Illustrator鼠绘教程:运用网格绘制写实人物,本例介绍运用AI的网格来绘制写实美女,本教程主要讲解了如何运用网格绘制人物五官及衣物装饰,适合有一定美术基础的朋友学习~~
【 tulaoshi.com - Illustrator 】
全篇章分了两个小章节,即这次教程的重点:网格运用篇(五官篇),以及修补篇(还可称衣服装饰篇章)
这次绘画制作我们要引入个新的工具网格工具,这个工具的运用将大大加快写实AI绘画的效率,是一个非常出色的绘画工具。而这次关于头发的绘制不再做详细的描述了。
好啦,接下来就让我们开始吧。
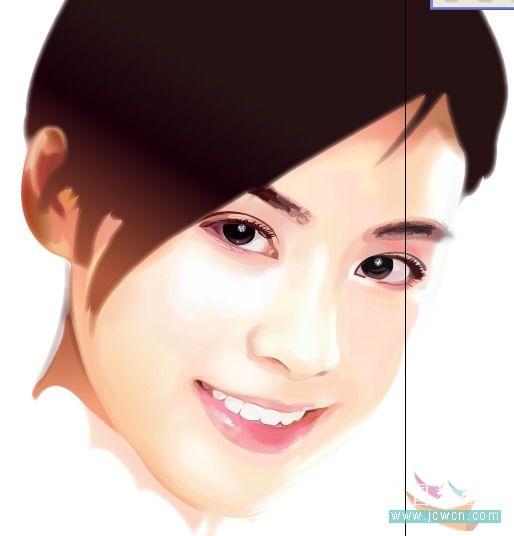
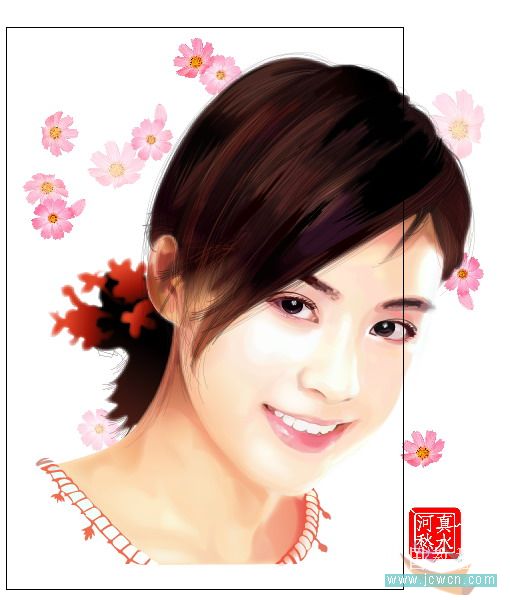
先来看效果图:

[next]
网格运用篇(五官篇)
1首先我们要来给脸部打一个比较全面的底稿,在左边工具栏上点选矩形工具。

2在编辑画面上画上一个长方形,并且填充淡粉色。

3在工具栏里点选网格工具。

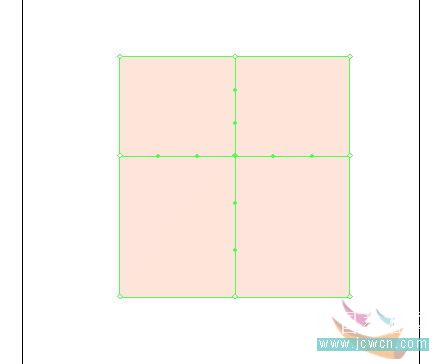
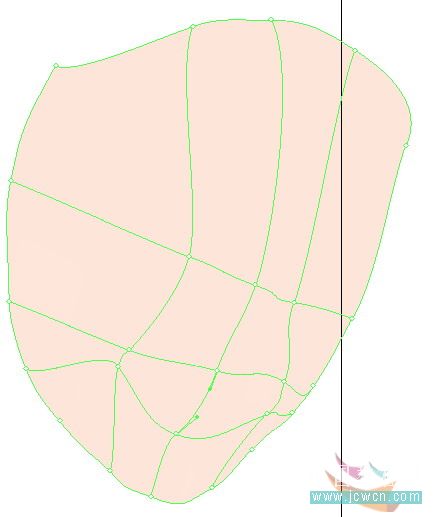
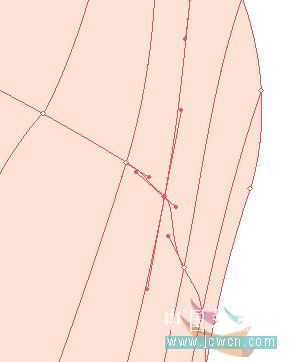
4从这步开始就要添加网格线了,我们先在矩形正中位置加条网格线,之后以它为主线。

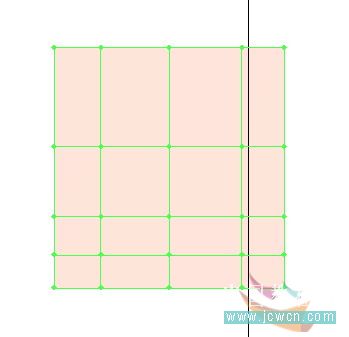
5随后,在此网格线上继续添加如下图所示的网格线条,不需要添加太多,注意以之前添加的主线为中心,两边要线条数量相等,以便之后的变形,这些网格线条是作为变形后的骨格支架用的。

[next]
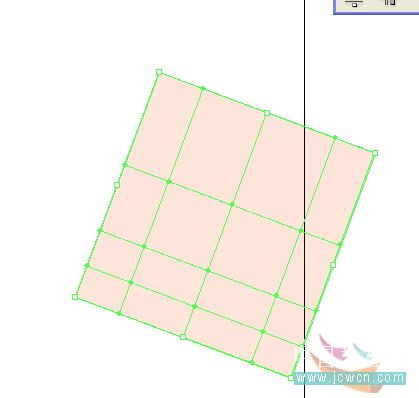
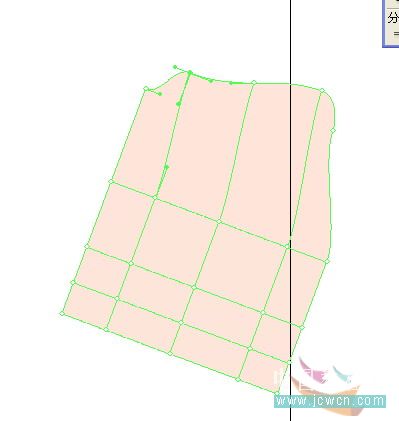
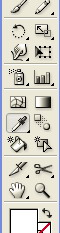
6将其稍稍旋转一下。

7换取工具栏中的直接选择工具。

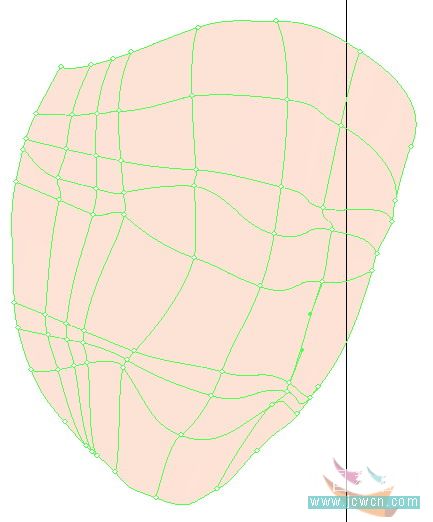
8运用直接选择工具慢慢改变网格的造型,注意主线的位置要在整个脸的中间,不然以后加网格线会线条乱窜。

9慢慢调整网格.

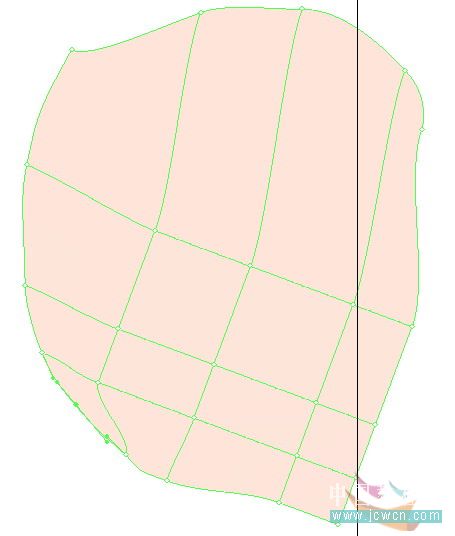
10将内部的网格线进行调整,因为外面调整了会把内部网格线打乱。

[next]
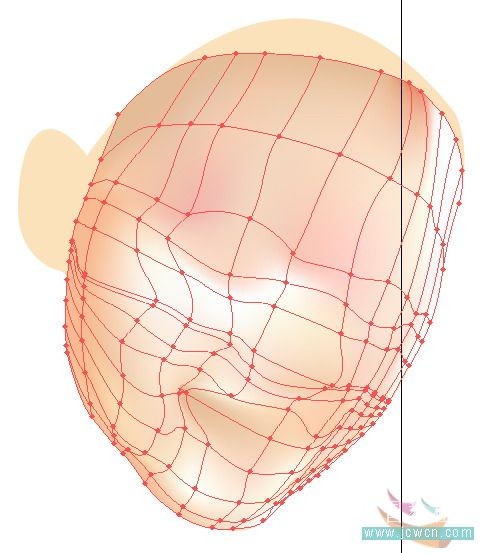
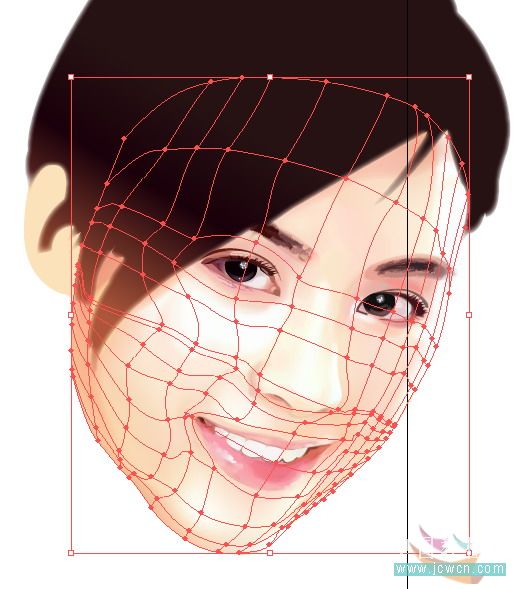
11大致把五官定位好。

