wps学的时候难,其实就是一个熟能生巧的过程,每个人学习wps的过程不一样,很多人就是因为没有坚持下去所以没有收获,有心人自然在学习中收获很多快乐,各种小技巧的发现都会让自己成就感。
【 tulaoshi.com - 软件教程 】
悬停效果就鼠标放在上面的效果,比如你上有些网站的时候会发现停在一些字上面,那些字会变大,或是变色,这就是一种悬停效果。
本示例主要实现大小图之间跳转效果,只要鼠标移到那个小图,就会自动跳转到相应的大图,只要鼠标还在大图区域内,就不发生跳转;只要鼠标移到大图区域外,就会自动跳转到第一张幻灯片。鼠标移到另外的小图,则自动跳转到相应的大图……
新建wps演示文稿,选择模板为“流光溢彩”,版式为空白板式。
依次单击“视图”—“母版”--“幻灯片母版”选项,打开母版视图,利用插入文本框,输入文字“鼠标悬停效果”,调整大小,其他的都不动,关闭“母版视图”。
 图1
图1
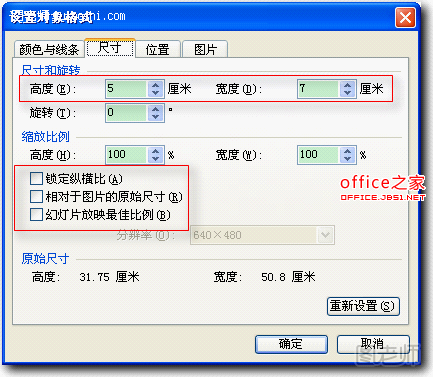
依次单击“插入”—“图片”—“来自文件”命令,打开“插入图片”对话框,按住键盘CTRL键同时鼠标单击,选择需要插入的6张图片,单击“打开”按钮,把6张图片插入编辑区。全选插入6张图片,右击在快捷菜单中选择“设置对象格式”命令,打开“设置对象格式”对话框,单击“尺寸标签”。去掉“锁定纵横比”等三项内容,如图所示,设置高度为5厘米,宽度为7厘米。单击确定按钮完成大小设置。
 图2
图2
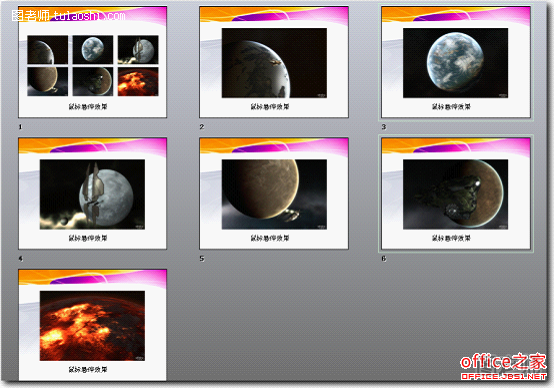
通过拖动排列好顺序,利用绘图工具栏中的对齐工具进行对齐设置,最后效果如下:
 图3
图3
在幻灯片视图窗格利用连续回车,创建6张新的幻灯片,在幻灯片视图窗格选中新建的6张幻灯片,选择版式为空白板式。
在第二张幻灯片编辑区,依次单击“插入”—“图片”—“来自文件”命令,打开“插入图片”对话框,按住键盘CTRL键同时鼠标单击,选择需要插入的6张图片,单击“打开”按钮,把6张图片插入编辑区。全选插入6张图片,右击在快捷菜单中选择“设置对象格式”命令,打开“设置对象格式”对话框,单击“尺寸标签”,去掉“锁定纵横比”等三项内容,如图所示,设置高度为12厘米,宽度为18厘米。单击“位置”,设置水平为3.7厘米,垂直为3.7厘米,单击确定按钮完成大小设置。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ruanjianjc/)对应第一张幻灯片,复制设置好的这6张大图,分别粘贴到其余的6页中,顺序要对应第一张图的顺序,这只为了方便设置。在一张图里设置好位置和大小,复制后粘贴时,会自动选择同样的位置,保持这6张图片的位置相同。
 图4
图4
进入第一张幻灯片,右击第一张小图,在快捷菜单中选择“动作设置”命令,
 图5
图5
打开“动作设置”窗口,单击“鼠标移过”标签,勾选“超链接到”选项,单击右侧的下拉按钮,在下拉菜单中选择“幻灯片”项,
 图6
图6
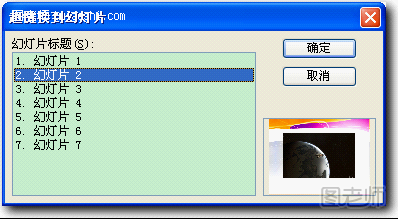
