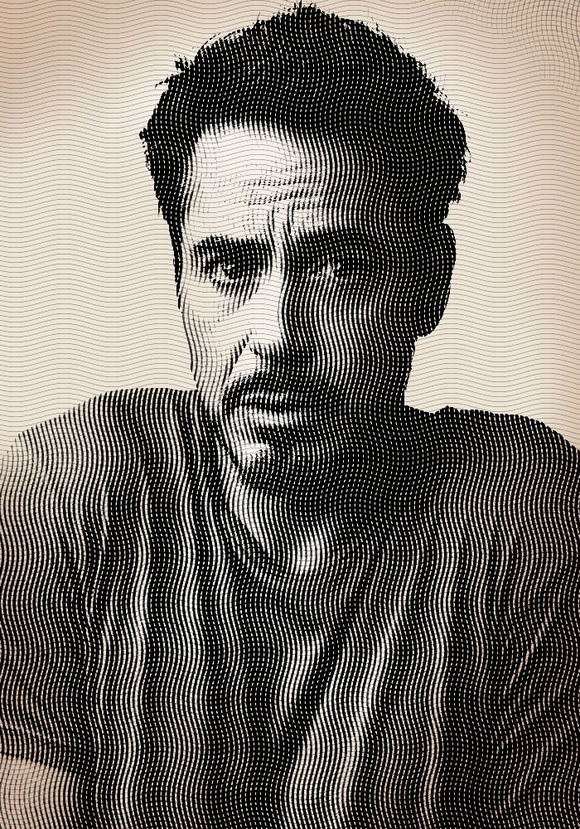
用PS轻松绘制酷炫超有范的半调效果钢铁侠,今天这枚教程效果超有范,能够很好地刻画细节,特别适合表现人物肖像。而且实现起来简单,用半调滤镜就可以轻松搞定,来练手! 这个是原图: 这个效果制作起来一点也不复杂,因为在PS里制作这样的波纹 ...
【 tulaoshi.com - PS 】
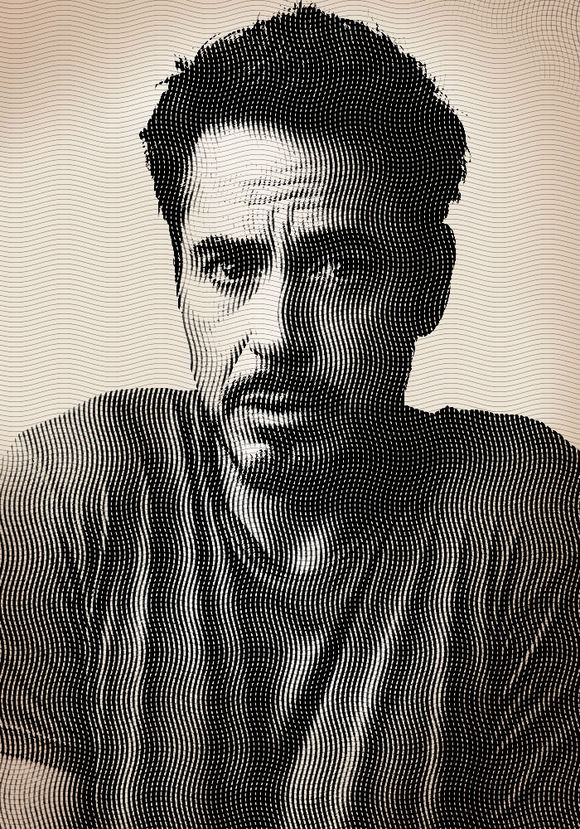
今天这枚教程效果超有范,能够很好地刻画细节,特别适合表现人物肖像。而且实现起来简单,用半调滤镜就可以轻松搞定,来练手!

这个是原图:


这个效果制作起来一点也不复杂,因为在PS里制作这样的波纹的步骤很简单,半调图案和波浪相结合的组合拳轻松搞定。
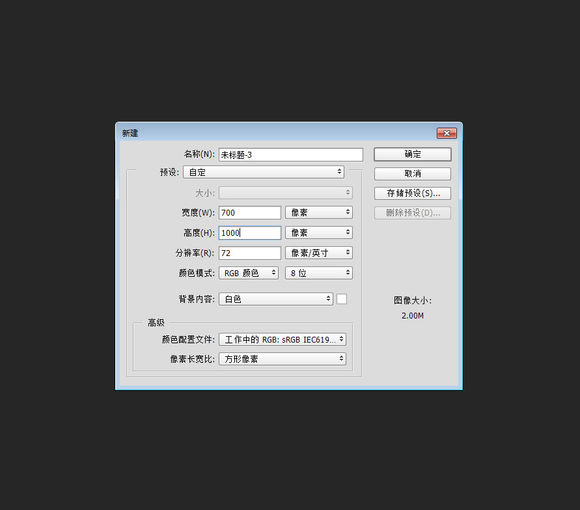
先新建一个1000×700的新画布。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

