Photoshop教程:手把手教你制作精致立体的旋钮图标,今天的教程是临摹一枚特别特别特别精致的旋钮图标,效果好看到哭,过程非常细致。
【 tulaoshi.com - PS 】
今天的教程是临摹一枚特别特别特别精致的旋钮图标,效果好看到哭,过程非常细致。
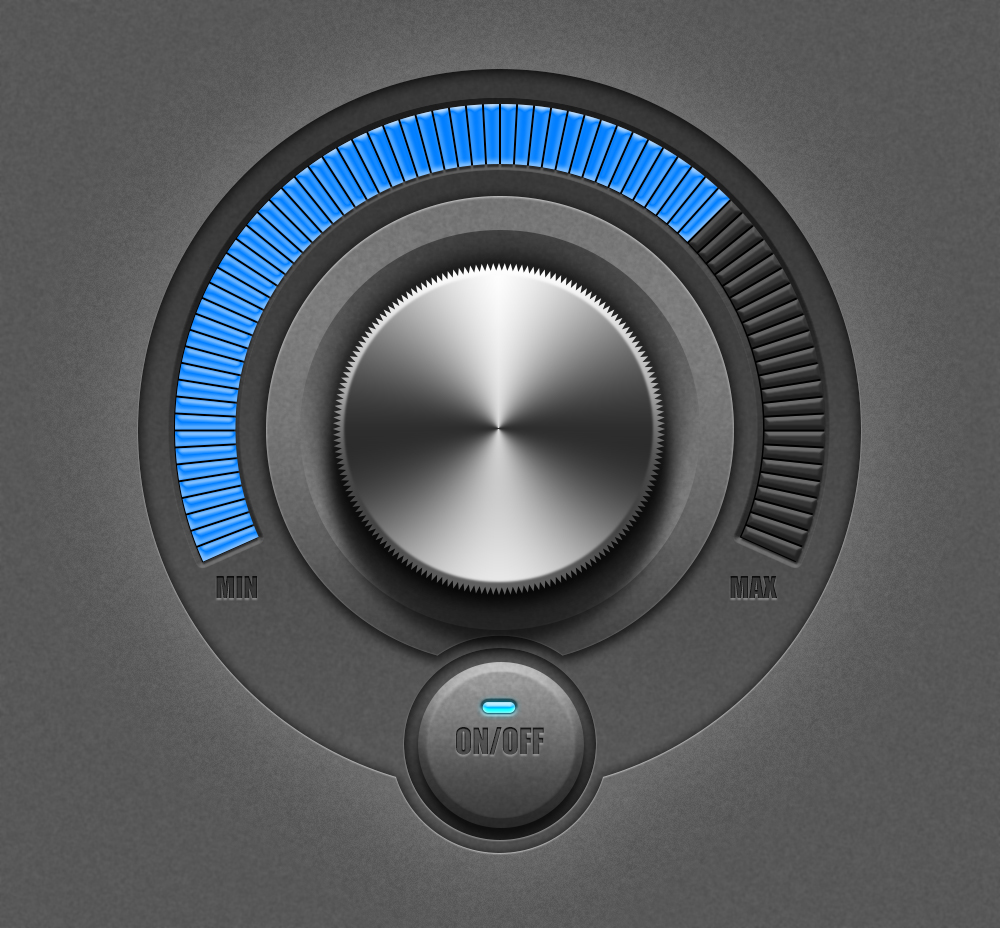
最终效果:
PSD源文件 微盘下载

