Flash基础教程:如何掌握基本按钮知识,本例介绍Flash如何掌握基本按钮知识,教程主要讲解了制作基本按钮、隐形按钮、发声按钮以及如何在按钮中嵌套影片剪辑,希望能给朋友们带来帮助~~
【 tulaoshi.com - Flash 】
问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?
解决思路
在按钮编辑区的时间轴上只有四个帧,第4帧的点击是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤
1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为按钮,类型设定为按钮元件。
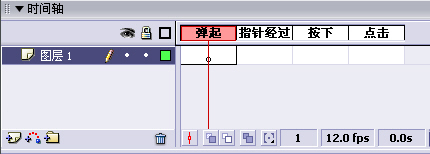
3,进入按钮编辑区,时间轴上面一共有四个帧。这四个帧的作用已经在第一章中向大家介绍过了。如图所示。

4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从库中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击库中按钮元件,进入按钮编辑区。
9、在图层面板中新建图层2,单击文本工具键入button,调整位置。如图所示。

10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。如图所示。

11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。在一些Flash作品中由于整体视觉效果的要求,往往出现一些只有文字,没有背景的按钮。这样就涉及到了问题中所提到的反应区的问题。
12、进入按钮元件编辑区,在第1帧中键入文字PLAY,制作一个播放按钮。如图所示。

13、返回到场景1发布测试按钮效果,发现鼠标不是很轻易的就会点击到按钮。其原因是按钮的反应只限制在文字的线条上面。
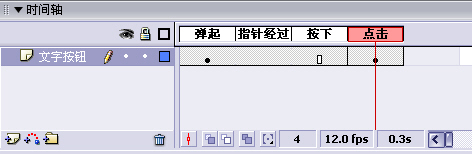
14、解决这个问题,可以采用两种方法。第一种方法,进入按钮元件编辑区,在第4帧中利用矩形工具画一个矩形,放在PLAY的下方,以扩大它的反应区。因为第4帧点击中的内容在发布作品的时候是看不见的,所以我们可以使用任意颜色。如图所示。

14、发布测试效果,因为按钮反应区的扩大,就很轻易的点击到按钮了。请参考源文件点击这里下载源文件。
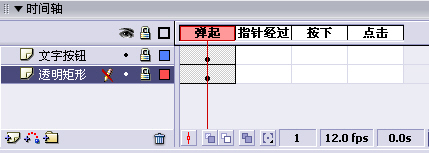
15、另外一种方法是新建一个图层,在按钮元件编辑区的第1帧画一个透明的矩形,因为矩形虽然是透明的,在舞台中是看不见的,但是它还会起到一个形状的作用,这样在第1帧扩大了按钮的反应区域。如图所示。

16、这种制作方法也可以制作出非常好用的文字按钮。请参考源文件点击这里下载源文件





特别提示
按钮作为一个Flash动画作品中实现交互作用的媒介,起到了非常重要的作用。因为本文所附源文件中并没有涉及到按钮的控制问题,所以只能利用鼠标放置到按钮上显现的小手形状来测试按钮。
特别说明
通过对这个问题的解释,我们了解了基本按钮的制作方法和怎样制作文字按钮。我在欣赏闪吧承办的衡雅杯环保FLASH比赛的时候,发现许多朋友制作的文字按钮都没有采取扩大反映区的手段。以至考验欣赏者使用鼠标的灵活程度,对作品的欣赏带来第一印象的厌烦感。
[next]
◎一部Flash作品需要使用那些必要的按钮?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)由于按钮的应用十分广泛,所以在Flash作品中可以用按钮制作非常有趣的效果。对于控制一部完整得FLASH动画作品而言,一般需要两个按钮:播放(PLAY)和返回(REPLAY)。以用于影片的播放和重放。
◎可以使用图形来作为按钮吗?
因为按钮中的帧在操作上与其他元件的帧没有什么大的区别,所以我们可以利用图形来作为按钮,还可以采用其他的形式来制作按钮。在下面的问题中我们将向大家详细地介绍。
◎如何用按钮来控制影片?
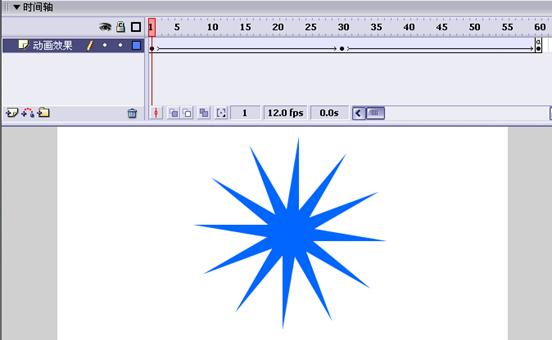
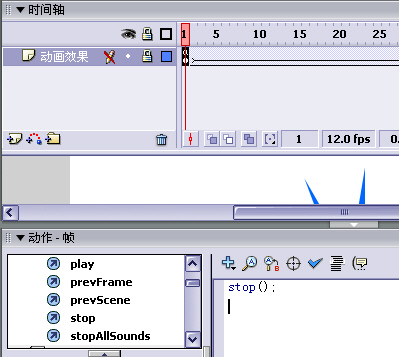
刚才我们说到了一部完整的作品需要两个按钮,一个播放按钮一个返回按钮.那么这两个按钮是怎样实现对影片的控制的呢?这就涉及到了Flash 的 ActionScript。按钮与Flash脚本语言(ActionScript)的联系是非常紧密的。下面我们就制作一个影片控制按钮。我们新建一个 Flash MX 2004文档,在舞台的时间轴上制作出一段简单的动画效果。如图2.1.40所示。

