Illustrator教程:绘制青翠竹子过程,本例介绍了使用Illustrator来绘制青翠竹子,通过运用网格工具配合其它调整工具来完成最终效果,对掌握工具的运用有很大的帮助~~
【 tulaoshi.com - Illustrator 】
在中国的传统文化中,竹子象征着生命的弹力、长寿、幸福和真理。对于艺术家而言,竹子笔直的线条和中空的结构本身就具有极其深刻的美学象征含义。竹子与松树、梅花是中国冬季三大吉祥植物,合称为岁寒三友,古代的文人墨客常以咏竹、画竹为趣。即使在现代,竹子也经常出现在一些影视作品中,如李安导演的《卧虎藏龙》、张艺谋导演的《十面埋伏》,以及冯小刚正在拍摄的电影《夜宴》,青翠的竹海的确为这些电影增色不少。在一些平面作品中,也经常见到用竹子作为构图要素。
今天,我们将练习使用Illustrator CS2中文版绘制一小片清新的翠竹林,对于其它版本的Illustrator同样适用。
1. 绘制一节竹子主体
首先使用钢笔工具绘制如图1中最左边图所示的路径,并填充为绿色,然后选择工具箱中的网格工具

这样我们就通过使用网格工具


2. 创建竹子主干
选择在上一步中绘制的竹子主体,按住Alt键的同时向上拖放,复制出一节同样的竹子,当然也可以用通常的复制粘贴的方法。然后选择工具将复制到的竹子沿水平方向缩小一下,如图2中最左图所示。确认选中的是复制得到的竹子,选择菜单命令对象排列后移一层(或按快捷键Ctrl+[),将其排列顺序改为在第一节竹子下方。
重复上述操作直到得到5到6节竹子,如图2中最右图所示,得到一根长长的竹子主干。

3. 复制竹子主干
绘制完第一根竹子之后,将其全部选中,然后按住Alt键向右边拖放(或者使用复制粘贴的方法),得到另一个副本。选择新的竹子主干,然后选择菜单命令滤镜扭曲扭转,如图3所示。当弹出扭转对话框后将角度设置为3并单击确定按钮,这样复制得到的竹子看上去就会与第一根不太一样了。

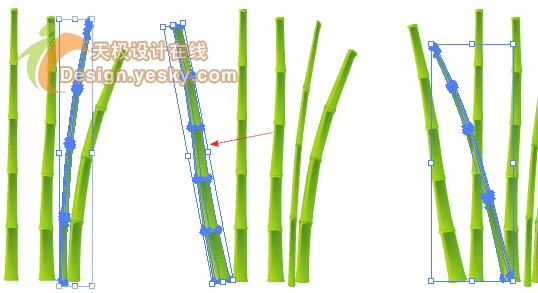
4. 制作一根弯曲的竹子
我们希望竹子看上去更自然一些,而不是又复制出一些形状雷同的竹子。因此我们需要创建一根弯曲的竹子,使它看上去与前两根竹子截然不同。重复步骤1、2,创建一根弯曲的竹子,如图4所示。这样就得到了三根不同版本的竹子主干:直的、扭曲的和弯曲的。

5. 复制出更多的竹子
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)使用Alt键拖放的方法再复制出更多的竹子,复制的时候有意识地选用不同版本的竹子,并改变复制得到的竹子的大小或者对它们进行一些其它的变形操作,以避免看上去有雷同的感觉,使竹子更加自然,如图5所示。

6. 创建竹叶
使用钢笔工具绘制如图6所示形状的竹叶,并将它们填充为不同的绿色。使用网格工具在叶片上添加网格点,并改变网格点的颜色,使竹叶看上去有光照效果,如图6所示。

7. 制作一个竹叶符号
绘制完竹叶之后,将它拖放到符号调板中以创建一个新符号,如图7所示。如果符号调板没有打开,可以选择窗口符号或按快捷键Ctrl+Shift+F11。

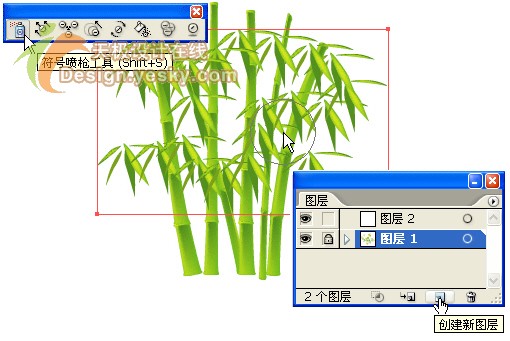
8. 使用符号喷枪工具
在图层调板中单击创建新图层按钮,创建一个新的图层,并单击图层1眼睛图标右侧以锁定图层1。选择符号喷枪工具,在符号调板中选择上一步所创建的竹叶符号,在图层2拖动鼠标喷出许多竹叶,如图8所示。

9. 使用符号缩放器工具
现在,我们创建不同大小的竹叶。选择符号缩放器工具,随机地单击画板中的竹叶符号实例,如图9所示。这里有一个技巧:按住Alt键单击可以缩小符号实例。

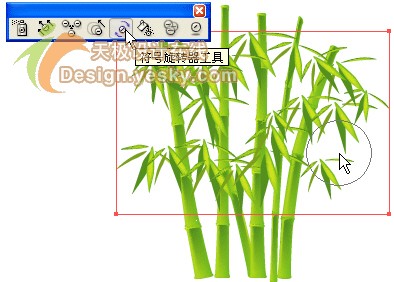
10. 符号旋转器工具
使用符号旋转器工具旋转竹叶符号实例,如图10所示。

11. 使用符号移位器工具
使用符号移位器工具改变画板中竹叶的分布情况,如图11所示。

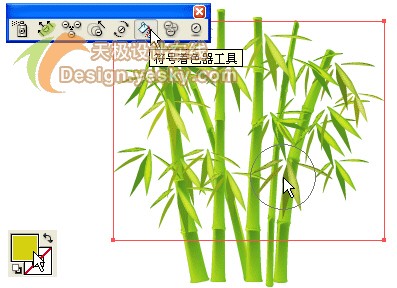
12. 使用符号着色器工具
选择一种较淡的黄绿色,然后使用符号着色器工具对竹叶符号实例进行随机着色,如图12所示。

13. 使用符号滤色器工具
使用符号滤色器工具降低竹叶符号实例的透明度,注意要有选择地单击竹叶。这样能够得到一种半透明效果,如图13所示。

14. 在后面制作更多的竹叶
当在图层2中完成对竹叶的修饰之后,单击图层调板的创建新图层按钮,创建一个新的图层图层3,并将图层3拖放到图层1的下方。锁定图层1和图层2,使用符号喷枪工具在图层3制作出更多的竹叶,如图14所示,方法可参考第8-13步。

15. 添加更多的竹枝
最后,复制出一些更细的竹枝,并将它们的排列顺序改为在粗竹子的下方,如图15所示。

16.最终效果
如图16所示为最终完成的效果图

来源:http://www.tulaoshi.com/n/20160128/1467178.html
看过《Illustrator教程:绘制青翠竹子过程》的人还看了以下文章 更多>>