flash中实现手写输入,之前见有一些网友提到过此类问题,也有人讨论过了,大致原理就是坐标数据,然后根据点坐标去判断笔画,然后生成字符。最近无聊就尝试去试试,因为手写输入,难点就是根据数据生成笔画这,可惜我是前端的,后台数据不 ...
【 tulaoshi.com - Flash 】
之前见有一些网友提到过此类问题,也有人讨论过了,大致原理就是坐标数据,然后根据点坐标去判断笔画,然后生成字符。最近无聊就尝试去试试,因为手写输入,难点就是根据数据生成笔画这,可惜我是前端的,后台数据不是太了解,所以就打算研究下现在网站上比较通用的flash手写输入。[大家不要问我,为什么不拿flash来做数据生成笔画,如果是让flash来做这个,光从效率上 笔画拆解 笔画匹对 字体筛选就决定了,尤其是第三点flash是不适合的]。
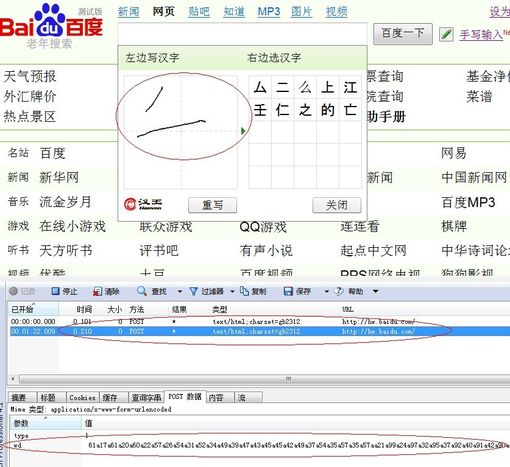
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)好了,言归正传,现在我就拿比较常见的http://hw.baidu.com/这个地址的手写输入来做参谋了
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
因为大家比较常见,所以我也不对这个多做介绍
p.s 大家可以看见汉王 大大的Logo,对这个我比较有感情,以前做动画的时候,还是学生时代,买不起影拓,所以攒钱买了汉王的绘图板
因为我之前就分析了,flash是做表现层的,底层的肯定不是由flash来弄的,所以注定了它是有数据读写的,所以在好奇之心的驱动下,我开启了我浏览器中的HttpWatch,然后就试着随便写写,发现了swf真的post了数据给一个地址http://hw.baidu.com/ ,大家可以打开这个链接看看,网页里就是 {"s":"","t":3}这几个内容,貌似和我们的手写数据没有任何关联,其实不是这样的,因为我们单独打开是没有传入任何参数进去的,所以给人错觉了
所以现在我们根据httpWatch来分析下

大家注意红色圈内的内容,很显然有数据post到了之前那个地址,post的值为type=1,wd=一长串字符
好奇之下,接着写点东西,结果如下图

都一样,只是wd的内容更多了,前后两次对比后,发现这次的内容是上次内容的递加,这就说明了,这些数据,就是和我们输入笔画有关联的。
那这些到底和输入内容有何关系呢?
我们接着分析数据,因为是和笔画有关系的,而我之前是随便乱写的,不好分析数据,所以这次我们尝试有规律的写写,很简单,横竖就是我们所要做的
横的效果

发现wd=5a6a8a6a11a6a14a6a17a6a20a6a23a6a24a6貌似有点规律,很显然根据坐标(x,y)来分析下(5,6);(8,6);(11,6);(14,6)......后面依次类推了
发现这个规律和我们的一横的笔画很贴切,Y值不变,X值递加,而且递加的也很有规律间隔为3
为了验证我们的规律
再看看竖的效果