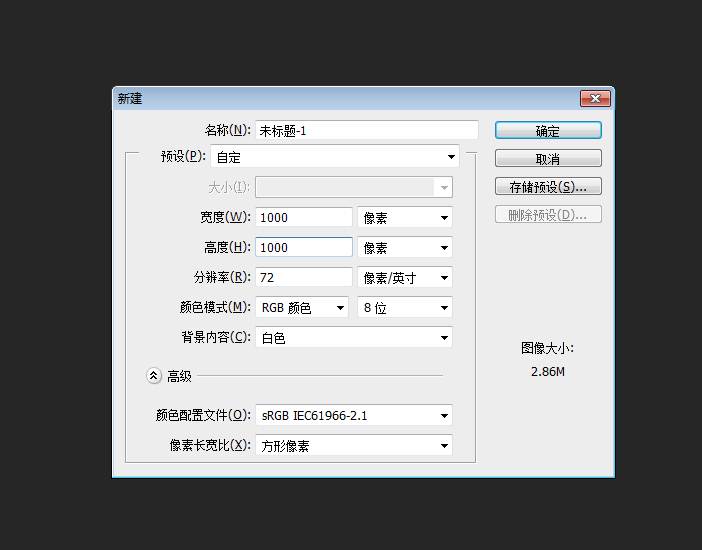
新建一个1000*1000,72分辨率的新画布。

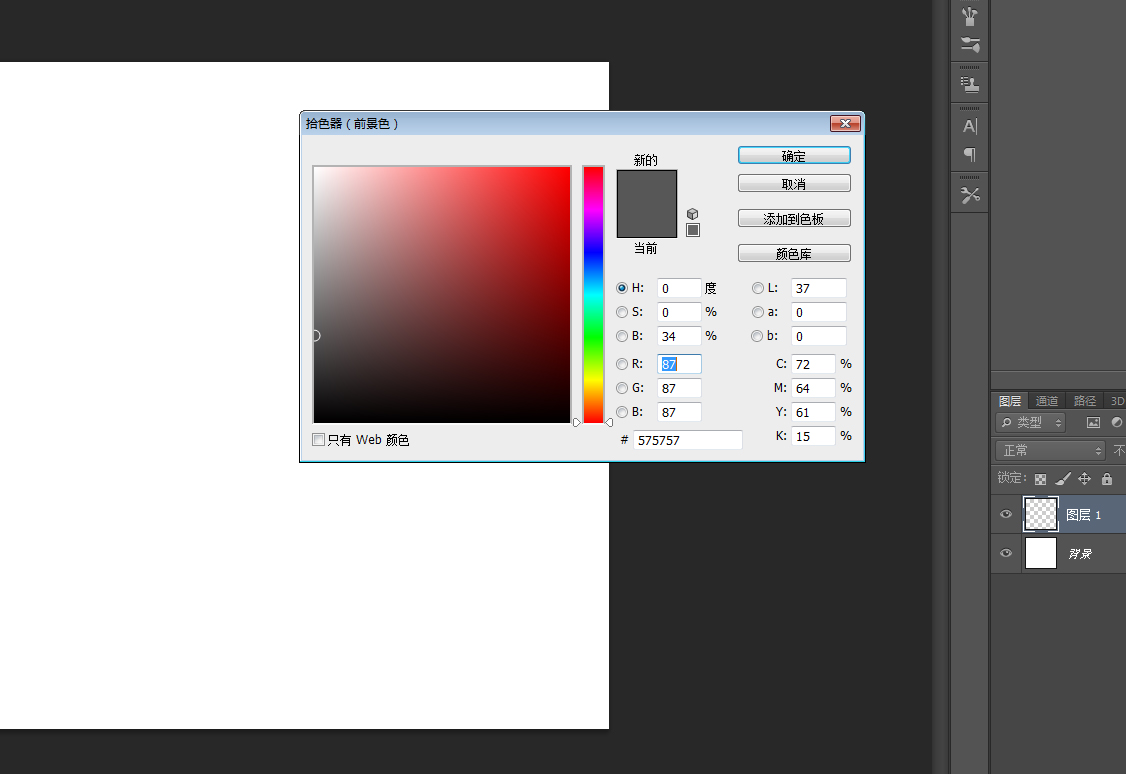
新建一层,填充34%的灰色。

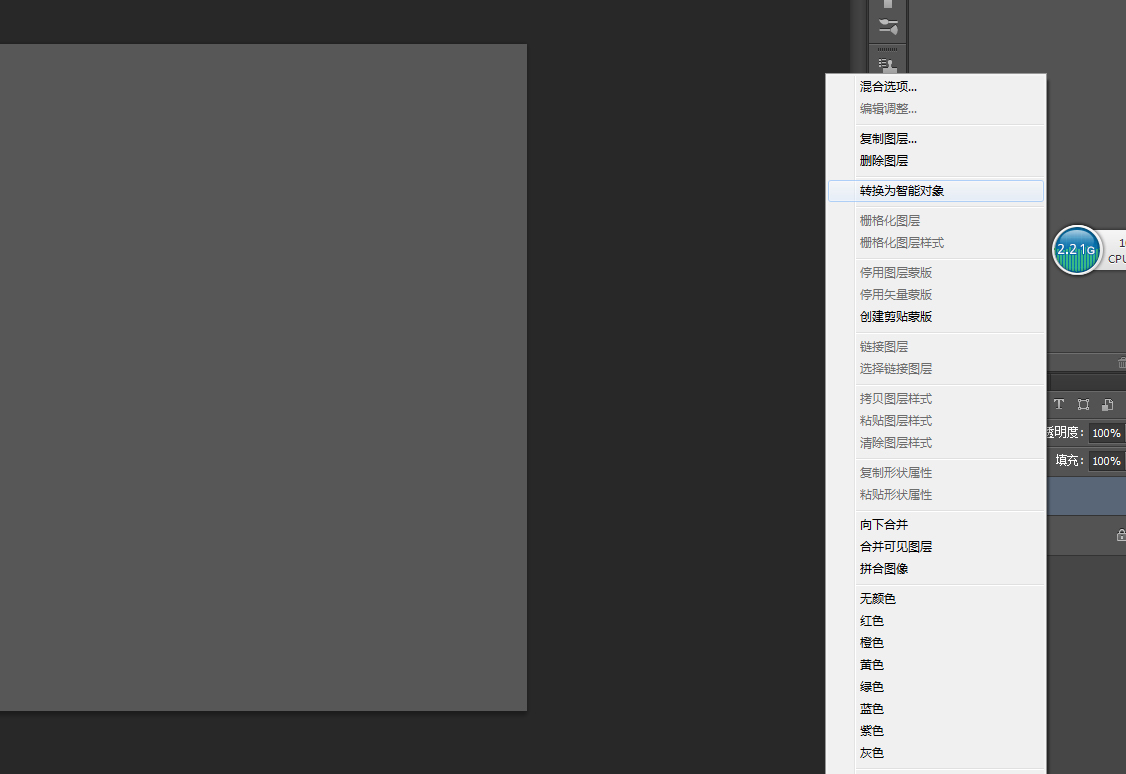
在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