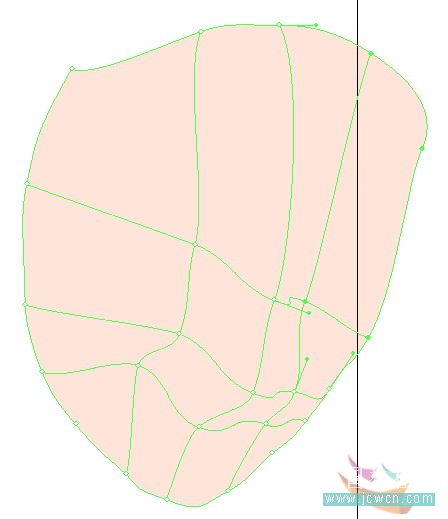
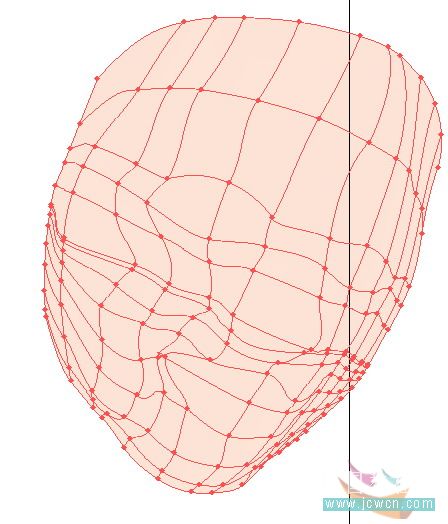
12定位好基本线条后,就要开始渐渐添加结构线条了,结构线条不需要添加太多,大致把脸的大色块的过渡表现出来就可以了,因为之前网格骨格定位好了所以新添加的线条不会乱窜,完全按结构来自动分布了。

13大致调价效果如下图,眼睛,鼻子,嘴的位置都定位好,慢慢耐心的调整。

14然后我们开始给网格上色了,先点选直接选择工具。

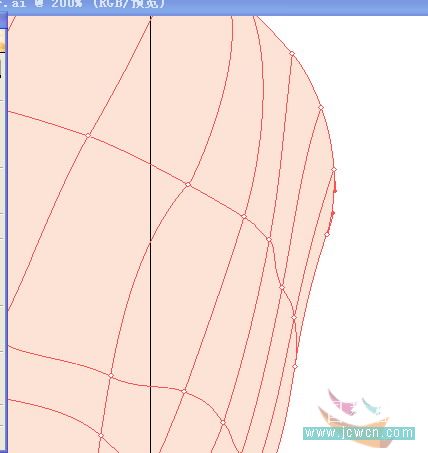
15大家可以观察到,未选中的网格其节点是空心的。

[next]
16当你用直接选择工具选中它其中一个节点时,它就显示为实心点了,此时我们可以对该点的颜色进行编辑。

17点选工具栏中的吸管工具。

18当你选择了吸管工具点你想吸取的颜色时,此时之前用直接选择工具点中的实心节点的颜色就变化了,并且颜色向相邻的节点颜色过渡。(这里可以参照前天所发布网格基础运用教程)

19之后经过大致的采色,将脸部大致的明暗和颜色关系都布置好。效果如下

20好了,脸部的底色大致完工了,我们把五官的底色布局好。

[next]
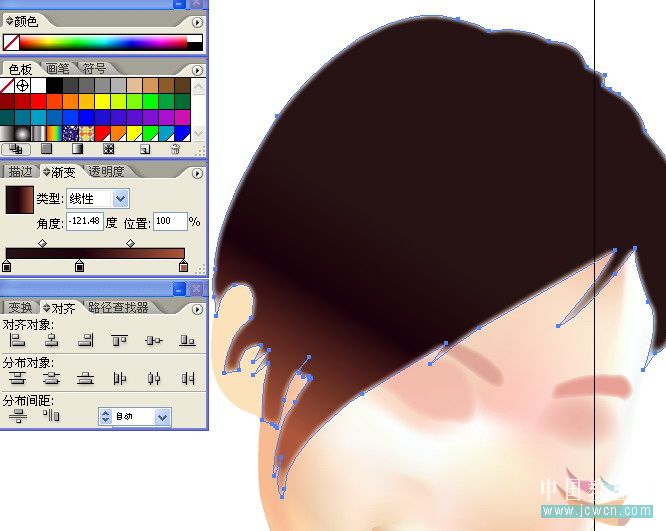
21把头发的大体底色扑好,这里运用下渐变由深入浅变化过渡。

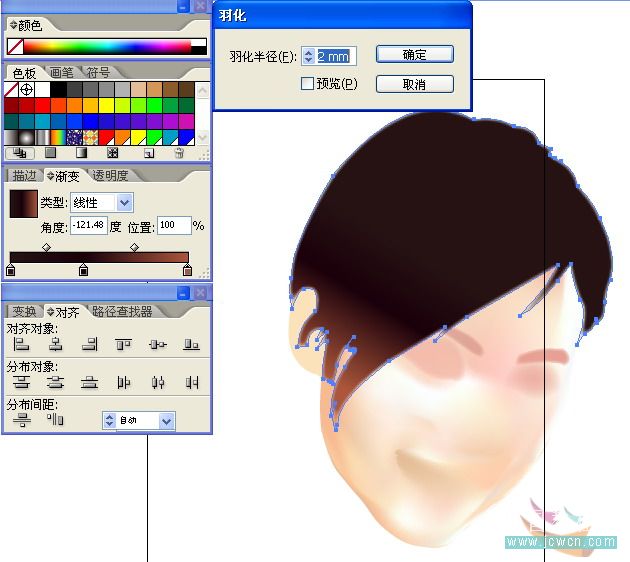
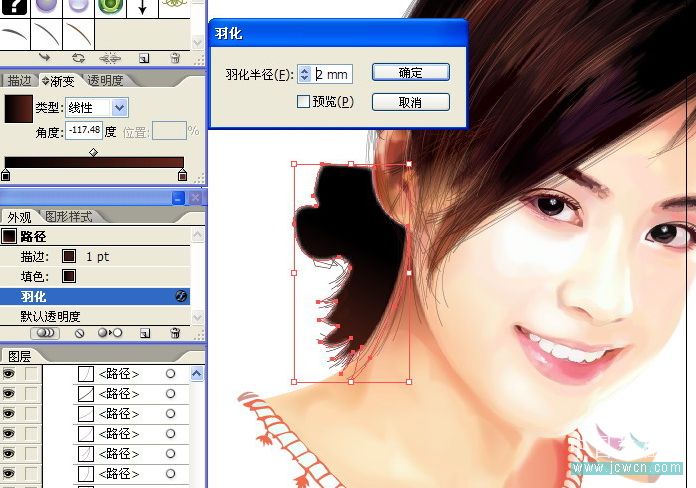
22再用少些羽化处理指数为2左右。

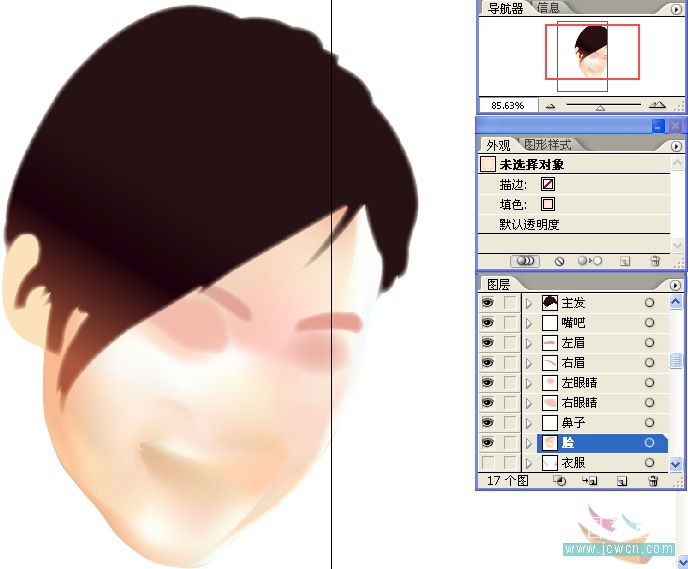
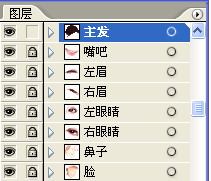
23将眉毛等都定位好,创建的图册大家可以参考下我的排布,这样编辑可以方便些。

