【 tulaoshi.com - PS 】
素材图片天空泛白,画面不够唯美。处理的时候先把主色转为暖色;然后把天空换成霞光素材;再把整体调暗,局部渲染一下高光;最后把整体柔化处理即可。
原图

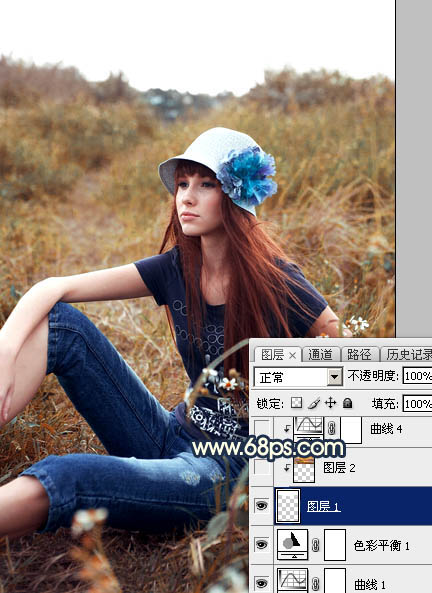
最终效果

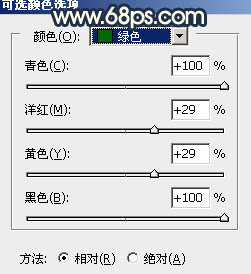
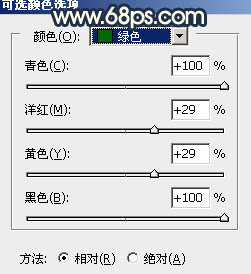
1、打开原图素材大图,创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图1,2,效果如图3。这一步主要把图片中的绿色调暗一点。

<图1

<图2

<图3
2、按Ctrl + J 把当前可选颜色调整图层复制一层,效果如下图。

<图4
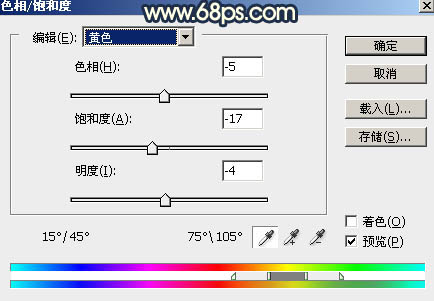
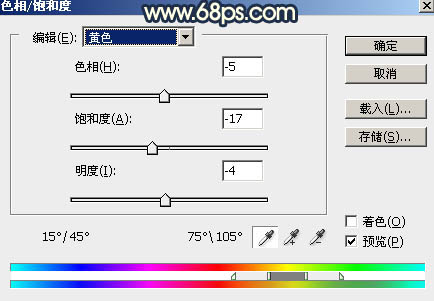
3、创建色相/饱和度调整图层,对全图、黄、绿进行调整,参数设置如图5 - 7,效果如图8。这一步主要降低图片中黄色与绿色饱和度。

<图5

<图6

<图7

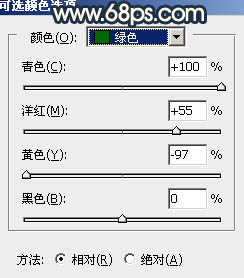
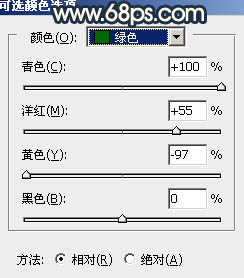
<图84、创建可选颜色调整图层,对黄色,绿色进行调整,参数设置如图9,10,效果如图11。这一步把图片中的黄色转为橙红色,绿色转为青色。

<图9

<图10

<图11
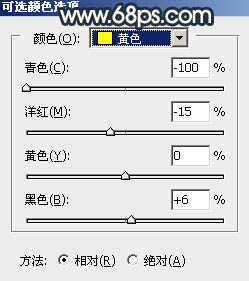
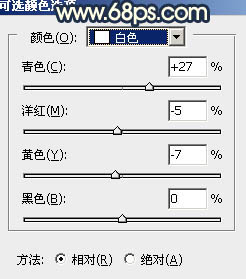
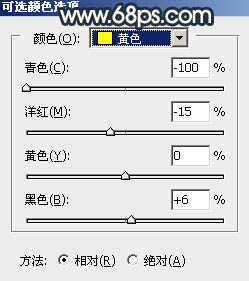
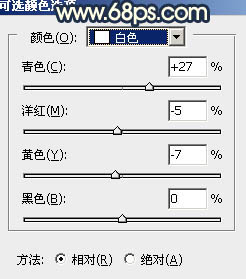
5、创建可选颜色调整图层,对黄色,白色进行调整,参数设置如图12,13,效果如图14。这一步给图片增加橙红色。

