Flash AS3.0实例教程:构建简单的声音可视化程序(波型图),本例为Flash AS3.0实例教程,在教程中我们将学习运用SoundMixer.computeSpectrum() 方法来构建简单的声音可视化程序(即波形图),希望能给朋友们带来帮助~~
【 tulaoshi.com - Flash 】
本文由 中国 cao4811 原创,转载请保留此信息!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
在学习中遇到问题请到 论坛 发贴交流!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)更多AS 3.0教程:http://www.jcwcn.com/portal-topic-topicid-2.html
本例为Flash AS3.0实例教程,在教程中我们将学习运用SoundMixer.computeSpectrum() 方法来构建简单的声音可视化程序(即波形图),希望能给朋友们带来帮助~~
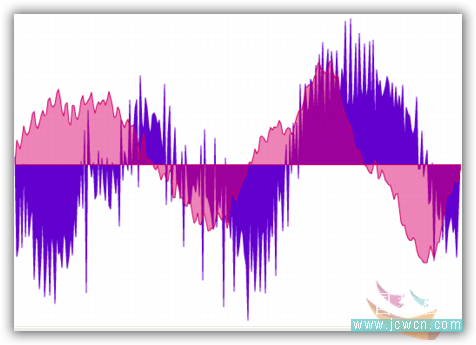
AS3.0构建简单的声音可视化程序(波型图)

使用 SoundMixer.computeSpectrum() 方法来显示声音波形图
import flash.display.Graphics;先加载并播放一个声音文件,然后在播放声音的同时侦听将触发 onEnterFrame() 方法的 Event.ENTER_FRAME 事件。onEnterFrame() 方法先调用 SoundMixer.computeSpectrum() 方法,后者将声音波形数据存储在 bytes ByteArray 对象中。
声音波形是使用矢量绘图 API 绘制的。 for 循环将循环访问第一批 256 个数据值(表示左立体声声道),然后使用 Graphics.lineTo() 方法绘制一条从每个点到下一个点的直线。第二个 for 循环将循环访问下一批 256 个值,此时按相反的顺序(从右到左)对它们进行绘制。生成的波形图可能会产生有趣的镜像图像效果。
对本文感兴趣的朋友可以到这里提交作业、老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=259025
来源:http://www.tulaoshi.com/n/20160129/1485091.html
看过《Flash AS3.0实例教程:构建简单的声音可视化程序(波型图)》的人还看了以下文章 更多>>