下面是PS教程:图层对齐,希望大家能够喜欢,还有文章的底部会给出一整套photoshop基础的教程的url,想学习photoshop的朋友千万不要走开。
【 tulaoshi.com - PS 】
出于制作的需要,我们经常要将一些图层排列在同一水平或垂直线上,我们将左眼的位置单独往上方移动一些,如下图1。这样两个眼睛就不在同一水平线上了,现在来使用对齐功能。注意如果图层处于隐藏状态是无法参与对齐的。
选择需要进行对齐的两个眼睛层,顶部公共栏中就会出现对齐方式的选择(在使用移动工具前提下,其它工具不会出现此选项)。如下图2所示。前面6个按钮功能分别是:顶对齐、垂直居中对齐、底对齐、左对齐、水平居中对齐、右对齐。我们只要按前面三个水平方式的任何一个按钮都可以完成对齐了。

图1
![]()
图2
那么这三个按钮的区别何在呢?其实它们是依据图层中像素的面积大小来安排对齐方式的。由于我们这里的两个眼睛层的像素面积是相同的,所以看不出区别。为了让效果明显,我们将左边的眼睛缩小一些并更改颜色。
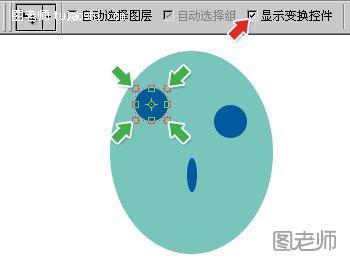
确保正确选择了图层的情况下,使用移动工具![]() 〖V〗,在顶部公共栏开启“显示变换控件”选项(下图3红色箭头处),此时眼睛周围会出现调整框。在4个绿色箭头所指处按下鼠标拖动即可调整眼睛层像素内容的大小。调整的时候同时按住SHIFT键可保持此时的长宽比例不变,避免将正圆调整成椭圆。在调整的时候顶部公共栏将会出现相应的信息值,如下图4,观察其中的W和H百分比,即是我们调整图层内容大小的长宽比例。将其调整为约55%,按下回车键完成变换。注意如果开启了“保持长宽比”选项(如下图4红色箭头处),那么就相当于按住SHIFT键。
〖V〗,在顶部公共栏开启“显示变换控件”选项(下图3红色箭头处),此时眼睛周围会出现调整框。在4个绿色箭头所指处按下鼠标拖动即可调整眼睛层像素内容的大小。调整的时候同时按住SHIFT键可保持此时的长宽比例不变,避免将正圆调整成椭圆。在调整的时候顶部公共栏将会出现相应的信息值,如下图4,观察其中的W和H百分比,即是我们调整图层内容大小的长宽比例。将其调整为约55%,按下回车键完成变换。注意如果开启了“保持长宽比”选项(如下图4红色箭头处),那么就相当于按住SHIFT键。
在实际使用中类似的操作大都使用自由变换命令来完成,且功能更齐全,而移动工具的这个附加变换选项不仅功能少,还容易造成误操作,实用价值不大,建议不要使用。

图3
![]()
图4
在缩小了一只眼睛后,我们再将另外一只眼睛的颜色改变一下,在确保正确选择了图层的前提下,使用色相/饱和度〖CTRL U〗,将色相随便调整到一个数值(如下图5是调整为+50的效果)。
这个时候我们再分别使用前面三个对齐的选项,就会看到区别了。如下图6所示,可以看出,这三种排列方式是以各图层中图像的Y轴长短为标准的,形象的说就是以高矮为标准的。由于Y轴是垂直的方向,因此这三种对齐方式的名称实际上都应以垂直开头,称为:垂直居顶、垂直居中、垂直居底。当然,我们还是要以Photoshop中的说法为准。即顶对齐![]() 、垂直中齐
、垂直中齐![]() 和底对齐
和底对齐![]() 。
。
形象地说,顶对齐相当于几个气球飘到房顶,无论气球大小,停留的高度就是房顶的高度。垂直中齐相当于穿山楂串,每个山楂无论大小都从中间穿过。底对齐相当于合影照相,无论谁高谁矮都站在地面上。