<图12

<图13

<图146、按Ctrl + J 把当前可选颜色调整图层复制一层,不透明度改为:30%,效果如下图。

<图15
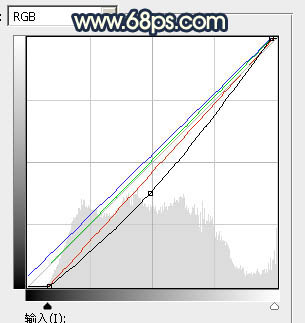
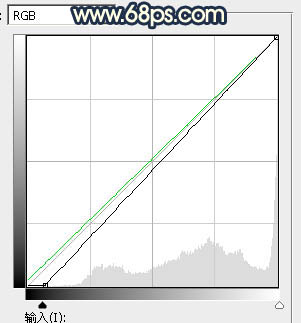
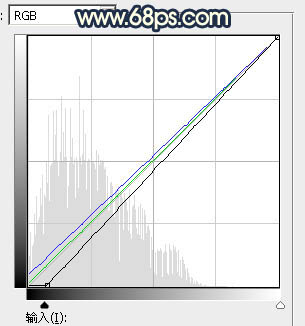
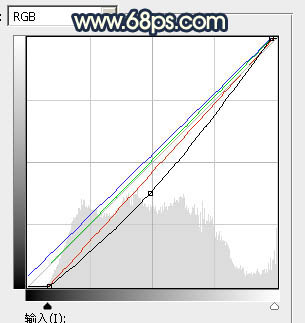
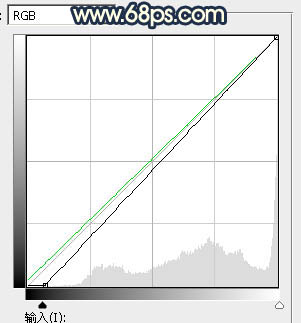
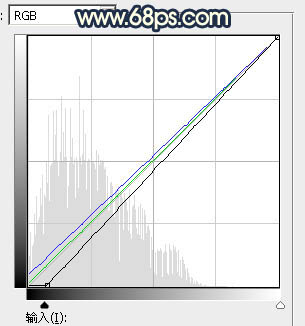
7、创建曲线调整图层,对RGB、红、绿、蓝通道进行调整,参数及效果如下图。这一步把图片稍微调暗一点,并减少暗部红色。

<图16

<图17
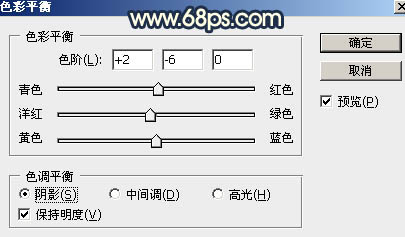
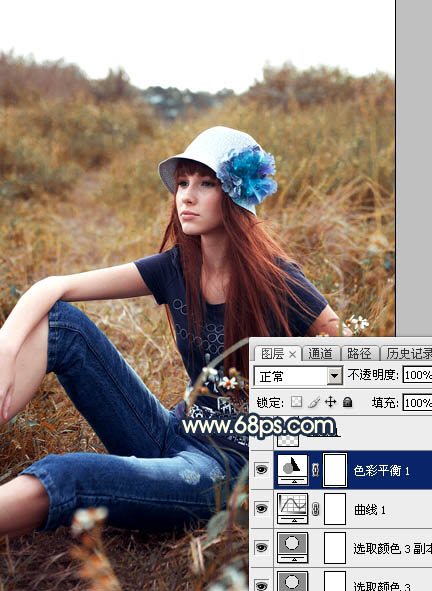
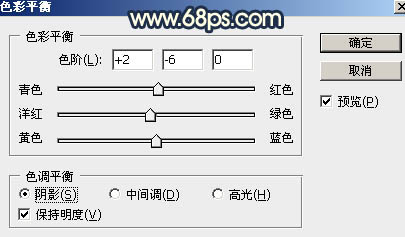
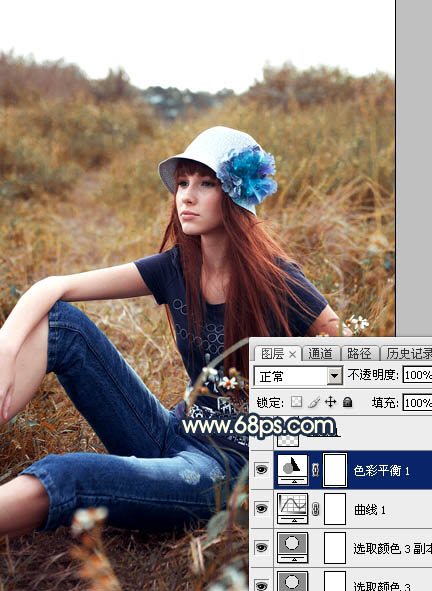
8、创建色彩平衡调整图层,对阴影进行调整,参数及效果如下图。这一步微调暗部颜色。

