【 tulaoshi.com - PS 】
青红色图片比较好把握,调色的时候把主色转为橙红色,保留部分青色;再把暗部颜色转为红褐色,高光部分增加淡青色即可。
原图

<点小图查看大图
最终效果

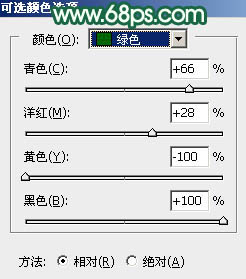
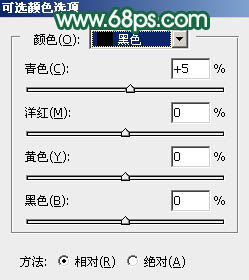
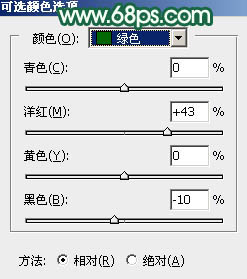
1、打开原图素材大图,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步把图片中的绿色转为教暗的青绿色。

<图1

<图2
2、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图3
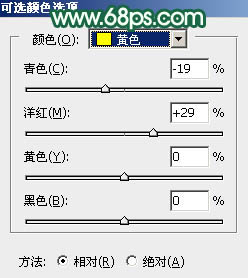
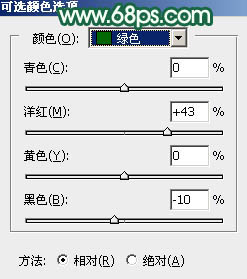
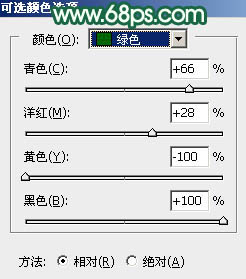
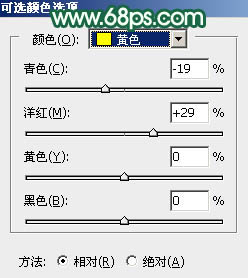
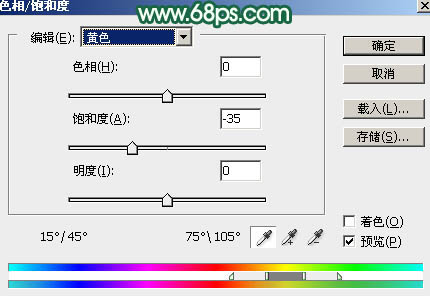
3、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图4,5,效果如图6。这一步给图片增加橙黄色。

<图4

<图5

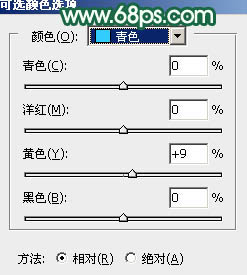
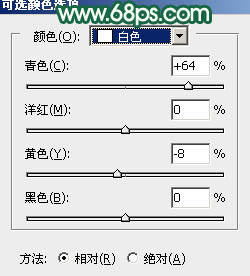
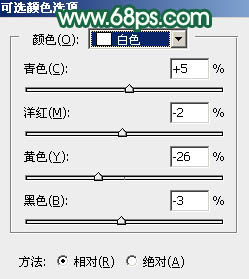
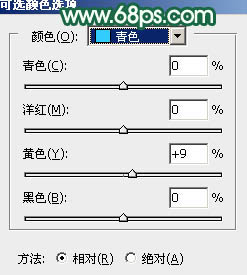
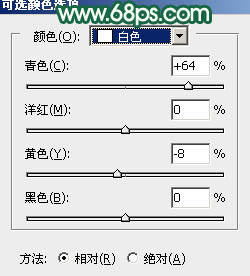
<图64、创建可选颜色调整图层,对黄、绿、青、白进行调整,参数设置如图7 - 10,效果如图11。这一步主要把图片中的黄色转为橙黄色,绿色转为青色。

