超详细!手把手教你用AI创建细节丰富的404页面,嗨~嗨~嗨~今天优设的教程是手把手(超详细,新手都能学会)教同学们创建一个细节丰富的404页面,帅译@_Wangyijie_非常用心,时不时还插播提高效率的小技巧,想练下手的千万不要放过呦。 最终效果: 在以下步骤中 ...
【 tulaoshi.com - Illustrator 】
嗨~嗨~嗨~今天优设的教程是手把手(超详细,新手都能学会)教同学们创建一个细节丰富的404页面,帅译@_Wangyijie_ 非常用心,时不时还插播提高效率的小技巧,想练下手的千万不要放过呦。
最终效果:

在以下步骤中,您将学会如何利用 Adobe Illustrator创建404页面
接下来,您将学习如何利用一个简单的路径,阴影效果和一些基本的手段来添加时尚的圆角。你将会用到外观面板创建Search字段以及4个黄色按钮。
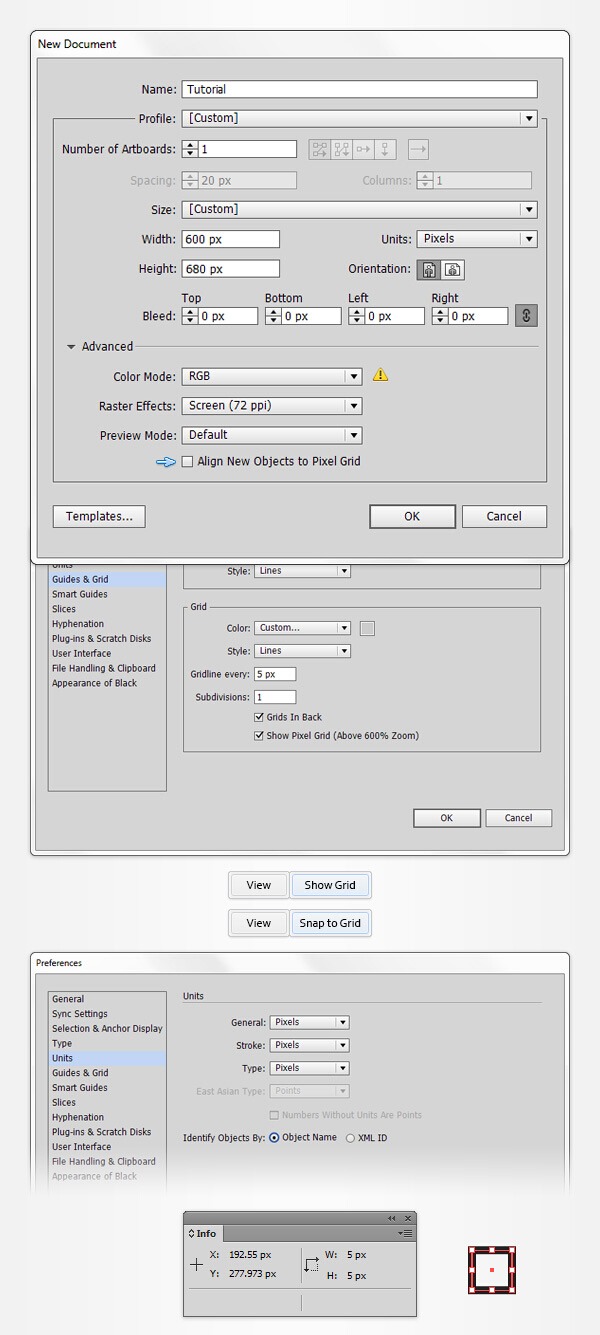
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)一、创建新文档然后设置网格首先ctrl+n创建新文件,从单位下拉菜单中选择像素,在宽度框中输入600,在高度框680,然后单击高级按钮,从上至下依次选择RGB,屏幕(72ppi),并勾选使新建对象与像素网格对齐,然后单击确定。
启用网格(视图–显示网格)和对齐网格(视图–对齐网格)。编辑选项指南网格,enter 5 in the Gridline every box and 1 in the Subdivisions box。不要被满屏的网格吓到而望而却步,要学会用快捷键,这将会使你的工作变得容易的多
打开信息面板(窗口–信息)来实时确定你鼠标所在的位置。不要忘了将计量单位选择为像素(编辑—首选项—单位—常规),这些都能显著提高你的工作效率哦。

