Flash鼠绘教程:轻松打造搞笑QQ“抢劫”表情,QQ上各种各样的表情已经成为网络用户日常生活中不可缺少的一部分,其实灵活运用Flash的各项功能你也可以打造属于自己的原创QQ表情,本例向朋友们分享运用Flash制作可爱搞笑的抢劫QQ表情,希望朋友们喜欢~~
【 tulaoshi.com - Flash 】
QQ表情已经成为一种流行文化,聊天的时候我们经常会被一些搞怪的QQ表情逗得忍俊不禁。其实有些表情制作也不难,只要掌握一些Flash的基本操作,我们就可以把自己的好创意也制成表情。本实例来自我自己画的一套圆圆&溜溜搞怪表情中的一个,下面是制作过程的详解,希望有助于大家学习Flash动画以及表情制作的基本原理。
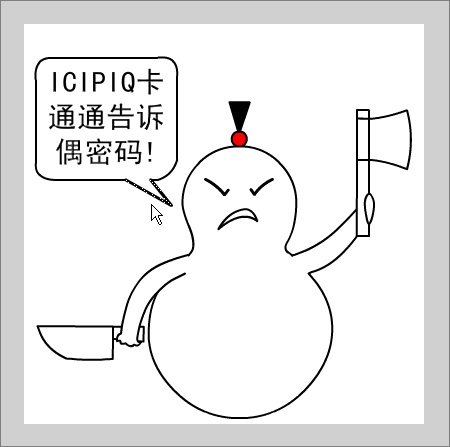
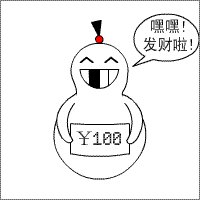
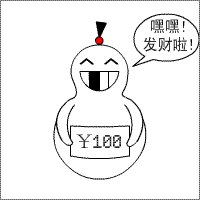
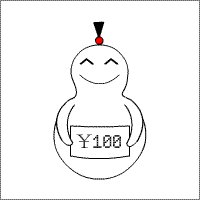
下面我们先来看看效果:


制作步骤:
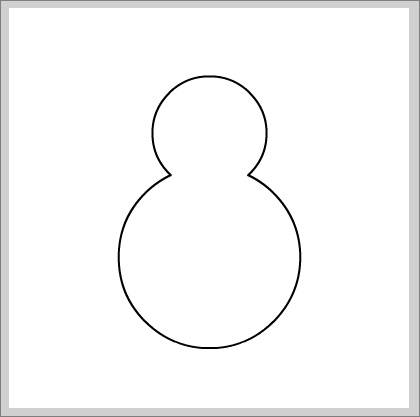
1、新建一个200*200像素的Flash文档。首先我们来画卡通娃娃溜溜,用椭圆工具画出如下两个椭圆。