<图18

<图19
9、现在来处理天空部分。把背景图层复制一层,按Ctrl + Shift + ] 置顶,如下图。

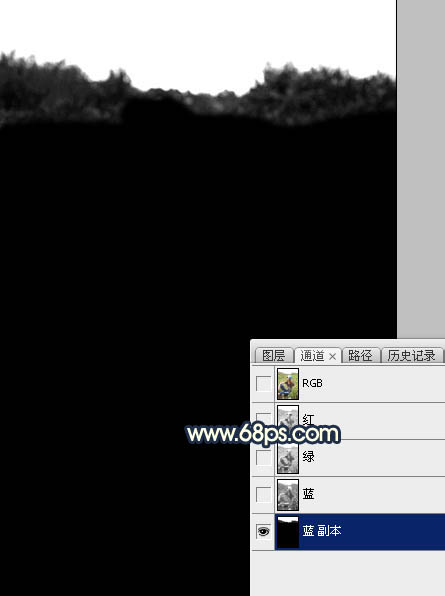
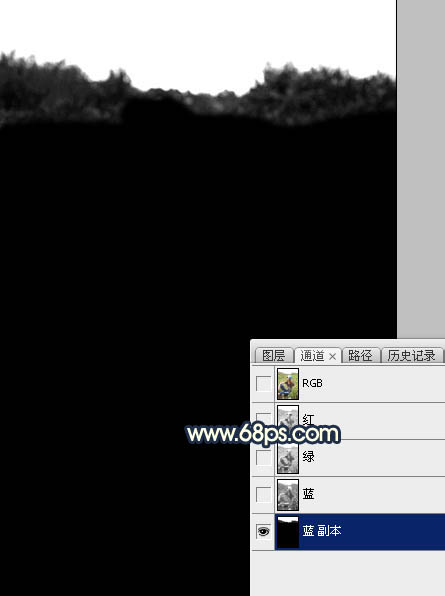
<图2010、进入通道面板,把蓝色通道复制一份,得到蓝副本通道,按Ctrl + M 对蓝副本通道调整曲线,增大明暗对比,确定后再用黑色画笔把天空以外的部分涂黑色,如下图。

<图21
11、按住Ctrl + 鼠标左键点击蓝副本通道载入选区。点RGB通道返回图层面板,新建一个图层填充白色,取消选区后把背景副本图层删除,效果如下图。

<图22
12、在图23上面右键选择“图片另存为”,保持到本机;然后PS中打开天空素材,用移动工具拖进来,按Ctrl + Alt + G 创建剪切蒙版,再调整好位置,效果如图24。

<图23

<图24
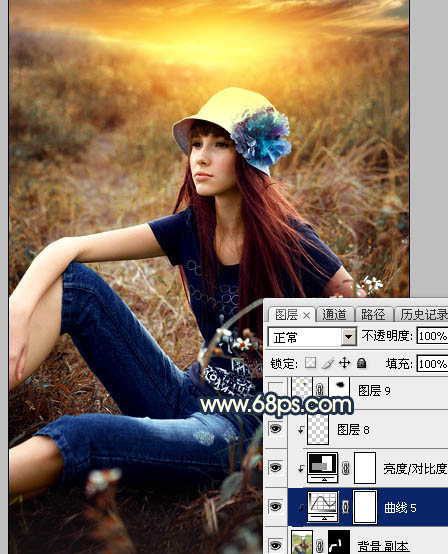
13、创建曲线调整图层,对RGB,绿通道进行调整,参数设置如图25,确定后创建剪切蒙版,效果如图26。这一步把天空稍微调暗一点。

<图25

<图2614、把天空图层复制一层,按Ctrl + Shift + ] 置顶,按住Alt键添加图层蒙版,用透明度较低的柔边白色画笔把天空与地面的衔接区域擦出来,效果如下图。