好啦,脸部的底色处理就算是完工了,不过大家别以为这样脸就完成了,其实还不够,在加上了五官后既然需要做一些过渡处理,不然五官会各自为阵的感觉,接下来我们就开始画五官了。
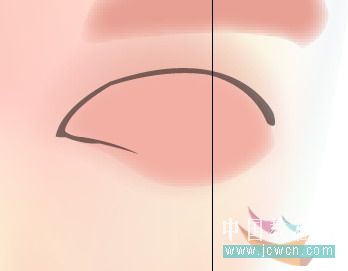
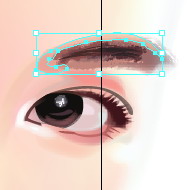
24好啦,开始绘画心灵之窗啦,先把右眼框定位啊,眼白不要用纯白,这里人物都是偏红润的色彩,所以稍微偏粉红。

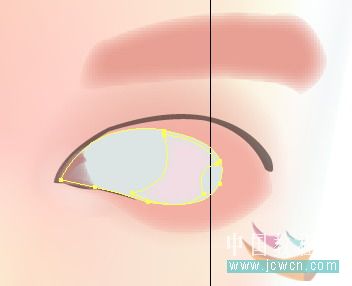
25勾画眼框,上眼皮制作稍微丰富一些,因为上睫毛都比较动人。

[next]
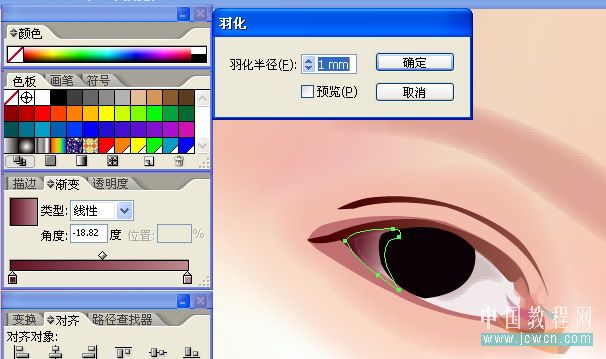
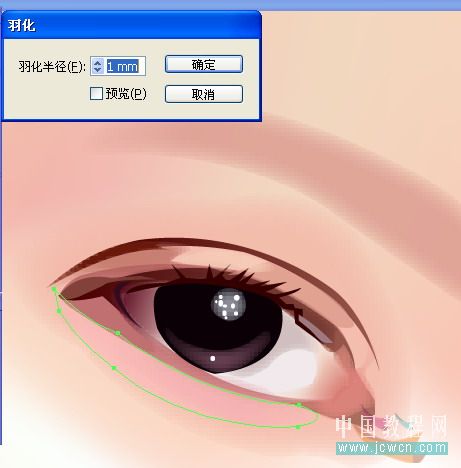
26加上眼球,眼白角上背光处加上环境色,从暗红到粉色渐变,羽化1左右。

27加上光影效果,注意羽化为1。

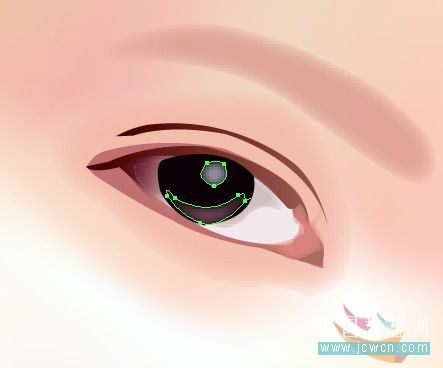
28加上些细小的处理,高光处理。

29进行眼皮的过渡,这里可以调整下透明度,一般为80%。

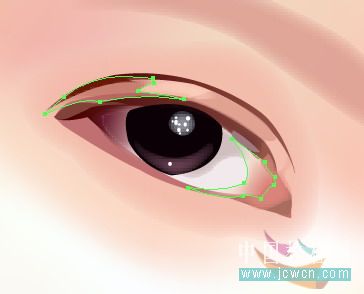
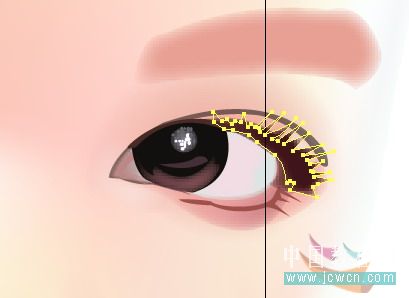
30加上美丽的睫毛。

[next]
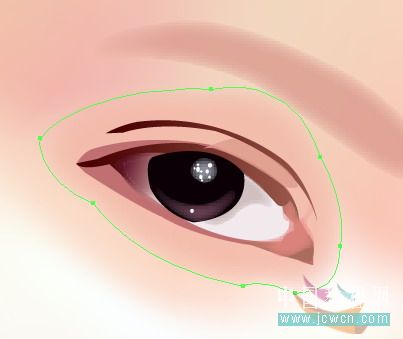
31注意眼袋部分也要做些过渡处理。羽化为1。

32调整睫毛。

33下边的睫毛不要太清晰,可以稍微加点淡淡的处理,透明度30%就可以了。

34回过来调整下路径。

35完成后的效果。

[next]
36左眼和右眼的方法基本一样,还是先定位。

37将眼白和其环境色家上去,这里透明度70%。

38加上眼球和其环境光,环境光羽化为1。

39加上高光。

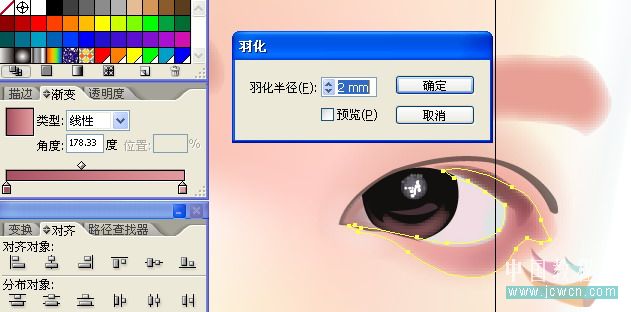
40为其添加眼框的边缘体积感,羽化为2,渐变由深红至粉红过渡。

[next]
41为眼睛加上上眼睫毛。

42这里暴光度比较强,在眼角需要做些明亮处理。

43处理效果如下。眼袋部分依然要羽化,系数为1。

44调整下路径。

45双眼绘制完毕。

[next]
好了,现在我们来绘制眉毛,这里很简单,因为不是表现的重点所以用笔刷就可以搞定了。
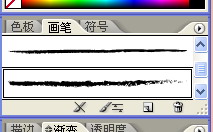
46在画笔中选择羽化碳笔。

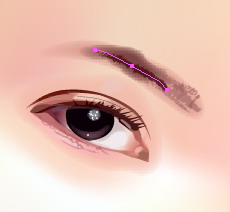
47在眉毛的底色层上用笔刷绘制。

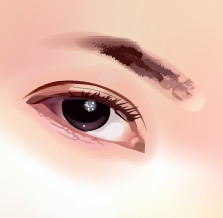
48大致画到如下效果就可以了。

49左眉毛也如下图所绘。

[next]
好了,到这里开始我们要绘制鼻子了,这次还是要讲到本篇的重点网格,大家会发现运用网格的范围其实可以很广泛,它可以大大增强绘画的效率。好啦,我们开始吧。
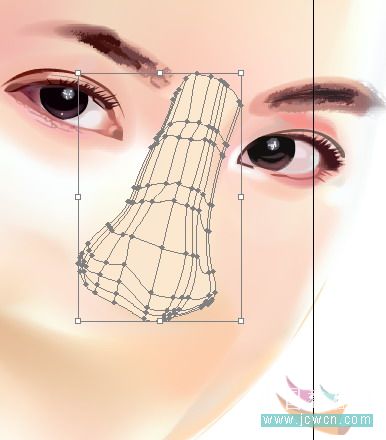
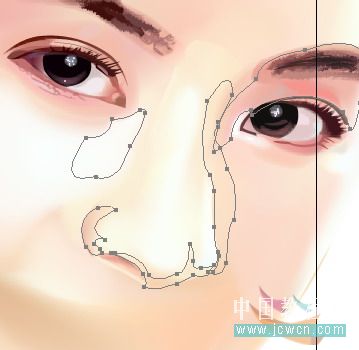
50和之前画脸部一样,运用矩形工具画个长方形,在其内部添加网格线,下图为变形前的鼻子骨格线。

