Flash鼠标跟随教程——点蜡烛,本例介绍运用Flash制作点亮蜡烛的方法,教程讲解的比较详细,适合新手学习!
【 tulaoshi.com - Flash 】
本文由中国 清风掠影 原创,转载请保留此信息!
明亮的屋子忽然暗了下来,原来是停电了,这时第一件事就是拿出一根蜡烛,点上~~~
需要源文件的朋友请到这里下载:http://bbs.jcwcn.com/viewthread.php?tid=80528
一、打开FLASH,新建一个影片剪辑元件,命名为“火柴”,绘制一根火柴(如图1),在41帧插入关键帧,在动作面版中输入gotoAndPlay(35);,插入一层,在第35帧插入关键帧,绘制火焰,在38帧插入关键帧,把火焰形状改变一下,在41帧复制35帧的火焰图案,分别在35帧和38帧处插入形状补间动画。(如图2)


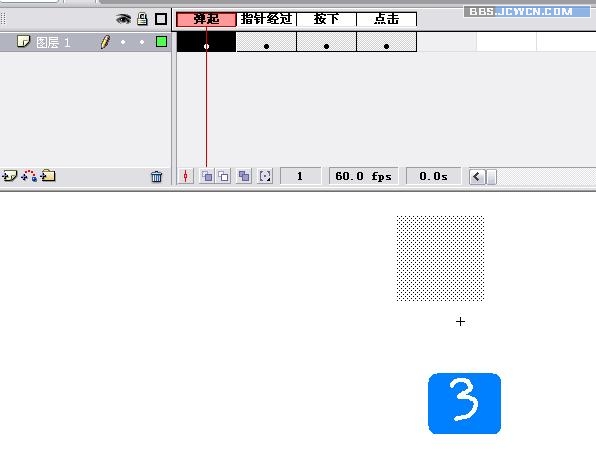
二、新建一个按钮元件,绘制一个矩形,填充色设置为透明,分别在弹起到点击插入关键帧。(如图3)

三、新建一个影片剪辑元件,命名为“火焰”,在第1帧把刚做好的按钮拖到场景中,点击按钮,在动作面版中输入代码on(releas){gotoAndplay(2);} ,插入一个关键帧,把按钮删掉,绘制火焰,在后面继续插入关键帧,在每一帧中将火焰的形状改变一下(具体帧数个人情况)。插入一个层,在第2帧插入关键帧,绘制一个灯芯,方法同火焰。(如图4、5、6)。在第层第1帧动作面版写入代码stop();,在第一层第11帧具体看火焰的帧数)动作面版写入如下代码gotoAndPlay(2);。



四、返回场景中,在思图层1画一个矩形做背景,再绘制如图7的蜡烛,插入图层2,把刚做好的火焰元件拖到场景中,摆放在蜡烛上,再插入图层3,把火柴元件拖到场景中,在属性面版中为它命名(如图8),点击第3层第1帧,在动作面版中输入代码Mouse.hide();
startDrag("a", true);
代码中的a就是刚才给火柴命的名。



注:startDrag的语法格式为:startDrag(目标, 固定,l,t,r,b)。其中“目标”就是我们设置的跟随光标移动的影片剪辑;“固定”是指Lock mouse to center,即影片剪辑是否锁定光标居中,其值有两个,true 或 false;l、t、r、b是指限定影片剪辑在一个矩形之内,它们分别表示左、上、右、下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)来源:http://www.tulaoshi.com/n/20160129/1486745.html
看过《Flash鼠标跟随教程——点蜡烛》的人还看了以下文章 更多>>