【 tulaoshi.com - 平面设计 】
IOS7透明感的UI设计大行其道的时候,别处找来的背景图总是不能符合自己心中理想的配色,在此,PS教程将教大家利用Photoshop制作出这类超级简单又能与自己的界面风格完全搭配的背景图。制作此类背景图的前提是需要一定的色彩理论,当然更需要一双对色彩搭配敏感的眼睛。
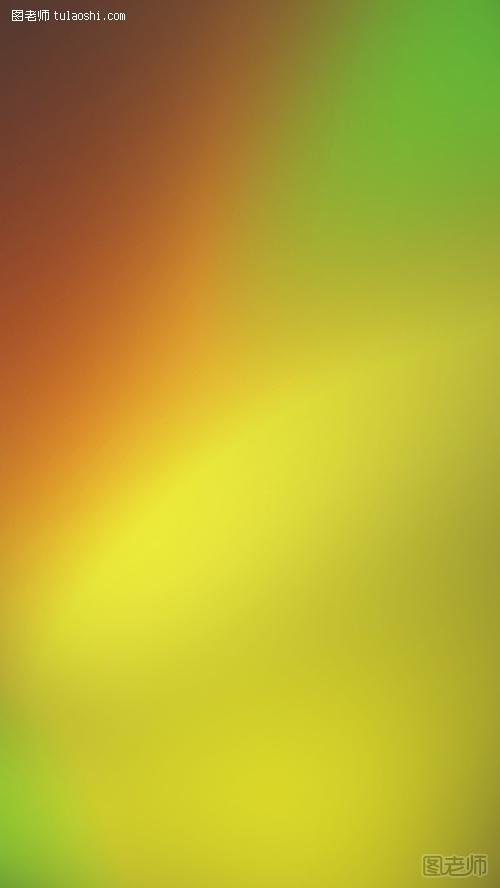
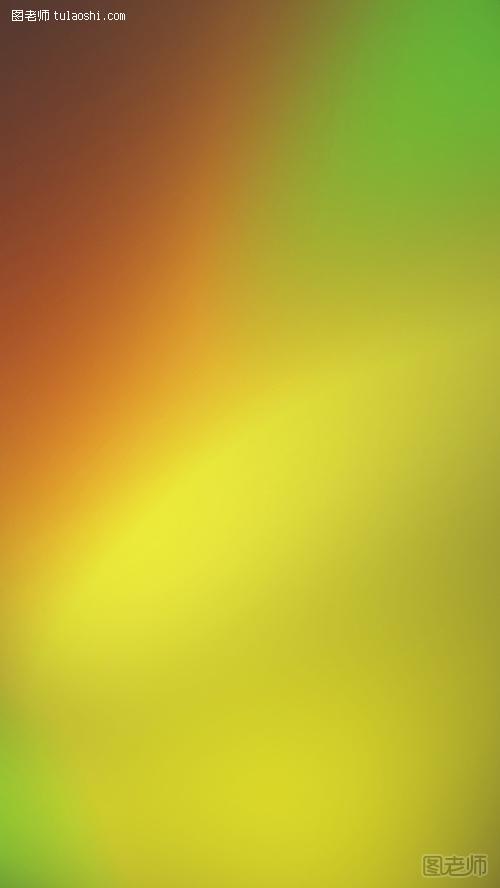
最后做出的背景图如下:

图01
OK,让我们开始吧。
一、选择色彩方案
在这里选择了下面这张图片作为配色方案的灵感来源。因背景色彩对比明显才能更好衬托出透明感,因此倾向于选择色调变化较大、分布较广的图片。

图02
配色方案吸取的颜色为:柿子椒的正红、青檬皮的深绿、葡萄的浅绿和柠檬黄,另外选择图片中的暗色木桌面作为底色,底色发挥衬托其他色彩的作用,如果你的其他色块面积大基本上也看不到底色,但能感觉到它。(嘻嘻,是否能理解这种“看不见但能感觉到”的神秘感呢?)
有人也建议直接选用黑或白的底色,但是我认为图片本身对黑白的表现要丰富得多,纯黑或纯白则过于规则和保守。
二、制作背景图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)1、新建文件
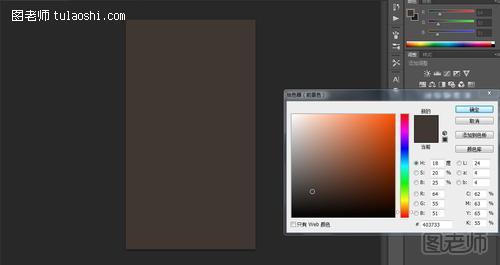
在这里,我将要制作一个适应手机屏幕展示的背景图,因此我的PS文件大小设定为W:640px,H:1136px,填充背景色为配色方案中的深色——底色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图03
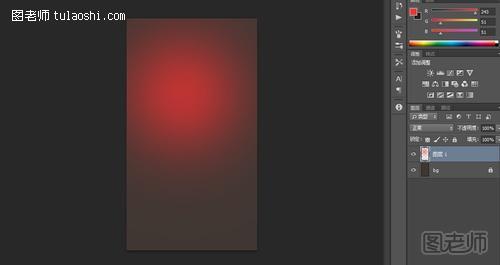
2、在背景层之上新建一个图层,采用大而柔软的画笔笔刷涂上第一种颜色。
这里需要注意的是:
1)涂抹的画笔后最好一步到位,不要犹豫。因为软性画笔上色后,在超出画板的部分将会有一条很突兀的边界,这将不利于你对画笔着色后的图层的移动等操作。换句话说,大而软的画笔使用法则就是一步定位,修改的几率太小。
2)画笔大小我在这里选择的900px,实际大小根据你的文件画板大小和实际需要而确定。
3)画笔的透明度降低为70%,这会使不同的颜色间实现真正的“融合”。