wd=15a14a15a17a16a19a16a22a16a25a16a28a17a30a17a33a17a36a17a39a17a42a19a45a
18a48a18a51a19a53a20a55a20a57继续套用(x,y) -(15,14);(15,17);(16,19);(16,22)...
发现这个规律大致也成立,之余那个16和15的差别,大家可以看看我的线条,不是笔直的,所以可以将它们近似认为是直线吧,我们只是根据特殊情况来找规律,间隔也近似看作3
从上面两种情况我们可以理解为wd就是我们操作后的坐标数据,每个数据都是用a来隔开,为什么用a?我想是除了数值一外,a是比较通用的符号,毕竟在字母序列表里排第一 间隔为3,又是为什么?因为大家都知道两点构成一线,如果再多一个点,就可以判断出这3个点构成的线的走势是直线还是折线,也就是我们所理解的笔画了,这个是极限情况下特殊情况,你也可以理解在flash操作里,mouseDown mouseMove mouseUp
这3个情况下的,所输出的极限数据,即最少的数据。
数据分析完毕了,剩下的工作就是我们在flash中去构建我们的逻辑,去实现了
因为时间比较晚了。。写教程真的耗时间
所以我就先放源文件和效果,因为代码比较简单,也没有去优化了
代码是为了凑成合格的数据而弄的,所以有点点乱,因为时间关系。。没有去细化,有问题明天再继续
var pointTotalArr :Array = [];var pointArr :Array;var sp :Sprite = new Sprite();var lineSp:Sprite;addChild(sp);function onLoaded(event:Event):void { var str:String = event.target.data; var tempStr:String = str.slice(6,str.length-8); var arr:Array = tempStr.split("u"); txt.text =""; for (var i:uint = 1; i<arr.length; i++) { //trace(String.fromCharCode(Number("0x"+arr[i]))); txt.appendText(String.fromCharCode(Number("0x"+arr[i]))+" ") }}writeHotArea.addEventListener(MouseEvent.MOUSE_DOWN,onStageMouseDown);function onStageMouseDown(event:MouseEvent):void { lineSp = new Sprite(); lineSp.graphics.clear(); lineSp.graphics.lineStyle(2); lineSp.graphics.moveTo(mouseX,mouseY); writeHotArea.addEventListener(MouseEvent.MOUSE_MOVE,onStageMouseMove); pointArr = []; pointArr.push(new Point(mouseX,mouseY)); pointTotalArr.push(pointArr); sp.addChild(lineSp); stage.addEventListener(MouseEvent.MOUSE_UP,onStageMouseUP);}function onStageMouseUP(event:MouseEvent):void { writeHotArea.removeEventListener(MouseEvent.MOUSE_MOVE,onStageMouseMove); stage.removeEventListener(MouseEvent.MOUSE_UP,onStageMouseUP); var sendStr:String = ""; for (var j:uint = 0; j<pointTotalArr.length; j++) { if (j!=0) { sendStr+="a"; } for (var i:uint = 0; i<pointTotalArr[j].length; i+=3) { sendStr+=pointTotalArr[j][i].x +"a"+pointTotalArr[j][i].y; if(i<(pointTotalArr[j].length-3))sendStr+="a" } } var urlLoader:URLLoader = new URLLoader(); urlLoader.dataFormat = URLLoaderDataFormat.TEXT; var request:URLRequest = new URLRequest("http://hw.baidu.com/"); request.method = "post"; var urlLV :URLVariables = new URLVariables(); urlLV.wd = sendStr; urlLV.type = 1; request.data = urlLV; urlLoader.load(request); urlLoader.addEventListener(Event.COMPLETE,onLoaded);}function onStageMouseMove(event:MouseEvent):void { lineSp.graphics.lineTo(mouseX,mouseY); pointArr.push(new Point(mouseX,mouseY)); event.updateAfterEvent();}reWriteBtn.addEventListener(MouseEvent.CLICK,onClick);function onClick(event:MouseEvent):void{ pointTotalArr = []; txt.text =""; while(sp.numChildren0) sp.removeChildAt(0);}
来源:http://www.tulaoshi.com/n/20160129/1484851.html
看过《flash中实现手写输入》的人还看了以下文章 更多>>