Flash鼠绘入门实例教程:绘制美丽风景画之海滩,本例为Flash鼠绘新手入门实例系列课程,今天我们来学习在Flash中绘制美丽卡通风景画之夏日海滩,适合新手朋友学习,感兴趣的朋友可以到论坛提交作业~~
【 tulaoshi.com - Flash 】
本文由 中国 zctmh0336(诚信为人) 原创,转载请保留此信息!
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
上一课:Flash鼠绘入门实例教程:卡通风景画中风车的画法
Flash动画鼠绘入门班实例课教材风景画之海滩
通过前段时间学习,我们掌握了鼠绘的一些初步知识,今天我们来综合一下画幅风景画之海滩。


[next]
学习目的和要点:通过画海滩,进一步掌握不同工具的使用,灵活应用任意变形工具、使用Flash软件的滤镜功能、充分利用颜色的填充和渐变、掌握引导线使用和帧帧动画,并用我们前段时间掌握的技巧来组合一幅风景画。现在我们打开软件,绘制海滩。
新建 FLASH 文档。保存为风景画,设置文档大小为650*400,背景色浅色,其它默认。本动画分为几个元件制作背景、云层、海鸥、椰树、帆船、伞、椅子、日光。
一、新建图形元件底图
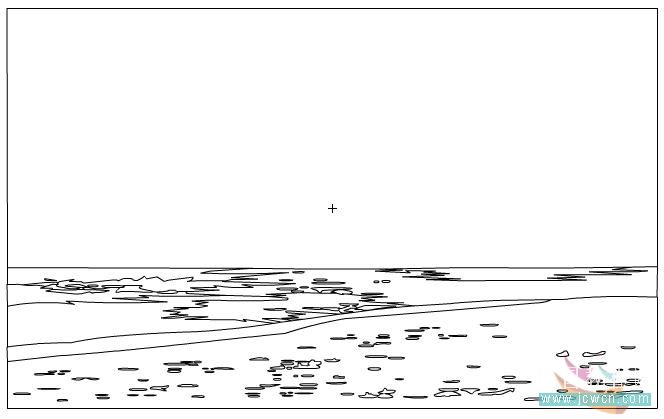
1、插入新建元件,类型是图形,名称底图。用矩形工具笔触颜色:#000000,填充色无,画650*400的框框,全居中。然后用直线工具按下绘制对象:快捷键Shift(J)画蓝天、海水、沙滩的线条,海水用直线工具和椭圆工具画海浪画好后线条一定要相交不然填充不了颜色,沙滩用椭圆工具画坑坑。如图1

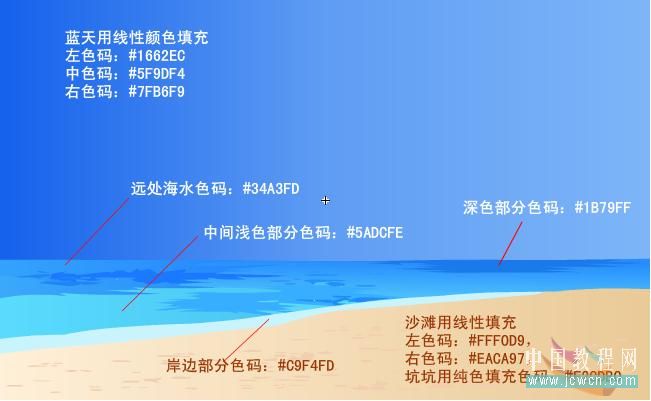
2、蓝天用线性颜色填充左色码:#1662EC,中色码:#5F9DF4,右色码:#7FB6F9。
3、海水用纯色填充岸边部分色码:#C9F4FD,中间浅色部分色码:#5ADCFE,深色部分色码:#1B79FF,远处海水色码:#34A3FD。
4、沙滩用线性填充左色码:#FFF0D9,右色码:#EACA97,坑坑用纯色填充色码:#F2CDB0。然后选中图层一的第1帧再点黑色选择工具,然后在属性面板中点笔触颜色的小方框打开笔触颜色调色器设置笔触颜色禁止,去掉全部的笔触。如图2