<图27
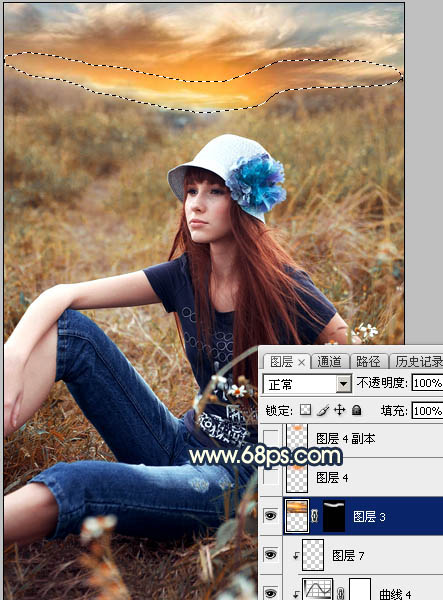
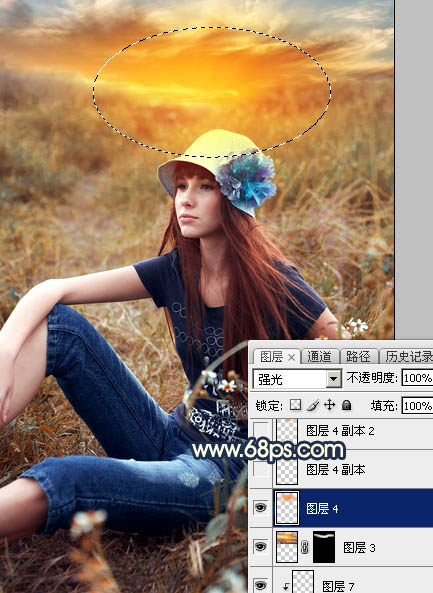
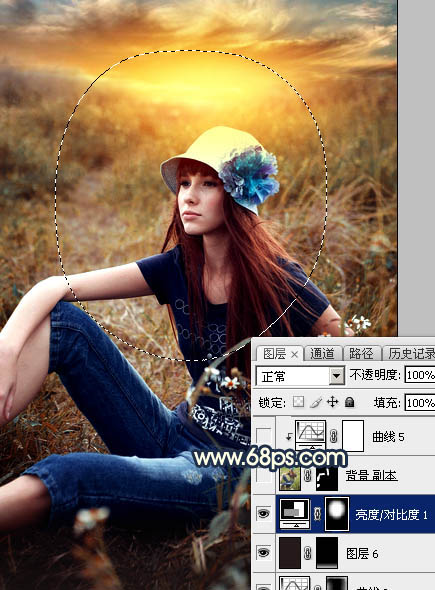
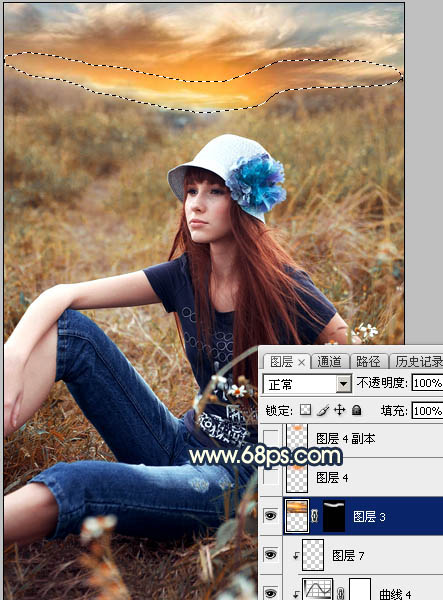
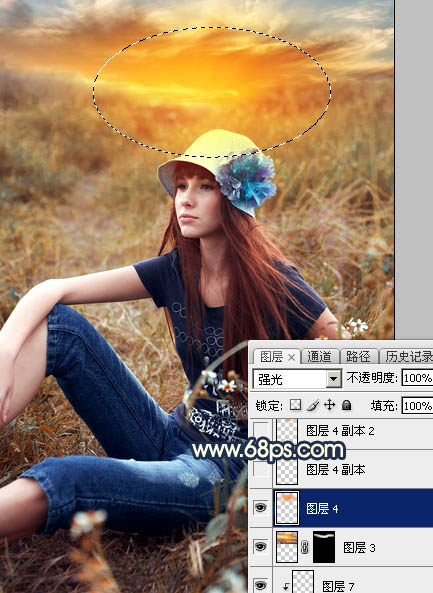
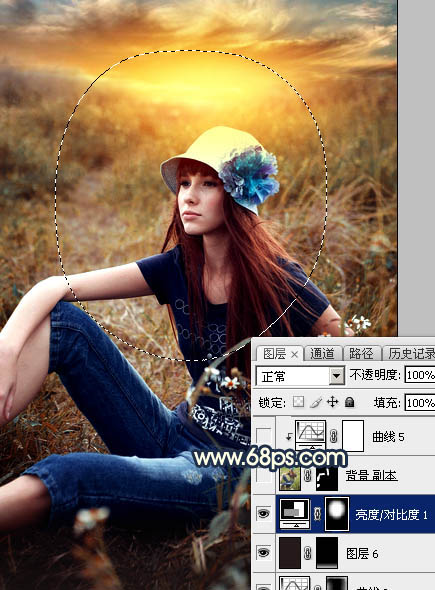
15、新建一个图层,现在来渲染一些高光。用椭圆选框工具拉出下图所示的椭圆选区,羽化60个像素后填充橙红色:#F0923B,取消选区后把混合模式改为“强光”,效果如下图。

