Illustrator教程:巧用描边工具打造齿轮形状,本例介绍运用AI的描边工具巧妙绘制齿轮形状,主要通过运用星形工具和描边来完成最终效果,希望朋友们能举一反三制作出更多、更好的效果~~
【 tulaoshi.com - Illustrator 】
Adobe Illustrator中有很多技巧性制图都非常有创意,有时仅仅运用简单的步骤及手边的工具即可完成,没有难度很高的技巧,而效果往往出乎意料的好。
如下图这个齿轮,只用了星形工具和描边就轻松得到了不错的效果。下面跟着relen一起尝试一下吧,后面经过简单变化,还可以做出更丰富的组合特效。

制作过程:

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
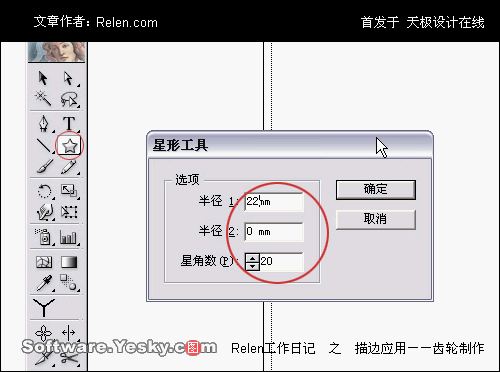
打开Illustrator10,选择工具栏中的星形工具,并在页面上单击。单击后出现了星形工具的选择面板。在面板中输入:半径1:22mm(这个数值可以自己调换);半径2:0mm(这个数值不变);星角数:20(这个数值也可以自己调换)。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
确定后,出现如图中的放射状图形。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
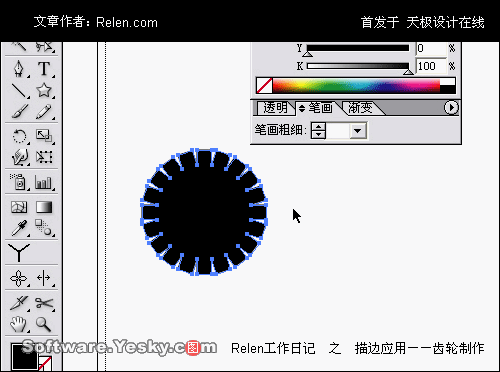
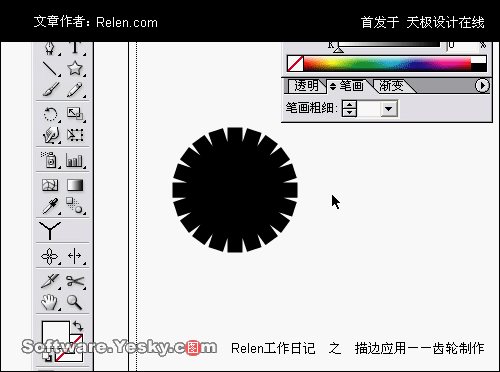
给这个星形描边,在笔画面板中填写15pt。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
如此粗的描边,形成了齿轮效果。

[next]
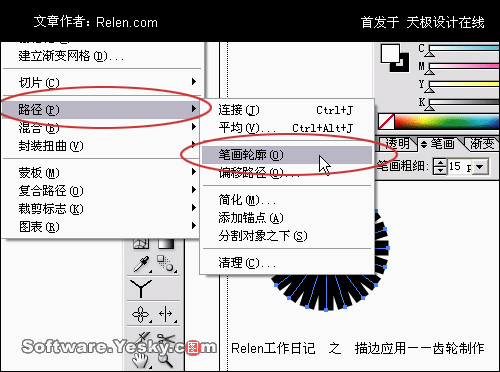
再次选择这个齿轮,在菜单中选择 对象路径笔画轮廓

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
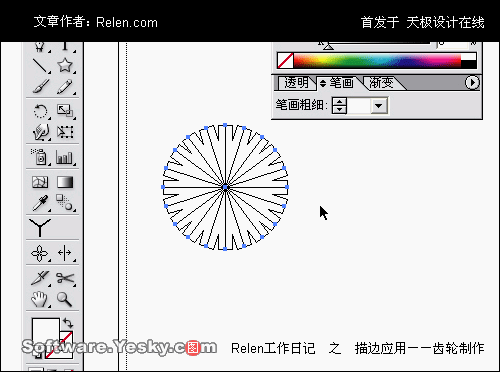
此时,原来的放射状星形的驻点结构变成了如上图中的锯齿外沿驻点结构。
(也就是说,原来的放射线条转换为外框路径)这时的星形就不见了,完全变了锯齿。

