今天跟大家分享一篇Illustrator运用3D效果制作网页按钮教程,设计创意来源于生活,同样服务于生活,生活中的一些问题,掌握技巧可以快速解决,这才是学以致用哦!
【 tulaoshi.com - 平面设计 】
最终效果图:

在这篇文章中我们将通过使用Adobe Illustrator中的3D效果来创建一组网页按钮。为什么要用这种方法?原因是这种方法替代了使用不同的笔刷和其他工具来创建高光和阴影,只需一步就能实现,充分利用了现成的光线设置和斜角形状。让我们开始!
第一步:按钮形状
我们从创建基本的网页按钮形状开始。选择圆角矩形工具,在画板中任意位置点击一下打开圆角矩形窗口。填入如下图所示的数字以得到我们需要的形状。选择浅灰色作为填充颜色。

第二步:3D设置
在此矩形选中的状态下,选择效果菜单》3D》凸出和斜角。在下图的右方你可以看到默认设置,只有”指定绕X轴旋转”的值有所改变。通常情况下我更愿意使用斜角形状,但有时不能得到让人满意的结果。在这个例子中,如果你选择”长圆形”作为斜角形状改变会更明显,边缘会更圆润,而且之后也不用担心高光和阴影的问题。

如果你增加高度值,圆形的边缘就会变得更厚。

在凸出与斜角选项窗口中,点击更多选项按钮打开整个的对话框,注意底部的选项。如果你想加亮左上角,将光线移动到如下所示的上方,或者你想加亮右下角的话将其移动至下方。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

第三步:3D按钮
下图是我的设置值。更改”指定绕X轴旋转”值,在斜角中选择长圆形,将高度值从4pt更改为6pt,然后将光线稍微移向左侧。

第四步:给按钮上色
在3D按钮已经选择的情况下,选择对象》扩展外观命令,现在,使用直接选择工具(A)选择内部的圆角矩形,给它填充如下图所示的线性渐变。将角度设置为90度。在此矩形选中的状态下,在外观面板中双击内容(原因是这个形状是在编组中),这样你就能看到已经存在的属性。接下来,选择效果》风格化》内发光命令,使用如下所示的值。

第五步:添加发光效果
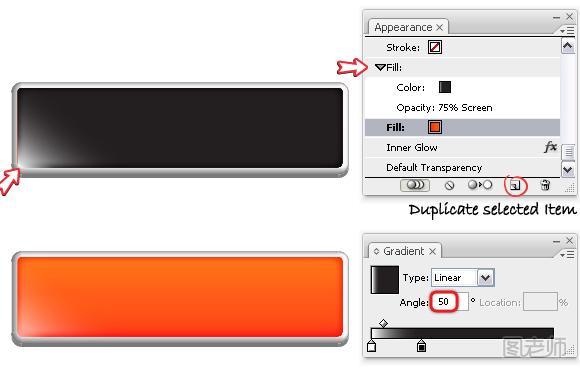
在外观面板中选择已有的填色,点击下方的”复制所选项目”图标,你会得到第二个填色,将渐变更改为黑白渐变,角度设置为50度。将混合模式更改为滤色,不透明度降低为75%。

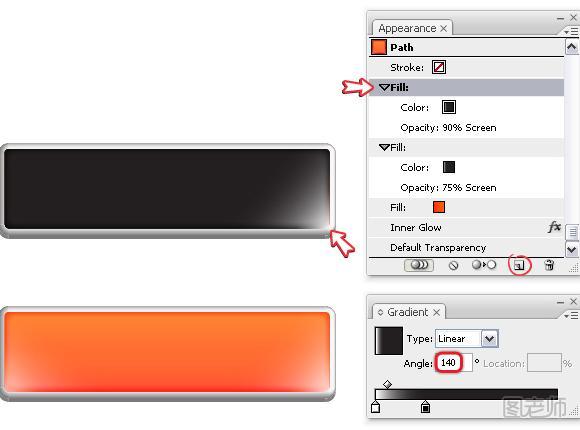
像前面一样将第二个填充再复制一遍,使用同样的渐变,角度更改为140%,不透明度调整到75%至90%之间。

第六步:使用艺术笔刷
使用直接选择工具(A)选择内部的矩形,然后从对象菜单中选择复制粘贴到前面命令。在图层面板中将新矩形拖出按钮编组,因为我们不想让它放在那里。移除现有的属性,给它添加黑色的描边。在此矩形被选中的状态下,使用对象》路径》添加锚点命令两次增加额外的锚点。接下来,使用剪刀工具(C)在所示的两个点上点击两次,将形状剪短,然后删除底部的部分。

现在,你需要一个艺术笔刷。我在这篇文章中的第九步解释过如何使用它。唯一不同的是,这次我从100 x 3像素的椭圆开始,而不是200 x 5像素。在你拖拽它到笔刷面板保存为新的艺术笔刷之后,使用它从路径的顶部描边,将比重设置为2pt。

