Illustrator绘制立体风格的等距图标教程,最终图像效果图: 第1步 打开Adobe Illustrator创建一个新文档( 命令/按Ctrl + N/Com+N) 画板800*800 RGB模式 第2步 等距型是描述一个物体的三维图像在平面上的三轴相等的大小等距是常用的工程制图和设 ...
【 tulaoshi.com - Illustrator 】
最终图像效果图:

第1步
打开Adobe Illustrator创建一个新文档( 命令/按Ctrl + N/Com+N) 画板800*800 RGB模式

第2步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)等距型是描述一个物体的三维图像在平面上的三轴相等的大小等距是常用的工程制图和设计,例如在电脑游戏.让我们创建一个
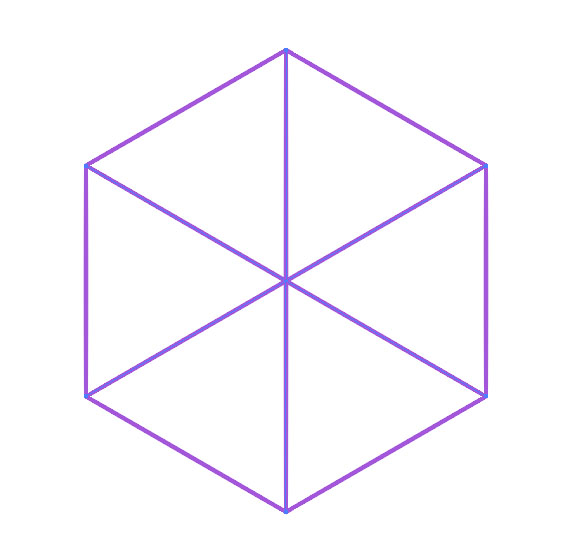
等距的网格,它的引导是倾斜的,在一个角度为30度的水平.该网格将进一步帮助我们设计的等距面.取多边形工具,创建一个没有
填充和任何颜色和宽度的一个六边形.

直线工具(),创建连接三个顶点的直线段.

将创建的对象成组(Com/Ctrl + G).
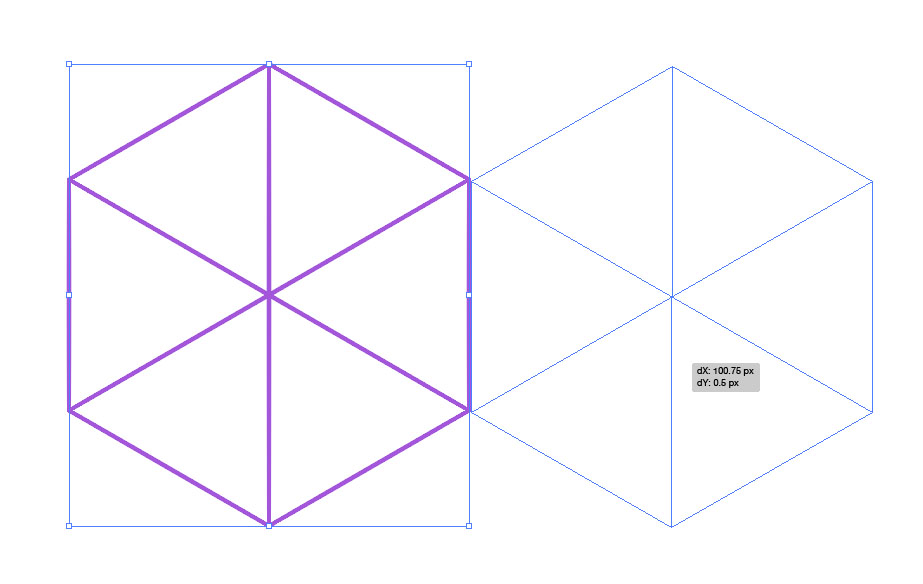
第3步
移组到一边,按住Opt/Alt键和Shift键,直到副本与原来的形状侧面的交叉点.

使用Com/Ctrl+ D快捷键连续重复最后一个动作几次.复制的数量取决于你想要得到的网格的宽度.

全部选中,按住Alt键向下拖拽到相应的位置A.

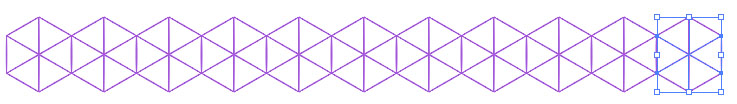
第4步
全选并编组,然后将新的组按住Opt/Alt键和Shift键,直到复制的组与原始组的交叉点处B.

使用Com/Ctrl+D快捷键几次的最后一个动作连续重复. 副本的数目取决于你想要的网格什么高度.

选择并组成整个网格.现在使用Com/Ctrl+ 5快捷键从选定的路径创建指南.

来源:http://www.tulaoshi.com/n/20160128/1466908.html
看过《Illustrator绘制立体风格的等距图标教程》的人还看了以下文章 更多>>