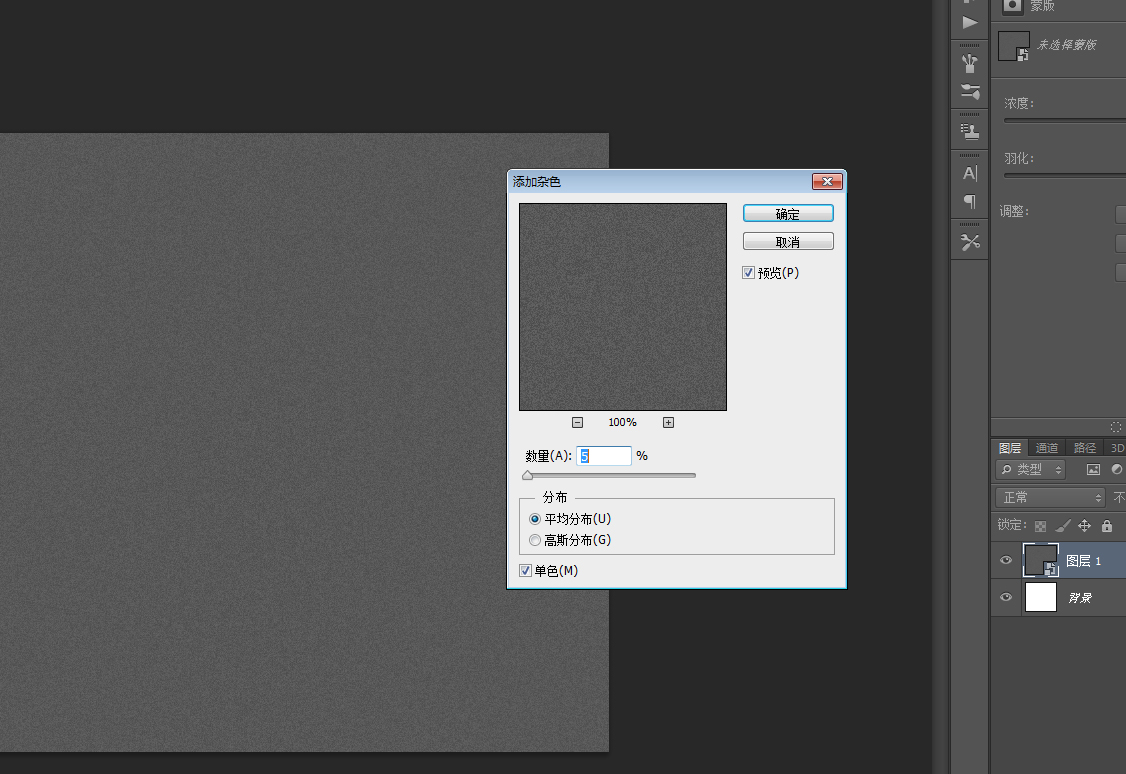
添加杂色。

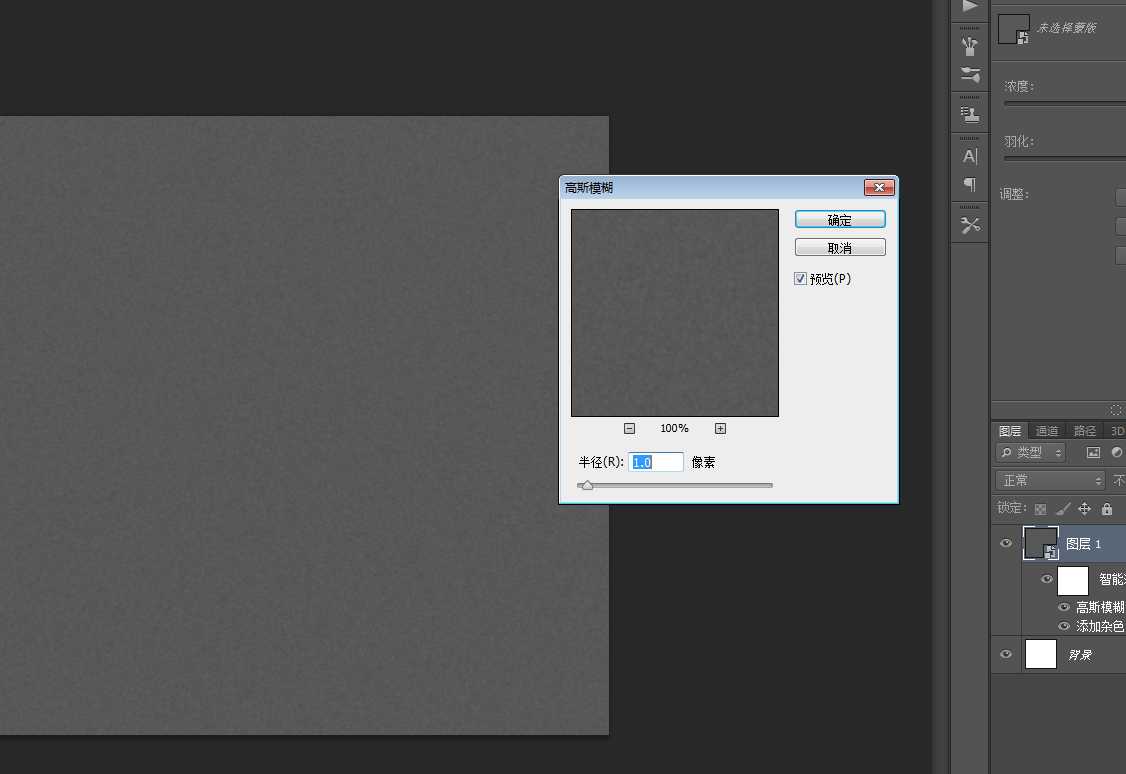
再高斯模糊一点。

现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过~

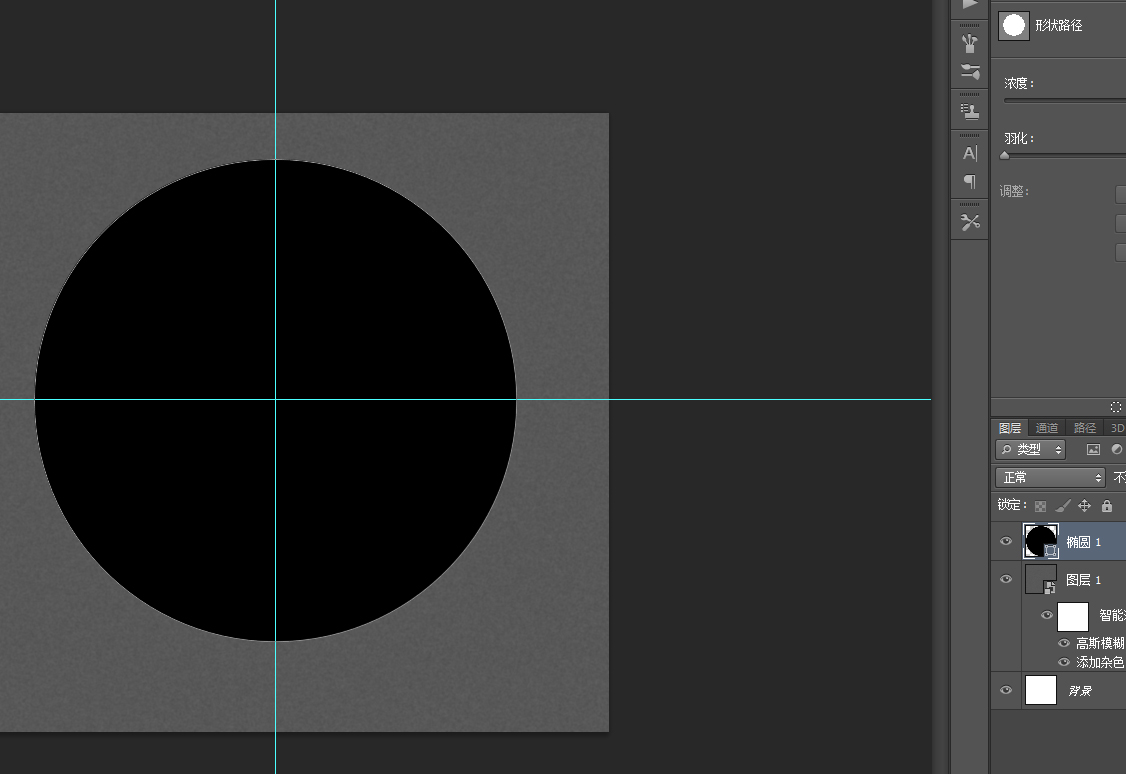
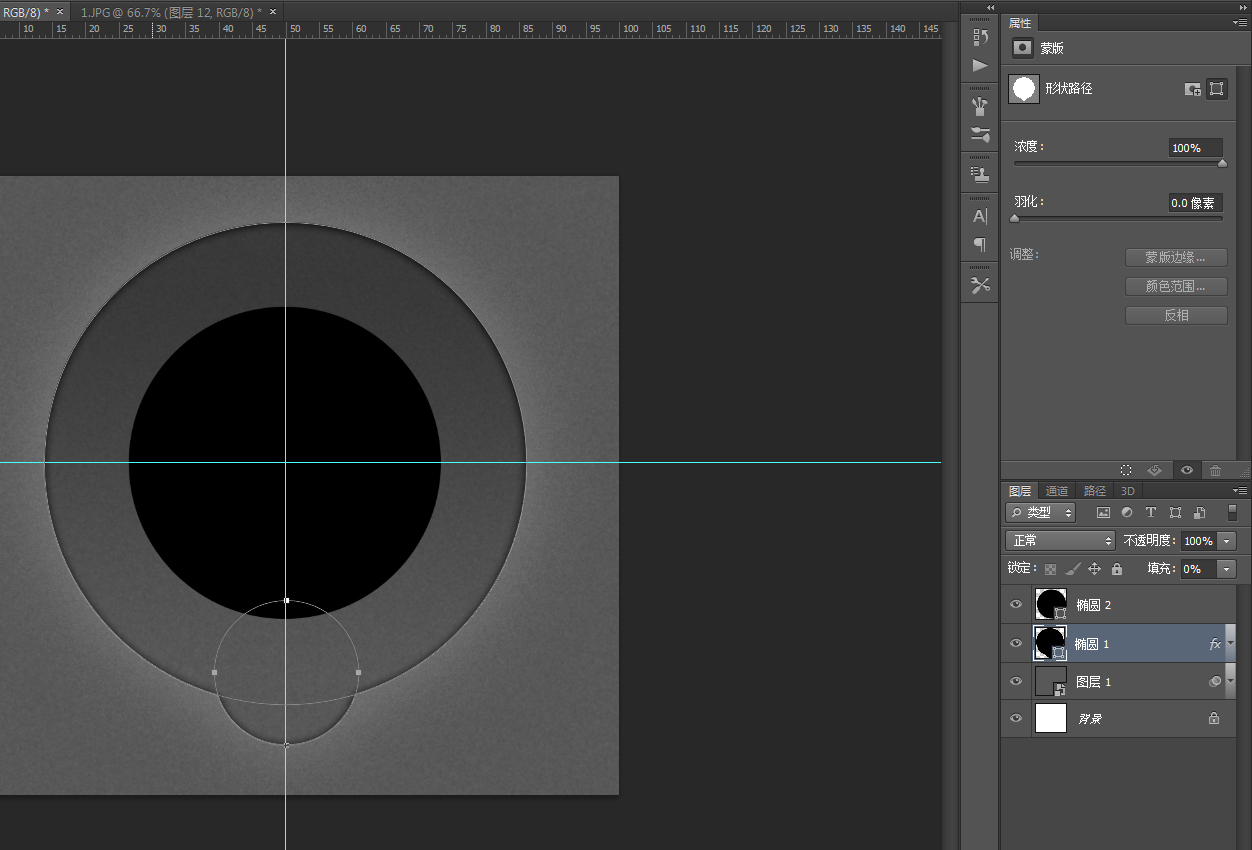
布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