第七步:添加阴影
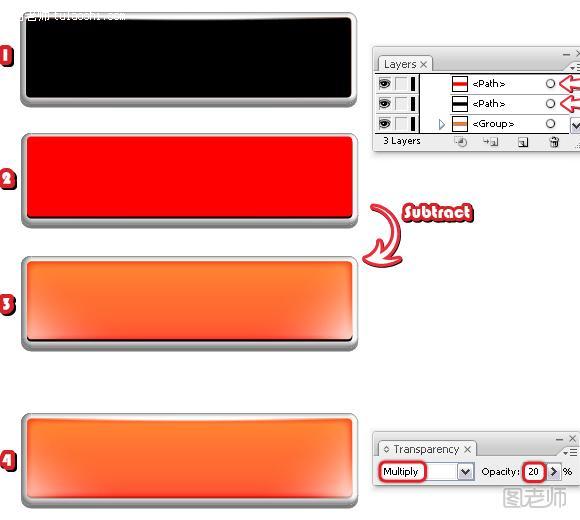
再一次拷贝粘贴内部的矩形,将其拖拽出按钮编组并放置于编组之前。移除已有的外观,将其填充为黑色(1)。现在,将黑色矩形拷贝粘贴到前面,更改填色,和黑色矩形区分开来。按下两次向上的方向建将红色矩形向上移动(2)。键盘的增加值应该设置为1像素(编辑菜单》首选项》常规)。
选择两个形状然后从路径查找器面板选择减去顶层》扩展,剩下的薄的形状应该填充的是黑色。(3)将混合模式更改为正片叠底,降低不透明度至20%。

第八步:光泽
接下来,使用钢笔工具(P)如下图所示在按钮中间画一条路径。将内部矩形再次拷贝粘贴到前面,移除已有的外观,添加黑色描边。选择此矩形和蓝色和路径,在路径查找器面板选择分割。在对象菜单中选择取消编组,然后删除底部部分。

给此形状填充一个黑色到白色的线性渐变,角度设置为负90度。将混合模式更改为滤色(黑色将变成透明),不透明度降低到30%。

第九步:文字
我们来添加文字。使用文字工具键入文字”TRY NOW”,使用Anja Eliane字体,35pt大小。你可以在这里下载此字体。在对象菜单中选择扩展,然后给文字填充如下所示的线性渐变,角度设置为负45度。接下来,选择效果菜单》风格化,应用如下所示的投影。

现在,键入”30 DAY TRIAL”,使用Arial字体,加粗,15pt大小,然后从对象菜单中选择扩展,然后给文字填充白色,再次添加如下图所示的投影效果。

第十步:箭头
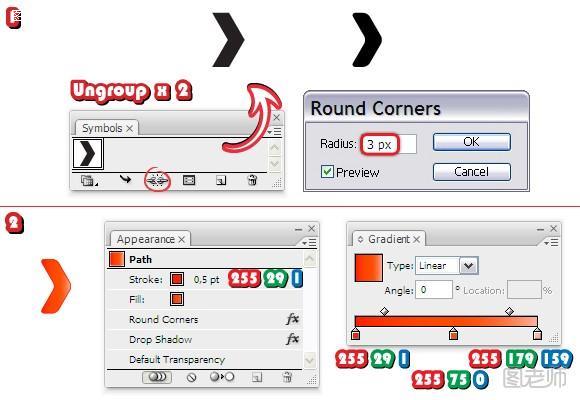
从符号面板中打开符号库菜单并且在箭头类别中找到箭头24。将其拖拽到你的工作区中,然后按下面板底部的”断开符号链接”图标。对其取消编组两次,然后选择效果菜单》风格化》圆角,应用3像素的半径(1)。给箭头填充如下所示的线性渐变,然后用如下所示的颜色给其添加0.5pt的描边(2)。

将箭头移动到按钮上,选择效果菜单》风格化,应用投影效果。

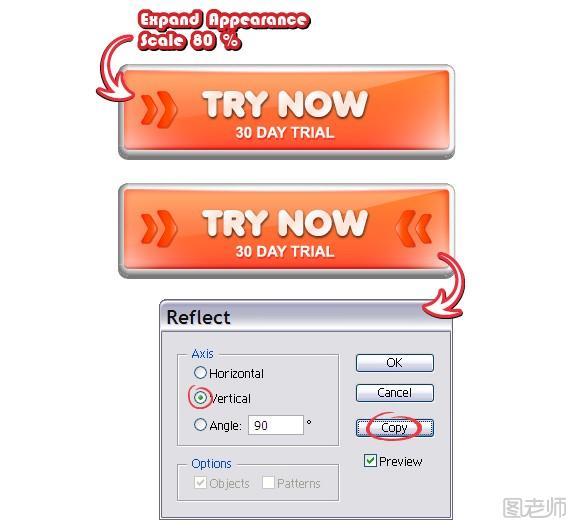
选中此箭头,在对象菜单中选择扩展外观,目的是将应用的两种效果扩展,然后选择对象菜单》变换》缩放,选择80%,点击复制。这样你会得到小一点的箭头。像下图所示那样放置它们,确保它们水平对其。将它们两个都选择上,然后选择对象菜单》变换》反向。选择垂直然后点击拷贝,将两个新建头放置在右侧,这样按钮就初步成型了。