<图7

<图8

<图9

<图10

<图11
5、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

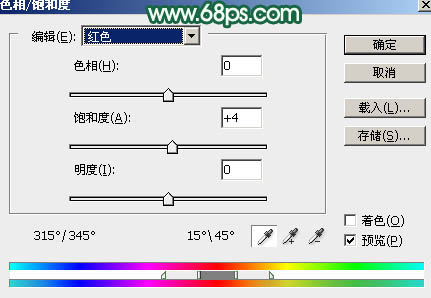
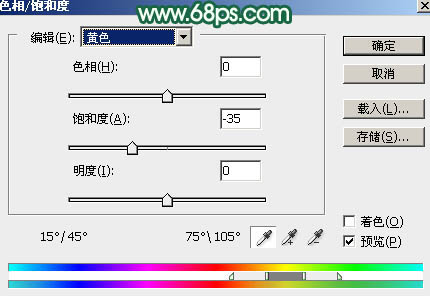
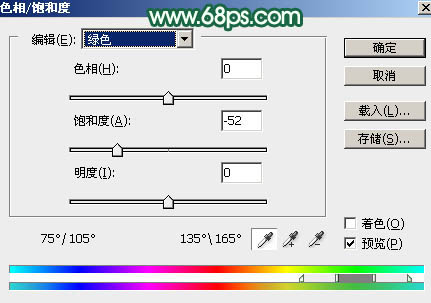
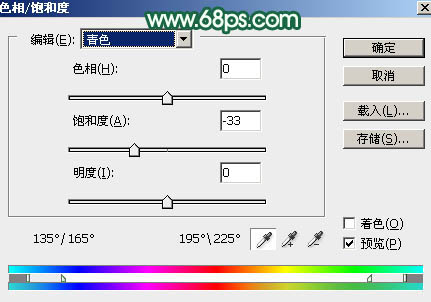
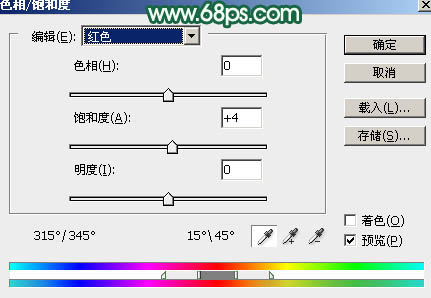
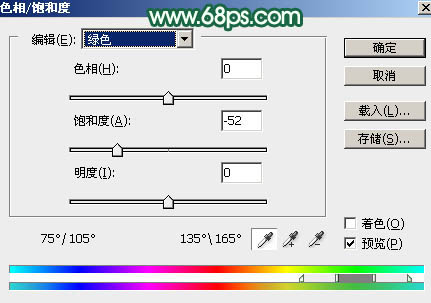
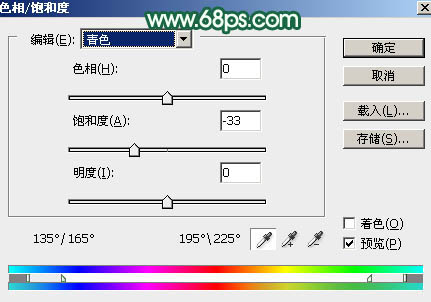
<图126、创建色相/饱和度调整图层,对红、黄、绿、青进行调整,参数设置如图13 - 16,效果如图17。这一步适当降低背景中主色饱和度。

<图13

<图14

<图15

<图16

<图17
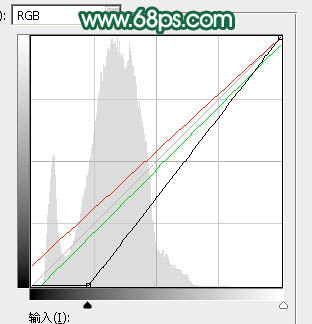
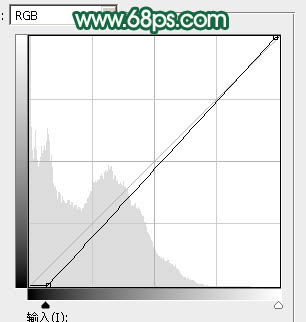
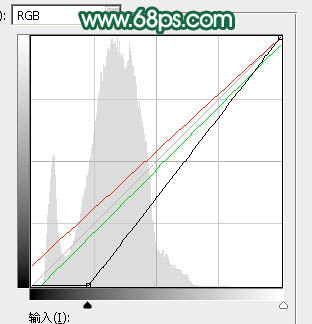
7、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选,然后创建曲线调整图层,对RGB,红,绿通道进行调整,参数及效果如下图。这一步把图片暗部调暗,并增加红色。

<图18

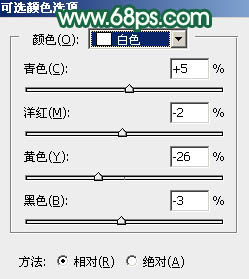
<图198、创建可选颜色调整图层,对红、黄、绿、白进行调整,参数设置如图20 - 23,效果如图24。这一步给图片增加橙红色。