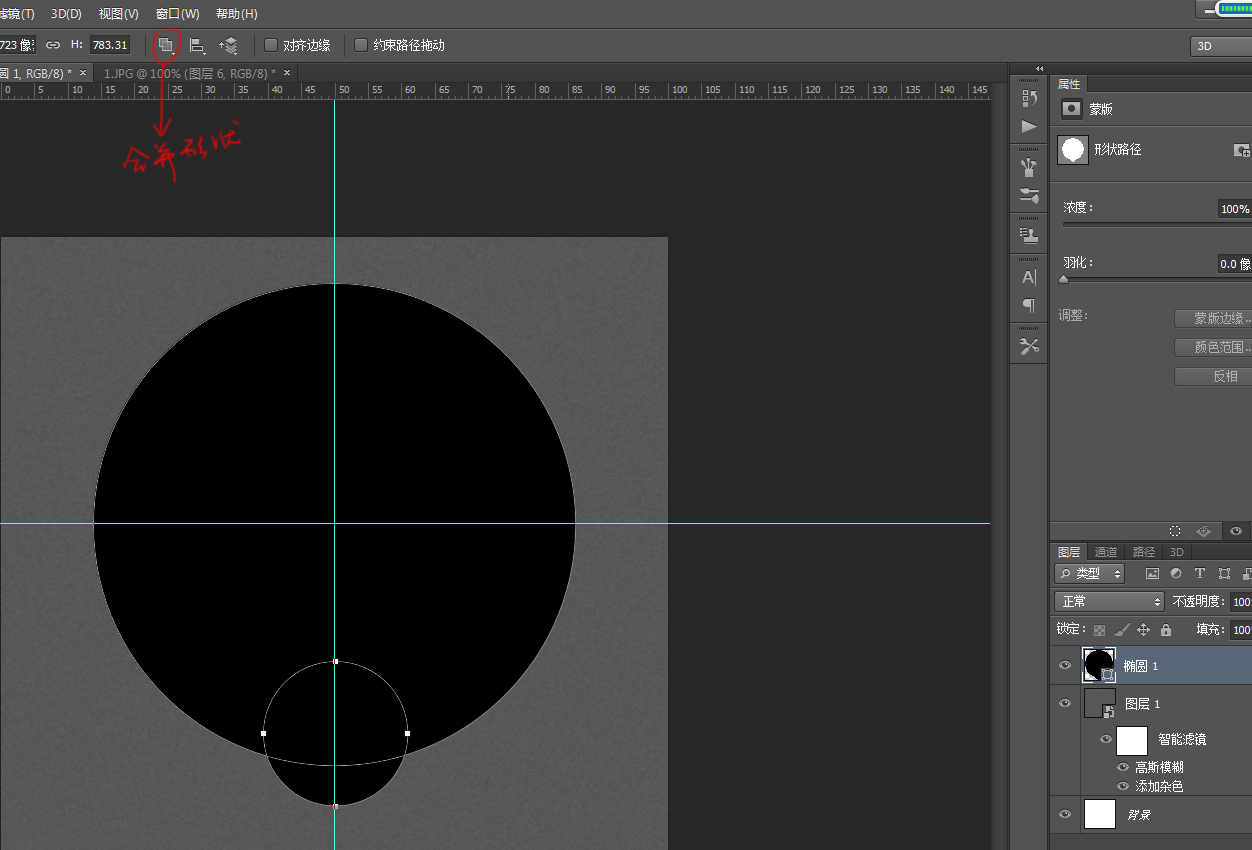
在圆形的下面用“合并形状”模式添加一个小圆形。

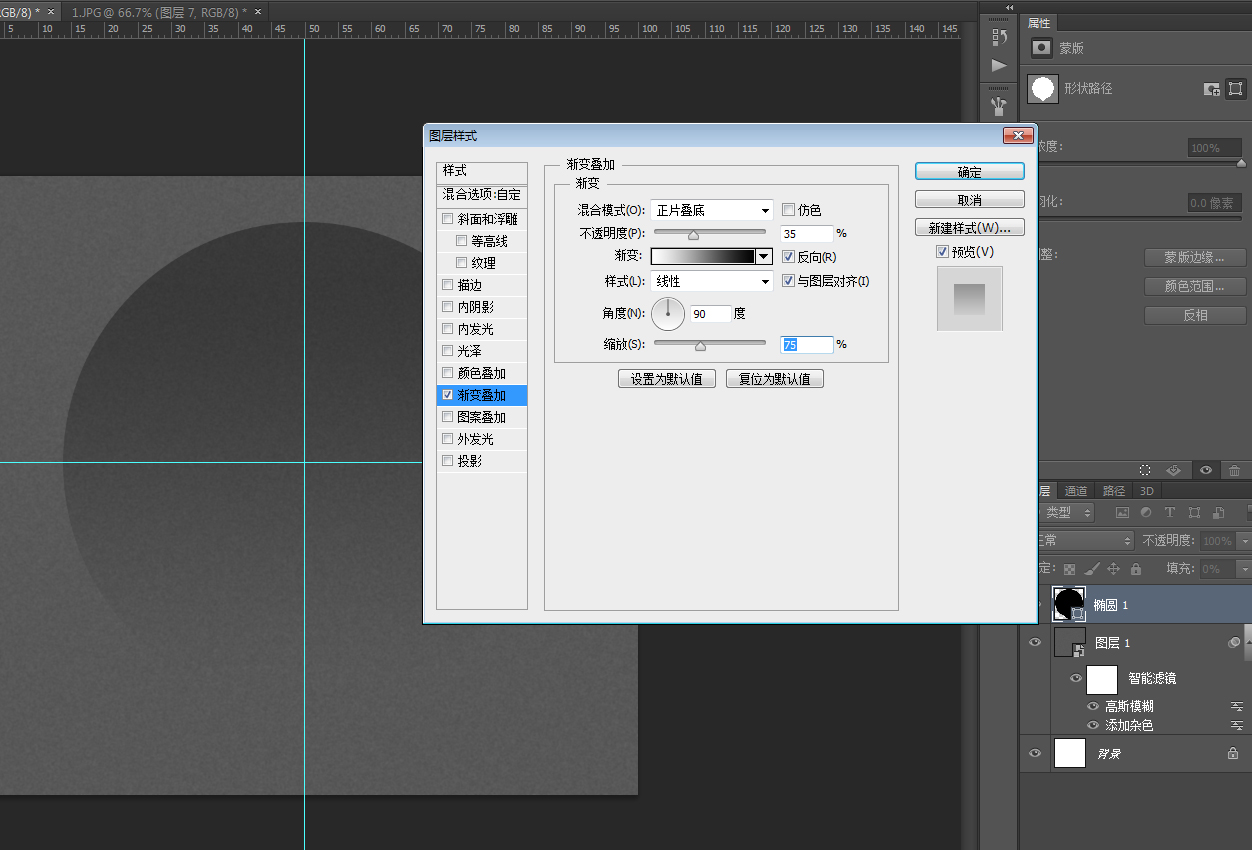
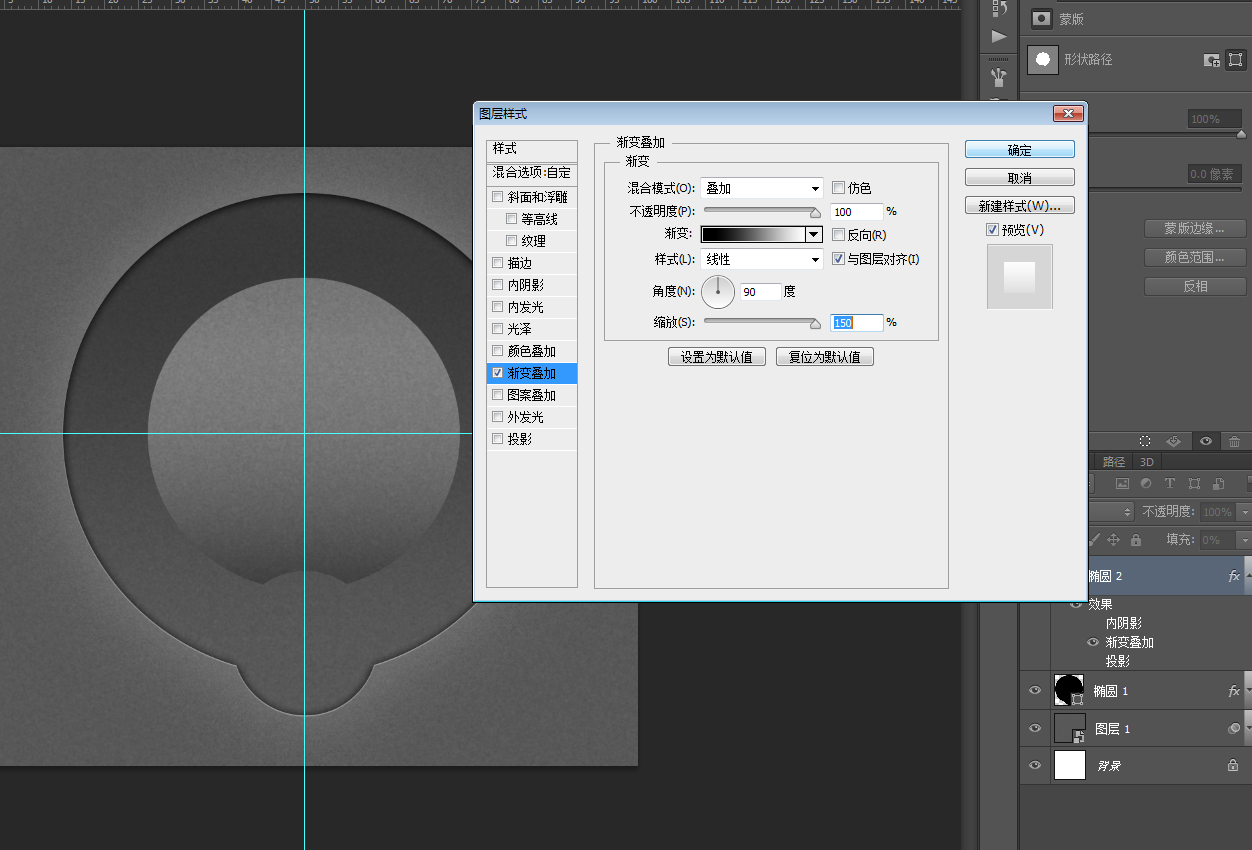
把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。
有同学做出来不是这个效果,可以试试取消勾选反向。