要禁止动画一开始就自动播放,这样播放按钮才会起到作用 。单击时间轴上的第1帧,打开舞台下面的动作面板,双击影片控制下的stop命令,是动画在第一帧就停止。在最后一帧同样加入stop。如图2.1.41 所示。

然后新建立一个按钮元件,按照我们刚才做的方法制作出两个按钮,分别是play和relplay。在时间轴中新建一图层,把play按钮从控制拖动到第1帧的合适位置,replay拖动到第30帧的合适位置。分别单击两个按钮,打开动作面板,在play和replay按钮上面加如控制命令:
play按钮上面的命令:
on(release){
play();
}
如图所示。

replay按钮上面的命令,
on (release) {
gotoAndPlay(1);
}
如图2.1.43所示。

请参考源文件点击这里下载源文件
这是我们第一次接触 Flash MX 2004的ActionScript,本书第三部分中会作详细地介绍。之所以在此节中介绍ActionScript,一是按钮与ActionScript的联系非常密切 ;二是给大家一个初步的印象。
[next]
问题2:何制作隐形按钮?隐形按钮的作用是什么?
解决思路
隐形按钮是按钮功能的引申,一些超乎想象的效果就是通过隐形按钮来完成的。我们从上一个问题中知道了,按钮的第4帧点击帧里面的内容在舞台中是看不到的,我们就用这个特点来制作简单的隐形按钮。
具体步骤
1、运行Flash MX 2004 ,文档属性默认。
2、新建一个元件,名称为button,类型为按钮。
3、进入按钮元件编辑区,在第4帧里面我们利用矩形工具绘制一个矩形,颜色随意。
4、返回场景1,【文件】|【导入】|【导入到舞台】命令,导入一幅图片,调整其在舞台的位置。
5、在时间轴上新建一个图层,命名为按钮层,把刚刚制作的按钮从库中拖动到舞台中的合适位置。如图2.1.44所示。

6、这个按钮在舞台中显现的是透明的绿颜色。因为按钮在第4帧点击帧里面的内容是看不到的,Flash 考虑到需要编辑的方便,统一设置了相同的绿颜色,而无论原来的点击帧里面的颜色是什么。
7、发布测试,可以看到当鼠标移动到隐形按钮区域就会变成小手状,我们的隐形按钮制作成功,保存。
请参考源文件点击这里下载源文件
8、利用按钮与Flash的ActionScript我们可以制作出非常优秀的效果,这方面的内容我们将在第三部分ActionScript中向大家详细介绍。





特别说明
按钮的重要作用我们已经在上一个问题中向大家强调了,隐形按钮的是按钮中的重中之重。掌握了此项技术,我们就可以利用隐形按钮的特点,发挥其独到的作用,制作出许多交互性动作。
相关问题
◎如何使用公用库中的按钮?
在Flash MX 2004中的公用库中向我们提供了许多制作精美的按钮范例,我们可以直接使用。单击【窗口】|【其他面板】|【公用库】|【按钮】命令,打开【库按钮】面板。如图2.1.45所示。