<图28
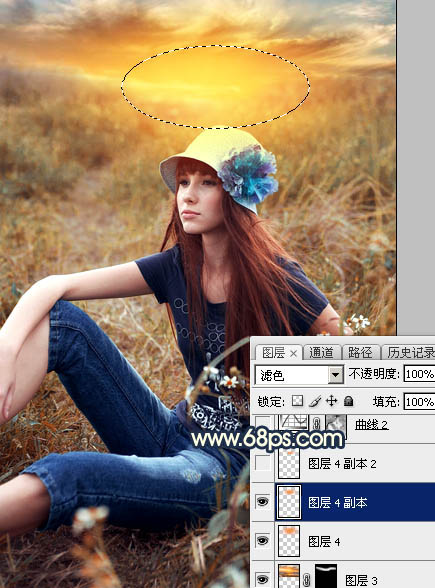
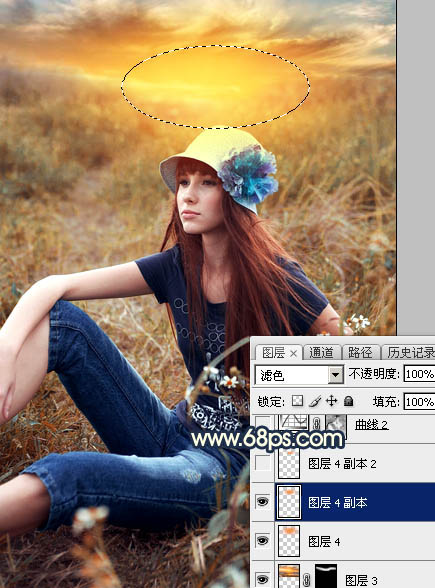
16、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按Ctrl + T 稍微缩小一点,效果如下图。

<图29
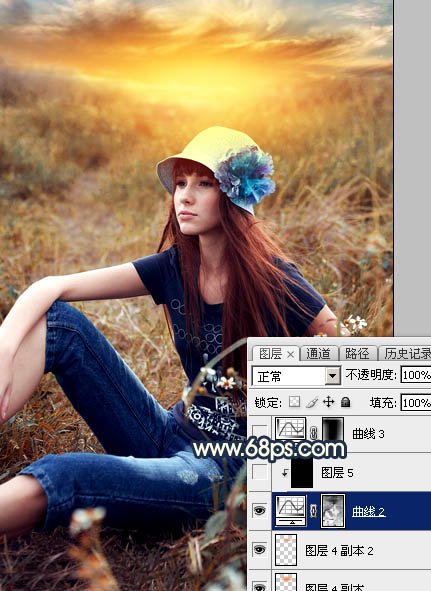
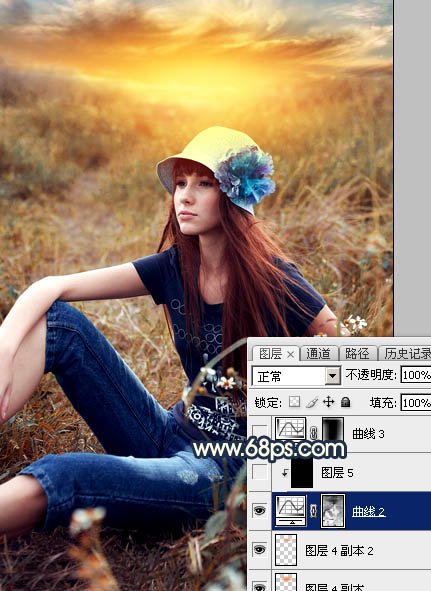
17、按Ctrl + J 把当前图层复制一层,按Ctrl + T 再缩小一点,效果如下图。