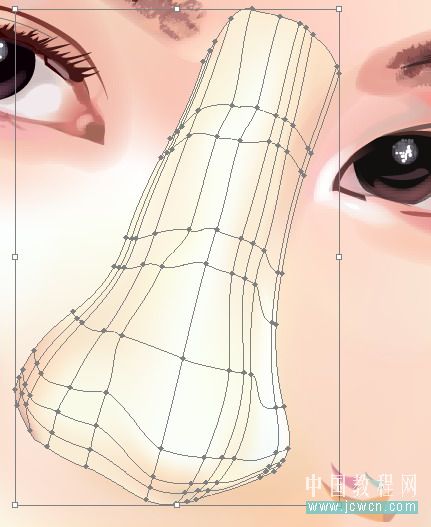
51用直接选择工具尽心变形,慢慢变换到鼻子的造型。

52当大致形状变好了以后,在其添加结构线。

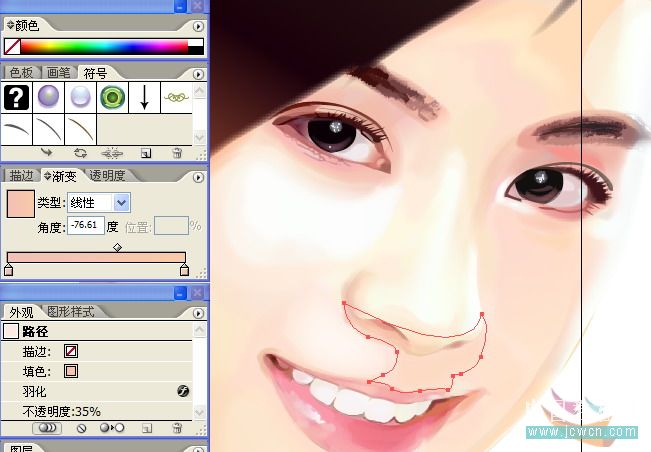
53点中所要采色的节点,这里的鼻尖是最亮的地方,可以先从其开始采色。

54吸取高光色彩。

55最后对网格中的节点一一做采色处理,效果如下图。

[next]
56采色后的效果如下图。

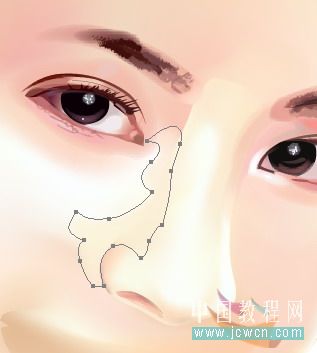
57运用亡格勾画出鼻孔。

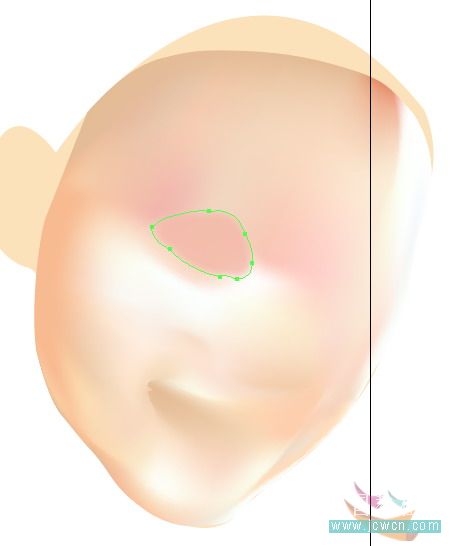
58由于网格的采色给绘画带来了便利,所以我们接下来只要把鼻子与脸做个过渡的处理就可以了,目的在于让鼻子与脸统一起来。在鼻子边缘添加补色过渡处理。

59同样的进行边缘的过渡。

60在网格上添加些过渡不自然的环境关效果。

[next]
61加上另一个鼻孔。

62大家可以看到添加的过渡层都是鼻子边缘的地方,就是为了让鼻子和脸同意起来,其中可以在这些补色块上运用渐变,使其颜色从鼻子边缘色到脸部颜色过渡。

63当然有些补层也需要运用较大的羽化,系数为4,尽量要让它过渡柔和。

64最后边缘勾画一下。

65好了,这样鼻子就和画面统一了,而主要的表现基本就是网格,在此大家会发现网格是多么方便的工具呀。

[next]
OK,鼻子也被轻松搞定后我们开始描绘迷人的嘴啦。(说真的记得曾经我一直会把嘴巴画成两条肥香肠的,真怀念那个时候啊,呵呵)
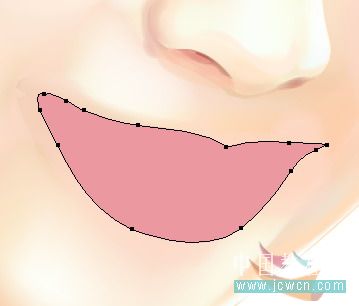
66老样子,一个底先扑好再说,颜色别太红啊,粉红就可以了。

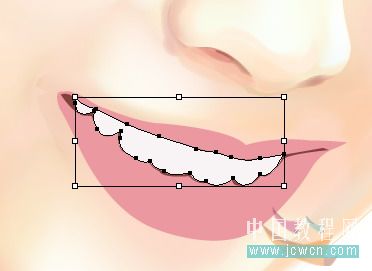
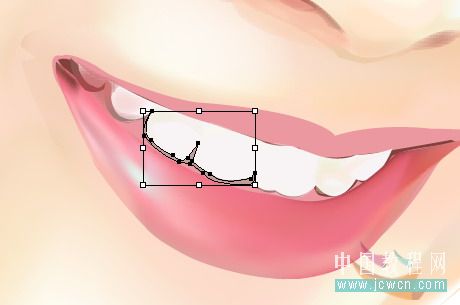
67为其加上洁白的牙齿(别用纯白啊)。

68下嘴唇我们也运用网格就OK了,注意最亮的地方,那个节点可以采白色。

69效果如下。

70为牙齿加上光影效果。颜色都偏淡,这里可以调整透明度为30%。

[next]
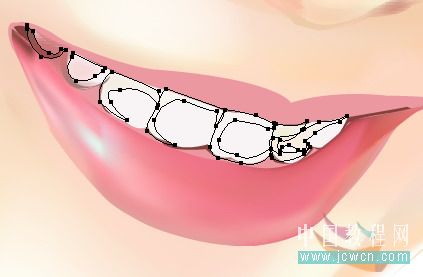
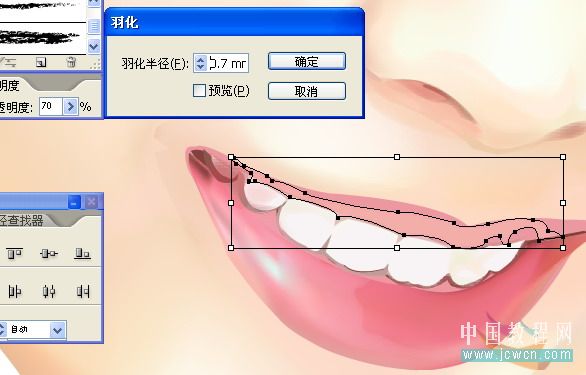
71为牙齿添加阴影。

72为上嘴唇加些光影色,羽化效果为0.7。

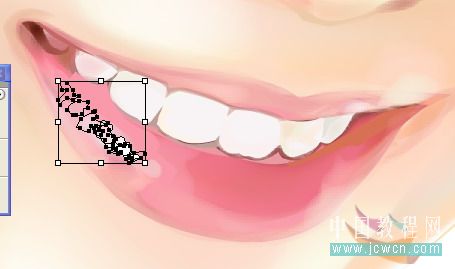
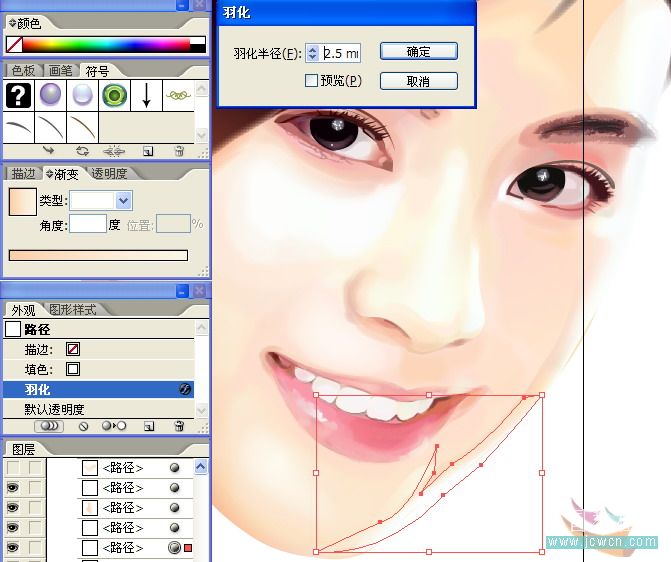
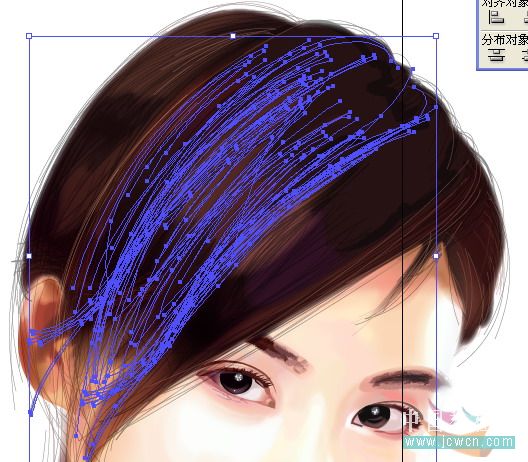
73好啦,和画鼻子一样开始进行过渡处理,边缘添加过渡色块,使嘴和脸部底层统一。