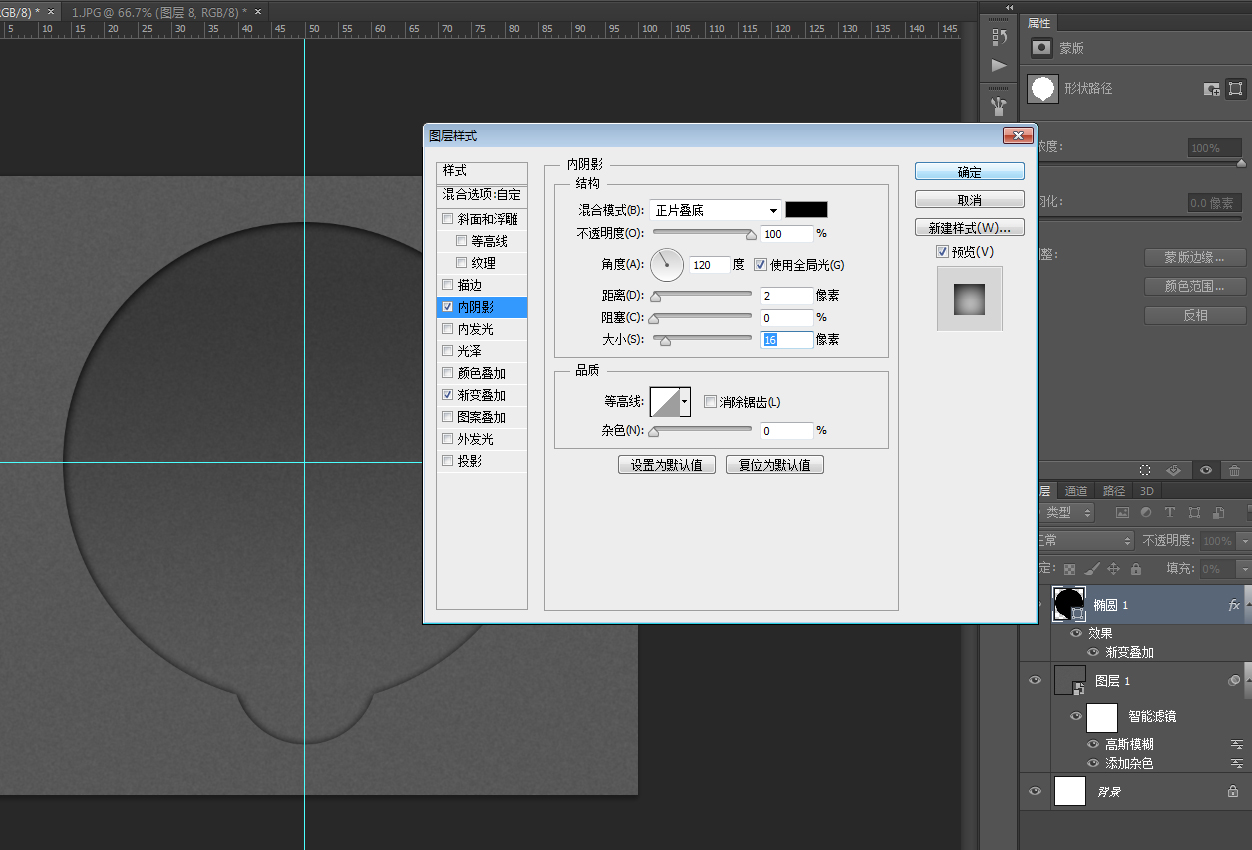
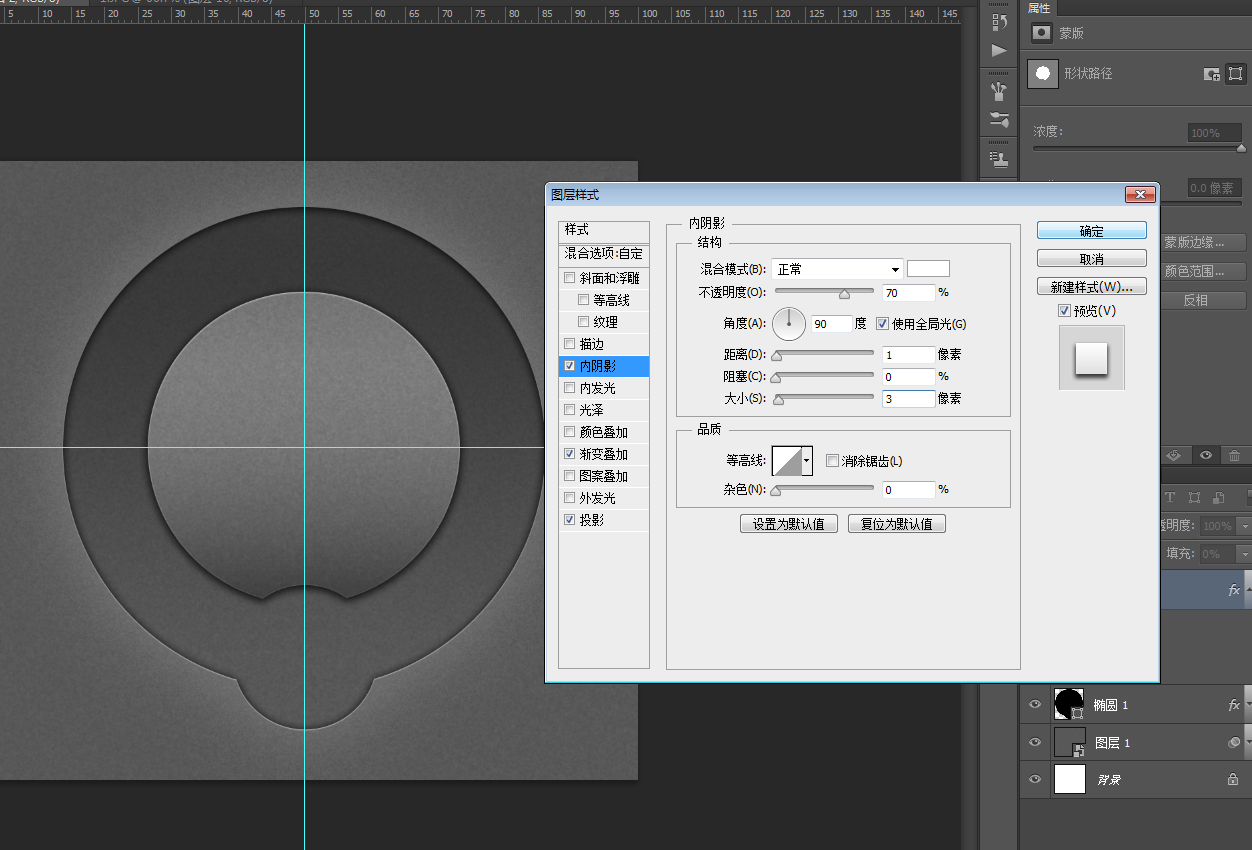
继续添加内阴影。

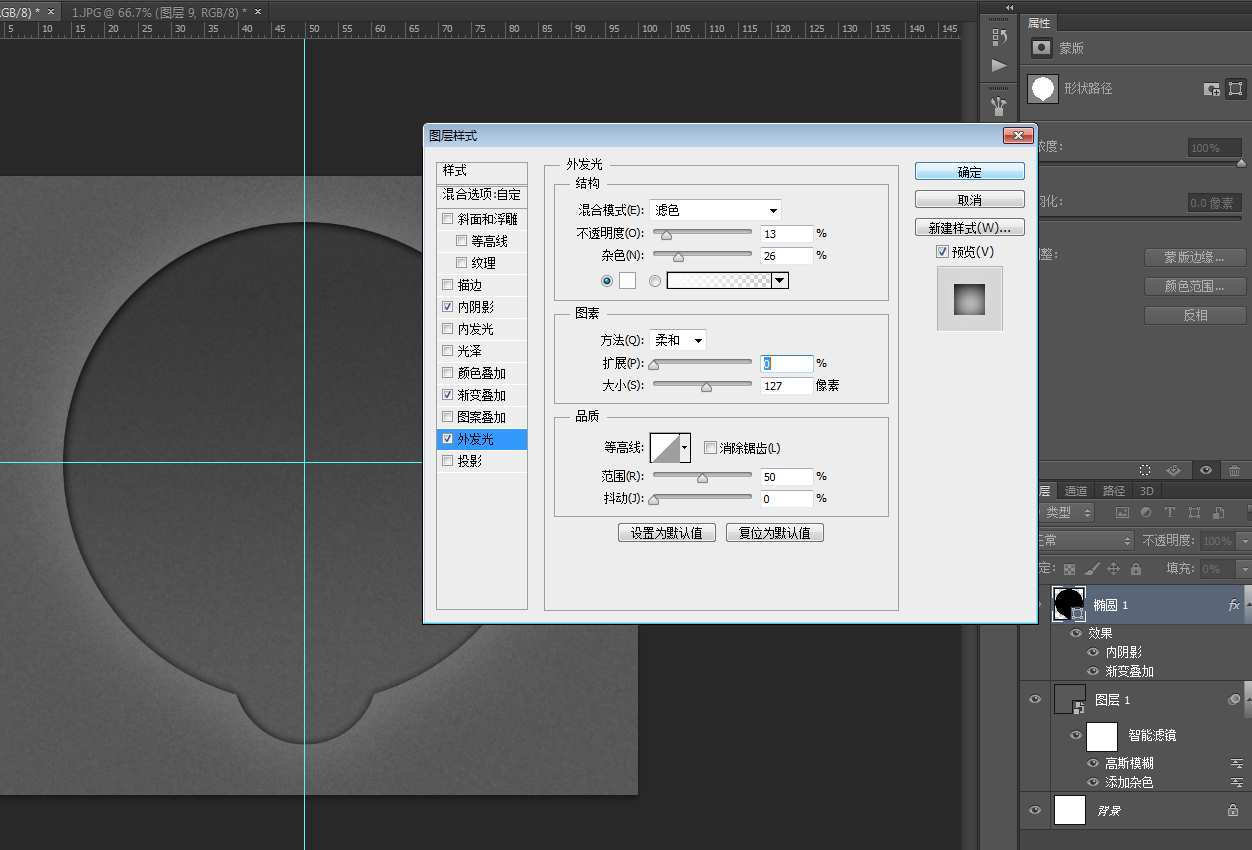
外发光。我添加一些杂色,这样外发光能很柔和的融入到同样带有杂色的背景里,不会太突然。

