Flash新手入门教程:AS代码实现神奇叠层效果,本例介绍运用AS代码实现神奇的叠层动画效果,教程详细解释了AS代码的运用,适合新手朋友学习,喜欢这个效果的朋友可以到论坛提交作业~~
【 tulaoshi.com - Flash 】
本文由中国 sanbos 原创,转载请保留此信息!
本系列Flash教程由中国Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!
本例介绍运用AS代码实现神奇的叠层动画效果,教程详细解释了AS代码的运用,适合新手朋友学习,喜欢这个效果的朋友可以到论坛提交作业~~
效果演示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)现在来制作
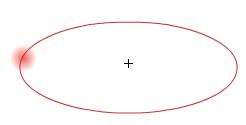
首先建一个影片剪辑元件,用椭园工具画一个椭园,在第20帧插入帧.隐藏本层

插入新图层,无笔触,放射填充,任一纯色,左色标透明度60%,右色标0%,在椭园的一边画一园形

插入引导层,将第一层的椭园复制到第一帧.用橡皮擦将园形处的椭园擦一个缺口.在第20帧插入帧.回到第2层,将园形移到引导线的一端(椭园缺口),在第20帧插入关键帧,将园形移到引导线的另一端.建立补间动画

插入新图层,同第二层,在椭园的另一端画一园形
插入引导层,做法同第三层.只是方向不同
回到第四层,做法同第二层,只是方向不同
在图层2的最后一帧,打开动作面板,输入:Stop();


现在回到主场景,将影片剪辑元件,拖到舞台上,打开属性面板,为其命名为:yun_mc.
新插入一层,打开行为面板,输入:
i=1;
yun_mc._visible = false;
function ply(){
duplicateMovieClip ("yun_mc", "yun_mc" + i, i);
mymc = eval("yun_mc"+i);
mymc._y = 350 - (i*10);
mymc._xscale = 100 - i*7;
mymc._yscale = 100 - i*7;
mycolor = new Color (mymc);
ys = random (16777215);
mycolor.setRGB(ys);
i++;
if(i28){
i=1;
}
}
var plyid = setInterval(ply,1000)
OK,测试,成功!
代码解释:
第1句:将1设置给变量i,后面有用的.
第2句:让拖到舞台上的元件yun_mc不可见.
第3句:声明了一个叫ply的函数,用来复制元件,并设置其属性,以形成叠层效果.
第4句:复制元件yun_mc,取名为yun_mc+I,I,深度为i
第5句:用mymc来表示yun_mc+i.
第6句:设置新复制的元件的y坐标位置.
第7,8句:设置新复制元件的大小.
第9句:创建了一个颜色对象.
第10句:获取一个随机颜色,数字16777215是FFFFFF转成十进制的值.
第11句:设置新复制的元件为刚产生的随机色.
第12句:将变量i加1,这样就能复制很多,而不会覆盖上一个复制的元件.
第13句:条件语句;如果i28,即已复制了28个元件了.
第14句:设置i=1,这样下一个复制出来的元件深度就为1了,那么原来那个深度为1的元件就被新复制的覆盖了,也就形成了不断更新的效果.
最后一句:每隔一秒钟就执行一次ply函数,即每隔一秒复制一个元件
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=191579
来源:http://www.tulaoshi.com/n/20160129/1486033.html
看过《Flash新手入门教程:AS代码实现神奇叠层效果》的人还看了以下文章 更多>>