2、用挑选工具将两个椭圆的相交线选中,按Delete键删掉。

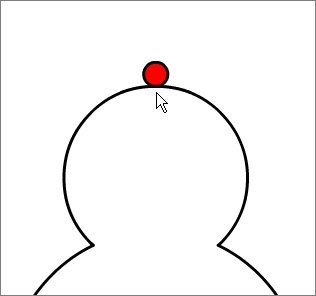
3、在头顶中间画一个小椭圆,填充红色,作为红头绳。

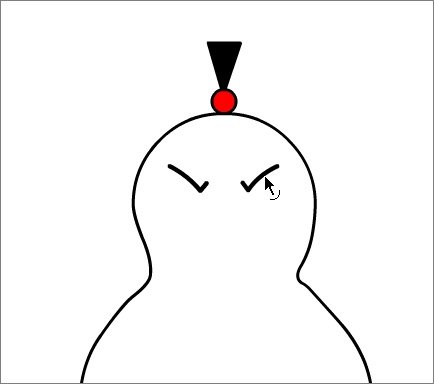
4、在小椭圆上用直线工具画出如下三角形,填充黑色,这是溜溜的冲天小辫子。

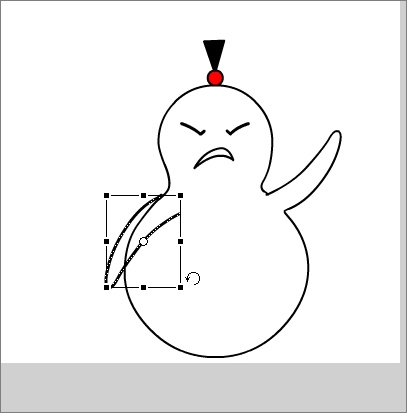
5、眼睛。先用直线工具画出基本形状,再用挑选工具拖拉调整为曲线即可。

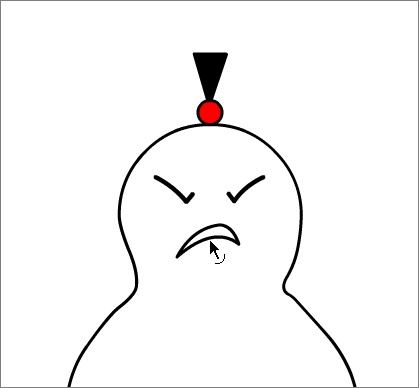
6、嘴巴。先用直线工具画出如下三角形。

7、再用挑选工具调整为如下形状,这是强盗滴愤怒表情。

8、手臂。新建一个图层,命名为右。先用直线工具画出手臂的基本形状,再用挑选工具选中手臂与身体相交的线条并删掉。

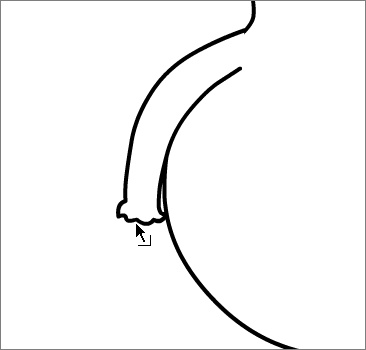
9、用挑选工具将手臂调整为如下形状。

10、选中手臂,Ctrl+C复制,新建一个图层,命名为左,Ctrl+V粘贴。用任意变形工具将复制出的手臂调整到如下角度和位置。

11、画手指。按住Alt键在手臂的线条上拖动出手指并调整到如下形状。

12、为了让手臂遮住下面身体的线条,要给手臂填充白色。先用直线工具将手臂连接成封闭图形,用颜料桶工具填色之后再删除封口线。最后将这只手Ctrl+G群组。

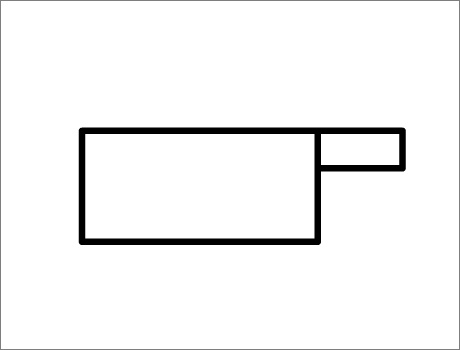
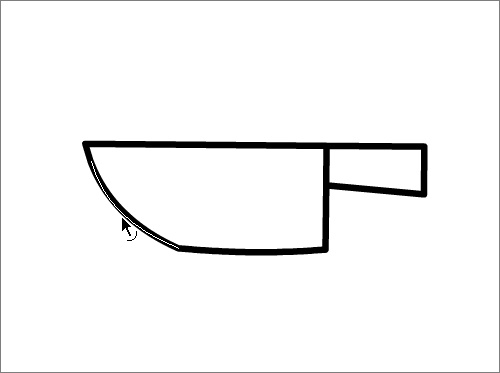
13、画菜刀。在左图层用矩形工具画出如下两个矩形。

