术业专攻!如何搞定大标题的字体设计?(附案例演示),帮你掌握创意字体的设计思路!今天的好文分为上下两节,上节聊常见的字体类型,下节从实战案例出发,分享一个设计师常用的字体设计方法,理论实践全都有 首先你要了解字形风格。 有棱有角 有力量,勇 ...
【 tulaoshi.com - PS 】
编者按:帮你掌握创意字体的设计思路!今天的好文分为上下两节,上节聊常见的字体类型,下节从实战案例出发,分享一个设计师常用的字体设计方法,理论实践全都有

首先你要了解字形风格。
有棱有角有力量,勇猛,炫酷,强硬。
一般这种字体比较表现出积极向上,勇往直前,热血拼搏的情感。毛笔的强硬热血类型也归于此类。通常用于战斗游戏、体育竞技、灾难大片等字体设计。

柔软圆滑、优雅飘逸。
一般这种字体更适合于表现女性的情感方面,表现出柔软温和的内心情感。通常用于和女性相关一些活动,或者一些柔美的活动,如舞蹈瑜伽等。

这类字形在品牌类字体中比较常见,或者表现复古守旧的稳重情感。这种字体给人以安稳稳重、安全感和品质感。

以上为主要的字形类型,根据需要表现的主题情感,选择或绘画出一种字形,然后对字形进行补充修改;
更为细致的字体分类:《不会挑选字体?来看看字体的7种类型及特点》
发挥到实战中:《玩转字体!BANNER设计经验分享之字形字体篇》
接下来介绍几种常用的字形变形方法。
一、替换字形中的部分或笔画

这类技巧实用性很强,之前详细聊过,同学们可移步:《创意字体有妙招!教你四招晋级字体达人》 学习。
二、改变笔画尖端的形状字体嫁接首先要了解它的结构和组合形式,也就是笔划的来龙去脉,嫁接的主要部位一般在文字笔划的开始和结尾处,这样字体会比较符合章法上的逻辑,并且也会使其显得更有张力,还有中间区域也可稍加修饰,这个由字形而定。
实战案例演示:《超实用教程!字体设计第一战之移花接木!》

通过不同的笔触写出不一样的字体。

无论从笔画倾斜角度和粗细节奏变化,都让整体看起来结构和谐,分布均匀,错落有致。

最后,需要注意的是,在赋予文字情感的基础上,要注意阅读的识别性和应用环境等。
下面是具体案例:

首先,先分析一下需求,标题:火星网友易起来
关键词:火星 宇宙 欢快 参与感
因此开始思考:01 火星宇宙元素?02 活动类型?03 Web还是印刷?
根据不同的方向制定不同的计划,是我们在实际制作之前必须考虑到的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)(1) 选一种已有的字体作为设计参考雏形,同时确定单个字的长宽比例(以框裁定),定好字体笔画粗细比例。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

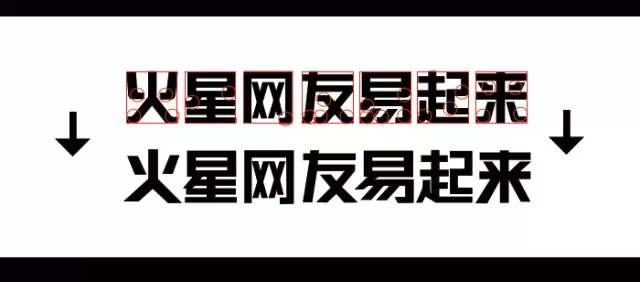
(2)对字体进行切角设计,并美化字形。


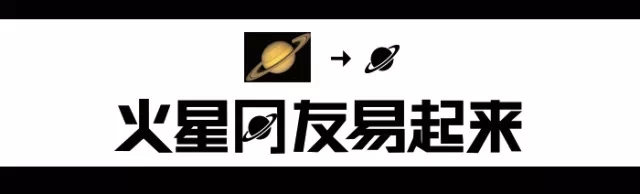
(3) 添加音乐元素,考虑添加在哪个字上最合适,且如何自然而不突兀。

(5) 发现字体还不够整体,于是主语谓语左右上下拼合排版,并根据主题的风格增加环形圈,使其看上去更加整体。

(6) 最后根据活动页面色调上色,添加周边元素,以字体设计为主的活动完成。

Tips:完成字体变形,可以分几步来进入细节的修饰。
这个时候可以参考下类似的优秀字体的间架结构,调节好每个字的笔划分布和重心均衡。在选定字体的风格趋势后,给字体做相应的视觉梳理。
例如:字与字的间距,笔划之间的间距、整体字形的倾斜角度特殊地方做圆角处理等等,让整个字体有一个贯穿始终的规则在里头。
来源:http://www.tulaoshi.com/n/20160128/1465368.html
看过《术业专攻!如何搞定大标题的字体设计?(附案例演示)》的人还看了以下文章 更多>>