下面是很适合ps新手朋友学习的photoshop基础教程,相信大家只要坚持看完小编为大家整理的photoshop基础的教程,大家一定可以很快入门,一起来体会photoshop的强大功能吧!
【 tulaoshi.com - PS基础 】
我们之前已经两次接触过自由变换,一次是在画银河的时候,我们使用了它的缩放和旋转。一次是使用移动工具附带的变换功能。虽然当时并没有详细地加以介绍,不过对于这个功能应该不会感到困难。本来按照顺序现在应该学习图层蒙板,但是考虑到在以后的内容中,将越来越多地使用到自由变换功能,因此先行介绍。
在早期版本的Photoshop中,各种变换操作是分开的,如果你想如同我们画星系时那样,将一个图形拉伸并旋转,要进行两次的操作,要么先拉再转,要么先转再拉,这是很不好的。我们在早先的课程中学习过,针对点阵图像的改变对像素是有损失的,在一些细节部位表现得尤其明显。两次的调整就需进行两次的像素重组计算,要损失很多像素。
自由变换将各种操作融合在一起,旋转、拉伸、透视等操作可以一次全部完成,并且对像素来说只进行了一次重组计算。这样的图像质量要优于分次计算。我们将在本节最后来实际体会一下两者的区别。
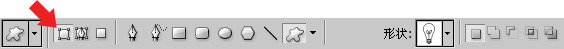
动手吧,首先新建图像,新建一层。使用形状工具中的自定义形状〖U/SHIFT_U〗,从公共栏的形状列表中选一个形状画在新建层上。注意要使用形状工具的第三种绘图方式:填充像素方式(如下左图红色箭头处)。绘制时候按住SHIFT键可保持图案原比例。这个形状工具其实是矢量方式的,以后的课程中会有详细的介绍。现在我们还是先把它当作点阵工具来使用。完成后图像如下右图。
切记要画在新建层上,因为在背景层上是无法使用变换功能的。都说想练武就要打通任督二脉,任脉和督脉是人体的两条主经络,其余皆为分支。那么图层就是其中的任脉,在以后的内容中大家都要时刻记住层这个概念,适当地分层,并且在做一些针对图层的操作前,要紧记选择正确的层。很多初学者都是记住了要新建层,却在之后忽略了正确地选择层。虽然我们在这里再三强调了,不过作为初学者还是会经常犯这样的错误。那么在发现错误的时候,先看看是不是图层的问题。

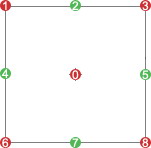
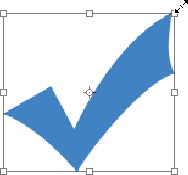
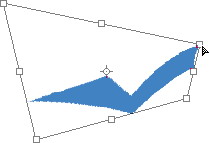
0801确保选择的层是新建层,启动自由变换功能【编辑_自由变换】〖CTRL_T〗,在图形的四周会出现矩形调整框(也称定界框)。如下左图。在自由变换中的操作都是通过拖动矩形框的各个控制点实现的。为了便于讲解我将图片进行了标注,如下右图,四周为1至8号控制点,中心还有一个0点。0点是旋转、缩放、翻转的中心。用鼠标拖动0点即可改变中心点位置。有时调整框过于细小时,拖动0点可能会造成拖动了其它的控制点,此时可在0点位置上按住ALT键拖动。

