Flash基础教程:用AS代码创建鼠标的x和y坐标位置,本例为Flash基础入门教程,主要讲解用AS代码显示xy鼠标坐标位置,适合新手朋友学习,喜欢的朋友可以到论坛提交作业~~
【 tulaoshi.com - Flash 】
本例由 中国 sanbos 编译,转载请保留此信息!
效果演示:
[next]
在本文中我将向你展示怎样用AS代码创建鼠标的x和y坐标位置。
第1步:创建一个新的flash文档,按Ctrl+j键(文档属性),设置你喜欢的文档的高度和宽度。选择任何颜色作为背景颜色。设置您的Flash影片的帧速率为24,然后单击确定。
第2步:选用文本工具(A)在舞台上输入一个x和y.如下图所示。

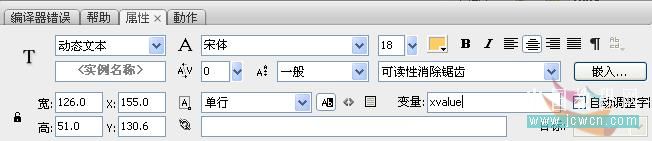
第3步:再次选择文本工具,打开属性面板,并选择下列选项:
a) 选择动态文本
b)选择任何字体。
c) 选择任意大小的字体。
d) 选择任何颜色的字体。
e) 选择可读性消除锯齿。
f) 在变量文本框中输入:xvalue

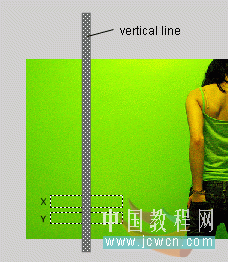
第4步:然后在X文本的右边画一个矩形。
用同样的方法在Y文本的右边画一个矩形,只是变量名改为:yvalue

第5步:在图层1上创建一个新的层(图层2)。
第6步:选择图层2,按下图的样子画一条垂直的矩形线。

[next]
第7步:在垂直矩形线被选中的情况下,按F8(转换为元件),将矩形线转换为影片剪辑元件。如下图所示:

第8步:现在用选择工具(V),点击垂直线,打开动作面板(F9),然后在输入这些代码:
onClipEvent(enterFrame) {
this._x = _root.xvalue = _root._xmouse;
}
第9步:现在又用矩形工具画了水平线。

第10步:在水平线被选中的情况下,按F8将水平线转换为影片剪辑。
第11步:用选择工具(V)点击水平线,打开动作面板,输入这些代码:
onClipEvent(enterFrame) {
this._y = _root.yvalue = _root._ymouse;
}
大功告成!
测试你的影片并享受吧。
来源:http://www.tulaoshi.com/n/20160129/1485899.html
看过《Flash基础教程:用AS代码创建鼠标的x和y坐标位置》的人还看了以下文章 更多>>