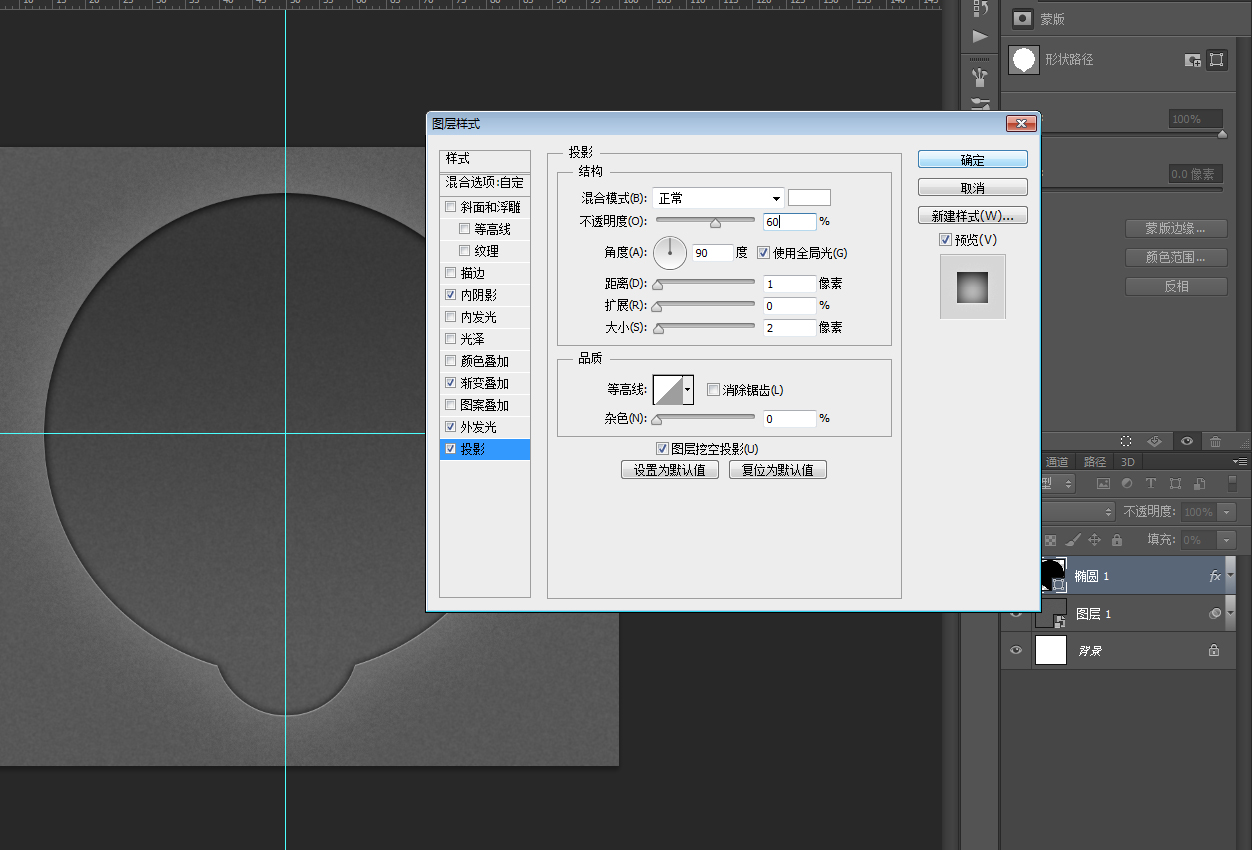
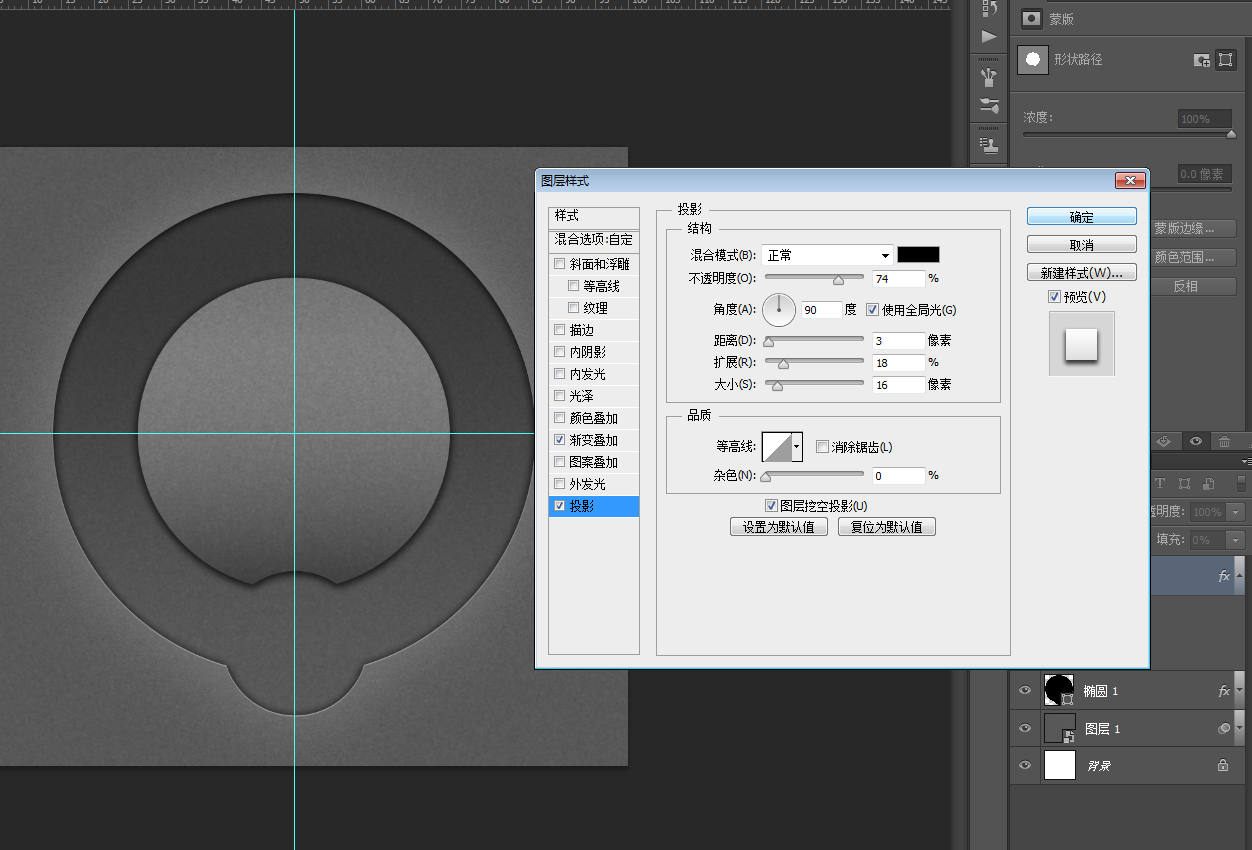
最后给这个层添加白色的“投影”,数值非常的小,模拟这个凹陷的圆形边缘厚度。