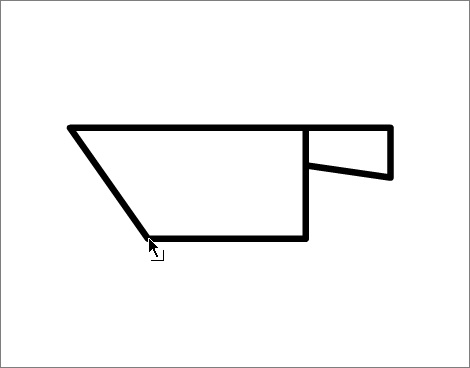
14、用挑选工具拖动两个矩形的节点到如下位置。

15、再用挑选工具调整出刀锋的曲线,一把锋利的菜刀就搞定了,将菜刀Ctrl+G群组。

16、将菜刀放在如下位置,点右键选排列/移至底层,就放到手下面去了。

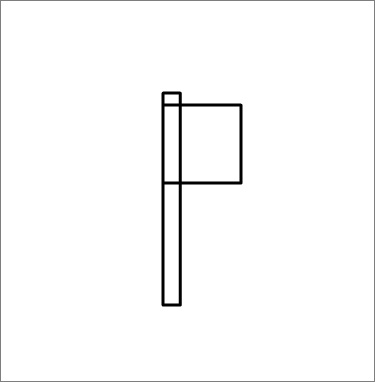
17、画斧子。在右图层用矩形工具画出如下两个矩形。

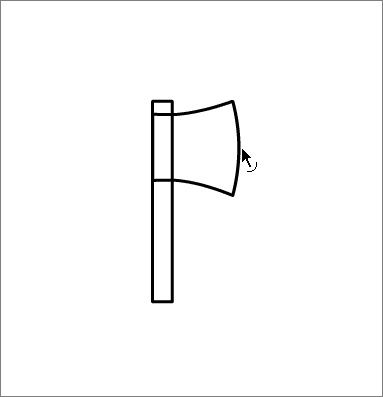
18、用挑选工具调整出斧子刀锋的曲线即可,跟菜刀一样容易。

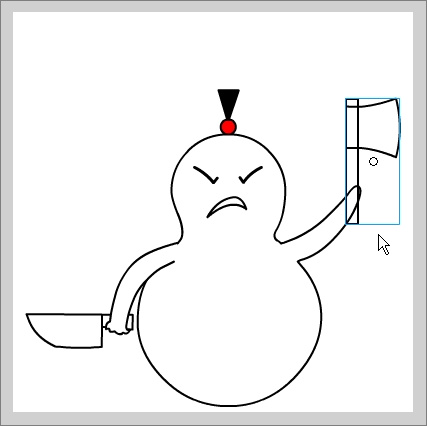
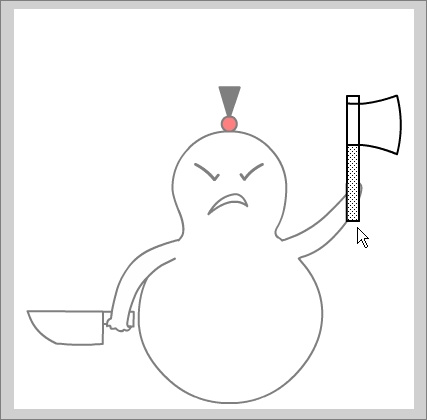
19、将斧子Ctrl+G群组后放在手臂上如下位置。

20、为了让斧子遮住下面的手臂,双击斧子进入对象编辑界面,用颜料桶工具给手柄填充白色即可。

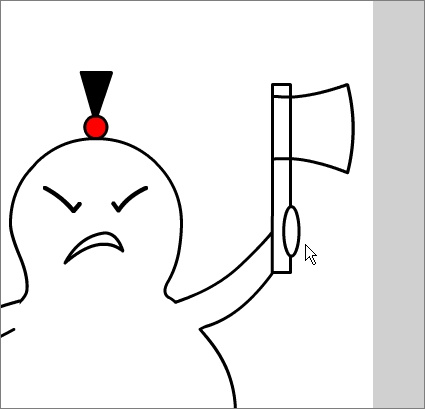
21、画握住斧子的手。回到场景中,用椭圆工具在斧子手柄上画出如下白色椭圆,画之前要选中工具栏最下面的对象绘制按钮。

