Flash教程:用AS3代码实现鼠标跟随喷枪涂鸦效果,本例介绍运用Flash的AS3代码实现鼠标跟随喷枪在墙壁上涂鸦的效果,译者详细解释了代码的运用,喜欢本效果的朋友可以动手试试~~
【 tulaoshi.com - Flash 】
效果演示:(请用鼠标在墙上移动看效果)
改变喷枪的颜色,密度和尺寸看看效果会发生什么变化
[next]
译正文前,先说明这是AS3文档,如果是AS2文档将不会有要用到的两个组件。(译者)
进入这个教程,你将看到怎样用flash创建一个喷枪效果。你可以试一下上面的影片看它如何实现的。
改变喷枪的颜色,密度和尺寸看看效果会发生什么变化,让我们马上开始吧。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)设置环境
1.创建一个新的大小为400x400的文档。
2.导入一张图片到舞台上。调整图片大小为400x300.
3.使图片的位置在左上角。(相对于舞台左对齐,上对齐。译者注)。
4.将图片转换为MC,为它取名为:"imageMC",将注册点调到图片中心。
5.图片实例名称设为:"drawingArea".
6.打开你的组件库(Ctrl+f7),拖一个Slider组件舞台上。把它放到你喜欢的位置。
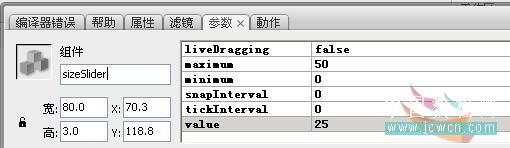
7.给这个Slider组件取一个实例名称"sizeSlider". 添加下面的设置。

8.拖另一个slider组件到舞台。
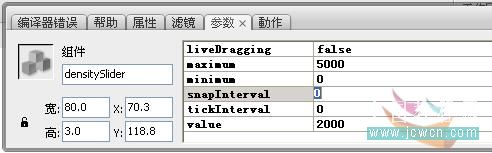
9.给它取一个实例名称:"densitySlider". 添加如下设置。

10.拖一个color picker 组件到舞始,给它取一个实例名称: "myColorPicker".
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)进入 Actionscript
[next]
11.打开动作面板输入下列代码:
/*我们需要创建一个BitmapData对象以便以一个像素图形对象工作。我们希望wallCanvas一开始时是透明的,这就是为什么我们用0x00ffffff值作参数。*/
var wallCanvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight - 100,true, 0x00ffffff);
//创建一个归类于 BitmapData对象的位图对象。
var bitmap:Bitmap = new Bitmap(wallCanvas);
//在舞台上添加一个位图
addChild (bitmap);
//监听墙上的鼠标点下事件
drawingArea.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler);
//监听整个舞台上的鼠标放开事件
stage.addEventListener (MouseEvent.MOUSE_UP, mouseUpHandler);
//喷枪的颜色
var color:uint;
//喷枪的最大半径
var maxRadius:Number;
//喷枪的密度
var density:Number;
//当鼠标在墙上点下时调用
function mouseDownHandler (event:MouseEvent):void {
//增加EVENT_FRAME 这样我们可以在每一帧绘制
addEventListener (Event.ENTER_FRAME, onEnterFrame);
}
//当鼠标放开时调用
function mouseUpHandler (event:MouseEvent):void {
//如果鼠标放开时(没有绘制),我们就不需要EVENT_FRAME了
removeEventListener (Event.ENTER_FRAME, onEnterFrame);
}
//这个函数负责整个绘制过程
function onEnterFrame (event:Event):void {
//从sizeSlider中获得尺寸
maxRadius = sizeSlider.value;
/*从myColorPicker.中获得颜色,当我们绘制时(我们循环绘制像素)我们使用0xff000000创建像素的颜色。*/
color = myColorPicker.selectedColor + 0xff000000;
//从densitySlider中获得密度
density = densitySlider.value;
/*这个密度定义了我们循环了多少次,换言之,在每一帧绘制了多少像素*/
for (var i:int = 0; i < density; i++) {
//计算一个随机角度
var angle:Number = Math.random() * Math.PI * 2;
//计算一个被画的像素的随机半径
var radius:Number = Math.random() * maxRadius;
//计算x和y的位置
var xPos:Number = mouseX + Math.cos(angle) * radius;
var yPos:Number = mouseY + Math.sin(angle) * radius;
//画像素
wallCanvas.setPixel32 (xPos, yPos, color);
}
}
你已经完成了,如果有什么问题,请访问论坛。快乐的一天!
下面给出本例的代码,朋友们可以研究下
[next]
var wallCanvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight - 100,true, 0x00ffffff);
var bitmap:Bitmap = new Bitmap(wallCanvas);
addChild (bitmap);
drawingArea.addEventListener (MouseEvent.MOUSE_DOWN, mouseDownHandler);
stage.addEventListener (MouseEvent.MOUSE_UP, mouseUpHandler);
var color:uint;
var maxRadius:Number;
var density:Number;
function mouseDownHandler (event:MouseEvent):void {
addEventListener (Event.ENTER_FRAME, onEnterFrame);
}
function mouseUpHandler (event:MouseEvent):void {
removeEventListener (Event.ENTER_FRAME, onEnterFrame);
}
function onEnterFrame (event:Event):void {
maxRadius = sizeSlider.value;
color = myColorPicker.selectedColor + 0xff000000;
density = densitySlider.value;
for (var i:int = 0; i < density; i++) {
var angle:Number = Math.random() * Math.PI * 2;
var radius:Number = Math.random() * maxRadius;
var xPos:Number = mouseX + Math.cos(angle) * radius;
var yPos:Number = mouseY + Math.sin(angle) * radius;
wallCanvas.setPixel32 (xPos, yPos, color);
}
}
来源:http://www.tulaoshi.com/n/20160129/1485733.html
看过《Flash教程:用AS3代码实现鼠标跟随喷枪涂鸦效果》的人还看了以下文章 更多>>