<图30
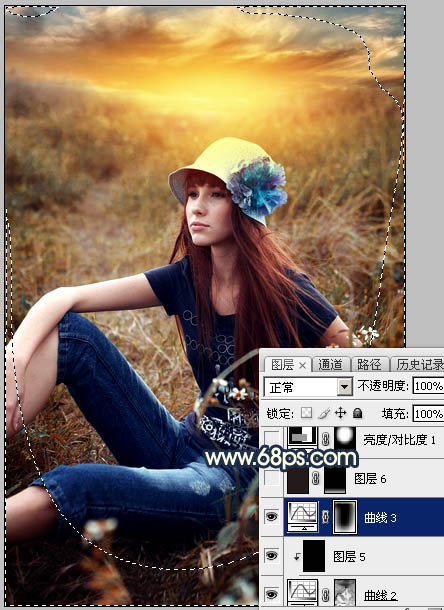
18、按Ctrl + Alt + 2 调出高光选区,按Ctrl + Shift + I 反选得到暗部选区,然后创建曲线调整图层,对RGB、绿、蓝通道进行调整,参数及效果如下图。这一步把图片暗部调暗一点,并增加蓝紫色。

<图31

<图32
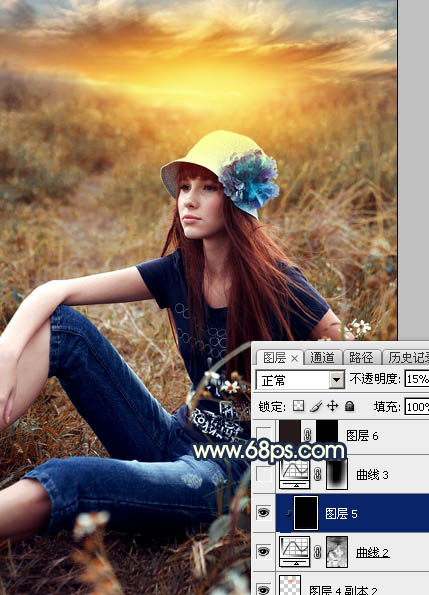
1219、创建纯色调整图层,颜色设置为黑色,确定后创建剪切蒙版,再把不透明度改为:15%,效果如下图。这一步给图片暗部增加黑色。

<图33
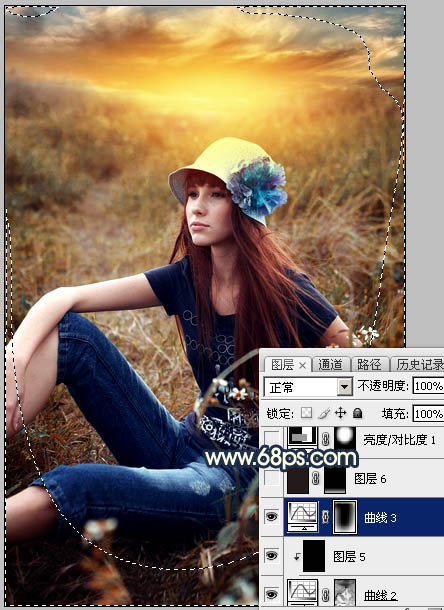
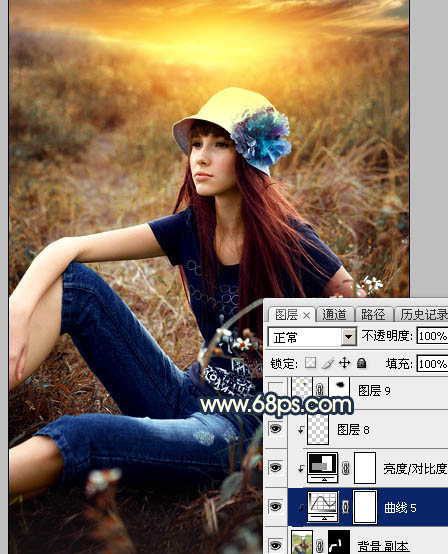
20、创建曲线调整图层,把RGB通道调暗一点,参数设置如图34,确定后把蒙版填充黑色,然后用白色柔边画笔把左右两侧及底部区域擦出来,效果如图35。这一步给图片增加暗角。