重新画一个直径为468像素的圆形。

从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

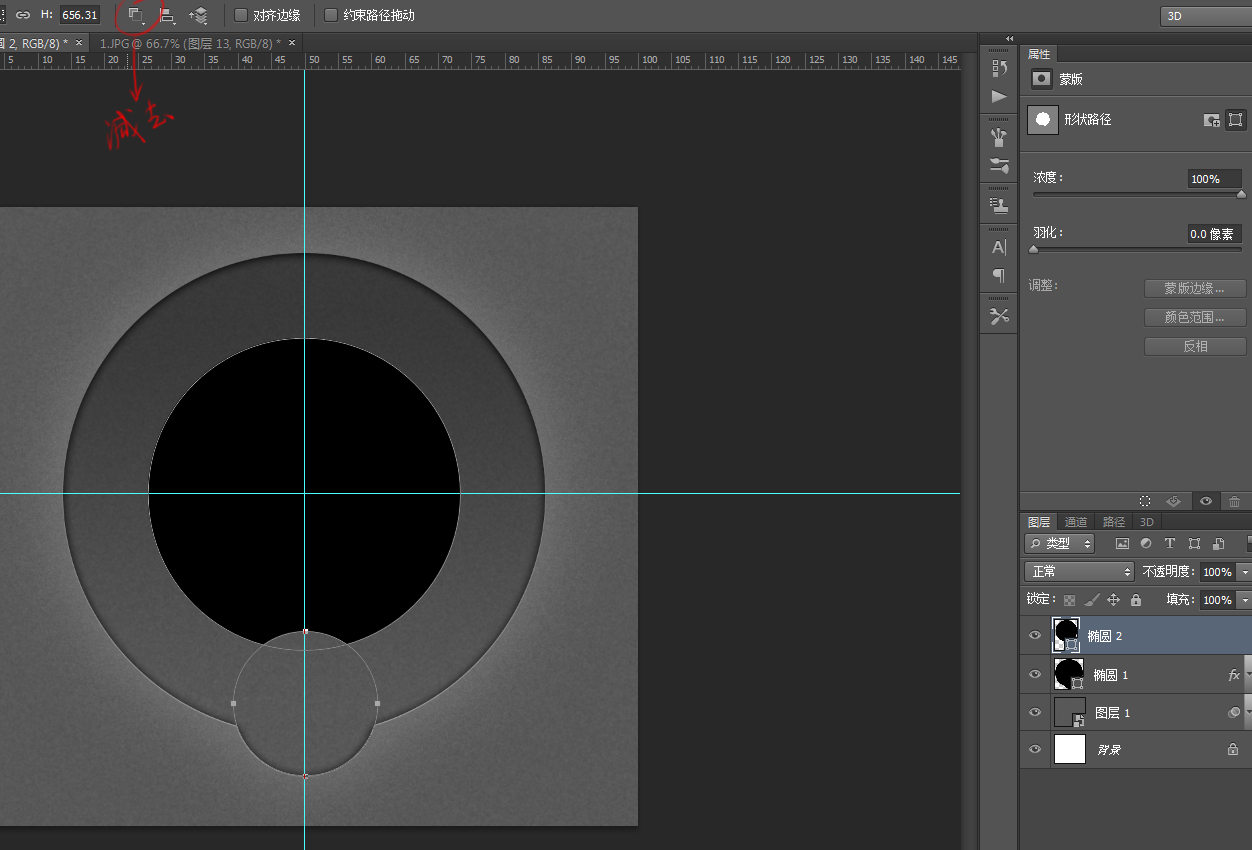
粘贴到“椭圆2”,把路径操作模式改为“减去”。
有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

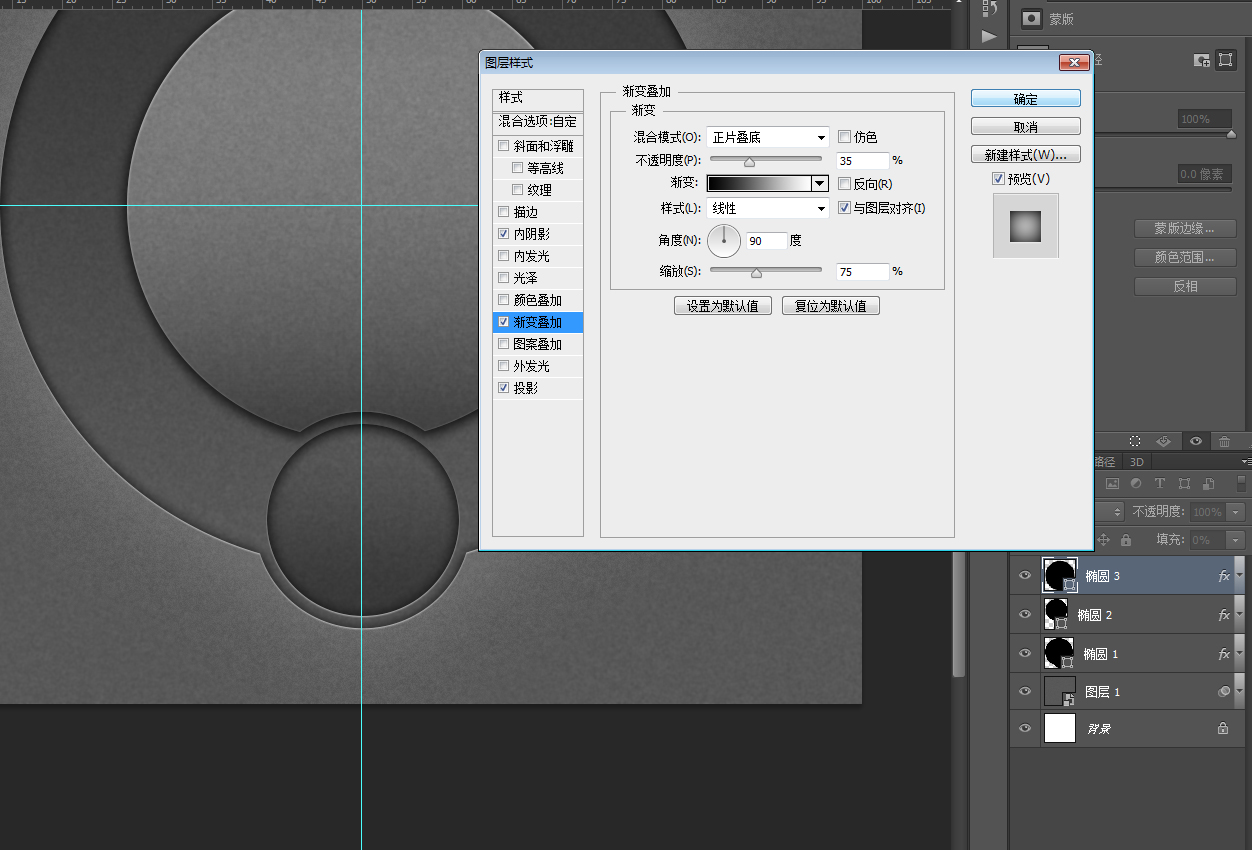
同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。

投影。

像椭圆1一样,为了表示厚度添加白色的内阴影。

在“椭圆1”层按A点击小圆形,Ctrl+J复制一层,移到顶层,Ctrl+T把直径改为192像素,顺便把层的名称改为“椭圆3”。在图层样式里取消外发光,把渐变“反向”勾取消,其他不做改变。

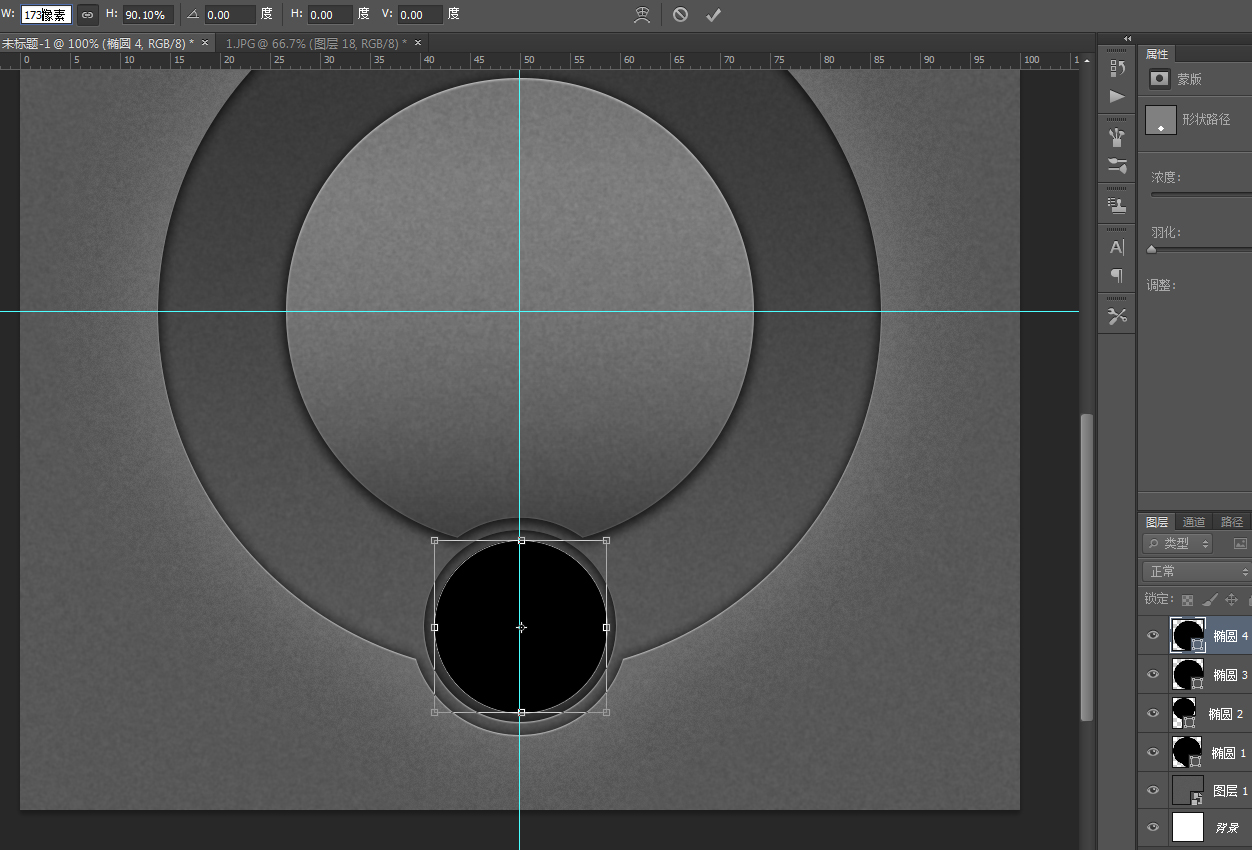
继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