[Ctrl+Y]切换到素描模式,你会发现原放射状线条还是存在的。

把它拉出来,转换工具是生成一个新的齿轮,而星形路径并没有删除,手动删除它。

OK,齿轮外沿就完成了。
[next]
选择缩放工具,缓慢的拉伸齿轮。直至你满意的效果。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
齿轮的平面图。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
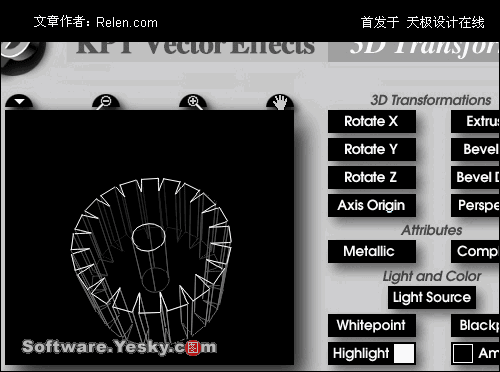
如果你有安装KPT Vectoretiects,就可以选择3D特效,对这个齿轮进行3D变形处理。如果没有,你可以通过illustrator CS软件新增功能得到3D效果的齿轮。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
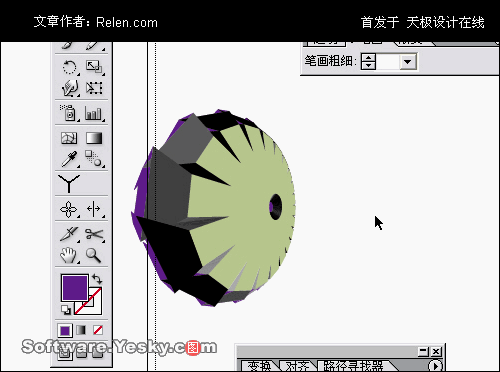
Relen随意变形得到的奇怪的齿轮。

不管怎样,即使你没有CS版的Illustrator和KPT特效,你一样可以得到它。跟着Relen进行如下操作。
[next]
复制一个单面齿轮。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
重叠它们。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
把蓝色单面的齿轮复制一个放在旁边。之后会有其他用处。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
选择混合工具对两个齿轮进行色彩混合。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
混合效果出来了。

把刚刚复制的蓝色单面齿轮重叠在最上层。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
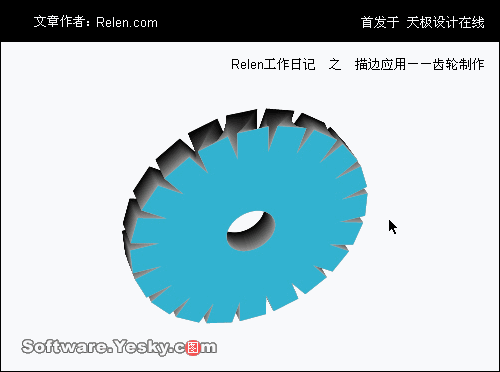
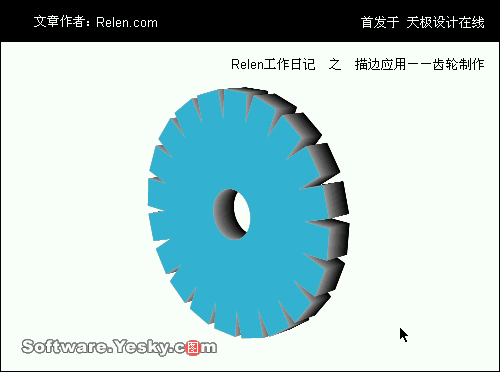
这样就可以得到一个立体的齿轮效果图了。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
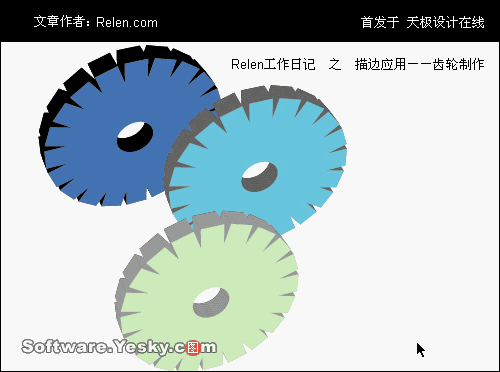
若不满意它的色彩可以进行色彩的修正。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)

如何?不难吧。主要是星形工具的应用,描边工具制作出齿轮,齿轮厚度是采用混合工具。把握住这几点,也许你会制作出更多图形。
来源:http://www.tulaoshi.com/n/20160128/1467733.html
看过《Illustrator教程:巧用描边工具打造齿轮形状》的人还看了以下文章 更多>>