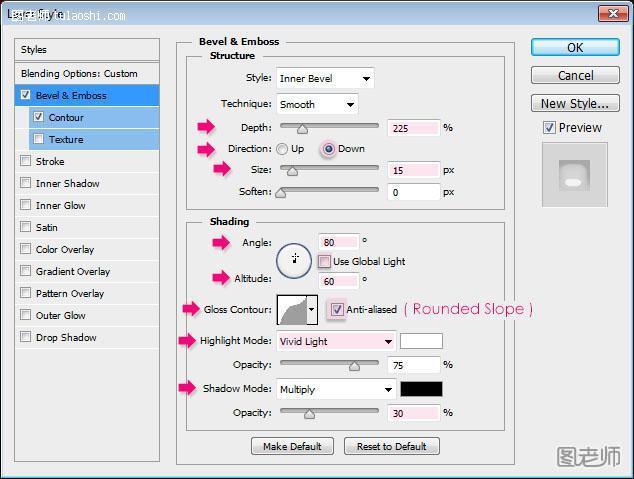
- 斜面和浮雕 深度:225 方向:向下 大小:15 取消勾选使用全局光 角度:80 高度:60 等高线:圆坡勾选消除锯齿 高亮模式:亮光 阴影模式 – 正片叠底 不透明度:30%

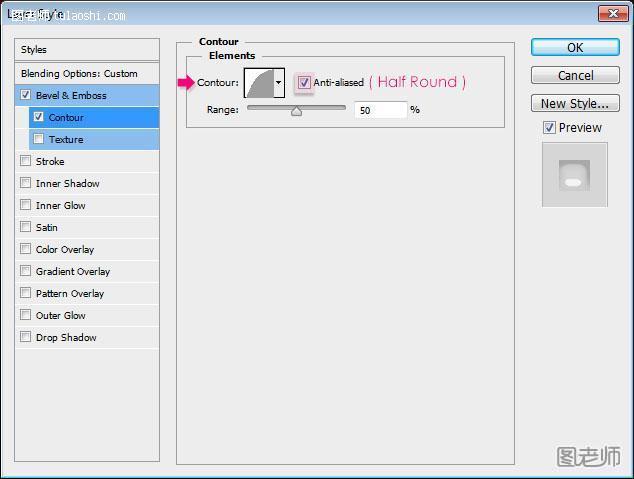
- 等高线 等高线:半圆勾选消除锯齿

这样做是为了让字体边缘光滑又有光泽度。

第4步
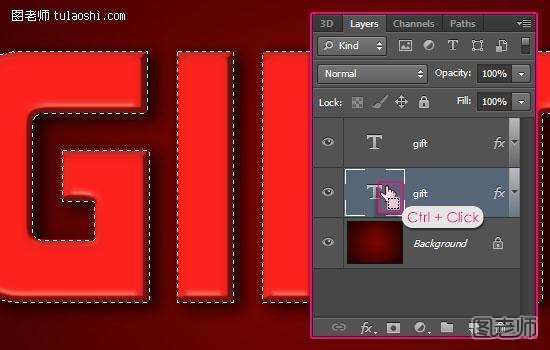
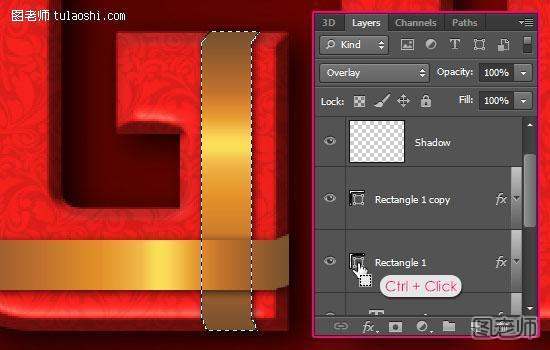
按Ctrl / Cmd+单击文字图层的缩略图来创建一个选区。

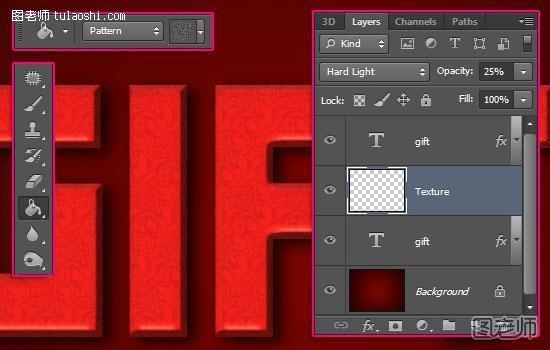
在两个文本层之间的创建一个新层,命名为纹理层,然后改变其混合模式为强光和其不透明度为25%。安装图案包:Damask Wallpaper,并选择油漆桶工具。在上方选项栏中更改填充为图案,并选择CG_wallpaper11.png图案。在选区中填充图案,然后ctrl+D取消选区。

