今天小编又跟大家见面啦,今天带来的大家平时在使用excel过程中会遇到的一些小问题,既然是小问题,既然是小问题,我们当然可以自己利用小技巧解决,自己就可以搞定,不用麻烦别人,赶紧跟着小编往下看吧!
【 tulaoshi.com - 软件应用 】
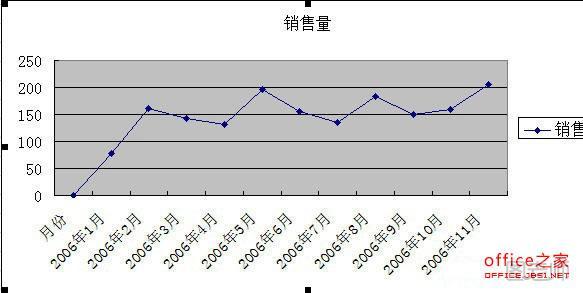
给图表添加一个滚动条,在Excel图表数据较多时,拖动滚动条可以观察数据的连续变化情况。例如要用图表反映2006-2008年每月的销售量变化情况,就可以添加一个水平滚动条可查看其间任意连续12个月数据的变化情况,如下图所示:
简述
首先就是定义两个名称,月份与销售量;接着是插入图表,类型为折线图;在“控件工具箱”窗口中单击“滚动条”,在表格中画出一个水平滚动条,右击设置下属性;最后是组合图表和滚动条,同时选中滚动条和图表,将图表和滚动条进行组合
图表的制作原理是用OFFSET函数定义动态区域,再用滚动条进行关联,当拖动滚动条时,图表中的数据区域连续变化,从而图形也随之变化。

下面是具体的制作步骤,假设图表数据在Sheet1表中的A1:AK2区域中。

1.定义名称
先确定一个单元格(如A4单元格)用于存放偏移的列数,即OFFSET函数OFFSET(reference,rows,cols,height,width)中的第3个参数,同时滚动条也将和该单元格相关联。
单击菜单“插入→名称→定义”,定义两个名称:
月份:=OFFSET(Sheet1!$A$1,0,Sheet1!$A$4,1,12)
销售量:=OFFSET(Sheet1!$A$1,1,Sheet1!$A$4,1,12)

2.插入图表
选择数据区域中的任意单元格,单击菜单“插入→图表”,图表类型选“折线图”,使用默认的“数据点折线图”,单击“下一步”按钮,在“图表向导-4 步骤之2-图表源数据”对话框中选择“系列”选项卡,将“值”右侧文本框中的默认值改为“=Sheet1!销售量”,将“分类(X)轴标志”右侧文本框中默认值改为“=Sheet1!月份”,单击“完成”按钮。

Excel将插入一个折线图:

3.添加滚动条
右击菜单区域,在弹出的快捷菜单中选择“Visual Basic”,弹出“Visual Basic”工具栏。鼠标在表格中单击一下,取消选择图表,以便在表格中插入控件。
单击“Visual Basic“工具栏中的“控件工具箱”按钮,打开“控件工具箱”。


在“控件工具箱”窗口中单击“滚动条”,这时鼠标变成十字形,用鼠标在表格中画出一个水平滚动条。右击滚动条,在弹出的快捷菜单中选择“属性”,弹出“属性”窗口。修改其中的3个属性值:
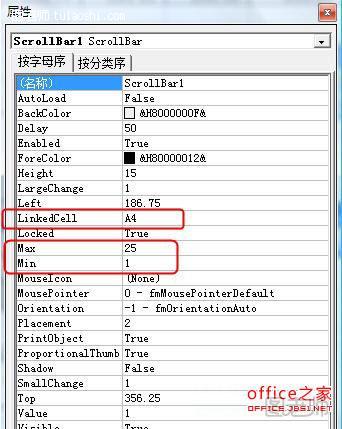
添加“LinkedCell”属性值为“A4”,表示滚动条将链接到A4单元格。将“Max”属性值改为“25”,因为图表中最少要显示12个月的数据,因此这里最大值取25,当滚动条拖动到左右侧时,将显示最后一年的数据。将“Min”属性值改为“1”。关闭属性窗口。

4.组合图表和滚动条
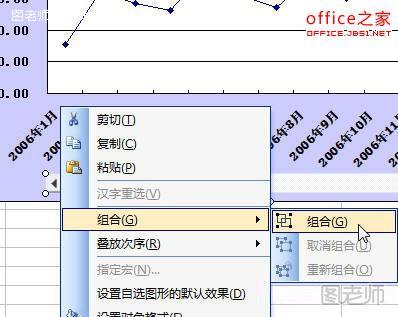
根据需要和喜好对图表的分类轴和数值轴字体以及图表区的颜色进行修改,并适当调整绘图区的大小,将滚动条拖到图表中的适当位置。同时拖动滚动条周围的句柄,调整滚动条的高度和宽度。选中滚动条,然后按住Ctrl键单击绘图区,这时将同时选中滚动条和图表,在图表区中右击,在弹出的菜单中选择“组合→组合”,将图表和滚动条进行组合。

最后,单击“Visual Basic”工具栏中的“退出设计模式”按钮,完成图表的制作。
来源:http://www.tulaoshi.com/n/20150427/170658.html
看过《Excel图表数据较多如何添加滚动条观察数据的连续变化情况》的人还看了以下文章 更多>>