图老师为各位图钉们精心整理编辑的ps相关技巧,非常适合想学习photoshop又找不到门路的朋友,不多说下面来一起学习PS入门教程:制作简单网页物体吧。
【 tulaoshi.com - PS基础 】
在掌握了路径和图层样式之后,我们终于可以开始“白手起家”地制作网页了。这不同于以往开启一幅图像后对其进行调整,或将两个图层通过蒙版或图层混合模式进行合成等操作,是完全在一片空白上逐步建立所需的图像。从中大家也会学习到一些关于制作网页设计稿的技巧。其实我们是很希望将全部内容在一本书内写完的,但由于篇幅有限,因此将另外在专门教程中介绍。
虽然我们还未开始,但如果大家牢记以下3大原则并适当加以应用,就相当于掌握了一半知识。第一是矢量,第二是图层样式,第三是混合模式。注意这里的混合模式并不是图层之间的合成,而是指图层样式中的混合,比如我们曾专门介绍的“纯色加渐变”就属于其中一个。在制作的过程中,基本都是以矢量方式进行的,尽管大家在最初或许会觉得不适应,但很快就会明白为何我们着重强调矢量路径的重要性。
s1306先从局部开始,尝试制作出一些小按钮之类的。新建一个约200×200的白底图像,使用圆角矩形工具![]() 〖U/SHIFT_U〗,在顶部选择形状图层方式
〖U/SHIFT_U〗,在顶部选择形状图层方式![]() ,半径约10px。在图像中绘制一个90×30左右的长方形(可使用信息调板〖F8〗观察数值)。将填充色设为灰色,大致如下左图。形状图层方式其实就是矢量纯色填充层。这将是我们在制作过程中最经常使用的方式,单纯路径方式
,半径约10px。在图像中绘制一个90×30左右的长方形(可使用信息调板〖F8〗观察数值)。将填充色设为灰色,大致如下左图。形状图层方式其实就是矢量纯色填充层。这将是我们在制作过程中最经常使用的方式,单纯路径方式![]() 其次。
其次。
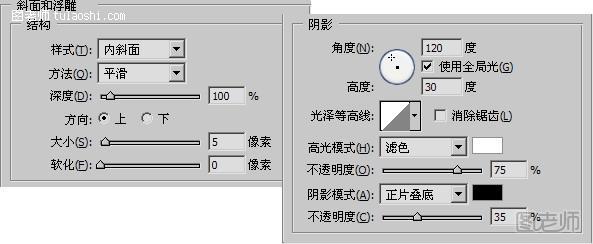
看上去很难看,怎么也不像按钮,我们需要使用图层样式为其营造效果。既然是按钮,通常要具备立体感,那么使用“斜面和浮雕”样式是比较简单的方法,设定如下中图,注意大小不要设定太大,还有底部阴影的不透明度要低一些以免形成太大的明暗反差。效果如下右图。看上去有一些像按钮了吧。
 -
- -
-
s1307就在这个简单的效果中,我们要分析一下图像大小对于样式和其他设定的影响。大家可以看到,在图层样式中各项设定的数值往往都是px即像素,而很少是百分比。这就引发一个问题,刚才我们绘制出来的圆角矩形的宽度大约是90像素,我们在浮雕样式中设定的大小是5像素,两者的比例是16,看上去比较好,不多也不少。但如果矩形的宽度是900像素的话,两者的比例则达到160,同样数值的浮雕就几乎显现不出效果了。相反,如果矩形的宽度只有9像素,则浮雕的效果又会太过明显。除此之外,也有可能在后期对物体进行放大或缩小等变换操作。
虽然我们所假设的比例比较夸张,但在现实中的确存在这样的情况,即一个图层样式往往有其适用的尺寸。针对较大或较小的物体使用时则会出现效果上的偏差。所以当某个图层样式的效果并不明显或过于明显时,不要急于删除样式,可先尝试更改其中设定的像素数值。物体大就改大,小就改小。百分比数值的影响较小,可不作更改或略微更改即可。角度数值一般不受影响。但如果对物体进行了旋转变换,某些使用角度的数值就可能需要更改,其中最明显的莫过于渐变叠加的角度。
除了图层样式的因素以外,对于圆角矩形来说,其圆角半径也是一个像素值,那么当我们要绘制较大或较小的圆角矩形时,该数值也就应当相应增大或减小。其他的形状如矩形或椭圆等则无此“烦恼”。
在Illustrator中,我们可以设定将样式随图形缩放,那是一个非常实用的功能,希望以后版本的Photoshop能加入该功能。
s1308现在继续设定样式。一般斜面浮雕都与投影并存,这是一个用来体现立体感的最常见组合。所以现在添加上投影样式,分别如下左图和下右图。注意投影的不透明度应低一些,太高会造成很浓重的阴影。这是初学者需要注意的问题,他们往往喜欢使用浓重的阴影来表达。实际上轻微的投影就可以达到体现的效果,须知要体现的是物体而不是投影,投影是一种衬托而不应成为主体,因此应予以淡化处理。过于浓重的投影反而会喧宾夺主,令作品显得粗燥。
 -
-
s1309接着我们双击填充层的缩览图,改变所填充的颜色,设为亮黄色。如下左图。此时会觉得黄色的浮雕效果变得不明显。这是因为浮雕效果也是通过高光和阴影体现的,而亮黄色自身的亮度较高,这使得浮雕的高光变得不明显,而阴影部分则受影响不大。不过现在更重要的问题是亮黄色的按钮在白色背景上不够醒目,这就是缺少边界感。
在图像合成中我们都在尽量淡化边界,那是因为要营造整体感。但是在网页设计中,像按钮等这类功能性物体应该具有明显的边界,这样才能令人一目了然。否则怎么知道按钮在哪里呢?所以我们通过设定描边样式解决这个问题。分别如下中图和下右图。注意在描边颜色的设定中我们使用了灰色而不是黑色,这主要是为了避免造成太强烈的边界感。
 -
- -