第5步
设置前景色和背景色为黑色和白色,然后选择矩形工具。我们现在要创建缎带部分。画矩形的时候要根据字母的宽度大小。
矩形层放在所有图层的最上方,矩形宽度就是缎带宽度。要确保缎带宽度不超过字母宽度的50%。

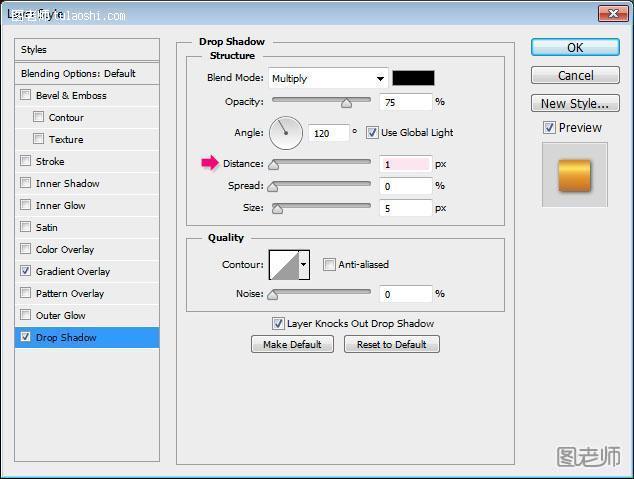
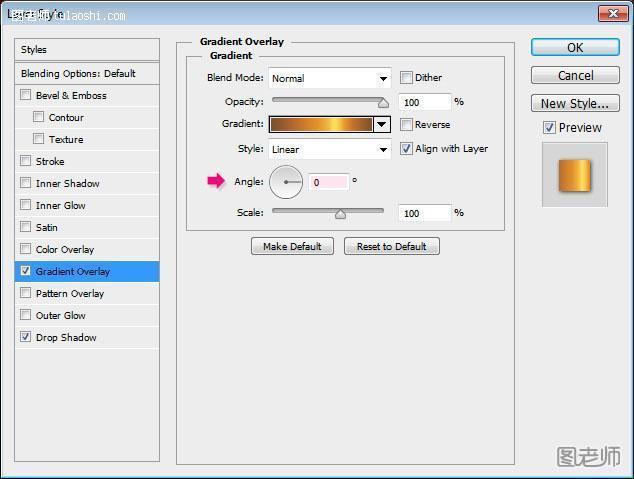
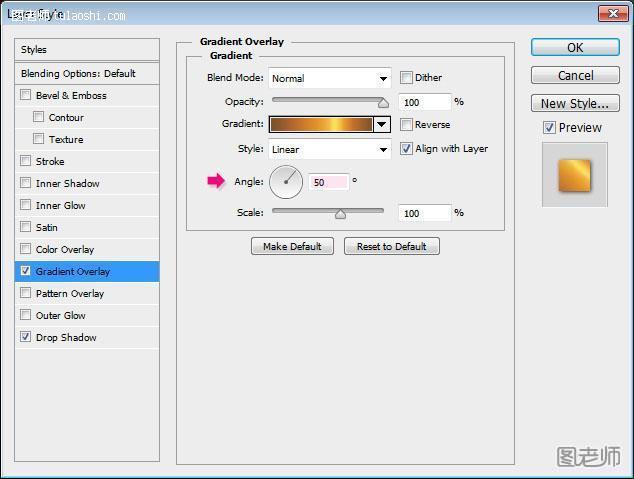
双击形状图层,应用如下图层样式:
- 渐变叠加 在渐变设置中选择载入渐变样式包gradient-shapes for Photoshop中的Goldmedal.grd,在渐变类型中选择Brass Bs 30。点击确定。