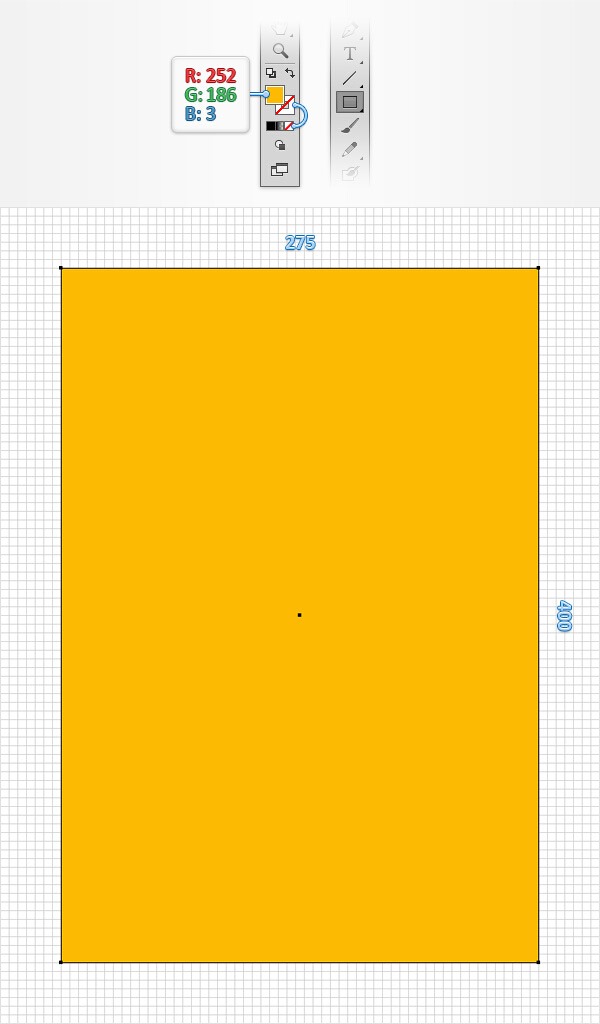
① 选择矩形工具(M)。点击填色(X),然后选择填充并将其颜色设置在R =252 G =186 B =3,点击填充后面的描边并选择无。然后创建一个275 x 400px的矩形。矩形对齐网格会方便你的操作。

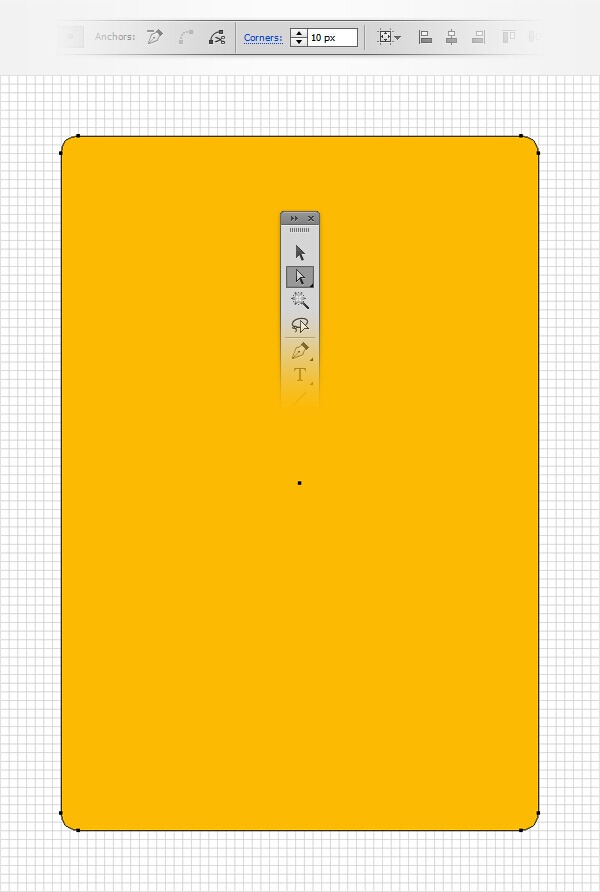
② 利用直接选择工具,重新选择黄色矩形,在上方控制面板中的corner选择10像素