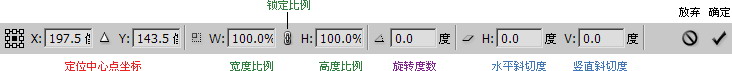
同时公共栏也会出现相应的数值指示。如下图。这些数值都会随着变换的操作随之改变。也可以手动输入数值来控制变换效果。在变换的操作过程中按下ESC键等同于放弃,按下回车将等同于确定。需要注意的是放弃将会撤销本次所做的所有变换。
公共栏左端的 标志是定位中心位于调整框的9个极端坐标,默认为中心坐标。点击可以快速设置定位中心0点的位置。
标志是定位中心位于调整框的9个极端坐标,默认为中心坐标。点击可以快速设置定位中心0点的位置。
启动自由变换后,各种专项操作可以点右键在弹出的列表中选择,也可以通过快捷键来切换。下面我们来分别讲解几种变换类型及使用方法。注意其中的快捷键都是在未选择专项操作时才有效。如果已经选了专项操作,可在列表中选择顶部的“自由变换”项目。
旋转
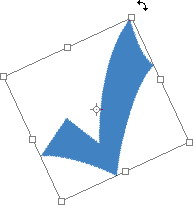
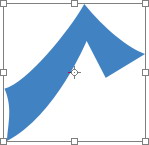
不需要快捷键,将鼠标至于8个控制点之外,光标将变为 或类似的样子。此时拖动鼠标即可旋转图形。如下左图。
或类似的样子。此时拖动鼠标即可旋转图形。如下左图。
旋转同时按住〖SHIFT〗键可锁定每次旋转为15度,这在做一些特殊角度(如45度,90度)的旋转时很方便。注意公共栏中的旋转角度数值,如果顺时针旋转角度为正数,逆时针时为负数。因此如果需要手动输入一些特殊的角度(如17.8度)时要先想清楚方向,再决定是正数或负数。
改变0点的位置将改变旋转中心,旋转中心可以在调整框之外。
缩放
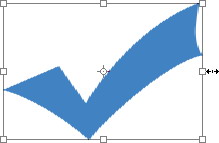
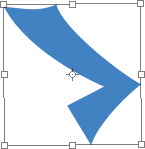
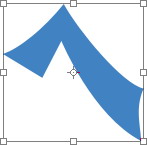
也可称为拉伸,有水平竖直两个方向的区别。不需要快捷键,将鼠标置于45上为水平方向缩放。置于27上为竖直方向缩放。置于1368上为水平竖直同时缩放。如下图。按住ALT键将同时缩放对边(45和27)或四边(1368)。
在水平竖直方向同时缩放的时候,按住SHIFT键或按下公共栏中的锁定比例按钮,可锁定宽高比不变进行等比缩放。但需要注意的是,这个等比并不是针对调整前的原图像而言的。即使原来是一个正圆,宽高比例为1:1,如果你先做了一些不等比的缩放变换后变为3:2。那么即使此时按下SHIFT键,也只能锁定在3:2的比例上,而不能是原先的1:1了。这是一个需要注意的问题。如果要找回原来的比例,可以尝试撤销一步〖CTRL_Z〗,但只能撤销一步,实在不行就只好放弃本次变换(按ESC)后重新开始。
改变0点的位置将改变缩放中心,缩放中心可以在调整框之外。


斜切
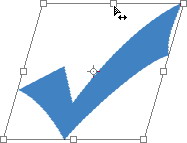
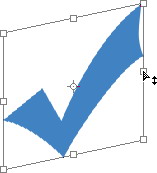
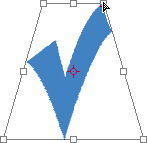
斜切的效果分为两种,按住CTRL和SHIF〗在2457上拖动就像把矩形变为平行四边形,虽然形状任意,但对边一定是平行的。如下左1图和左2图。
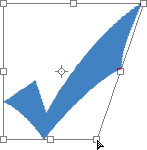
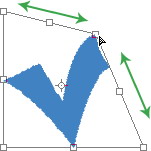
在1368上拖动则只会改变一个角,相当于变矩形为梯形,如下左3图。正常方式下一次只能在一个方向上移动,按住CTRL可同时在两个方向上移动。这里的方向是以变换框边为准,如果变换框边与水平线是12度夹角,那么就只能在12度的方向上移动。如下最右图,此时只能在两条绿线方向上移动。
按住ALT可同时改变对边或对角。



扭曲
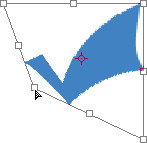
任意地移动边或角的位置。按住CTRL在1至i8上均可拖动。在2475上移动边,如下左图。在1368上移动角,如下右图。
可以说扭曲就是更加自由的斜切,斜切中每次移动边和角都有方向的限制,而扭曲则没有。

透视
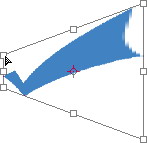
透视效果简单地说就是近大远小,比如一堵墙离你近的部分看起来就较大,远的部分看起来就较小。〖CTRL_SHIFT_ALT〗在1368上拖动,如下左图和中图。注意同在一条边上的两个点会互相影响,比如将1往右移动的同时3将等距离往左移动。正常方式下,每次拖动只能在X轴或Y轴方向上,如果按住CTRL可同时进行。如下右图。
在2457上效果等同于斜切。


旋转180度、顺时针90度、逆时针90度
这3个应该很简单,不必多说,效果分别如下3图所示。改变0点的位置将改变旋转中心,旋转中心可以在调整框之外。


水平翻转、垂直翻转
效果分别如下2图。乍一看有点像旋转的效果,但请仔细看看就会明白与旋转的根本不同,或者你可以尝试用旋转来做做看。改变0点的位置将改变翻转中心,翻转中心可以在调整框之外。
有关翻转的概念在以前课程中已经讲解过了,这里就不再重复。没有阅读过的读者请参阅课程#03_笔刷的详细设定。