-投影 距离:1

这将使丝带看起来更明亮更逼真。

第6步
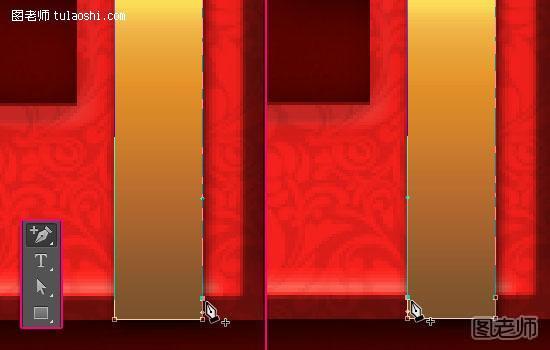
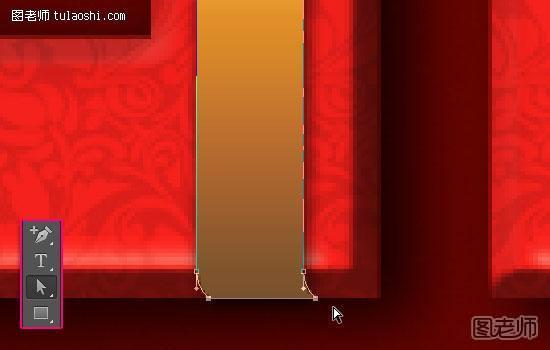
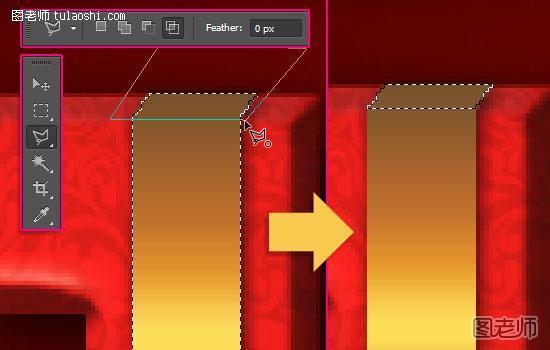
选择钢笔工具,选择添加锚点工具,在缎带和字体斜面相接处添加锚点,如图示。

选择直接选择工具,然后单击并拖动矩形的角上的两个原始锚点。可通过使用键盘上的箭头键来移动。
请注意,拖动后在原始锚点和增加锚点间的线变成了曲线,我们下一步就来调整它。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

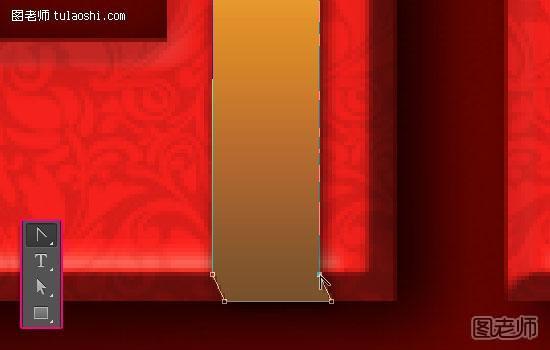
选择转换点工具,并单击一次每一个后添加的锚点,现在曲线变直线了。

对缎带的上方也这样做。

第7步
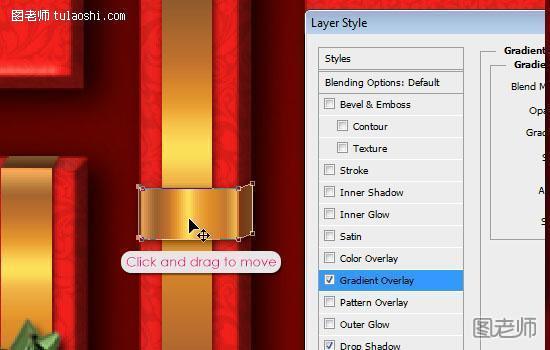
复制矩形形状图层,然后去编辑>自由变换>逆时针旋转90度。请注意,旋转时渐变叠加没动。

双击复制的图层,然后更改渐变叠加的角度为0,以匹配新的形状层。

右侧的丝带看起来很容易操作,但左侧有点棘手。

当您为左侧部分添加锚点时,注意保持曲线弧度,一点点把字母覆盖起来。

对于右边的部分,只需选择所有锚点,并将其移动到边缘。

第8步
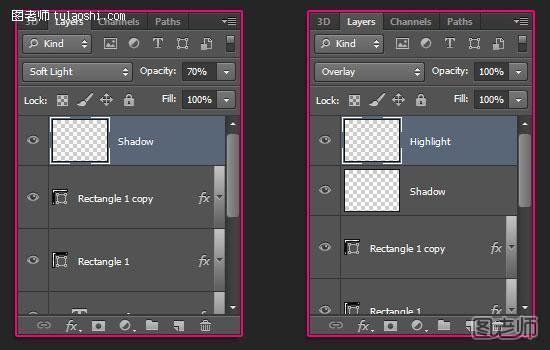
缎带看起来还是有点扁,所以我们添加一些阴影和高光以便他们看起来更有深度和立体感。创在所有图层上方创建一个新层,并命名为阴影,然后改变其混合模式为柔光,不透明度为70%。在阴影层之上再新建一层,命名为高光,并改变其混合模式为叠加。
一定要保持这两个层在其他层的上方。