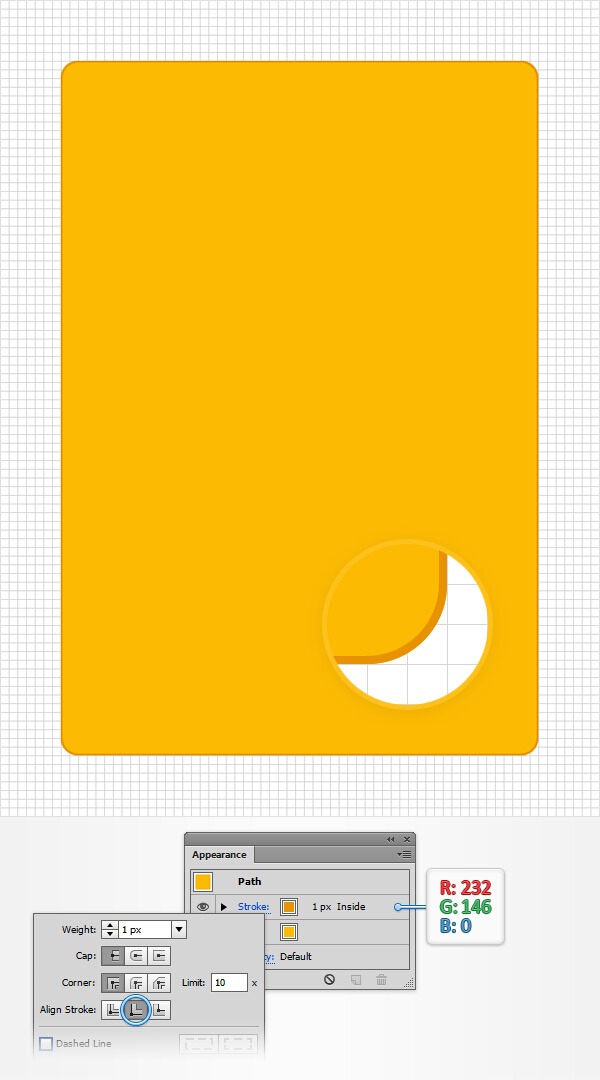
③ 确保你的圆角矩形保持被选中,注意看外观面板(窗口—外观),选择描边,并设置颜色R=232 G=146 B=0。然后点击“描边”文字,弹出菜单,将粗细设置为1像素,并检查对齐描边内侧按钮。

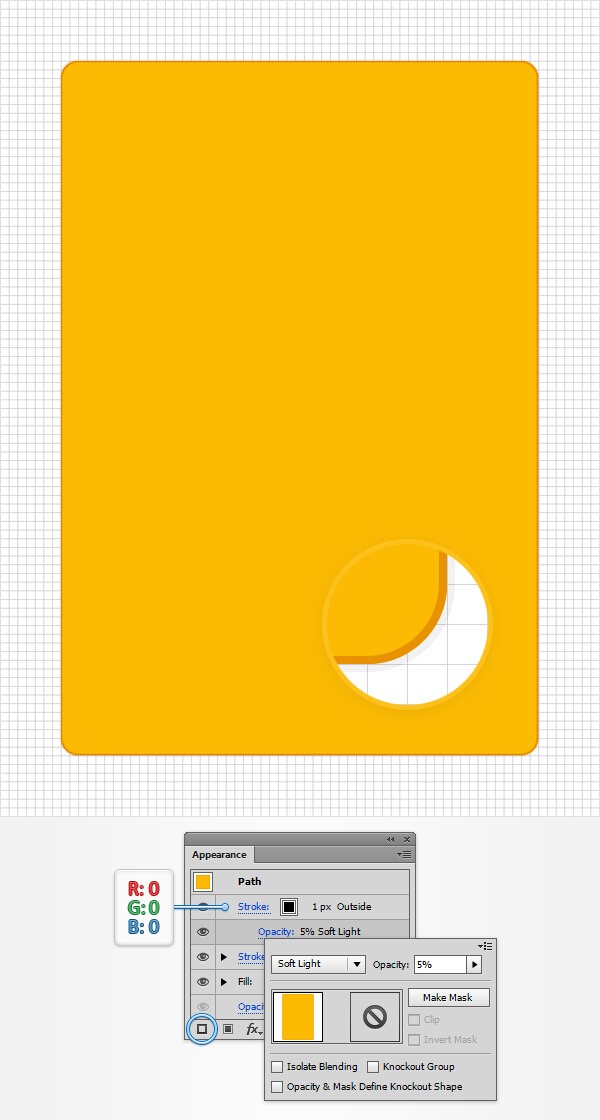
④ 保证你的矩形依然是被选中的,注意看外观面板,然后用添加新描边按钮增加第二个描边。选择这个新的描边,然后设置其为黑色(R= 0,G =0 B=0),从弹出的描边面板中使对齐描边向外侧对齐。
继续在该描边面板中操作,点击“不透明度”,会弹出透明面板,改变混合模式为柔光,降低不透明度为5%。

