今天跟大家分享一篇Photoshop快速制作精致的金色立体字教程,送给所有喜欢设计创意的朋友,在生活中掌握设计创意技巧可以帮助到我们很多,希望大家喜欢!
【 tulaoshi.com - ps 】
透视效果要求不是很高的话,制作立体字最快的方法就是用复制法。过程:先输入文字,用图层样式等加上质感和纹理。然后把做好的文字图层按一定角度复制做出立体面,后期调整文字颜色,处理细节即可。
最终效果

<点小图查看大图>
1、新建1200*800px大小的文档,编辑填充颜色#353535。

2、打上文字,字体颜色随意,字体选择的是New Athletic M54。

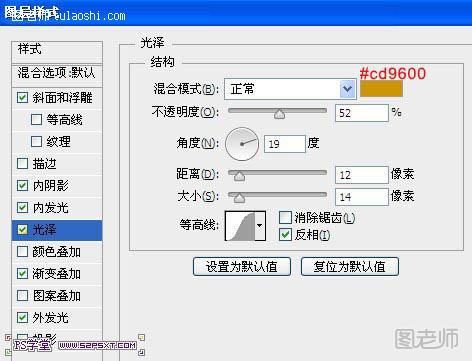
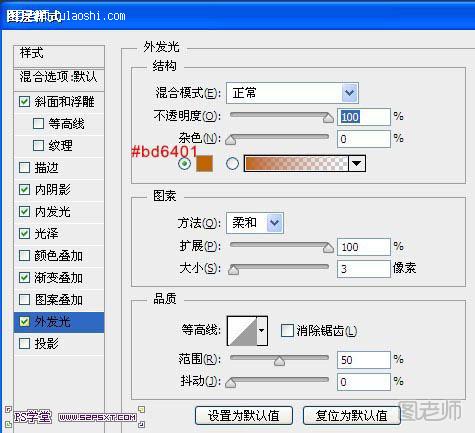
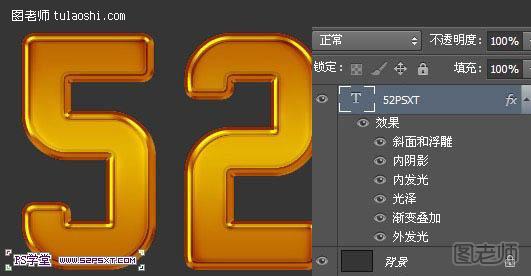
3、我们给字体图层设置图层样式如下。







4、右击字体图层,选择删格式化图层。

5、复制两次字体图层,一共三个字体图层。将图层名字分别改为上、中、下。选择图层“中”,按住shift键按方向键的向下一次。选择图层“下”,按住shift键按方向键的向下两次。

6、选择图层“中”,将图层执行滤镜--模糊--动感模糊,设置如下。


7、复制图层“中”15次,最后将所有图层“中”合并起来,得到效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

来源:http://www.tulaoshi.com/n/20150209/140818.html
看过《Photoshop快速制作精致的金色立体字》的人还看了以下文章 更多>>