想学设计,简单也不简单,最终还是落在了努力的头上。实用的网页配色技巧用心学噢,肯定对大家有帮助的!
【 tulaoshi.com - 平面设计 】
网页视觉层面主要是由形式(或叫布局)、色彩、图片和文字信息组成,设计师通常对形式感关注的比较多,因为视觉冲击力、设计差异性或创新大多都仰赖形式呈现,而色彩主要影响整体观感、设计品质以及受众情绪,很多时候我们设计了一个不错的形式却未能做出这个稿子应有的品质,会不会太可惜?
形式需要思考创造,图片素材需要学习处理,文字需要梳理编排,但网页色彩是不是一定需要有天生的色感、丰富的理论和多年经验沉淀才能运用自如?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)当然不!
关于网页配色
网页配色的文章在网络上很多,甚至有些泛滥,稍微关注过的同学应该都知道“色轮”、“色卡”等辅助性配色工具,但那更多都是从印刷介质上的色彩系统延伸出来的,不完全适用于网页,甚至造成很大的局限,比如你会较真的通过色轮来选用网页色彩吗?再比如通过下面提供的配色组合,你能自由的应对一个又一个的类型相若的网页设计需求吗?

由于CMYK与RGB色彩模式不同,网页的色彩呈现数量要庞大的多,选用也应该更自由,但在配色上却常碰到设计作品偏脏、发灰、花哨等大问题,这事儿得解决。
网页案例剖析
“网页配色不宜超过三种。”
真理,这没错,但更多是从色相(赤橙黄绿青蓝紫等不同颜色)上来说的。
色相差异明显,主要色彩的选取就比较好办,常见的有对比色、临近色、冷暖色调互补等方式,可以简单设定,或直接从成功作品中借鉴主辅色配比都可以,比如常见的朱红点缀深蓝、明黄点缀深绿等。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)但通常,我们需要面对的设计需求在色彩分配上会有更多的问题出现:

(由于本人从事游戏网页视觉设计工作,故案例均以游戏网页做示意说明,其他网页类型可以做延伸思考或仅作参阅)
如上所示,根据网页信息的多寡,会有更多色彩区域的层级划分和文字信息层级区分需求,那么在守住“网页色彩(相)不超过三种”的原则下,只能寻找更多同色系的色彩来完善设计,也就是在“饱和度”和“明度”上做文章。
这也就是本文为解决这一问题所要分享的“天然”配色技巧:叠柔配色法。
叠柔配色技巧分享(这里才是正文,上面都是废话)
这个方法非常简单,无需知道三角函数、四则运算,无需理解色彩指数和直方图,甚至不用了解色阶曲线和亮度强弱……甚至,你可以对色彩毫无知觉。 ★只需要明白三个关键词:叠加、柔光和透明度(填充)。
如果连这三个关键词都不甚明了,那就记住他们所在的位置(下图):

注意:透明度与填充略有不同,填充不会影响到“混合选项”的效果,而透明度则是作用于整个图层。
顺便,花几分钟时间了解一下这个配色技巧的原理:

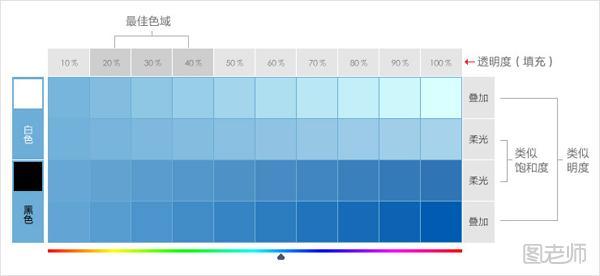
即:用纯白色(#ffffff)和纯黑色(#000000)通过“叠加”和“柔光”的混合模式(效果类似调整饱和度和明度),在任意一个色彩上得到最匹配的颜色(然后通过调整透明度选取最适合的辅色)。
(上图示例中,调整叠/柔模式的黑白色块的不同透明度(取10%到100%整数值为例)就可以得到差异较明显的40种配色,通过这种技巧,理论上每一种颜色都可以轻易获得无穷尽的“天然配色”,并且是“0失误”!)
★ 由于叠加和柔光模式对图像内的最高亮部分和最阴影部分无调整,因此该配色方法对纯黑色和纯白色不起作用。
设计实战演示:
要不要像上面图示看起来的那样复杂? 不用,只需要理解了上面的方法,就可以忘记图示,在你的设计工作中自由发挥!
简单三步: ①一个黑或白色,或黑白渐变(可以是点、线、面…甚至字体) ②混合模式选择叠加或柔光 ③调整透明度(1%-100%随意,省心的做法是直接键入一个整数值,比如:轻质感类页面可以选择20%-40%,重质感感类可以键入60%或以上)
如下图: 
(无论你采用何种主色,用黑白色彩叠加或柔光,你都可以轻松自如的获得完美匹配的整套色系,附件有PSD源文件:下载地址在回复中的226楼)
这并不仅仅适用于色域划分或提取几个辅色,如下图:字体颜色、细节线条、按钮渐变、边角高光、描边阴影……都可以用黑白色肆意挥洒!

方法延伸(细节篇)
假如将该方法运用到一个按钮上……
通过混合选项中的“阴影、外发光、描边(不适用叠柔法)、内阴影、内发光”可以自由的刻画5层像素级细节(当然,通常在实际的使用中刻画1到3层即可)。

且无论形状、色彩如何变化,这些细节都如影随形、色彩都随变而变~可节省大量重调细节或盲目选取配色的时间!
细节、品质和效率,一石三鸟,兼而得之!
(近期看到设计圈有讨论“网页雕花不可取”的课题,假如让细节成为习惯,让美感成为直觉,雕花也便只是普通设计行为而已。)
案例历练:

后记:
叠柔配色法:无招胜有招~把抓不住的感觉交给精密的计算机,科学化进行你的设计。 更短的时间,更高的品质,你,值得拥有~…… 另:方法是死的,人是活的,配合色阶、曲线、色彩平衡等,还可以玩出更多花样来……
来源:http://www.tulaoshi.com/n/20150209/140869.html