可以看到有许多已经制作完成的按钮,分门归类地保存在按钮公用库里面。我们可以直接拖放到按钮编辑区里面使用。在按钮公用库里面的按钮大多是动态效果的,就是按钮的四个帧里面都有动作。这方面的知识我们在下一个问题中向大家介绍。
[next]
问题3:何制作发声按钮?如何在按钮中嵌套影片剪辑?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)解决思路
从上两个问题的解答中,我们知道了按钮中的四个帧与其他元件是不相同的,但是在操作和理解上却没有大的差别。在第一部分中我们详细地介绍了按钮编辑区的四个帧的作用,我们就可以利用这些帧来解决问题。
具体步骤
1、运行Flash MX 2004,文档属性默认。
2、新建元件,命名为button,类型为按钮。
3、进入button按钮编辑区,我们可以看到按钮编辑区的四个帧。
4、单击第1帧,在编辑区中利用椭圆形工具绘制一个红色的椭圆。
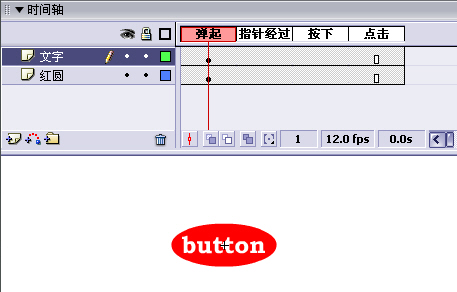
5、在时间轴上新建一个图层,键入button静态文本。并同时延长第一层和第二层的帧数。如图2.1.46所示。

6、再新建图层3,命名为音乐层。
7、因为我们想要制作的效果是,当鼠标经过按钮的时候,按钮发出声音,所以我们就在按钮时间轴的第2帧指针经过中插入一个空白关键帧。
8、单击【文件】|【导入】|【导入到库】命令,导入一段我们选择的音乐效果。
9、导入的音乐会保存在我们的库面板中。如图2.1.47所示。

10、把这个声音文件拖动到音乐层的指针经过帧对应的舞台中。
11、在音乐层里面的指针经过帧里面会有一个音乐的波形,这说明我们已经把音乐加到了这个帧里面了。如图2.1.48所示。

12、返回场景1,从库面板中把这个按钮拖放到舞台中。
13、发布测试。当鼠标经过按钮的时候,按钮发出了声音,我们制作的发生按钮成功,保存。
请参考源文件点击这里下载源文件
14、如何在按钮中嵌套影片剪辑呢?其实与插入音乐都是同样的道理。
15、按照上面的步骤制作一个常规按钮。
16、新建一个影片剪辑,在这个影片剪辑里面制作一小段简单的旋转动画效果。
17、双击进入按钮编辑区,新建一个图层。
18、在这个图层的第2帧指针经过插入一个空白关键帧。
19、把库面板中的影片剪辑拖动到这个帧对应的舞台里面。如图2.1.49所示。

20、返回到场景1,发布测试。当鼠标移动到按钮的时候,就会播放影片剪辑。保存。
请参考源文件点击这里下载源文件





特别说明
我这一节中我们学习了制作声音按钮,以及嵌套影片剪辑的方法。还接触了一个重要的知识就是导入外部声音文件。导入外部声音文件与导入图片的方法是相同的。至于在导入中出现的错误我们将在以后的学习中详细讲述。
相关问题
◎如何制作可以变化颜色的按钮?
首先要考虑按钮的四个帧是四个动作,我们只要把各帧里面的按钮颜色改变就可以达到效果。新建一个按钮元件,在第1帧利用矩形工具绘制一个蓝色的矩形,在第2帧插入关键帧,利用填充工具把举行的颜色转换为红色,
按照此方法在第三帧填入绿色,如图2.1.50所示。

然后返回到场景1进行测试。我们会看到按钮在场景中呈现的是蓝色,当鼠标放到按钮上的时候是红色,当鼠标按下的时候是绿色,从而通过三个镇的不同颜色达到了按钮动作的颜色转变。因为第4帧是反映区,在舞台中是看不到的,所以无需再此帧中设置。
请参考源文件点击这里下载源文件
来源:http://www.tulaoshi.com/n/20160129/1487381.html
看过《Flash基础教程:如何掌握基本按钮知识》的人还看了以下文章 更多>>