自绘按钮补遗,自绘按钮补遗
【 tulaoshi.com - C语言心得技巧 】
自绘按钮补遗
作者:杜修杏
下载本文配套源代码
(包括:改进后的CXPButton类、练习程序、练习程序答案)
在《自绘按钮的实现》一文中所示范的CXPButton按钮从形状上看可以说是一个不规则按钮。我们把MFC中提供的控件成为标准控件,而其中的按钮控件则可称为规则按钮,因为它是的形状是一个规则的矩形。但是随着流线型设计在界面设计中被广泛采用,越来越多的程序设计者都乐意在自己的作品中加入一些非规则形状的控件。以按钮为例,最简单的就到有圆形按钮,三角按钮等。下图是一组定义好的圆形按钮:

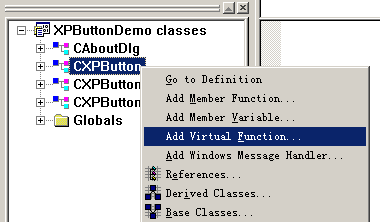
但是这些在我们眼中似乎呈现出不规则形状的按钮,有时候的表现却不近乎人意。以之前设计的CXPButton为例,下面我们就来找找它的缺陷。我们把对话框的背景色改为其它颜色,看看会有什么效果。修改背景色的方法如下:为对话框类添加WM_ERASEBKGND消息,如果你在类向导中找不到该消息,请参考《自绘按钮的实现》中介绍的方法,注意在添加对话框中要把Filter for messages available to设为Child Window才能在列表中看到WM_ERASEBKGND消息。我们在函数中添加绘制背景色的代码:
BOOL CXPButtonDemoDlg::OnEraseBkgnd(CDC* pDC) {BOOL retValue= CDialog::OnEraseBkgnd(pDC);CRect rc;GetClientRect(&rc);pDC->FillSolidRect(&rc,RGB(0,0,255));return retValue;} 编译后运行程序,可以看到下面的效果,在按钮的四个角上出现了难看的边角,这就是我所说的缺陷了:


void CXPButton::PreSubclassWindow() {CButton::PreSubclassWindow();ModifyStyle(0, BS_OWNERDRAW);//设置按钮的有效区域CRgn rgn;CRect rc;GetClientRect(&rc);//有效区域为一个角半径为5的圆角矩形rgn.CreateRoundRectRgn(rc.left,rc.top,rc.right,rc.bottom,5,5);SetWindowRgn(rgn,TRUE);rgn.DeleteObject();} 编译后运行程序,我们发现尽管已经设置了按钮的有效区域,但是问题还是没有解决,这是为什么呢?前面我们曾经通过对话框的WM_ERASEBKGND消息函数来改变对话框的底色,其实按钮也有它的WM_ERASEBKGND消息函数,它会使用系统颜色根据控件的默认形状来绘制控件的底色。所以我们要重载按钮的WM_ERASEBKGND消息函数,让它什么都不做:BOOL CXPButton::OnEraseBkgnd(CDC* pDC) {//禁止绘制底色return TRUE;} 再编译一次,运行后发现,难看的"残角"不见了: (本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com) 来源:http://www.tulaoshi.com/n/20160129/1484485.html