-
好了,这个按钮就做好了。是不是有上当的感觉?开头那大张旗鼓地介绍原来也就是两三步而已。其实这个按钮是用来让大家理解网页设计稿的特点的。我们不能盲目地去使用各种功能制作各种效果,网页设计稿不是效果的堆砌,而应该有选择有风格地使用适当的手段去营造。
可以说,在网页设计稿中只会应用到Photoshop非常少的部分功能,比如我们不会使用滤镜,也基本不需要进行色彩调整,连选区也难得一见。所使用的就是矢量路径和图层样式而已。虽然如此,但矢量方式将令大大提升我们的工作效率,因为在创造性方面,矢量具有很强的优势。真正的设计师,用的不是Photoshop而是Illustrator,原因就在于后者提供了更广泛的创作空间。以后有机会我们还会撰写Illustrator的教程供大家学习。
立体感和边界感是网页设计稿的基本要素,立体感令物体显得饱满,边界感划分出页面的功能区域。营造立体感的手法通常就是斜面浮雕,而边界感的产生可以使用描边样式,也可以是颜色反差。页面功能区的划分一般是通过线条或色块。
s1310使用矢量的好处,是不是在变换上具有不失真不损失质量的优势呢?是的。作为设计稿,在后期肯定有改动的可能性,这其中当然内包括放大缩小等变换。不过我们之所以再三强调使用矢量图形,除了它在变换这个层次上使损失质量的优势以外,还具有改变外形上的优势。
一般来说,无论放大或是缩小,都是对物体整体的拉伸或压缩,假设我们现在要将这圆角长方形变短一些,大家首先想到的就是〖CTRL_T〗用变换工具缩小宽度,如下图上部。但仔细观察结果,会发现圆角也被压缩了。然而如果通过直接选择工具![]() 将右端的4个红色锚点向左方移动一定距离,则在缩短宽度的同时仍然能保留其圆角不变。很明显,我们在大多数情况下是需要后者那种效果的。
将右端的4个红色锚点向左方移动一定距离,则在缩短宽度的同时仍然能保留其圆角不变。很明显,我们在大多数情况下是需要后者那种效果的。

运用我们在路径章节所学习的知识,可以将圆角矩形改为更多的外形。如下图,分别是删除56锚点并下移47锚点;删除78锚点;将2345锚点整体移动到1678锚点的左方。注意这里的操作并非使用删除锚点工具![]() ,而是用直接选择工具
,而是用直接选择工具![]() 选择后按DELETE键删除,虽然这样会造成开放路径,但对于填充及图层样式没有影响。
选择后按DELETE键删除,虽然这样会造成开放路径,但对于填充及图层样式没有影响。
在改变外形上,矢量图形的优势是很明显的,只要有足够的耐心,大家可以将这个圆角矩形变为火车飞机大炮等各种各样的形状。中国古典名著《西游记》中描述孙悟空有改变外形的特殊能力,那么按照今天的观点,可以判定孙悟空也是由矢量路径构成的。

s1311除了在物体自身上作变化外,还可以将其复制并修改,形成一个组合体。过程如下左图,将之前的按钮复制一个,将相应的锚点向下移动以增加其高度。并取消浮雕样式,增加图案叠加样式制作出扫描线的效果。再将原来的按钮修改成“平底”并取消浮雕和投影。最后将两者组合在一起,这就形成了一个带标题的文字框。图案叠加样式的设定如下右图。
 -
-
这个组合体虽然结构简单,但在制作过程中的复制技巧是非常有用的。由于两个物体的宽度一致,如果重新绘制则较为麻烦,必须借助信息调板的数值或其他手段才能保证。而采用复制的方法产生新物体就可以直接继承前者的尺寸,并且利用矢量路径特有的优势,通过移动锚点位置去改变物体尺寸,我们称之为“矢量克隆并移动锚点”法。虽然此法的名称长了些(要不就简称为“矢克移”吧),但从强调的“矢量”二字中就可知道它并不适用于点阵图形。具体原因不必多说。
其实组合物体并不具备“样式”这样的说法,我们的意思是指那些组成组合体的单个成员物体。在形成组合之前,各个物体可以由各自不同的样式设定,怎样设定都没设么关系。但在形成组合体后,有些样式就需要改变。比如我们刚才所作的那些圆角矩形本身都具备阴影样式,但如果两个矩形形成组合后还各自保留阴影,则效果就不好。就是要避免样式的重复。就算必须使用相同的样式,在参数上也要有所不同。但这些参数并不包括光照角度,因为在一个组合体中出现两种阴影方向明显是不正确的。
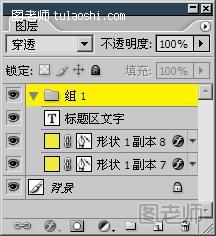
s1312这个组合体由两个图层组成,如果在标题区域还有文字的话,那就应该是3个图层,虽然严格说来标题的文字不算是物体之一,不过像这样的组合体一定要有标题文字才算完整。那我们就加上标题文字,并将它们归为一个图层组,如下左图和下中图。
将这个图层组复制几份并移动到不同位置,然后更改一下尺寸及颜色,就可以形成一个简单的网页布局了。如下右图。
 -
- -
-
阅读了本教程的人还看了:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psjichu/)来源:http://www.tulaoshi.com/n/20150422/168407.html
看过《PS入门教程:制作简单网页物体》的人还看了以下文章 更多>>