今天跟大家分享一篇Photoshop制作透明的导航按钮教程,设计创意来源于生活,同样服务于生活,生活中的一些问题,掌握技巧可以快速解决,这才是学以致用哦!
【 tulaoshi.com - ps相片处理 】


1、打开下图所示的背景素材,选择菜单:滤镜 > 模糊 > 高斯模糊,数值稍微大一点,效果如下图。 

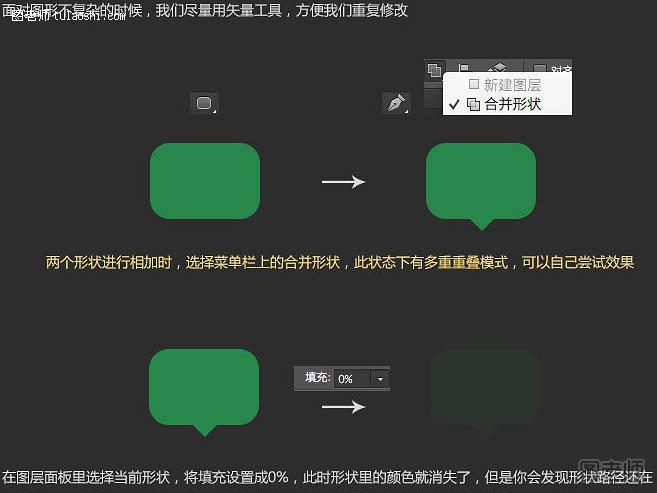
2、把前景色设置为绿色,用圆角矩形工具拉一个合适的圆角矩形,然后选择钢笔工具,在属性栏选择“合并形状”,勾出底部三角形形状,如下图。
把当前图层填充改为:0%,此时形状的颜色就消失了,但是你会发现形状路径还在。 
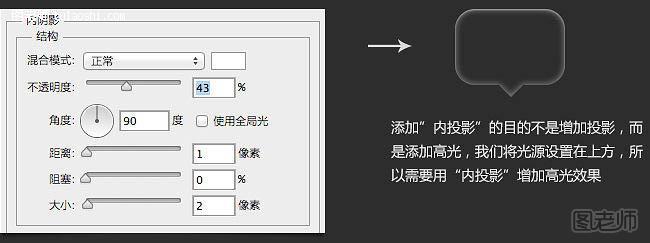
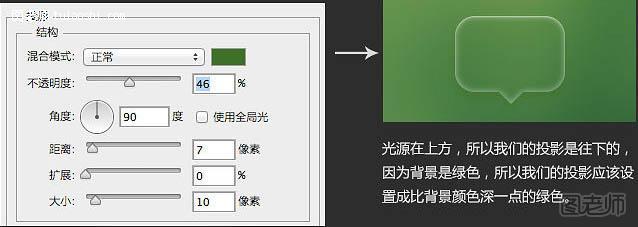
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。 


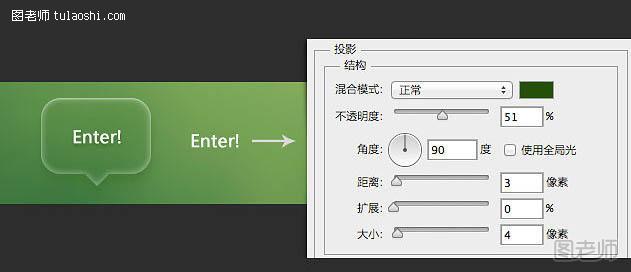
4、输入想要的文字,文字用白色,再添加投影样式,如下图。 
5、按照下面的过程给顶部边框,边角位置增加高光效果。 

6、这样一个透明的质感就完成了,导航的技法是一样的。 
最终效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psxpcl/)

来源:http://www.tulaoshi.com/n/20150209/140361.html
看过《ps如何制作透明按钮效果》的人还看了以下文章 更多>>