<图20

<图21

<图22

<图23

<图24
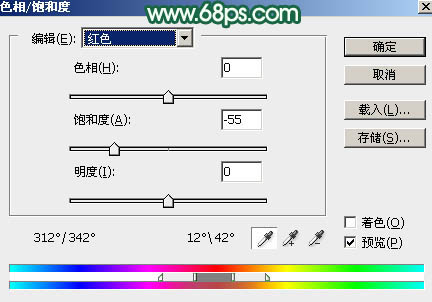
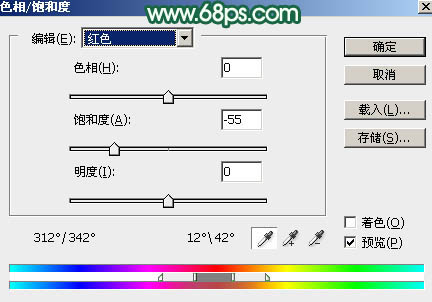
9、创建色相/饱和度调整图层,对红色进行调整,参数设置如图25,确定后把蒙版填充黑色,用柔边白色画笔把底部草地过红的部分擦出来,如图26。

<图25

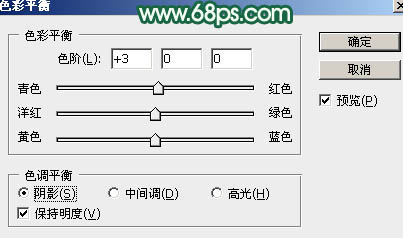
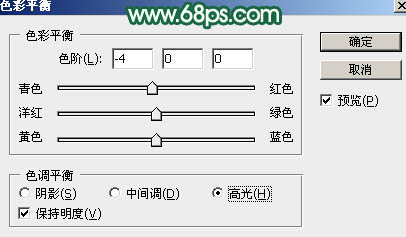
<图2610、创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。这一步给图片暗部及高光区域增加青色。

<图27

<图28

<图29
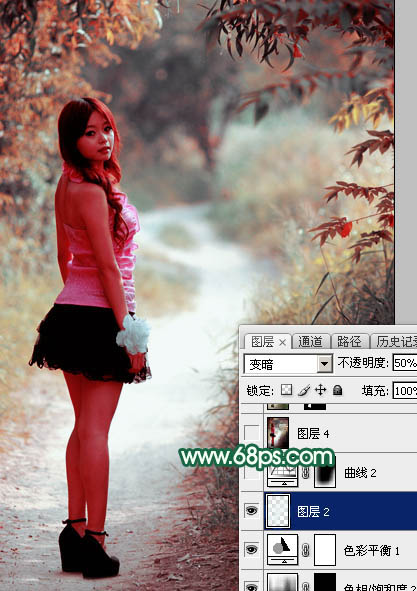
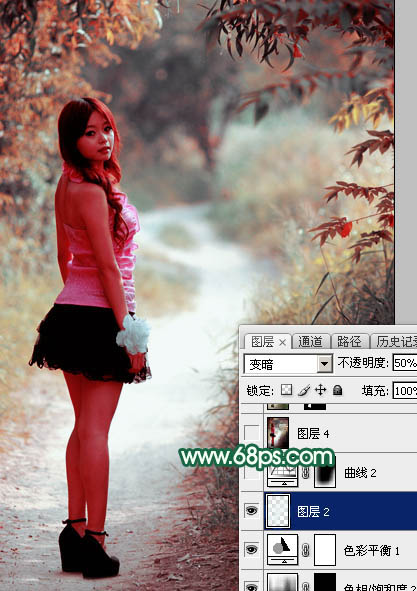
11、按Ctrl + Alt + 2 调出高光选区,然后创建纯色调整图层,颜色设置为淡青色:#E8F2F1,确定后把混合模式改为“变暗”,不透明度改为:50%,效果如下图。这一步给高光区域增加淡青色。

<图30
12、创建曲线调整图层,对RGB,红通道进行调整,参数设置如图31,确定后把蒙版填充黑色,然后用柔边白色画笔把底部及左侧部分需要加深的部分擦出来,效果如图32。

<图31

<图32
1213、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物部分抠出来,转为选区后添加图层蒙版,效果如下图。

<图33
14、微调一下人物肤色,增加对比,适当调暗一点,数值自己把握,大致效果如下图。

<图34
15、创建可选颜色调整图层,对青、白、黑进行调整,参数设置如图35 - 37,效果如图38。这一步主要给图片高光部分增加淡青色。

<图35

<图36

<图37

<图38
16、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化40个像素后填充暗绿色:#91AD97,取消选区后把混合模式改为“滤色”,效果如下图。

<图3917、按Ctrl + J 把当前图层复制一层,效果如下图。

<图40
18、创建曲线调整图层,对RGB通道进行调整,参数设置如图41,确定后把把蒙版填充黑色,然后用透明度较低白色画笔把人物背光区域擦出来,效果如图42。

<图41

<图42
19、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,然后用模糊工具把下图选区部分模糊处理。

<图43
20、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,把暗部稍微调暗一点,参数及效果如下图。

<图44

<图45
最后加强一下局部明暗,简单给人物磨一下皮,完成最终效果。

1
2















































 12
12