<图34

<图35
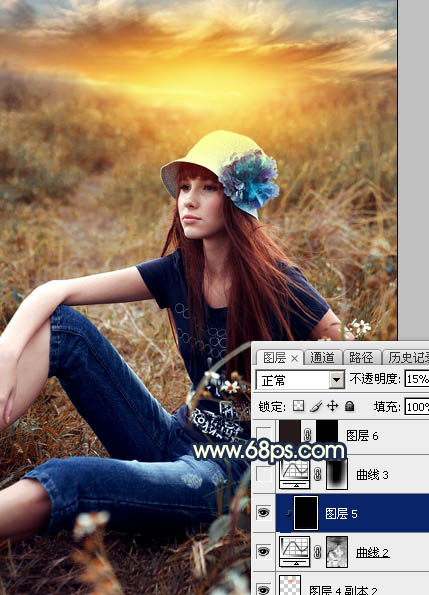
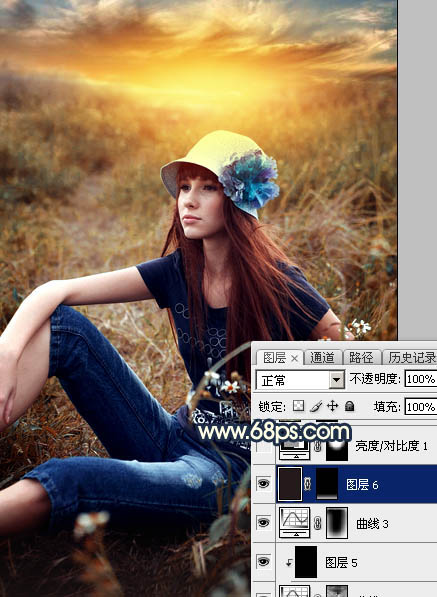
21、创建纯色调整图层,颜色设置为暗红色,241A19,确定后把蒙版填充黑色,然后用透明度较低柔边白色画笔把底部区域擦出来,效果如下图。这一步把底部区域稍微调暗一点。

<图36
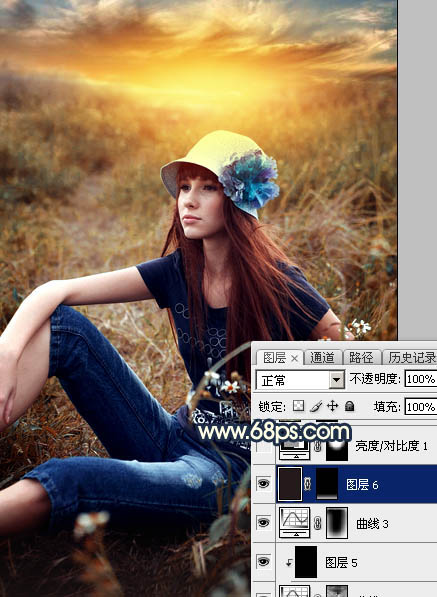
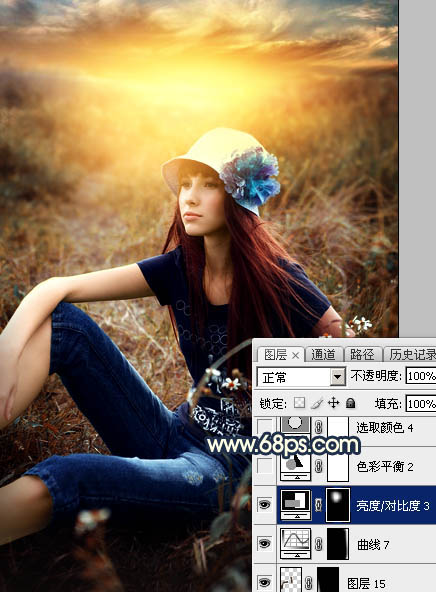
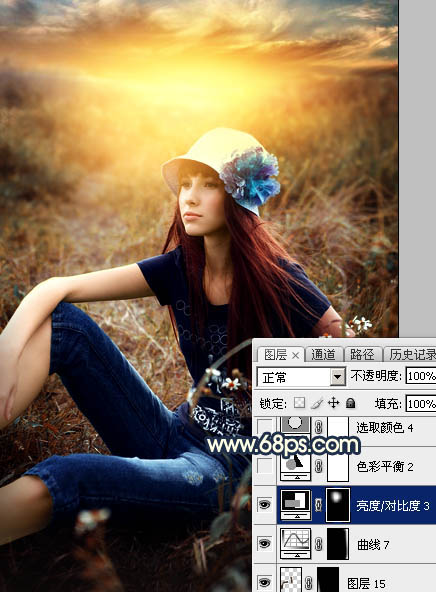
22、创建亮度对比度调整图层,适当增加对比度,参数设置如图37,确定后把蒙版填充黑色,然后用柔边白色画笔把中间区域擦出来,如图38。