二、新建影片剪辑元件白云
1、插入新建元件,类型是影片剪辑,名称白云。用椭圆工具笔触颜色随意,填充色无,画一椭圆,大小180*35,用黑色选择工具调整形状。
2、用线性填充左色码:#FFFFFF,右色码:#C7E1FA,用填充变形工具进行调整。如图3

[next]
3、新建影片剪辑元件云层
①插入新建元件,类型是影片剪辑,名称云层。在云层编辑区图层一的第1帧把库中底图元件拖入全居中(此层作为参考层用后可删除或者右键设为引导层)
②新建图层2在图层一的第1帧从库中把白云拖入,选中白云元件在属性面板中打开滤镜面板,为该影片剪辑添加模糊效果,设置模糊值为3-5之间,参数默认,然后按着Alt键复制若干个,在属性面板中把宽高锁不开,对每个白云元件调整大小摆放好位置。
③选中部分背影中的白云(放在下层的白云)在属性面板颜色下拉菜单中选色调,设RGB为:178:212:250,色彩数量选5070(依据深浅来调整)。如图4

三、新建影片剪辑元件背景
1、插入新建元件,类型是影片剪辑,名称背景。选中图层一第1帧从库中把底图拖入场景相对于舞台全居中,图层上锁。
2、点选图层 一 添加图层二,把图层一的第 1 帧复制到图层二的第 1帧上。然后,选中图层二第 1帧上的图片,按下向左向上的方向键各一次,把图层二第 1 帧上的图片往左往上各移动1像素,让两个不同图层上的图片左右上下各错开 1 像素。最后,把图层一设置为不可见。
3、首先,选中图层二第 1 帧上的元件,按下快捷键Ctrl+B将其分离。然后,用黑色选择工具选中蓝天、沙滩按Delete键删除,然后把沙滩上的坑坑用选择工具选中按Delete键删除,保留的图形,如图5所示。 最后,锁定图层二。

4、制作遮片
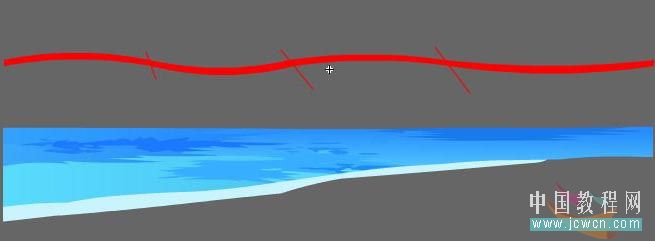
①首先,选中图层二,单击插入图层按钮 ,在图层二上方插入图层三,并把图层三重命名为遮片。然后,选取矩形工具,在颜色区设置笔触颜色为没有颜色,填充色为红色 。选中遮片图层的第 1 帧,在舞台上画一个矩形,并在属性面板上设置其宽为650像素,高为6像素。把这矩形条放置在保留图形上方,并相对于舞台水平中齐(也可用刷子工具但是难以掌握,我这里用的是矩形工具)。在矩形条上用直线工具画几条线条,然后用选择工具将其调弯。如图6

[next]
②首先,选中红色矩形,不断复制这个矩形,让复制得到的矩形依次置于下方,使新矩形跟前一矩形之间的垂直距离大约为矩形高度(即 6 像素左右),矩形群的总高度约为保留图形的2倍。如图7

③首先,选中遮片图层第1帧,用上下方向键把遮片的上边调到跟保留图形上平齐的位置。如图 7 所示。第100帧插入关键帧,用上下方向键把遮片下边调到跟保留图形下平齐。选中图层三右键设为遮罩层,所有图层延长至100帧,然后你可按回车键看看海水是否动了。
四、新建影片剪辑元件椰树
1、插入新建元件,类型是影片剪辑,名称椰树。分5 个图层,从下至上为:树干、果、叶3、叶 1、叶 2。
2、树干图层,画 1个 19×240 大小的矩形,无笔触,放射状填充:#B17C01、#5C2E01,色标摆放位置如图8a,用选择工具调整形状,用填充变形工具调整颜色;选中图形后转换为图形元件树干;双击进入树干元件编辑,插入图层2,用直线工具,线粗为 1,颜色#976600,在树干上画若干横线并拉弯。(见图 8b)

3、果图层:画 1个 25×30的椭圆,无笔触,放射状填充:#FEFE78、#973E02,调整形状如图9;选中图形后转换为图形元件果;复制几个调整大小后摆放到树干的顶端。