在打开的“超链接到幻灯片”窗口中,左侧是可选的幻灯片标题,右侧有预览区域,选择幻灯片后,会有相应内容预览,方便用户选择,选择“幻灯片2”,单击“确定”按钮。
 图7
图7
回到“动作设置”窗口,单击“确定”按钮,完成动作设置。
同理设置其他5个小图的动作设置,分别连接到幻灯片3至幻灯片7,这样就可以实现从第一张幻灯片通过鼠标移过跳转到其他6张幻灯片的效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ruanjianjc/)设置好6张个小图的链接还不能完成任务,还需要设置大图返回小图的动作设置。
进入第2张演示文稿。单击绘图工具栏中的“矩形”按钮,按住键盘Shift键同时按住鼠标左键在编辑区拖出一个矩形,双击此矩形,打开“设置对象格式”窗口,单击“尺寸”标签设置高度为19.05厘米,宽度为25.4厘米,
 图8
图8
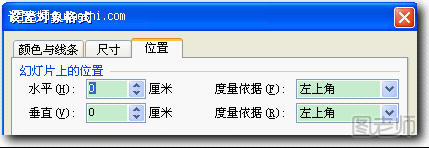
单击位置“位置”标签,设置“幻灯片上的位置”为水平为0厘米,垂直为0厘米。
 图9
图9
单击“颜色与线条”标签,设线条颜色为无线条颜色,设置颜色透明度为100%,单击确定按钮完成设置。
 图10
图10
右击此矩形,在快捷菜单中选择“动作设置”命令,打开“动作设置”窗口,单击“鼠标移过”标签,勾选“超链接到”选项,单击右侧的下拉按钮,在下拉菜单中选择“幻灯片”项,在打开的“超链接到幻灯片”窗口选择“幻灯片1”,单击“确定”按钮。回到“动作设置”窗口,单击“确定”按钮,完成动作设置。
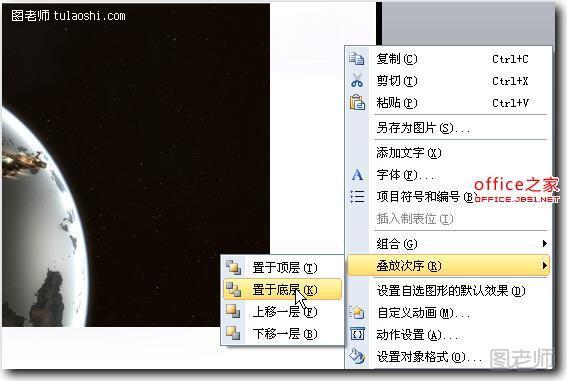
右击此矩形,在快捷菜单中选择“叠放次序”阶连菜单中“置于底层”命令,把这个大矩形放在最下面,那么在上面的图片区域就是这个鼠标移过的无效区域,也就是说当鼠标在2-7张中间的图片上时,动作设置无效,当鼠标移动出图片区域就会产生跳转,跳到第一张幻灯片。
 图11
图11
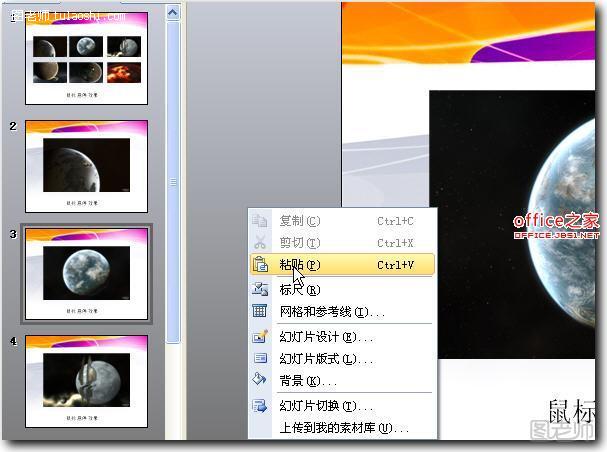
复制此设置好动作设置的矩形,分别粘贴到3-7张幻灯片中,并利用右击此矩形,在快捷菜单中选择“叠放次序”阶连菜单中“置于底层”命令,把每张幻灯片中的大矩形放在最下面。
 图12
图12
设置好之后就可以实现大小图之间跳转效果,只要鼠标移到那个小图,就会自动跳转到相应的大图,只要鼠标还在大图区域内,就不发生跳转;只要鼠标移到大图区域外,就会自动跳转到第一张幻灯片。鼠标移到另外的小图,则自动跳转到相应的大图……
全部完成后,单击“幻灯片放映”--“幻灯片切换”命令,打开“幻灯片切换”任务窗格,“切换结果”为无切换方式,在换片方式选区,去掉“单击鼠标时”和“每隔 秒”两项,其余默认,单击“应用到所有幻灯片”按钮,完成设置。

这种鼠标悬停的效果,应用很广泛,操作简单,演示效果很好。
来源:http://www.tulaoshi.com/n/20150427/171524.html
看过《WPS演示制作鼠标悬停效果实现鼠标移动大小图之间跳转》的人还看了以下文章 更多>>