第十一步:阴影
现在唯一缺少的就是按钮底部的阴影了。选择椭圆工具(L),在底部画出一个扁平的椭圆,填充颜色设置为黑色(1)。将此椭圆放置在按钮之后,然后选择对象菜单》路径》偏移路径,应用最少7个像素的偏移。你会在中间得到一个小一点的椭圆(2)。将大椭圆的不透明度设置为0%,然后将两个都选取上,选择对象菜单》混合》混合选项,选择25指定的步数,然后选择对象菜单》混合》建立(3)。将得到的混合编组的不透明度降低为75%,如果你将按钮放置于特别的背景上,也要将混合模式更改为正片叠底。

这里就是最终的效果。

第十二步:其他颜色
通过这个按钮的创建方法你可以得到其它不同的颜色。你需要做的就是将按钮拷贝一遍,做一点更改而已。在下面的图中你可以看到3个例子:蓝色、绿色和紫色。在下方所示的图中,所有可见的形状都没有更改,保持了它们的原貌。而那些隐藏的意味着将会被修改,我们一个一个来。
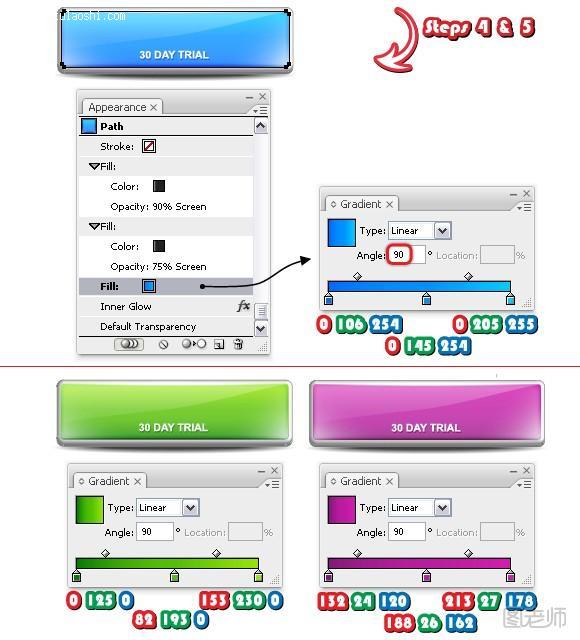
我们从圆角矩形开始。使用直接选择工具(A)选择它,并且查看一下外观面板。将第一个渐变填充更改为如下所示的新的渐变,其它属性不做修改。绿色和蓝色按钮也用同样的方法。

对于文字,简单的将渐变中间的颜色从浅橙色分别更改为浅蓝色,浅绿色和浅紫色。文字”30 DAY TRIAL”保持原貌。

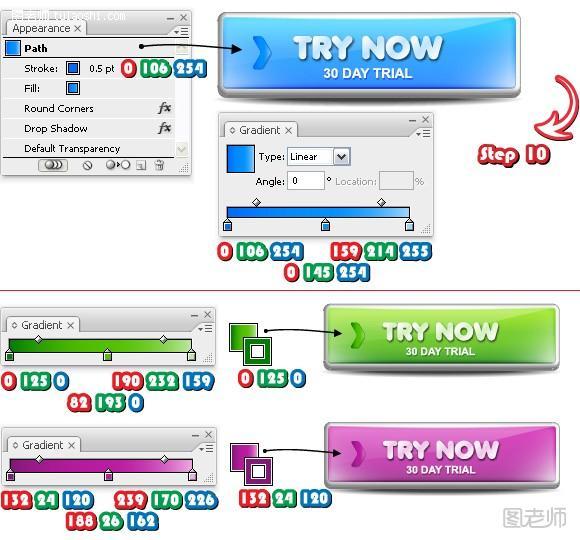
现在,选择箭头,像如下所示改变渐变填充和描边。效果仍保持不变。

最终,就像你在第十步所做的那样,选择扩展外观,然后通过缩放得到小一点的箭头,将两个箭头反向就完成了。

来源:http://www.tulaoshi.com/n/20150210/141162.html
看过《Illustrator制作3D网页按钮方法》的人还看了以下文章 更多>>