74添加些细小的高光,让嘴唇有光泽些。

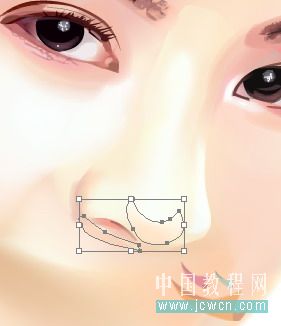
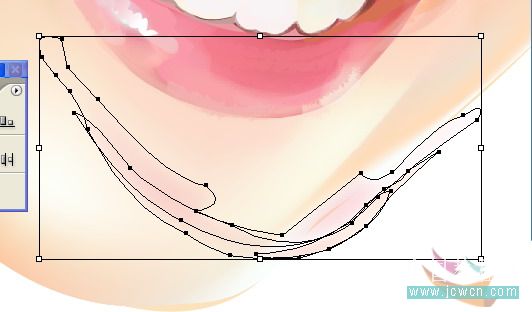
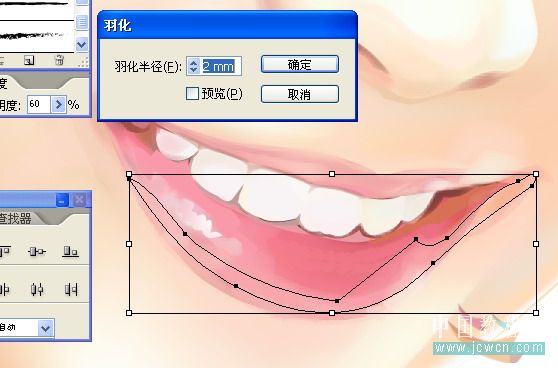
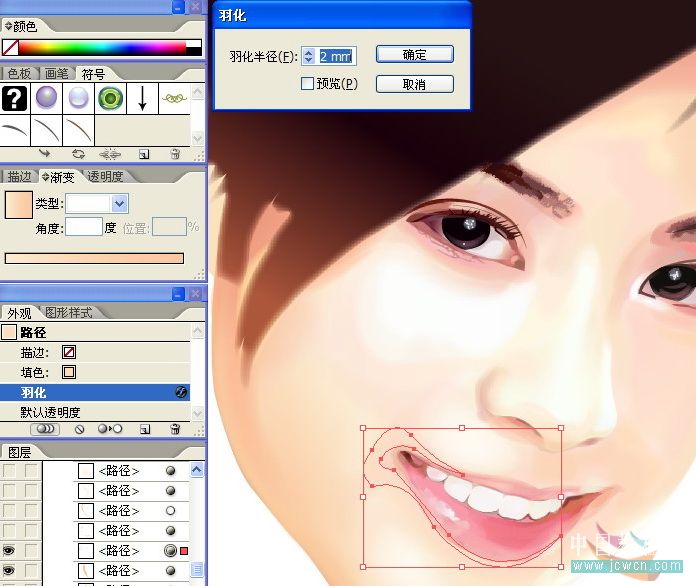
75绘制如下图的过渡色块,形状与下嘴唇的形状吻合,羽化为1.5~2。

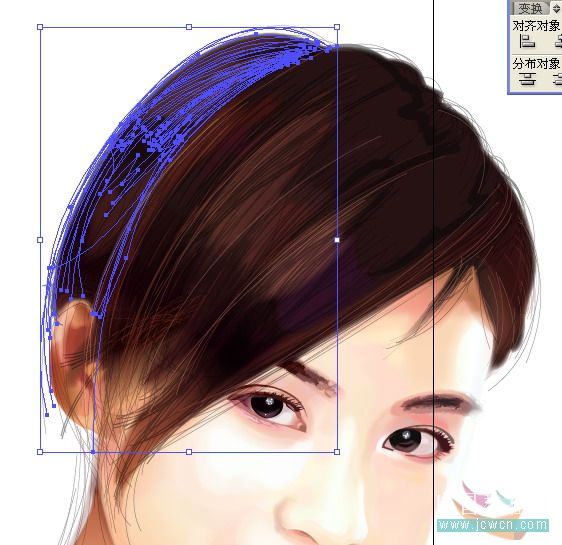
[next]
76将其放置到如下图位置,使画面统一起来。

77过渡色块的羽化效果都要大些,一般2左右。

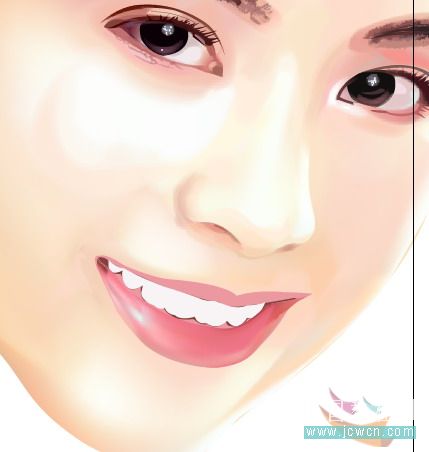
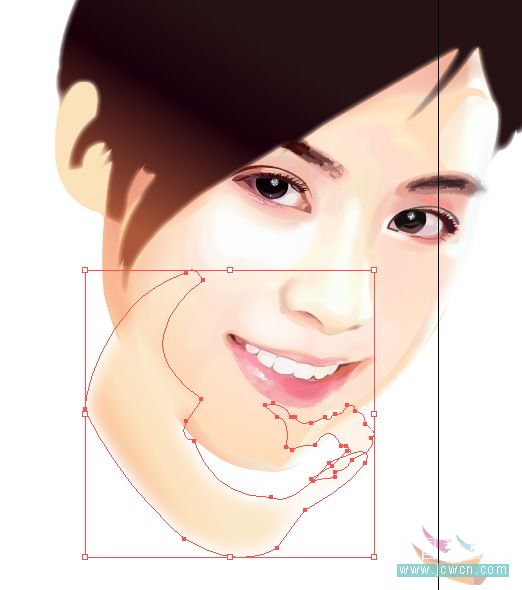
78好啦,嘴巴完工,现在大家来看下效果,总的感觉还是欠缺了些什么,对了,大家忘记了脸部只是一个网格并没有对它进行过过渡修补,现在我们来对脸的网格进行些修补让它变得更自然。

79我们先将之前头发的底层打开,再次回到脸的图层,对其进行补色处理。

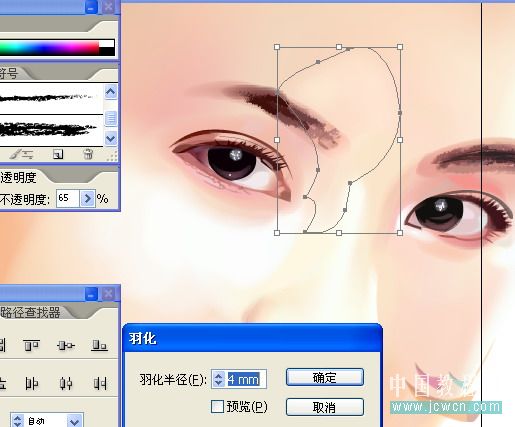
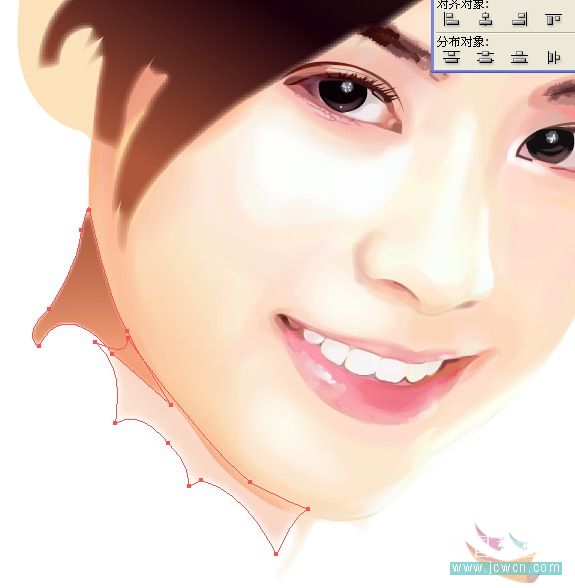
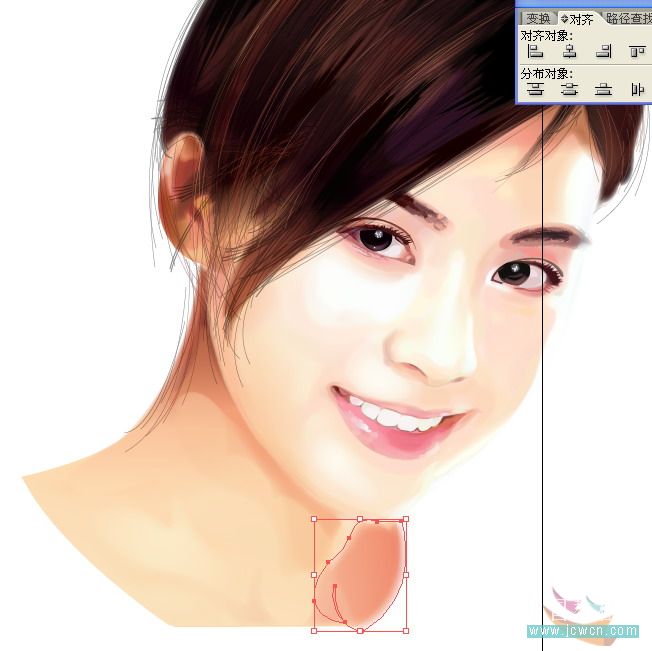
80在下颚添加一块过渡色块,渐变由深粉向淡粉过渡,羽化为4。