变形
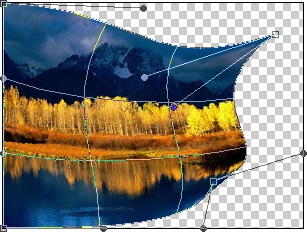
可以令图像产生类似哈哈镜的变形效果。可以在启动了自由变换〖CTRL_T〗命令后点击公共栏中的 按钮,图像即会产生一个弯曲网格,网格将图像分为了9个部分,如下左图。此时拖动图像任意部位即可产生弯曲的效果,拖动位于互为对顶角的4个角点可以移动,并且还可以更改角点的方向线角度和长度,令角点处呈现锐角或钝角(原先是呈90度角的)。这里的方向线含义和控制方法与我们今后将要在路径部分学习的内容相近,大家现在可以尝试改变角点上的两条方向线会产生怎样的效果。
按钮,图像即会产生一个弯曲网格,网格将图像分为了9个部分,如下左图。此时拖动图像任意部位即可产生弯曲的效果,拖动位于互为对顶角的4个角点可以移动,并且还可以更改角点的方向线角度和长度,令角点处呈现锐角或钝角(原先是呈90度角的)。这里的方向线含义和控制方法与我们今后将要在路径部分学习的内容相近,大家现在可以尝试改变角点上的两条方向线会产生怎样的效果。
弯曲功能启动后,在公共栏中可以选择几种常用的弯曲设定(如扇形等)。 按钮可以更改弯曲的方向(如将扇形旋转90度)。完成弯曲设定后,再次点击
按钮可以更改弯曲的方向(如将扇形旋转90度)。完成弯曲设定后,再次点击 按钮将回到自由变换中,此时还可以进行其他的变换。
按钮将回到自由变换中,此时还可以进行其他的变换。 -
- 
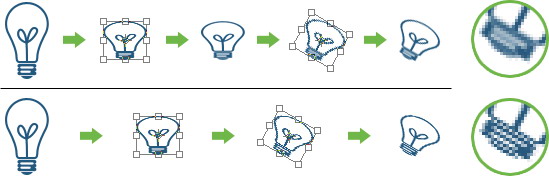
下面我们来示范一下本节开头所说的一次变换和分次变换的效果区别。为了让效果明显,我们在默认形状中使用一个较为细致的图像。现在将高度缩小50%、角度旋转30度,来比较一下两种操作的区别。如下图,上行为分两次变换的步骤(完成缩小变换后即确认,然后再次使用变换命令进行旋转),下行为一次变换的步骤(完成缩小后继续进行旋转,最后确认)。放大灯泡的尾部,可以明显感到分次变换的图像细节模糊不清,不如一次变换的图像来的清晰锐利。
由此可见,自由变换功能对像素是有损失的,但如果使用矢量图型则完全没有这种烦扰。形状工具〖U/SHIFT_U〗本身是矢量的,只不过之前我们都使用它的点阵绘图方式,现在我们使用矢量方式来做做看。如下图,新建图像,选择形状工具〖U/SHIFT_U〗,在公共栏将绘图方式改为第一种“形状图层”,如下左图红色箭头处。
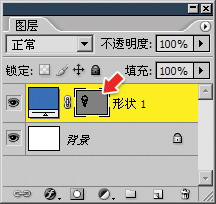
不需要新建层,直接绘制即可。Photoshop将会自动产生一个图层。注意绘制完后图型将有一个边缘存在(如下左图)。虽然并不影响操作但在视觉上有时会造成障碍,可在图层面板中点击如下右图红色箭头处即可隐藏边缘。这边缘其实就是路径,路径属于矢量图形。路径就是Photoshop的“督脉”,我们将在后面课程中专门来学习路径的相关内容。掌握图层(包括将要学习的蒙版和样式)和路径这“任督二脉”后,从事各种制作将得心应手。
这自动产生的图层属于特殊图层,称为填充层,双击该层缩览图会出现颜色选取框,此时可改变所绘图形的颜色。这是填充层所特有的功能。我们将在后面详细介绍各种特殊图层。在这里先别去深究。
现在大家可以使用自由变换〖CTRL_T〗对这个矢量图形进行上面的一次变换和分次变换的最终效果比较。可以预言你们将看不到任何区别,如果看到了,很可能是没有使用正确的矢量绘图方式。 -
- 
0802【编辑_变换_再次】〖CTRL_SHIFT_T〗可以将上一次做过的变换操作重复执行一次,并且重复的时候可针对其他图层进行。这是一个很便利的功能,我们可以用这个功能制作一组连续的图案。方法是做完变换后复制该层,然后再对复制出来的层使用再次变换命令〖CTRL_SHIFT_T〗。
如下左图,将一个皱边的矩形(可在默认形状中找到)进行了等比缩小和旋转,旋转中心位于图形之外,然后复制图层重做变换。得到了面积越来越小,旋转角度越来越大的一组矩形。下右图则是将灯泡按照30度旋转,旋转中心位于灯泡底部,于是看到了一组环绕中心点排开的类似花朵的图案。 -
- 
再次变换功能对点阵和矢量图像都有效,但是经过你们自己动手实验后,应该都明白使用矢量图像较好。如果使用点整图像,那个皱边的矩形将随着变换次数的增加而越来越模糊不清。在Illustrator中也有类似的再次变换。我们将在以后学习到。

阅读了本教程的人还看了:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psjichu/) (本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psjichu/)来源:http://www.tulaoshi.com/n/20150422/168369.html
看过《PS入门教程:使用自由变换》的人还看了以下文章 更多>>