图5

图6
为什么不介绍左对齐、水平中齐、右对齐的效果呢?大家把书本或者显示器旋转90度再看上右图就可以了。![]()
有没有想到一个问题:既然是对齐,那么谁和谁对齐呢?换句话说,是小眼睛对齐大眼睛,还是大眼睛对齐小眼睛?这两者咋看起来没有区别,可是这牵涉到一个移动的问题,既然是对齐,实际上就是一种自动移动图层的操作,那究竟是小眼睛移动去对齐大眼睛,还是大眼睛移动去对齐小眼睛呢?
我们在排队的时候,随着一声“向右看齐”!,每一行都以最右边的一个人作为基准进行排列。这里的图层对齐也要有个基准层。基准层保持保持不动,其他图层参照基准层进行移动。那如何确定谁是基准层呢?这要分开2种情况来说。
一是同时选择多个图层的情况下(无论这些层是否被链接),图层调板类似下第7图或下第8图。向上看齐(即顶对齐)就以原先位于最顶部(仅限于所选择的图层中)的图层为基准层,那么向下看齐(即底对齐)就是以原先位于最底部的层为基准层。垂直中齐则两个(或多个)图层同时向中心位置移动。如下第9图所示。
二是链接了多个图层,但只选择了其中某一层,图层调板类似下第10图,那么对齐的基准层就是以这个被选择层(即“eye”层)为准。

图7

图8

图9

图10
确定好基准层是很重要的,否则对齐的效果会有重大差别。另外,虽然对齐操作可能会涉及到多个图层的移动,但在历史记录中只算作一步。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)我们看到排列对齐的按钮有12个。可是我们现在只能选择前面6个,后面6个无法使用,这是为什么?这是因为后面那6种属于分布方式,必须有三个以上的层链接才有效。大家可以自己先试试看,我们将在以后的实例中学习使用。
Photoshop提供了智能参考线(CS及更早版本不具备),这是一种根据图层内容自动判断对齐方式的功能,非常实用。下面我们来学习如何使用它。
首先要确保对齐功能开启【视图 对齐】〖CTRL SHIFT ;〗,并且【视图 对齐到 参考线】有效,这样就可以使用智能参考线的对齐功能了。为了更好地观看对齐效果,特别是在图像中内容繁多的时候准确判断对齐的对象和方式,应同时开启【视图 显示 智能参考线】。智能参考线默认为洋红色,可从Photoshop首选项的“参考线、网格和切片”项目〖CTRL K,CTRL 6〗中更改。需要注意的是,即使没有开启智能参考线的显示,它的对齐功能也仍然有效。
现在我们分析一下智能参考线的原理,它实际上就是找出图层内容的边界和中心,将每个图层内容以横竖各3条共9条隐形线贯穿形成。以下图11的例子来说,图层最顶部就是X1,最底部是X3,最左侧是Y1,最右侧是Y3,由X2和Y2共同形成的就是图层中心点。这样在移动过程中,Photoshop自动对比所有图层中这9条隐形线,并互相对齐。对齐的表现就和我们以前建立过的普通参考线一样,在靠近相应位置一定距离时会产生吸附效果。
以两个图层对齐来说,在X方向上就有9种对齐的可能性,即第一图层的X1、X2、X3分别与第二图层的X1、X2、X3对齐。加上Y方向上同样数量的9种可能性,共构成了81种对齐方式。如下图12演示了其中3种X和Y同时对齐的情况。灰色线条为图层各自的隐形参考线,黑色线为产生对齐效果的参考线。
明白了智能参考线的原理后,它的使用就不再神秘,在移动图层的过程中如果这9条线之间有对齐情况出现,那么所对齐部分的参考线就会自动出现,如下图13。

图11

图12

图13
除了可以在移动图层时提供参照之外,在创建选区的时候智能参考线也可以发挥作用,原理其实就是将选区也看作是一个有内容的图层来参与对齐。如下图14是在创建选区时出现的参考线,下左图表示选区的Y2线与正圆的Y2线及其下方图层的Y1线对齐,下右图则表示选区的X2线与正圆的X3线及其下方图层的X1线对齐。
此外,在使用裁切工具及切片工具的时候也可以使用智能参考线。

图14
阅读了本教程的人还看了:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)来源:http://www.tulaoshi.com/n/20150422/168331.html