按Ctrl / Cmd+点击缎带形状图层来创建一个选区。

选择多边形套索工具,然后单击在选项中的与选区交叉的图标。然后,沿着字母的边缘绘制一个阴影的选区,绘制时确保线面边缘精确。

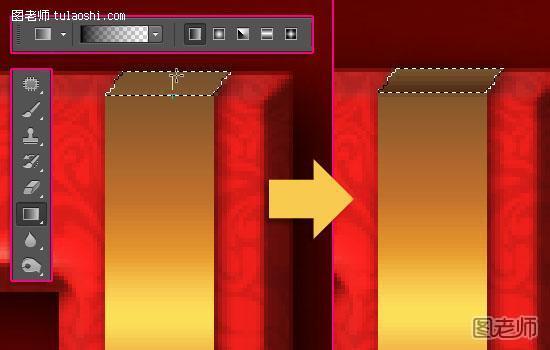
选择渐变工具,选择前景色到透明的填充,然后单击选项栏中线性渐变的图标。请确保阴影层选区仍在,将前景色设置为黑色,然后单击并拖动从下往上拖出渐变。

按Ctrl / Cmd+单击缎带的形状图层,再创建一个选区。这一次,使用多边形套索工具绘制一个高光选区。切换前景色和背景色,使前景色设置为白色,并确保高光层选区仍在,然后从上往下拉出一个渐变。
按Ctrl / Cmd+ D摆脱选区时,你就大功告成了。

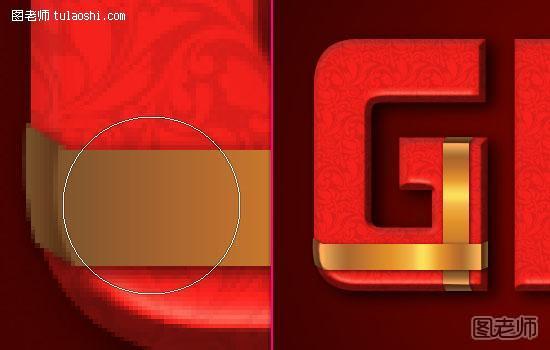
至于字母的圆角部分,如果你不想去创建选区,你可以使用硬圆笔刷和橡皮擦工具来塑造阴影和高光。

打开绿色圣诞蝴蝶结,并使用魔术棒工具删除背景。把蝴蝶结层放在所有图层上方,然后按下Ctrl/ Cmd的+ T进入自由变换模式,按照自己的喜好调整大小和角度,然后按Enter键/返回退出自由变换模式。
把蝴蝶结放在两条缎带交界处。

第9步
哪里放缎带你可以自行决定,一般是在一些字母的左上角或右下角添加缎带。要做到这一点,创建一个新的矩形,对它添加之前用过的图层样式,旋转它,修改它的角度。

再次,你需要改变渐变叠加的角度。尝试不同的值,看看哪一个角度和缎带更匹配。

大功告成,要记得给缎带添加阴影和高光,就像之前做的那样。

另一个很酷的技巧是,你可以通过移动渐变来修改渐变叠加。

对其他字母也添加缎带效果,过程比较费时,但是完成后的效果会让你大吃一惊哦。

第10步
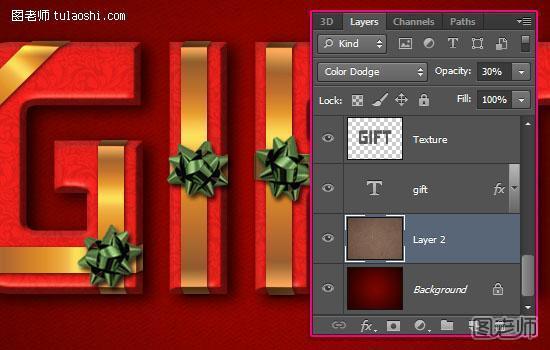
将Texture14图像放在背景图层的上面,然后更改其图层的混合模式为颜色减淡,不透明度为30%。这样就添加了一个漂亮细致的纹理背景。

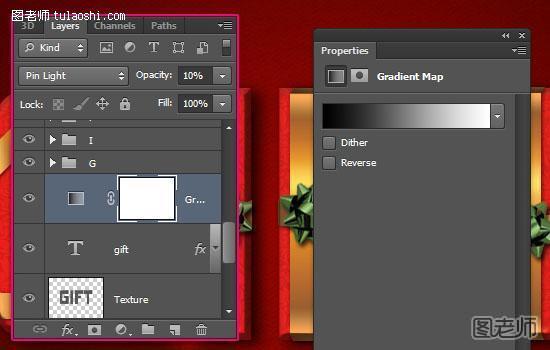
点击面板右下角的创建新的填充或调整图层的图标,然后选择渐变映射。

将该调整层放置文本层和缎带层之间,从而使缎带不会受到影响。然后调整图层的混合模式为点光,不透明度改为10%,并选择一个简单的黑色到白色渐变。这样做会有明亮的带纹理的红色效果。

我们做好了,看效果图:

希望你能喜欢这个教程哦!
来源:http://www.tulaoshi.com/n/20150205/139138.html
看过《Photoshop制作一个3D礼盒文字效果》的人还看了以下文章 更多>>