[next]
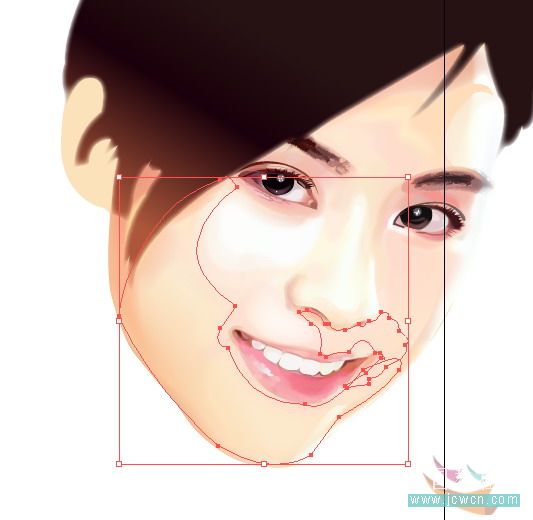
81将其放置到如图位置。

82人中的地方需要进行补色处理。

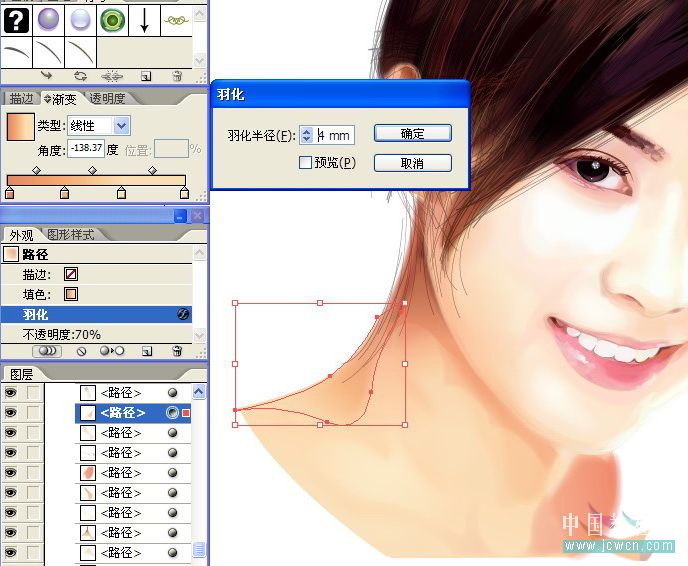
83当然边缘也是不可忽视的修补区域,这里运用白色羽化2左右将其添加上去。

84脸颊的受光部分需要做一个转角的处理,不然会很不自然。

85还有嘴角处也是一样,羽化为2。

[next]
86直接添加下颚的过渡至脖子,以后这里脖子的过渡就不用做了。

好了,我们做好了脸部修补后就要开始画耳朵了。
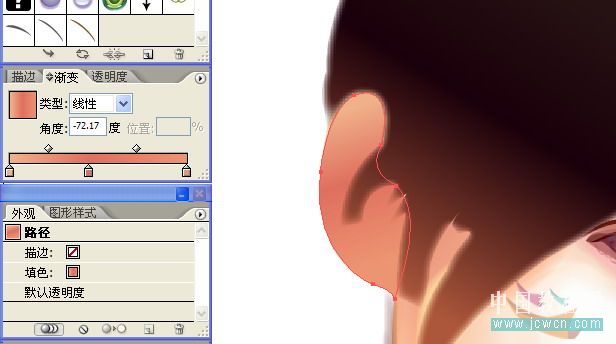
87一个渐变层由中间深两边浅过渡,作为耳朵底层。

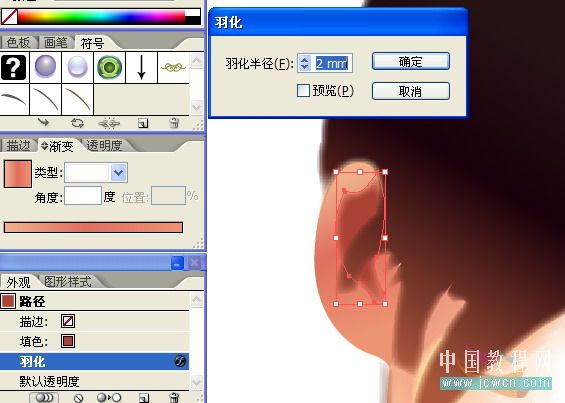
88画出耳朵的结构,中间凹进去的地方运用羽化处理下,系数为2。

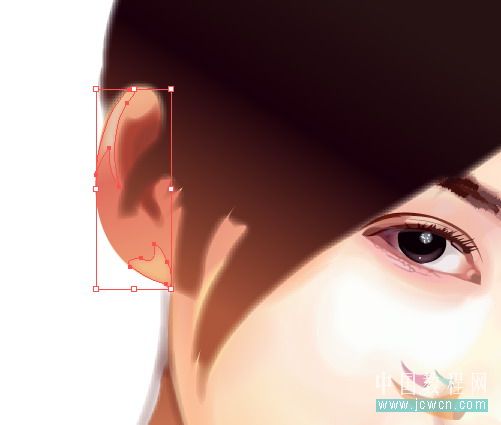
89为其增加些光影效果,不能太亮啊,这里运用透明度处理30%即可。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)