<图37

<图38
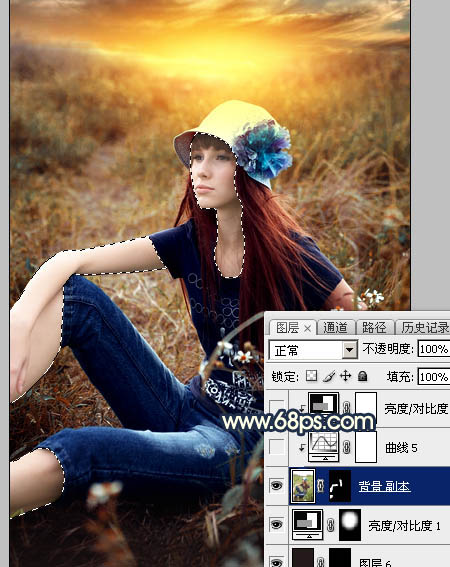
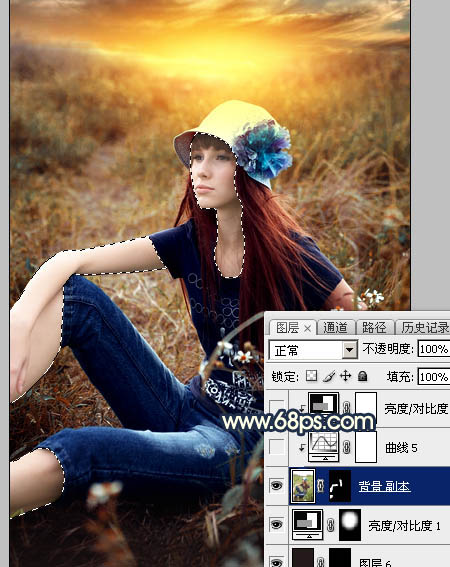
23、把背景图层复制一层,按Ctrl + Shift + ] 置顶,用钢笔工具把人物脸部及肤色部分抠出来,转为选区后添加图层蒙版,如下图。

<图3924、微调一下人物肤色,稍微调暗一点,效果如下图。

<图40
25、把人物背光区域调暗一点,受光区域调亮一点,效果如下图。

<图41
26、创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。这一步给图片高光部分增加淡蓝色。

<图42

<图43
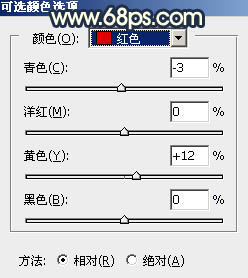
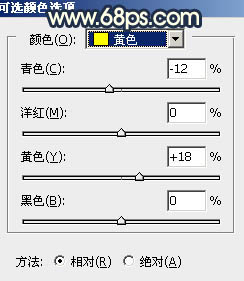
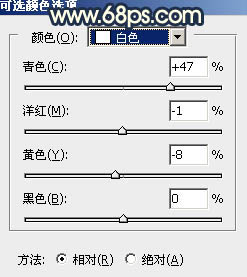
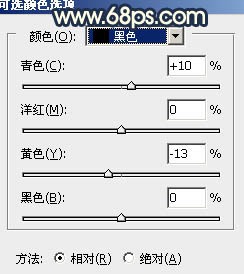
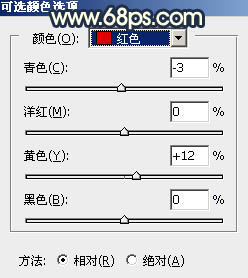
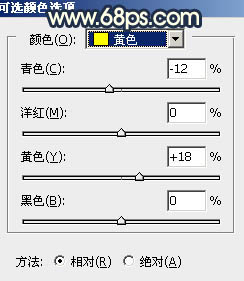
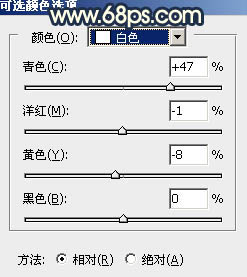
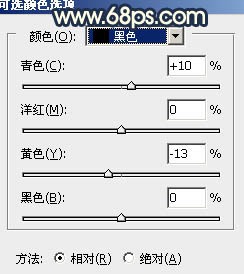
27、创建可选颜色调整图层,对红、黄、白、黑进行调整,参数设置如图44 - 47,效果如图48。这一步微调图片中的暖色及暗部高光颜色。

<图44

<图45

<图46

<图47

<图48
最后把图片柔化处理,加强一下局部明暗,完成最终效果。

1
2


















































 12
12