视觉冲击力超强!用PS快速打造漫画风格字体,个人非常喜欢漫画风格。漫画风格字体效果用途广泛、视觉冲击力佳,而且非常可爱。本文将教你如何打造有趣的漫画字体效果。学会之后可以根据自己的喜好,使用恰当的漫画风字体和主题来达成自己的设计。 第一 ...
【 tulaoshi.com - PS 】
个人非常喜欢漫画风格。漫画风格字体效果用途广泛、视觉冲击力佳,而且非常可爱。本文将教你如何打造有趣的漫画字体效果。学会之后可以根据自己的喜好,使用恰当的漫画风字体和主题来达成自己的设计。

第一步工作,背景打造。使用两种蓝色(#1c80fc 以及 #1252a0)来创建线性渐变。滤镜-像素化-彩色半调(CS6是 滤镜库 素描 半调图案)。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
现在可以在背景层上面加入光照图案。使用白色,混合模式叠加,不透明度30%。我使用的笔刷是
rays of light brushes
不过你在这里也可以找到一些有用的笔刷:
sunburst vector shapes

该加入漫画字体效果了,我是用的字体是:
comic book font
下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

将文本图层转换为智能对象,按下图设置图层样式



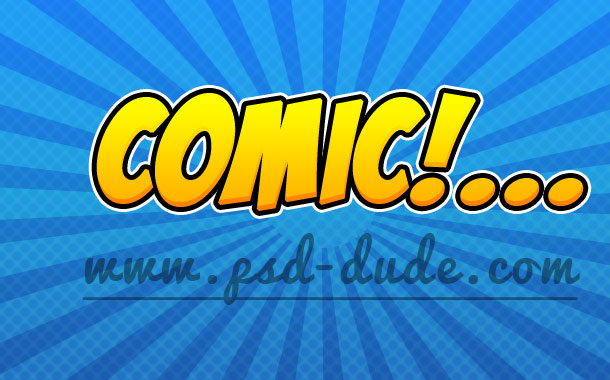
设置完后应该是这样:

再转换成为智能对象一次,然后添加图层样式,参数如下:


再转换成智能对象,设置投影和描边选项:


效果如下:

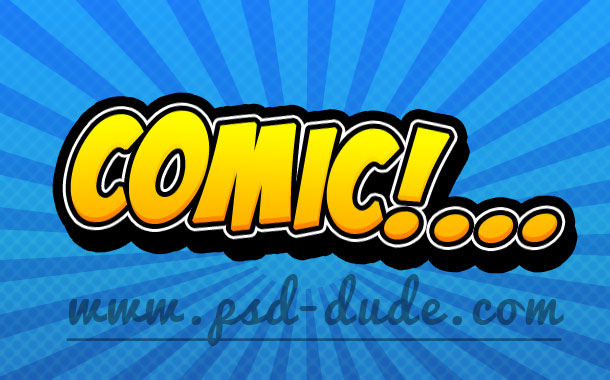
再转换成智能对象, 最后一次。设置一下图层样式中的投影以加入3D感。文字的色彩也可以进行更换,如下图。


还可以加入一点漫画风格的对话气泡。下图就是最终结果。

下面是一些作品展示。

原文地址:psd-dude
来源:http://www.tulaoshi.com/n/20160128/1465372.html
看过《视觉冲击力超强!用PS快速打造漫画风格字体》的人还看了以下文章 更多>>