Flash鼠绘入门实例教程:卡通风景画中风车的画法,本例为Flash鼠绘新手入门实例系列课程,今天我们来学习在Flash中绘制美丽卡通风景画中的风车,适合新手朋友学习,感兴趣的朋友可以到论坛提交作业~~
【 tulaoshi.com - Flash 】
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
“Flash动画鼠绘入门班”实例课教材——风景画之风车
前段时间我们学了画花草、画燕子、画蝴蝶等,今天我们来画幅风景画。


学习目的和要点:通过画“风车”,进一步掌握不同工具的使用,灵活应用任意变形工具和复制并应用变形,充分利用颜色的渐变,和引导线,并用我们前段时间学做的素材来组合一幅风景画。现在我们打开软件,绘制“风景画”。
新建 FLASH 文档。保存为“风景画”,设置文档大小为550*400,背景色浅色,其它默认。
一、新建图形元件“背景”
1、用矩形工具笔触颜色:#000000,填充色无,画550*400的框框,全居中。然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、草地、云彩、树林的线条。如图1

2、蓝天用线性颜色填充左色码:#7CDDFE,右色码:#4D9BFF,用填充变形工具进行调整,使上浅下深。
白云用纯色填充色码:#FFFFFF,填充。
两边的树林纯色填充色码:# 479315,中间的树林纯色填充色码:#54A719。
浅色的树用线性颜色填充左色码:# 88F333,右色码:# 6CCB0D,用填充变形工具进行调整,使上浅下深。
深色的树用线性颜色填充左色码:# 5FB901,右色码:# 308800,用填充变形工具进行调整,使上浅下深。
左边草地用纯色填充色码:# 98D33D。右边草地用线性颜色填充左色码:# 98D33D,右色码:# 74A725,用填充变形工具进行调整,使上浅下深。如图2

二、新建图形元件“风车房”
1、用矩形工具笔触任意填充无画一矩形大小30*28,用黑色选择工具先调成三角形,然后两边调成椭圆,中间靠右画一直线调弯。再用直线工具画三条竖直线高度86,然后画条横线封口。
2、风车房房顶纯色填充色码:#7F5F30,侧面纯色填充色码:#000000。风车房线性填充左色码:#F7E8C1,右色码:#D4D1CA,侧面线性填充左色码:#B7B8B3,右色码:#D4D1CA。
3、风车房窗户纯色填充色码:#7F5F30。如图3

4、从库中直接复制风车房,取名风车房2,双接风车房2进入编辑。在变形面板约束打勾,设为80%,用黑色选择工具选中房顶改填充色为:#FF9D01,侧面:#FF7E00。风车房改填充色为:左#FAE8B6,右#E1D291,侧面:左#C8B46B,右#BDB262。如图4

三、新建图形元件“叶片”
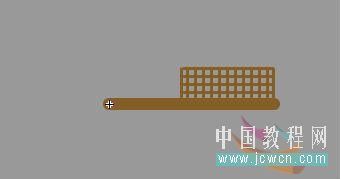
1、画叶片柄,用直线工具笔触高度设为“4”,颜色为#855E25,画一横直线长为55,垂直中齐,左对齐。
2、画叶片,用直线工具笔触高度设为“1”, 颜色为#855E25,画出四条横直线,若干条竖直线。如图5

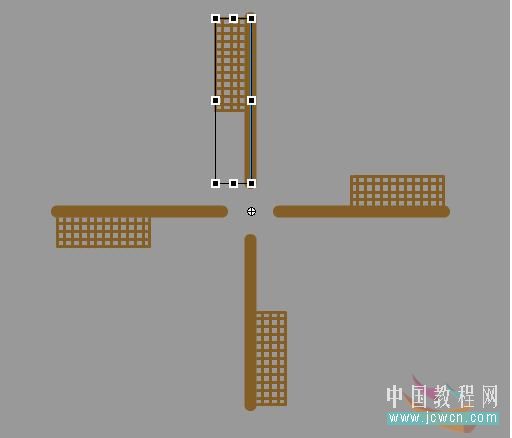
3、新建影片剪辑元件“叶片组”,从库中把叶片元件拖入,垂直中齐,把叶片放在距离场景中心注册点的右边参考x值为10,用任意变形工具把叶片的注册点放在场景的中心注册点上,打开变形面板,宽高约束打勾,在旋转中输入90%,不要回车,在下方的复制并应用变形中复制三次。
4、全部选中复制好的共四片叶片,点修改——组合,在60帧处插入关键帧,回到第1帧打开属性面板,设置动画补间,在旋转中设置逆时针旋转一次。如图6