4、叶 1图层:用直线工具画两条从一个点出发的直线,拉弯封闭后调整成图10 的形状,线性填充:#003C00、#A09F01;选中图形后转换为影片剪辑元件叶1;双击进入叶1元件编辑区,用任意变形工具选中元件把注册点移到叶的柄部,在第 15 和 30帧处插入关键帧,将第 15 帧图形的右端提高一点点;给第 1 和第 15 帧创建形状补间。回到椰树编辑区拖入叶 1元件并复制若干,参考图10,经缩放变形后摆放到合适的位置。

5、叶2图层:用直线工具画两条从一个点出发的直线,拉弯封闭后调整成图11 的形状,线性填充:#003C00、#A09F01;选中图形后转换为影片剪辑元件叶1;双击进入叶2元件编辑区,用任意变形工具选中元件把注册点移到叶的柄部,在第 5、15、30帧处插入关键帧,将第5 帧图形的右端降低一点点;将第15帧图形的右端提高一点点,给第 1 、5、15 帧创建形状补间。回到椰树编辑区拖入叶 2元件并复制若干,参考图11,经缩放变形后摆放到合适的位置。

6、叶 3图层:用直线工具画两条从一个点出发的直线,拉弯封闭后调整成图12 的形状,线性填充:#003C00、#A09F01;选中图形后转换为影片剪辑元件叶3;双击进入叶3元件编辑区,用任意变形工具选中元件把注册点移到叶的柄部,在第 15 和 30帧处插入关键帧,将第 15 帧图形的右端提高一点点;给第 1 和第 15 帧创建形状补间。整棵椰树如图13


[next]
五、新建影片剪辑元件海鸥
1、插入新建元件,类型影片剪辑,名称海鸥。用矩形工具笔触无,白色填充,然后在第一帧画出钜形再细心地用黑箭头工具并下ALT键不放,添加节点调整。其翅膀尖部分,用黑箭头工具框选后改为黑色。选中第1帧海鸥元件转换为图形元件o1;并稍作修整如图14

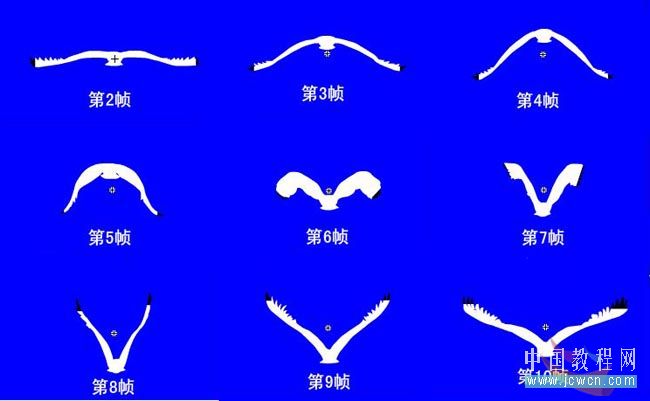
2、自第2帧起一直到第10帧,还是用黑箭头工具框选后依次改变翅膀运动的形状,然后选中每1帧的海鸥元件转换为图形元件(o2、o3、o4、o5、o6、o7、o8、o9、o10)。如图15

3、新建影片剪辑元件海鸥飞
①插入新建元件,类型影片剪辑,名称海鸥飞。确定,进入编辑界面.第一帧拖入海鸥元件,然后点中图层一,添加运动引导层,选用铅笔工具画一横8字型状,参考大小宽为550、高为110,上端用橡皮檫檫一小口子。此层上锁。
②回到图层一,把第1帧上的海鸥元件拖到线条的右端,并在 150 帧上插入关键帧,再将此帧上的海鸥元件拖到线条的左端。点中图层一打开属性面板。(帧为全黑状态)添加动画补间.同时把同步和对齐打上勾。如图16

