设计来源于生活,来自人的细心和发现,生活中的点点滴滴可以成为发现的目标,这次跟大家分享Photoshop手把手教您绘制个性的像素图像希望能够帮到大家哈!
【 tulaoshi.com - 平面设计 】
像素风格是某些艺术家的最爱,也是很多80后同学的游戏印象。今天分享一个简单实用的像素画教程,教你绘制个性十足的像素小人和蓝色房间,过程很细致,新手也能学会,学完还可以绘制专属自己的像素风大头像,点完赞不要忘记学习。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如果你小时候特别喜欢玩乐高(或者直到你长大了也还在玩乐高),那么你也有可能喜欢等角像素图【也就是常见的45度上帝视角像素图…】;它很有技术含量,而且给人感觉更接近于建造而非绘制,因为这种图没有透视,你可以把你的元素移动到任何你喜欢的等角投影环境中。
我们首先会创建一个角色,这是绘制等角像素图的起点,因为我们要靠这个人物确定场景内其他元素的大小比例。当然,在正式开始之前,我们需要先了解一些等角像素图的基本知识;如果你只是想创建一个角色而不管它的风格,你可以直接跳到第三步。
一、像素画线
这些线是最基本(也是最有趣)的等角风格像素画,也就是我们将要使用的风格:

每下降一个像素,向一侧延伸两像素。这样的线看起来比较光滑,而我们将用它来组成立方体的表面:

只要是这种规则结构的线看起来都还可以,不过每步伸展得越长,它看起来就越毛糙:

这里有些不规则结构的线作为对比:

这些线非常毛糙而且不好看。避免这种情况。
二、体
我们的角色不会严格遵循等角投影视图的规则,所以我们先画一个简单的立方体来感受一下。
在Adobe Photoshop中新建一个文档,尺寸为400 x 400 px。
我喜欢新开一个窗口(窗口 > 排列 > 新建窗口),一个放大到600%,用来画,另一个保持100%缩放检查效果。用不用像素网格随你,不过我觉得它比较让我分心。
所以让我们放大然后画一条2:1的线:

我比较喜欢用5%灰而非黑色,这样之后我就可以添加阴影(黑色半透明),并且使用魔棒分别选择每个颜色了。
下面是几种画线的方法:
使用直线工具设置为像素, 取消勾选消除锯齿,设为1px粗细。画的时候,工具会提示我们角度,应该差不多是26.6˚。不过我觉得直线工具不是那么可靠,如果角度不是完全正确的话,画出来的线可能会变得很乱。
画一个40*20px的巨型选区,使用铅笔工具(设为1px大小)在左下角画一个像素,然后按住Shift在右上角再画一个像素。Photoshop会自动在两点之间画一条直线。只要有经验的画,就算不用选区也能画出正确的线了(或者差不多正确的,再修补就是了)。
用铅笔工具画两个相邻的像素,选中它们,按住Alt并使用键盘或者鼠标移动它们(后面成为Alt+移动),使之在对角对齐。然后选中这两组像素,重复上述步骤使之延长。
我们画好了第一条线,选中它然后Alt+移动,或者复制选区,粘贴并合并图层。然后水平翻转(编辑 > 变换 > 水平翻转)我经常要用这个功能,所以我为它做了一个快捷键!
现在让我们合并两条线:

接下来,再次Alt+移动,垂直翻转并合并直线,就完成了我们的矩形:

现在我们要添加三维。Alt+移动或者复制这个矩形,然后把副本向下移动44px:

提示:如果你在用键盘移动的时候按住Shift,你的选区会移动10像素而非1像素。 做一个简洁的立方体,让我们去掉矩形最左边和最右边的像素。搞定之后再加上垂直的线,这就是个立方体了: 现在去掉下面矩形背后的线。
提示:如果你在用键盘移动的时候按住Shift,你的选区会移动10像素而非1像素。
做一个简洁的立方体,让我们去掉矩形最左边和最右边的像素。搞定之后再加上垂直的线,这就是个立方体了:

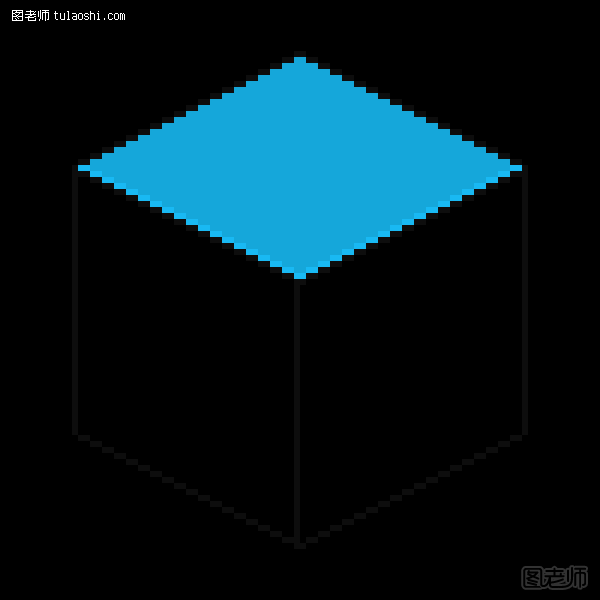
现在去掉下面矩形背后的线。然后开始添加颜色,选择一个你喜欢的颜色(稍微亮一点)然后填充顶面的矩形。

现在提亮这个颜色的10%(我推荐使用颜色面板上的HSB滑块)来画出矩形上的亮色拐角。因为这种方法会稍微裁剪掉一点矩形,所以这些亮线在黑线上的时候看起来最完美:

现在我们要删掉亮线下面的那些黑线。Shift+铅笔的画线技巧对橡皮也适用(必须使用橡皮擦工具, 铅笔模式以及1px粗细)。
使用吸管工具从顶面的矩形获取颜色(按住Alt点击会更快一点)使用它来覆盖立方体中间的垂线。再降低15%的亮度,填充立方体左侧面,再降低10%的亮度,填充右侧面:

我们的立方体画完了。它看起来应该很干净,而且在100%的缩放比例下看起来很平滑。我们就可以继续了。
三、让我们添加角色 角色风格具有非常个性的选择,你可以随便改变比例或者元素。我倾向于做瘦长的身体和稍大一点的头部。瘦长的身体有利于保持线条的简单/直。 从眼睛开始是很有道理的。如果我们严格按照等角透视来
三、让我们添加角色
角色风格具有非常个性的选择,你可以随便改变比例或者元素。我倾向于做瘦长的身体和稍大一点的头部。瘦长的身体有利于保持线条的简单/直。
从眼睛开始是很有道理的。如果我们严格按照等角透视来画,那么眼睛势必将一高一低,不过在那么小的范围里,我们可以使用一些小伎俩让我们的角色的脸看起来更好看,同时也让它们的尺寸更清晰。
我们要做一个小角色,因为我们最终要为他画一辆车、一个房子、一个广场乃至一整座城市。从这点来说,从这种场景扩张的可能性下,角色应该使用最少的元素来绘制。另外还有一些图形效率的问题需要考虑,要让角色看起来不错,而且使用尽可能少的像素(只要有五官就够了)而且,小的比大的简单。除非你只是想画一个角色或者他的表情什么的,我们用小的就够了。
我们新建一个图层。用两个像素来画眼睛,一只一个,中间隔一个像素。隔开眼睛一像素的位置画一条垂直的线:

现在新建一个图层,在眼睛下面画两条水平的线,这是嘴巴。用键盘移动它到你喜欢的位置,合并图层。用同样的方法画下巴,它就是一条长一点的线:

重复上述步骤画发迹线和头顶,然后不要角落,看起来就像这样

现在看另一只眼睛,隔开一个像素的位置添加鬓角(这样有助于为角色添加耳朵),然后向上一个像素跟头发连接上。然后空开耳朵位置的像素,把头发连接上,在线相交的地方要做圆滑一点:

给耳朵顶部添加1像素,你也可以改变头型;头部一般靠近脖子的地方比较窄:

从下巴画一条线,这是胸部。脖子从耳朵的地方延伸下来,垂直下降几个像素然后再画几个额外的对角线的像素,这是我们角色唯一可见的肩膀:

现在在肩膀一端画一条12px的垂直线,这是手臂的一边,另一边应该相距2px。在两条线的下面连接起来,这就是手/拳头(这里真的没有更多细节了,不过通常来说没事),然后手靠上一点画一条 2:1的线,这是腰,然后把胸部的线条连接上,你就完成了上半身的轮廓。另外一条胳膊是不可见的,不过这也没事,因为它被胸部挡住了。
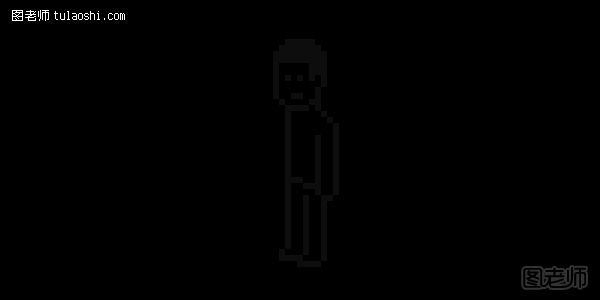
看起来应该是这样:

当然你可以尝试不同的比例;我喜欢在决定一切之前不断尝试不同的可能。
现在我们要来画下半身,我们要添加更多的垂线。我喜欢在腰和脚之间留12px的距离。脚很简单,只要比胳膊更宽一点就行了,另外因为是等角视图的关系,一只脚要比另一只脚更低:

现在我们要添加颜色。肤色一般比较难确定,所以你也可以用我的#FFCCA5。为剩下的元素确定颜色就不那么困难了。之后你要找到袖子的长短、衬衫颈部的位置还有样子,最后还得为衬衫和皮肤之间添加一条暗线以分隔它们。我喜欢让里面这些颜色都比黑色亮一点(尤其是相同水平上的不同部分,比如从衬衫到皮肤或者裤子),这样所有线条的对比就不那么僵硬,体积感也更好。

你可以在每个色区添加高光。避免使用过多的颜色或者渐变阴影;一点(10%到25%)提亮或加深就足以让人物跃然纸上了。如果你想要为那些已经接近100%亮度的颜色添加高光,可以试着降低其饱和度。在某些情况下(比如头发)这是个好方法,另外也可以试着改变色相。
你也可以试试画不同的发型,下面是一些创意:

如果你要继续画更多的角色,在衬衫风格、袖子长短、裤子长短、小装饰和衣服以及肤色上做些变化,这样就很容易了。
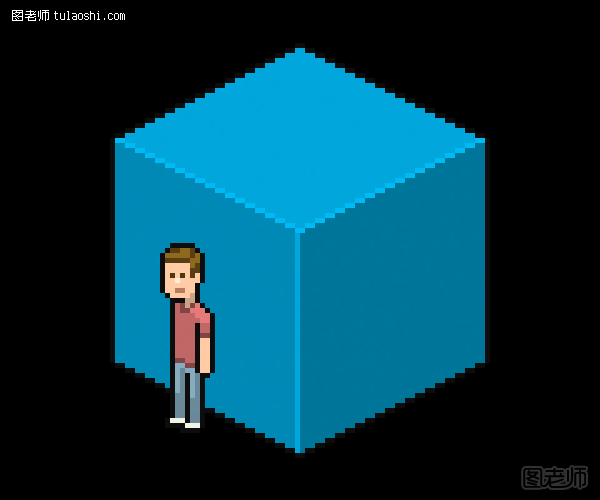
我们剩下要做的就是把我们的元素组合到一起,欣赏它们如何溶于相同的环境中:

如果你想要导出,PNG是理想选择。
就是这样,大功告成!
我希望这个教程不会让你不知所措;我只是尽可能把我知道的Photoshop技巧和美学风格写出来。我们将继续扩大我们的等角像素画世界;建筑、车辆、装饰。一切皆有可能。
来源:http://www.tulaoshi.com/n/20150207/139963.html
看过《Photoshop素画技巧图解教程》的人还看了以下文章 更多>>