图04
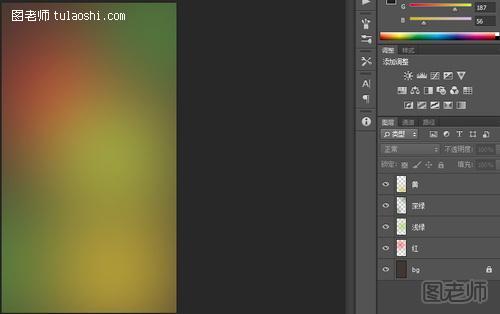
3、再继续创建新的图层,涂抹上另外几种颜色。色彩的分布随自己的喜好。但注意每一种颜色最好新建一个图层,重命名不同的图层,可以方便今后修改和调整。

图05
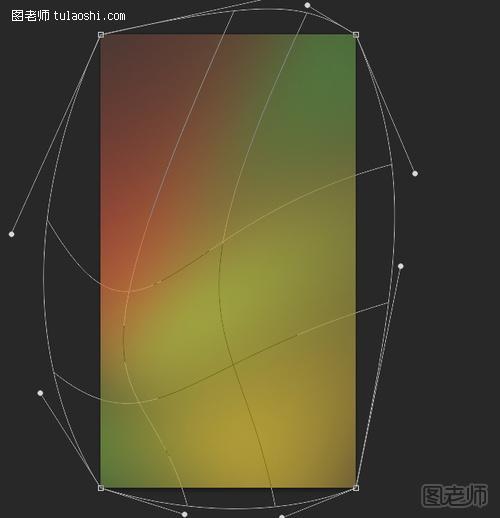
4、将红黄绿的色彩图层合并为一个图层,将这整个图层做一次变形。
(ctrl+T>鼠标右键单击>变形)变形的目的是为了让你的色彩融合得更自然,不再是一个个圆形拼凑起来的样子,而能呈现出一种流动感。这时,你将运用图形中的操作杆任意变化出你喜欢的图案。

图06
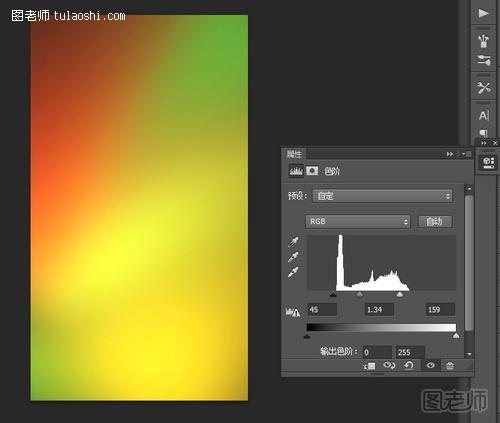
5、这时,也许对你而言这张图片比较暗,那么你可以通过调整色阶来实现提亮和加强图片色彩的对比。

图07
6、进一步修饰,这类修饰是随性的。根据你自己的期望,可以使用诸如橡皮擦、调整图层进一步将图片变为你想要的结果。
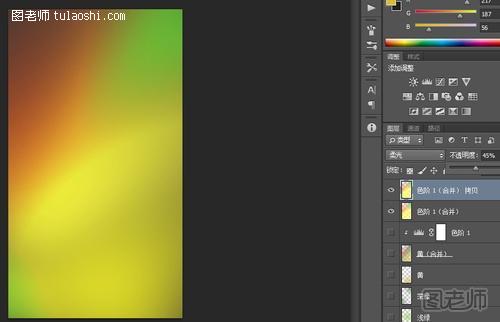
7、最后,为使你的图片颜色显得更为丰富,你可以复制色彩图层,将复制后的图层混合模式改为“柔光”或“叠加”。并适当调整它的透明度。

图08
三、将背景图投入使用
有很多方式可以做出这样的图片,但对我来说这是最简单的一种方式。请记得,这其中最重要是获得创作的乐趣。

图09
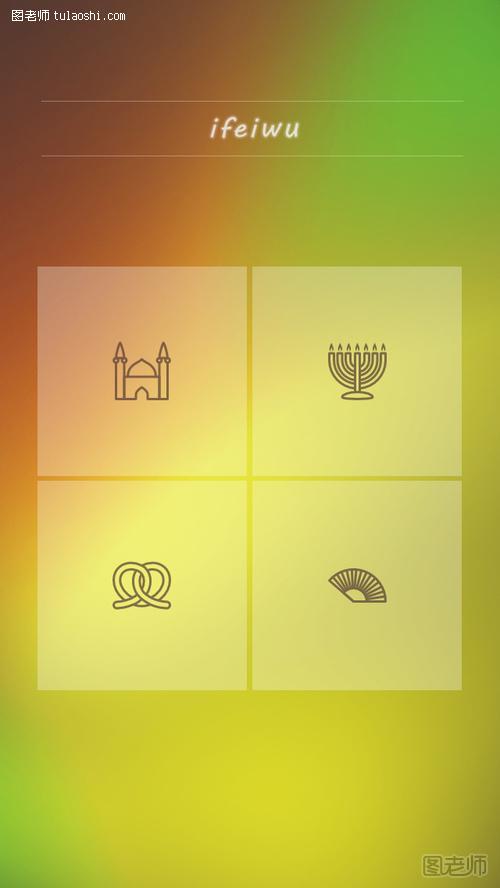
这是投入项目实际使用后的效果,在背景图上使用的色块和线条都需要降低一点透明度。相信大家按照这个方法可以做出更出色的作品。

图10
来源:http://www.tulaoshi.com/n/20150206/139391.html
看过《photoshop背景图如何制作炫彩颜色》的人还看了以下文章 更多>>