[next]
六、新建图形元件帆船、伞、椅
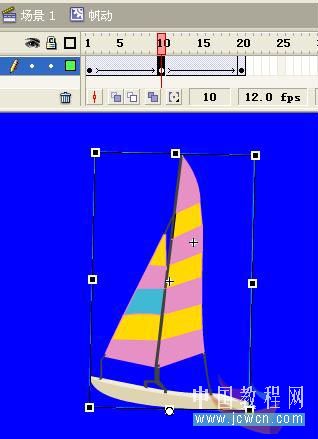
1、插入元件,类型图形,名称帆船。用直线工具笔触颜色#F485D1,可以参考帖图17来画,先把线条画好填充颜色(填充颜色任意只要自己感觉完美就行)。然后把船体、帆杆的笔触删除,帆布的笔触可以留下。如图17

2、插入新建元件,类型影片剪辑,名称帆船动。在图层一的第1帖从库中把帆船拖入,用任意变形工具把注册点移到底部中心,第10、20帧插入关键帧,选中第10帧把图形的右端降低一点点,第1、10帧创建动画补间。如图18

3、插入元件,类型影片剪辑,名称伞。用直线工具笔触颜色#000000,可以参考帖图19,先把线条画好填充颜色(填充颜色任意只要自己感觉完美就行)。然后把所有的笔触删除。如图19、20


[next]
4、插入元件,类型影片剪辑,名称椅。用直线工具笔触颜色#000000,可以参考帖图21,先把线条画好填充颜色(填充颜色任意只要自己感觉完美就行)。然后把所有的笔触删除。如图21

七、组装场景
1、回到主场景,增加7个图层,从下至上依此背景、云层、海鸥、伞椅、帆船、椰树、签名、遮片图层,图层上锁。
2、背景图层从库中拖入背景影片剪辑元件,全居中。
3、云层图层从库中拖入云层影片剪辑元件,放在合适的位置。
4、海鸥图层从库中拖入海鸥飞影片剪辑元件,复制一个放在合适位置。
5、伞椅图层从库中拖入伞、椅影片剪辑元件,把伞、椅调整大小放在合适位置(如果是按帖图画的伞椅,打开变形面板约束打勾,宽高设为30%),复制一个放在旁边用于制作影子,打开滤镜面板,为该影片剪辑添加投影效果,勾选隐藏对象, 颜色设为#7E7854其他参数默认,用任意变形工具把黑色图案经纵向压缩、横向倾斜后,成为如图22所示的形状

6、帆船图层从库中拖入帆船动影片剪辑元件,把帆船动调整大小放在合适位置,再复制一个放在远处改变大小和颜色,在属性面板中打开颜色下拉菜单选中高级,在弹出的菜单中设置(凭自己感觉调)。
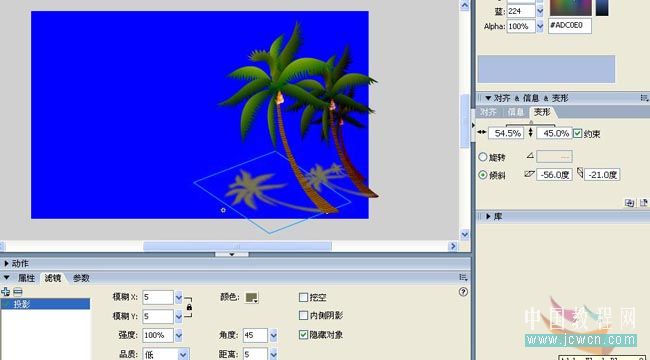
7、椰树图层从库中拖入椰树影片剪辑元件,复制两个分别设为80%、50%,在属性面板中打开颜色下拉菜单选中高级,在弹出的菜单中设置(凭自己感觉颜色调深些)。然后将三棵椰树各复制一棵放在旁边用于制作影子,打开滤镜面板,为该影片剪辑添加投影效果,勾选隐藏对象,颜色设为#7E7854其他参数默认,用任意变形工具把黑色图案经纵向压缩、横向倾斜后,成为如图23所示的形状

8、签名图层用文本工具签上自己的大名。
9、遮片图层选择矩形工具,笔触红色填充白色,在场景中画一个 1000X600的矩形全居中,释放鼠标选中线条打开对齐面板点匹配宽和高,释放鼠标,再选中最里面的白色部分删除,接着把笔触色也删除,上锁。
10、保存文档,点控制测试影片。祝您成功!
对本文感兴趣的朋友请到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=216243
来源:http://www.tulaoshi.com/n/20160129/1485814.html
看过《Flash鼠绘入门实例教程:绘制美丽风景画之海滩》的人还看了以下文章 更多>>