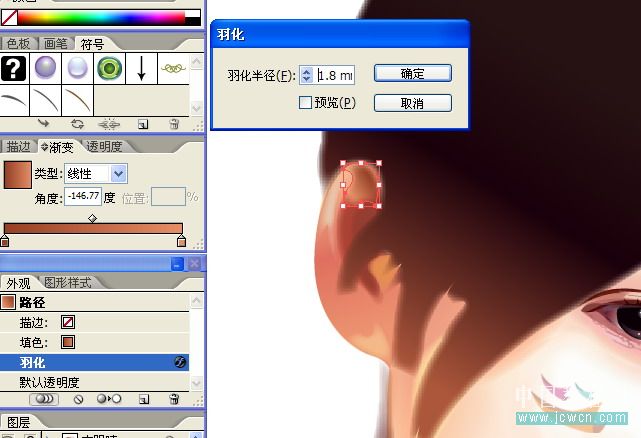
90刻画耳朵的结构,这里用渐变突出耳朵的构造,羽化为1.8。

[next]
好啦,到这里整个五官篇就算是完成了。这一章主要是教大家如何运用网格来绘制人物,可以是大面积的人物,也可以是细小的嘴唇,总之它的作用方便于我们不停的添加色块,而只需要做些小量的修补工作就行了,实在是很方便的工具啊。
修补篇(衣服装饰篇)
这一章节所要绘画的是人物的衣服其他繁琐的细小事物,也可以对之前的绘制进行一些补充处理,此篇章中的头发将不再详细讲述,如果有疑问可以去观看我之前所发布的古典美女头发绘制教程,其方法与此篇章如出一辙,不过依然会大致讲述下其过程,这可以让大家放心不会破坏此教程的完整性。好啦,我们开始这一章节的绘制吧。
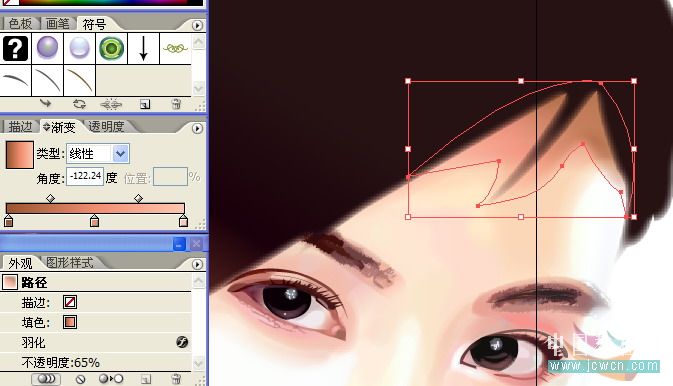
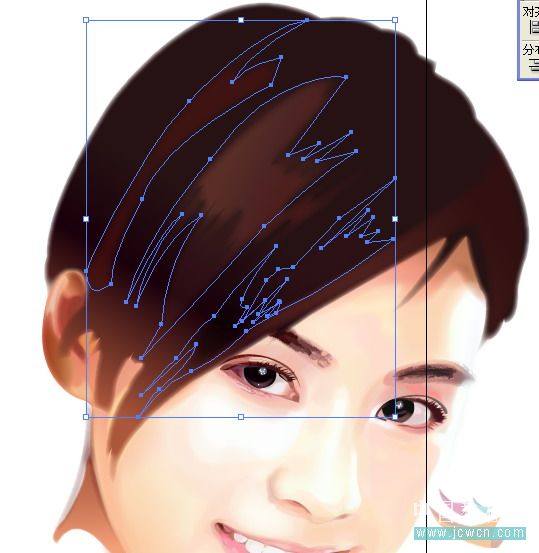
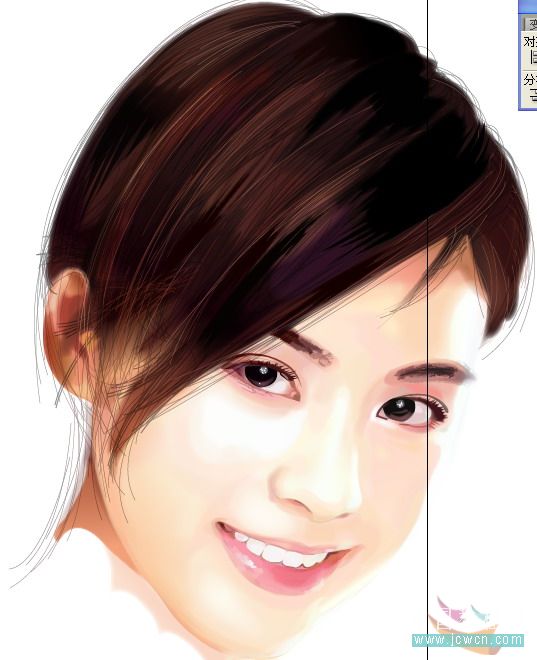
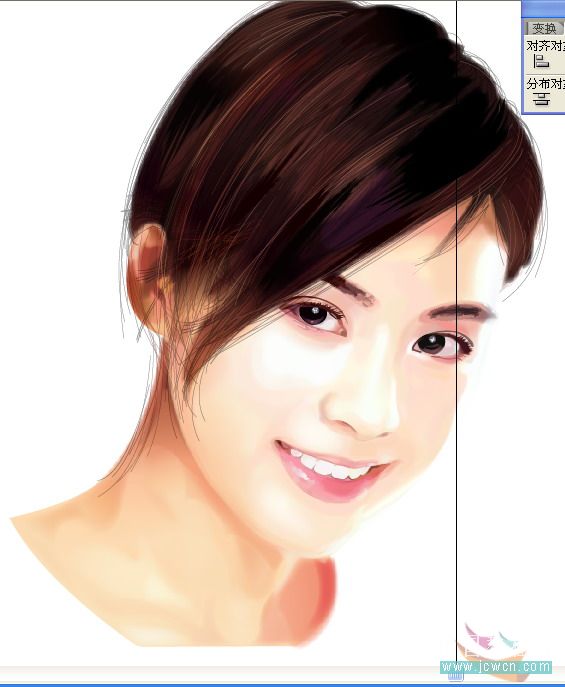
91为额头上加上头发的阴影,羽化为3左右,并且要用到渐变和透明度的调整。

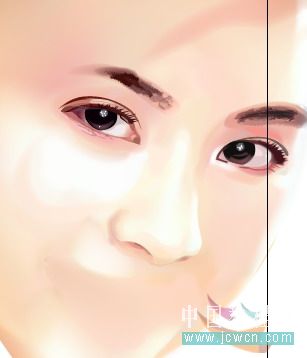
92效果如下图。

93这里向大家展示下我做图的图层安排,这样的排列能很好的进行编辑和修改,而且不容易混淆。

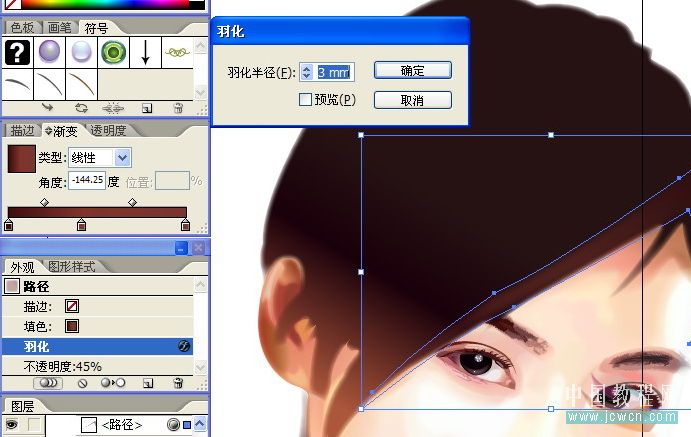
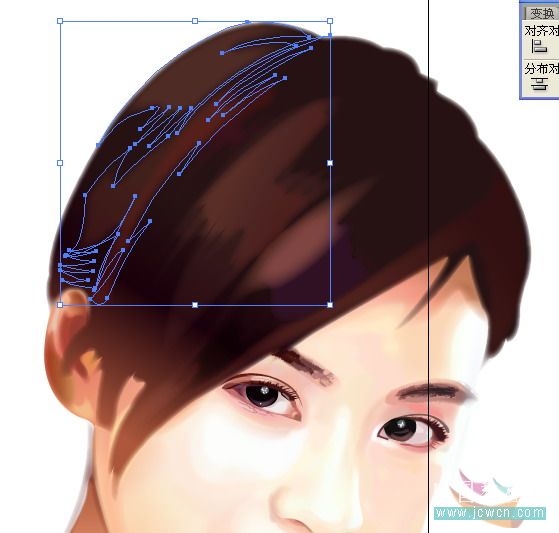
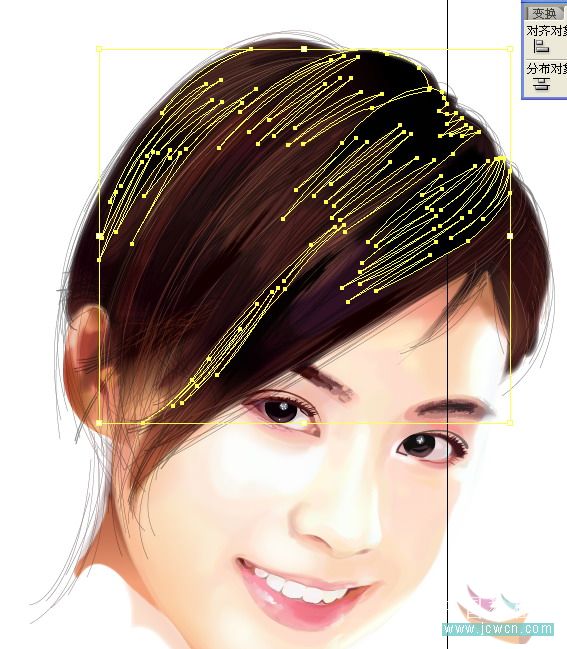
94接下来我们开始绘制头发,我们先在主发层上扑上大体色块,头发前部的颜色比较淡,运用下由棕黑到棕色的渐变来处理这一区域,羽化效果为3,透明度为45%。