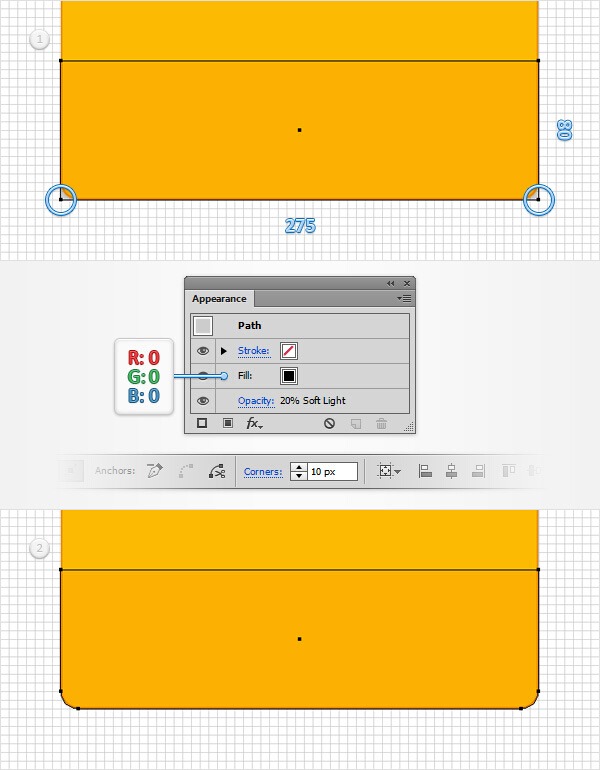
⑤ 使用矩形工具(M),创建一个275px *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。保证新的形状保持选择,降低其不透明度为20%,改变混合模式为柔光。切换到直接选择工具(A),选择第一张图像突出了两个锚点,观察控制面板,在角落框中输入“10px”。最终显示应该像在第二幅图像上。

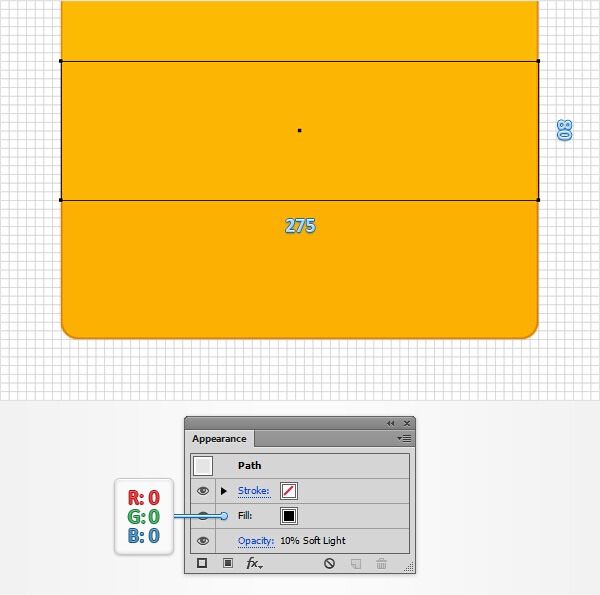
⑥ 使用矩形工具(M),创建一个275 *80px的形状,设置填充颜色为黑色,并把它作为第一张图片。确保这种新的矩形保持选中,降低其不透明度为10%,改变混合模式为柔光。

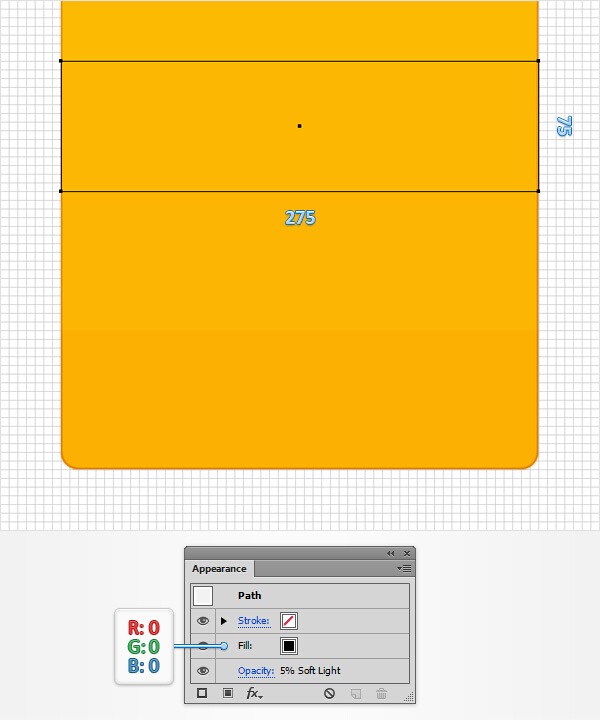
⑦ 使用矩形工具(M),创建一个275 X75像素的形状,设置填充颜色为黑色,并把它作为第一张图片。请确保您的新的矩形选择,降低其不透明度为5%,改变混合模式为柔光。

来源:http://www.tulaoshi.com/n/20160128/1466876.html
看过《超详细!手把手教你用AI创建细节丰富的404页面》的人还看了以下文章 更多>>