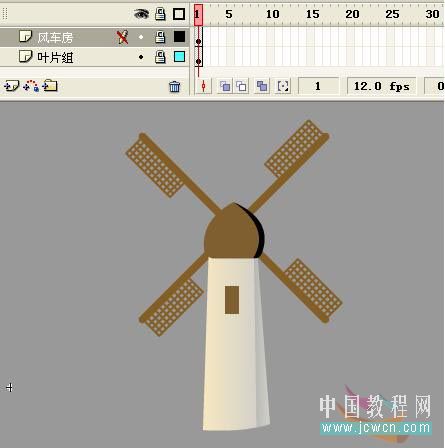
5、双击库中的风车房,进入风车房的编辑场景,新建图层2把叶片组拖入放在适当位置,在变形面板中设置旋转45%,把叶片组图层拖到风车房下面。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)6、双击库中的风车房2,进入风车房2的编辑场景,新建图层2把叶片组拖入变形面板宽高约束打勾,设置为80%,旋转45%,放在适当位置,把叶片组图层拖到风车房下面。如图7

四、新建图形元件“小屋”
1、用矩形工具,填充无,笔触任意画若干矩形组成小屋。
2、填充颜色,屋顶、门、窗、烟囱用纯色填充色码:#846022,墙壁用纯色填充色码#D8CA83,填充后删除笔触。如图8

五、新建图形元件“栅栏”
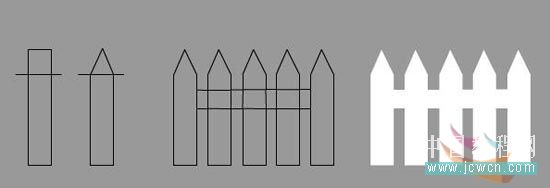
1、用矩形工具,笔触任意,填充无,画一5*25的矩形,在矩形上部画一横线,用黑色选择工具把矩形上方调成三角形,选中矩形,按着Ait键向右复制四个,用直线工具画两条直线使其相联。
2、用颜料桶工具填充白颜色。如图9

六、新建影片剪辑元件“飞燕”
1、把我们以前画的燕子导入到库中(具体做法打开燕子的原文件复制燕子元件或点文件—点导入—打开外部库,打开你做好的燕子Fla文件)。
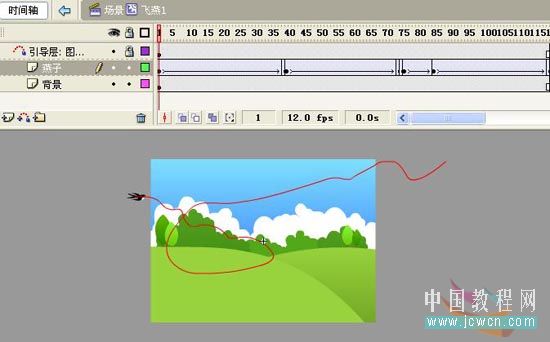
2、从库中双击燕子元件进入编辑场景,增加图层2把背景图拖入(此层作为参考层做好后要删除)全居中,拖置在燕子图层的下面。选中燕子元件图层添加运动引导层,点引导层的第一帧选铅笔工具画引导线,图层延长至120帖,上锁。
3、选中燕子图层第1帧选中燕子把燕子的中心点串过引导层的起始点上,然后在120 帧处插入关键帧把燕子的中心点串过引导层的移到终点,再点图层一的第一帧打开属性面板点开补间点动画补间,完成后删除背景图层。如图10

七、组装场景
1、回到主场景,增加8个图层,从下至上依此背景、花草、蝴蝶、风车、小屋、栅栏、飞燕、签名、遮片图层,图层上锁。
2、背景层从库中拖入背景元件,全居中。花草图层把以前学做的花草拖入放在合适位置,调整好大小。蝴蝶图层把以前画的蝴蝶拖入放在合适位置,并调整大小。风车图层从库中拖入风车1和两个风车2放在合适位置。小屋图层从库中把小屋元件拖入。栅栏图层从库中拖入栅栏元件复制两个调整大小,放在合适位置。飞燕图层从库中把飞燕拖入放在合适位置。签名图层用文本工具签上你的大名。遮片图层 选择矩形工具,笔触红色填充黑色,在场景中画一个 800X600的矩形全居中,释放鼠标选中线条打开对齐面板点匹配宽和高,释放鼠标,再选中最里面的黑色部分删除,接着把笔触色也删除,上锁。
3、保存文档,点控制测试影片。祝您成功!
来源:http://www.tulaoshi.com/n/20160129/1485745.html
看过《Flash鼠绘入门实例教程:卡通风景画中风车的画法》的人还看了以下文章 更多>>