Illustrator实例教程:针线缝制效果LOGO的制作,本例为Illustrator技巧实例教程,主要介绍如何运用AI制作圆形针线缝制效果的LOGO,主要学习AI外观面板的应用及运用效果工具模拟针线缝制效果及布纹效果,适合对AI的工具运用比较熟悉的中级用户学习~~
【 tulaoshi.com - Illustrator 】
在学习中遇到问题可以到 论坛Illustrator版块 发贴交流!
本例为Illustrator技巧实例教程,主要介绍如何运用AI制作圆形针线缝制效果的LOGO,主要学习AI外观面板的应用及运用效果工具模拟针线缝制效果及布纹效果,适合对AI的工具运用比较熟悉的中级用户学习~~
软件:Illustrator CS2
难度:难
时间:40min
知识点:外观、效果
喜欢字体的朋友可以来i love typeface的官方微博,这里经常会分享交流很多关于字体的各种东西:http://t.sina.com.cn/archerzuo
看似很复杂,了解原理就很简单了,耐心点,哈哈,实在看不懂,下载我的文档吧!
最终效果:

教程分3部分,背景;图形;文字。好了,开始吧!
1、新建矩形框,去掉填充、描边。

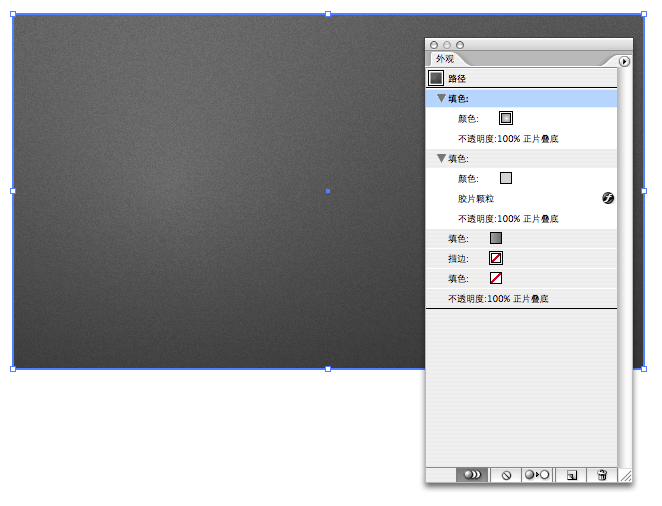
然后新建填充,填充渐变。

然后再在上层新建填充,填充亮一点的灰色,对灰色应用效果-艺术效果-胶片颗粒。然后把混合模式改为正片叠底

再在最上层新建填充,填充径向渐变(白色-灰色),在透明度面板把混合模式改为正片叠底。

2、下面我们来制作图形。其实图形也是由许多外观面板里的填充和描边组成。首先新建圆形,去掉填充和描边。

新建0.75pt的高光描边,填充亮红色,对描边应用效果-扭曲和变形-波纹效果。

同样方法新建0.75pt中间色和2pt暗部描边,同样应用波纹效果。然后对高光描边应用效果-扭曲和变形-变换效果

同样对暗部描边应用应用效果-扭曲和变形-变换效果。

放大效果。

这时在图层样式面板中,把这个效果新建为图层样式以备后面使用。

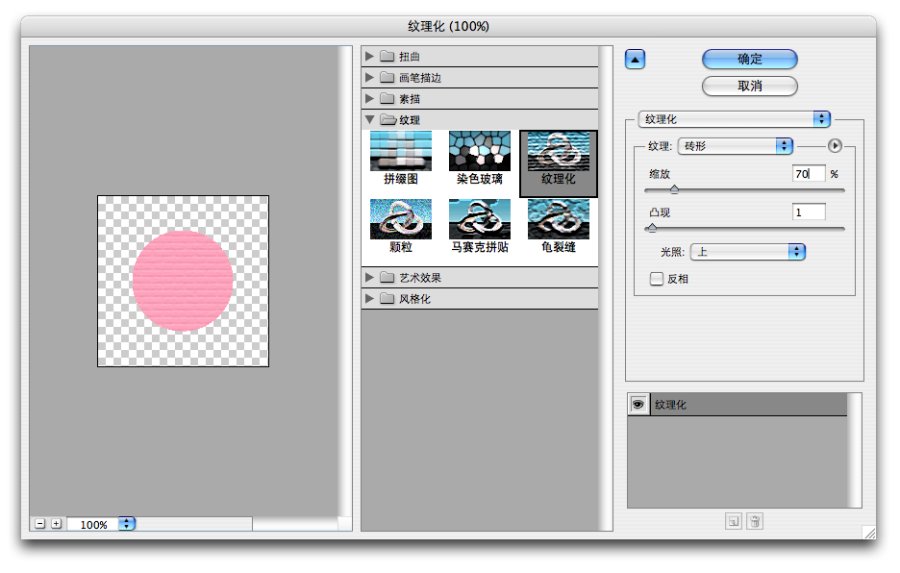
然后我们来模拟布的效果。在描边的下层新建淡分色填充,对填充应用效果-纹理化-纹理化效果。

然后再新建亮灰色填充,应用效果-路径-位移路径。再应用效果-纹理化-纹理化效果。
然后应用-效果-风格化-投影。



123
来源:http://www.tulaoshi.com/n/20160128/1466967.html
看过《Illustrator实例教程:针线缝制效果LOGO的制作》的人还看了以下文章 更多>>