Flash鼠绘教程:绘制清新可口的芒果,本例向朋友们介绍使用Flash绘制清新可口的芒果,过程从绘制芒果的轮廓、上色到完成最终效果讲解比较详细,对Flash鼠绘感兴趣的朋友可以到论坛提交作业~~
【 tulaoshi.com - Flash 】
本文由 中国 zctmh0336(诚信为人) 原创,转载请保留此信息!
先来看下最终效果:
本教程主要是运用鼠绘和F8的滤镜效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
一、打开flash文档,设置文档属性背景为CCFF66(也可设置非白色),其它默认,命名为:芒果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
二、新建影片剪辑元件,命名为:芒果1。(设为影片剪辑主要是方便增加加滤镜效果)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
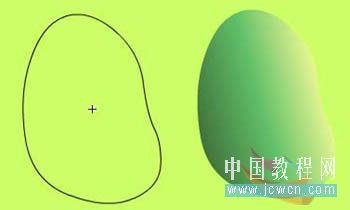
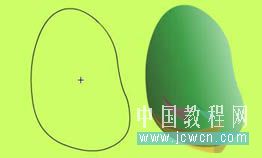
1、在图层1(名为芒果)第一帧选择椭圆工具,禁止填充色,画个椭圆用黑色选择工具修改成如图:

2、然后填充颜色,填充线性渐变色左色标:3E6936,中色标:9BD8A6,右色标:FFFFFF。用填充变形工具调整如图:

三、新建影片剪辑元件,命名为:梗
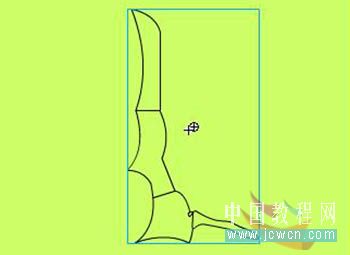
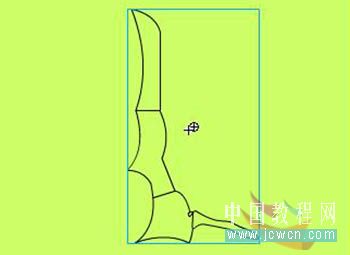
1、在图层1第一帧选择线条工具,禁止填充色,用黑色选择工具修改成如图:

2、然后填充颜色,填充线性渐变色左色标:696D30,右色标:095831。用填充变形工具调整如图:

四、制作其它芒果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
1、右键单击库里的“芒果1”影片剪辑元件-直接复制—名称:芒果2—类型:影片剪辑—确定
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
2、右键单击库里的“芒果1”影片剪辑元件-直接复制—名称:芒果3—类型:影片剪辑—确定
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
3、进入“芒果2”元件编辑场景,用黑色选择工具修改成如图,然后填充颜色,填充线性渐变色左色标:3E6936,中色标:61C069,右色标:FFFF99。用填充变形工具调整如图:

4、进入“芒果3”元件编辑场景,用黑色选择工具修改成如图,然后填充颜色,填充线性渐变色左色标:38592F,中色标:3F9E48,右色标:AFE0B4。用填充变形工具调整如图:

5、进入“芒果1”元件编辑场景,插入图层2(名为梗)把库里的“梗”、影片剪辑元件拖到场景里,调整大小、方向,打开“滤镜”面板,为该影片剪辑添加“模糊”效果,设置为默认,把图层2拖到图层1上面
五、新建影片剪辑元件,命名为:高光。图层1第一帧选择椭圆工具,无笔触,纯色填充色标:E5FABD alpha=80%画一个56×56圆
六、新建影片剪辑元件,命名为:果浆。图层1选择椭圆工具,无笔触,放射状填充左色标:FFFFFF alpha=80%,右色标:9BD8A6 alpha=80%,画一个33×130椭圆,如图:

五、新建图形元件,命名为:芒果组合
1、图层1(名为芒果)第一帧把库里的“芒果2”、影片剪辑元件拖到场景里,并把它相对于舞台居中对齐
2、打开“滤镜”面板,为该影片剪辑添加“投影”效果,勾选【隐藏对象】,模糊为:10,颜色为:3E6936其他参数默认,如下图所示:

3、用【任意变形工具】把黑色图案经纵向压缩、横向倾斜后,成为如下图所示的形状:

4、再从库中拖一个“芒果2”元件到舞台上,使它和原图形成为形和影的关系,如下图所示:

其它“芒果1”“芒果3”影片剪辑元件制作方法同上。如图:

5、插入图层2(名为高光),第一帧从库中拖上几个“高光”元件到舞台上,放在“芒果2”上面,打开“滤镜”面板,为该影片剪辑添加“模糊”效果,设置模糊:X50,Y50
6、插入图层3(名为果浆),第一帧从库中拖上几个“果浆”元件到舞台上,放在“芒果1”上面,调整大小、方向,打开“滤镜”面板,为该影片剪辑添加“渐变发光”效果,距离设为:3,其它默认
七、编辑主场景
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)1、选中图层 1的第 1 帧,用矩形工具,无笔触,填充放射状,宽:550,高:400的矩形,全居中
2、插入图层2的第1帧,从库中拖入“芒果组合”元件到舞台上,调整好位置
3、插入图层3的第1帧,用文本工具写上自已喜欢的标题
七、测试、存盘、发布

对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评、加分:http://bbs.jcwcn.com/viewthread.php?tid=186999
来源:http://www.tulaoshi.com/n/20160129/1486156.html
看过《Flash鼠绘教程:绘制清新可口的芒果》的人还看了以下文章 更多>>