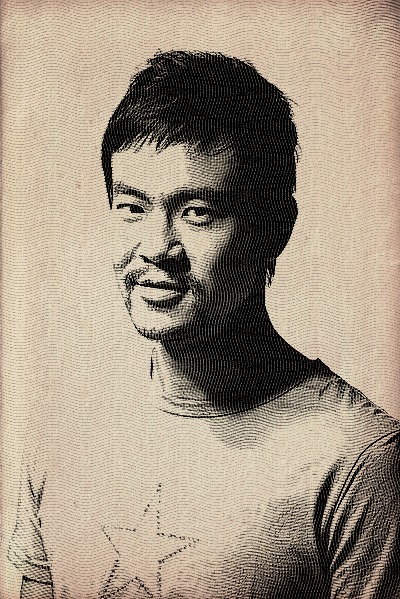
粘贴进我在网上Ctrl+C过来的小罗伯特-唐尼。难道还有老罗伯特-唐尼?

把小罗伯特-唐尼Ctrl+T一下,安排好大小位置,调整的时候利用辅助键保持图片的横宽比例不变。

这张貌似黑白的图片还是带有一些色相,添加一个黑白调整层,你也可以直接去色,顺便添加一个曲线加强对比度,我主要的目的是让背景更接近纯白色。

这里的工作先告一个段落,新建一个2000*2000的新画布,Ctrl+J复制背景。

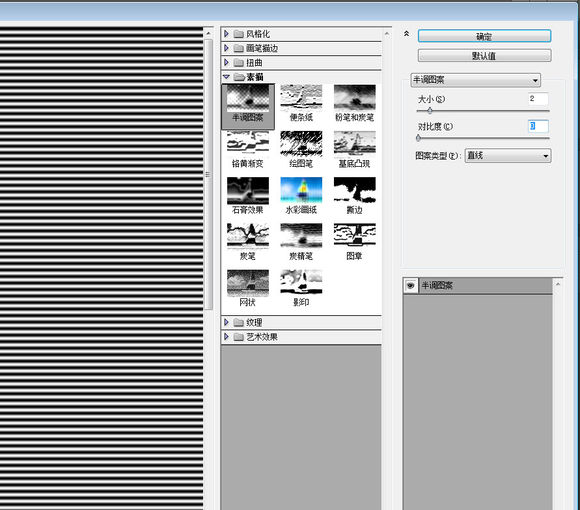
按D恢复前景色和背景色,滤镜库-素描-半调图案。

继续滤镜-扭曲-波浪,这里的几个数值都很敏感,要稍加耐心。

旋转90度,高斯模糊0.5

把这个图层复制到小罗伯特唐尼画布,立马把图层混合模式改为“滤色”。在画布之间的图层复制我都是很野蛮的,直接全选后Ctrl+C,在别的地方Ctrl+V。图层复制命令几乎不用,除非是新建画布什么的。

Ctrl+T改变一下大小,大致缩小到原来的60%。

盖印可见图层。

隐藏这个盖印层,把波纹旋转90度,再次盖印可见图层。

取消隐藏最顶端的盖印层,把它的图层混合模式改为“正片叠底”。现在可以看到大致效果了。

给这个两个盖印层各自添加一个色阶调整层,并且剪切蒙版各自的盖印层。首先调整横向波纹的色阶,保持黑白条纹的粗细相同。

竖向波纹黑色条纹要求尽可能的粗,但又不能黑成一团。要隐隐约约能看到白色的间隔。

把下面闲置不用已久的波纹移到最顶层,修改混合模式同样为“正片叠底”,也给它剪切蒙版一个色阶调整层,调到不仔细就看不到的效果,符合原图的风格。

最后用画笔胡乱涂抹一个类似径向渐变的,里浅外深的颜色层,更改混合模式为正片叠底。

大功告成!

来源:http://www.tulaoshi.com/n/20160129/1496465.html
看过《用PS轻松绘制酷炫超有范的半调效果钢铁侠》的人还看了以下文章 更多>>