95头发的受光部分都要扑上颜色。效果如图

[next]
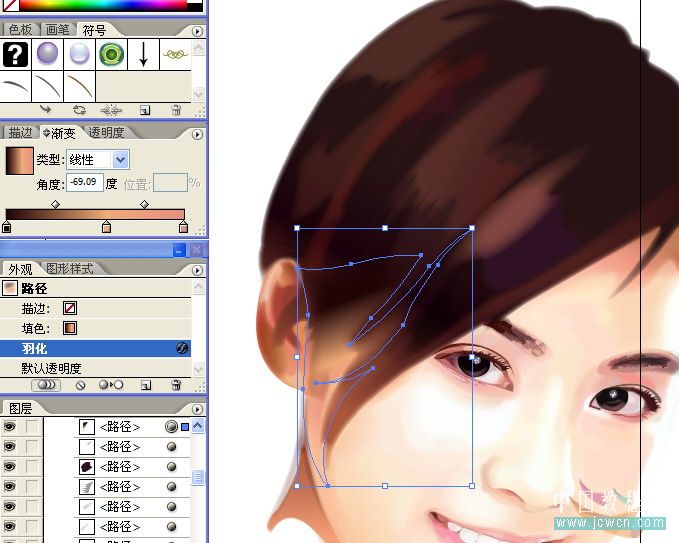
96后面的头发以咖啡色为主,因为颜色受光影响不强烈。

97这里是头发比较稀少的地方,所以运用少许羽化,一般为2左右,渐变运用黑色到粉色的过渡。

这里大致的主发色彩都扑理完毕,接下来就是发丝层的绘制了。
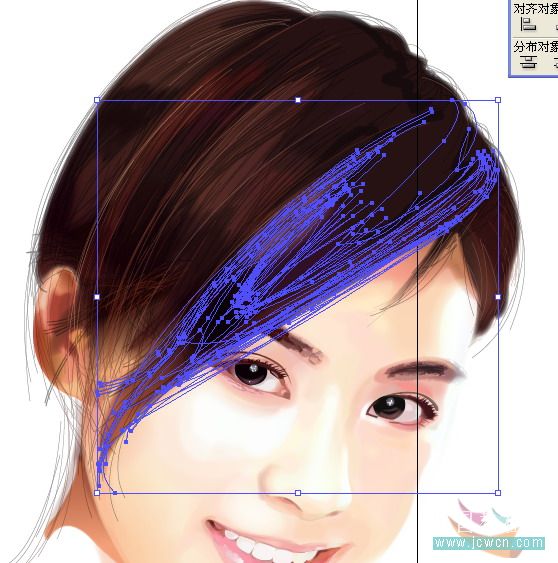
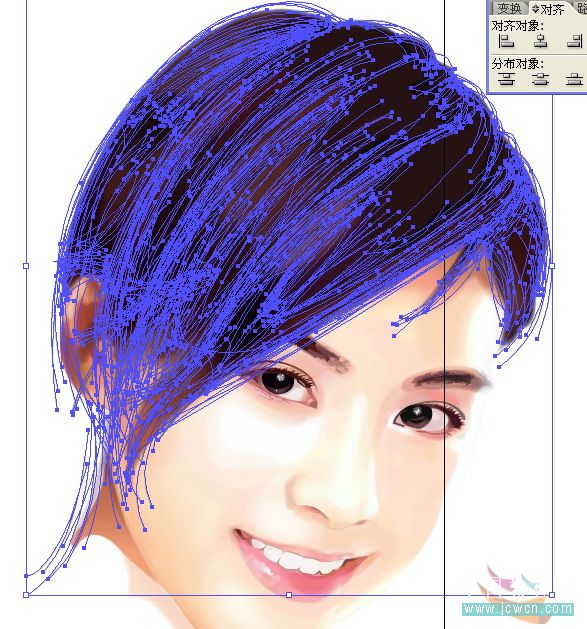
98添加头发需要一簇一簇添加,有朋友会看到繁琐的发丝望而却步,其实大可不必这样害怕,运用群组和复制,很快就能达到发丝如云的效果。

99需要注意的是发丝的走向,还有细小的分叉处理,这里大家可以观察下我的发丝处理。

100运用复制很快就能达到发丝如云的效果,只是最后可以单独挑几根发丝做下变色处理,这样可以使头发很有层次感。

[next]
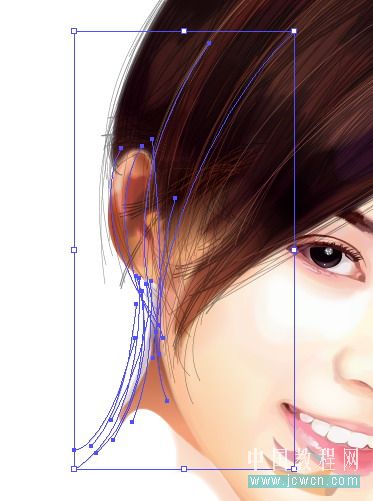
101后面的头发可以少些,因为不是重点可以虚化掉。

102注意紧贴皮肤的少量头发,需要单独处理。

103大体的路径编排如下。

104最后建立个头发修正层,我们对头发进行过渡和修补。

105对其进行光影的处理,效果如下

[next]
106添加后的效果如图。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)

好了,到这里为止头发大致绘制完毕了,接下来我们描绘脖子和衣服。
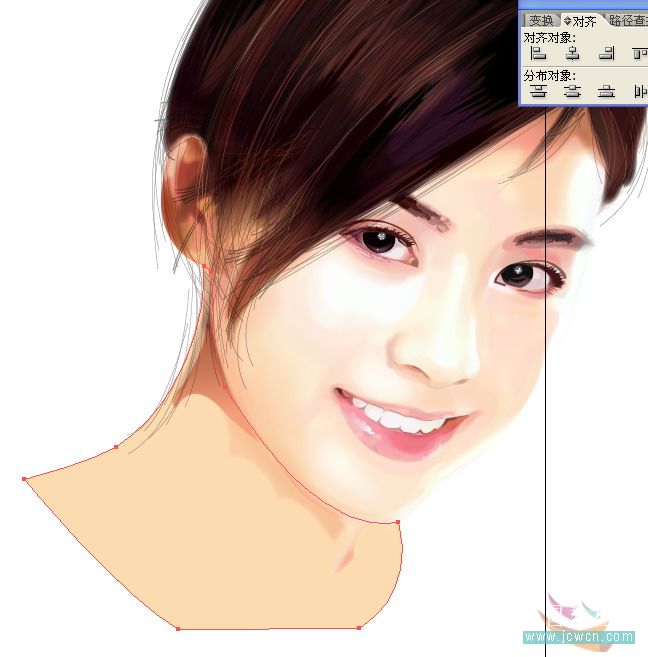
107老样子,为脖子加个底色。

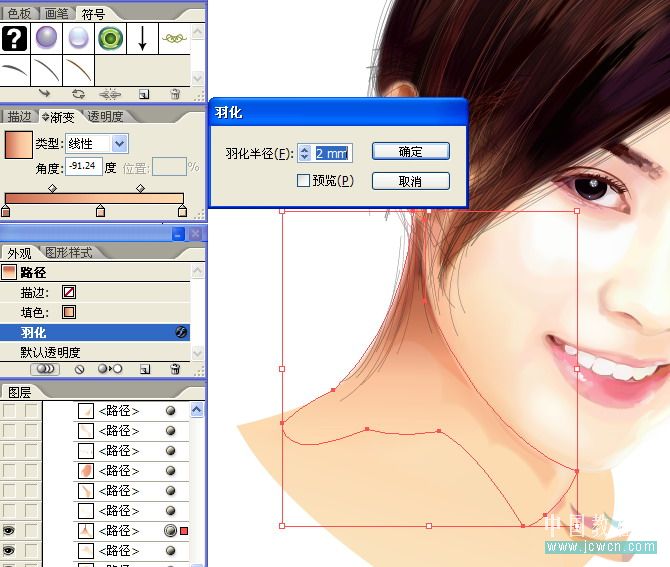
108为其添加明暗效果。这里需要运用渐变,由上靠近耳朵的地方要颜色深些,下面稍微亮些,羽化效果为2。

109同样为转角处加上阴影,羽化效果2左右。

110多在转角处加些柔和的阴影效果,这里可以羽化4个系数,同时用些透明度的调整。

[next]
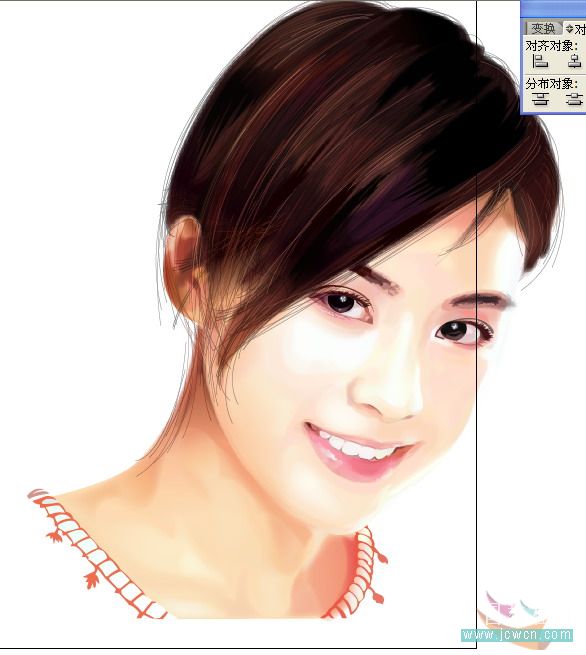
111观察下效果。

112之后为其添加衣着,这里的衣服很简单,只要拿钢笔勾画出来加个渐变就行了,不需要做过多解释了。

113在人物脑后加个小小的马尾辫,颜色可以深些,羽化效果为2。

114加上些细小发丝,这里可以用群组复制来完成。

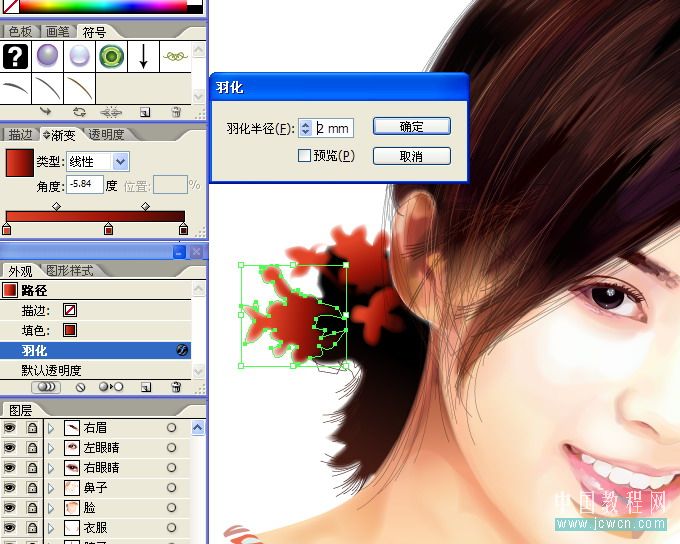
115加上些头发的装饰,运用下渐变加羽化系数2。

[next]
116好了,人物基本就完成了,我们看下效果。

117最后为其添加简单的背景和注明作者就OK啦。

118完成图如下。

来源:http://www.tulaoshi.com/n/20160128/1467092.html
看过《Illustrator鼠绘教程:运用网格绘制写实人物》的人还看了以下文章 更多>>