22、用挑选工具将椭圆调整为如下形状。

23、添加文字。新建一个图层,用文字工具打上文字,这话大家一定不陌生吧。

24、先用矩形工具在文字周围画出外框。

25、再用直线工具在矩形框的四个角上画出如下直线。

26、用挑选工具删除多余的线条,并将四个角调整为圆形。

27、用直线工具画出文字框上的箭头,删除多余线条,完成文字。

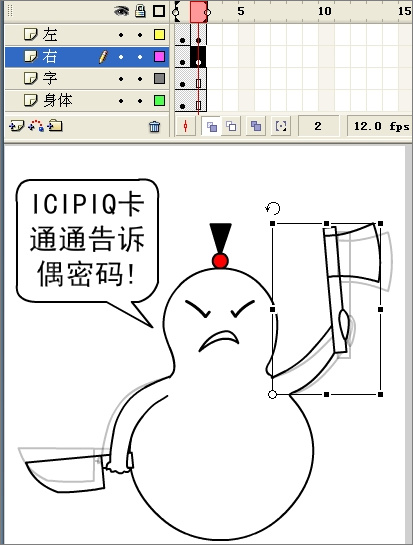
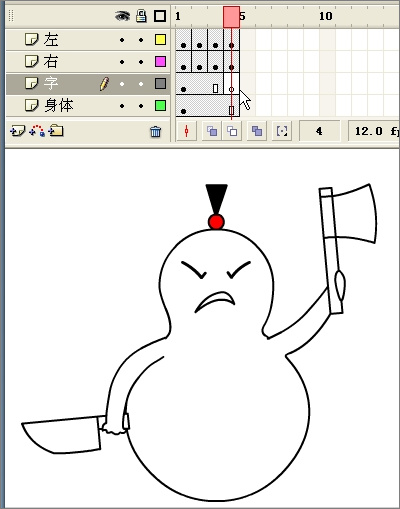
28、做动画之前先整理一下图层,左图层是左边的手和菜刀,右图层是右边的手和斧子,字图层是文字和话框,其余部分为身体层。

29、在左图层的第2帧处按F6插入关键帧,用任意变形工具将手臂和菜刀向下旋转一定的角度,注意变形框的中心点要先移动到右上角处。

30、在右图层的第2帧处按F6插入关键帧,用任意变形工具将手臂和菜刀也旋转一定的角度,而变形框的中心点要先移动到左下角处。

31、按住Shift键同时选中左图层的第1、2帧,点右键选复制帧。

32、在左图层的第3帧处点右键选粘贴帧,完成这只手臂摆动的效果。

33、对右图层也执行同样的复制粘贴操作。在文字图层的第4帧处按F7插入空白关键帧,这是文字的闪动效果。最后在身体层的第4帧处按F5插入帧,表示画面延续到这一帧。

34、到这里我们的搞笑表情抢劫就做好了,Ctrl+Enter测试一下吧。最后选择文件/导出/导出影片,格式选gif就可以导出动态图了。

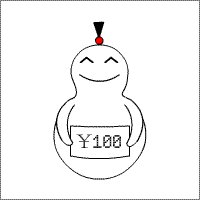
35、通过修改两个娃娃的表情和动作,我们还可以轻松做出更多更有趣的表情。下面这个表情就是在本例基础上修改而来的,自己动手试一下吧。

来源:http://www.tulaoshi.com/n/20160129/1485717.html
看过《Flash鼠绘教程:轻松打造搞笑QQ“抢劫”表情》的人还看了以下文章 更多>>