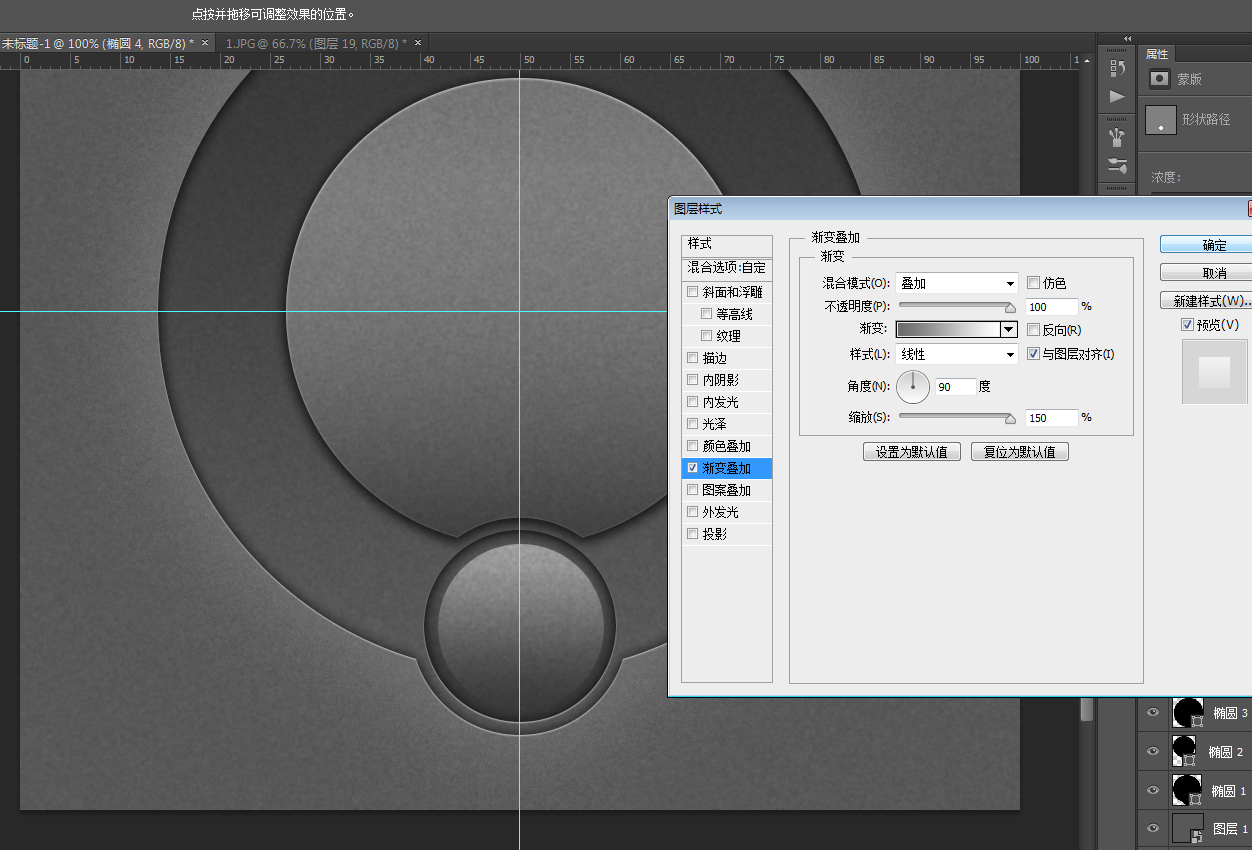
填充透明度调为0,添加渐变,灰色选择42%。

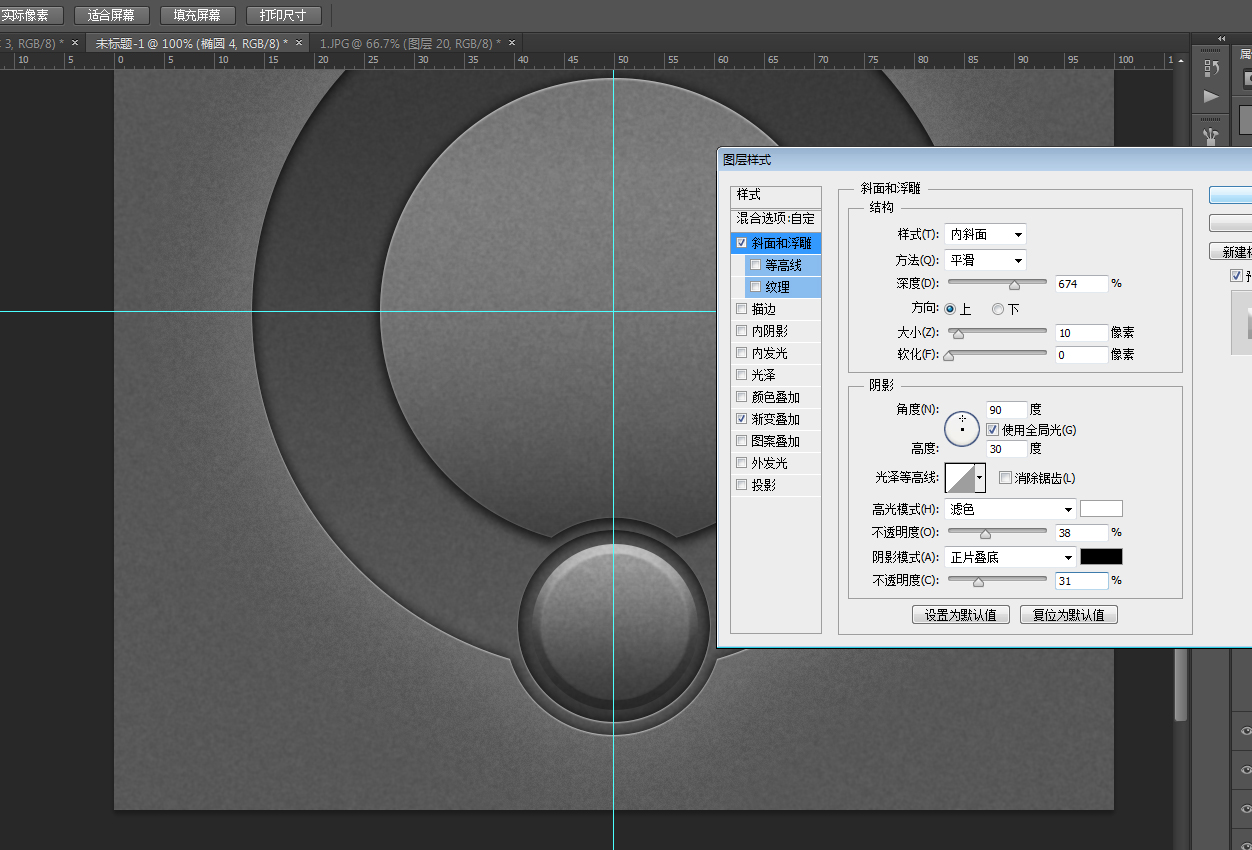
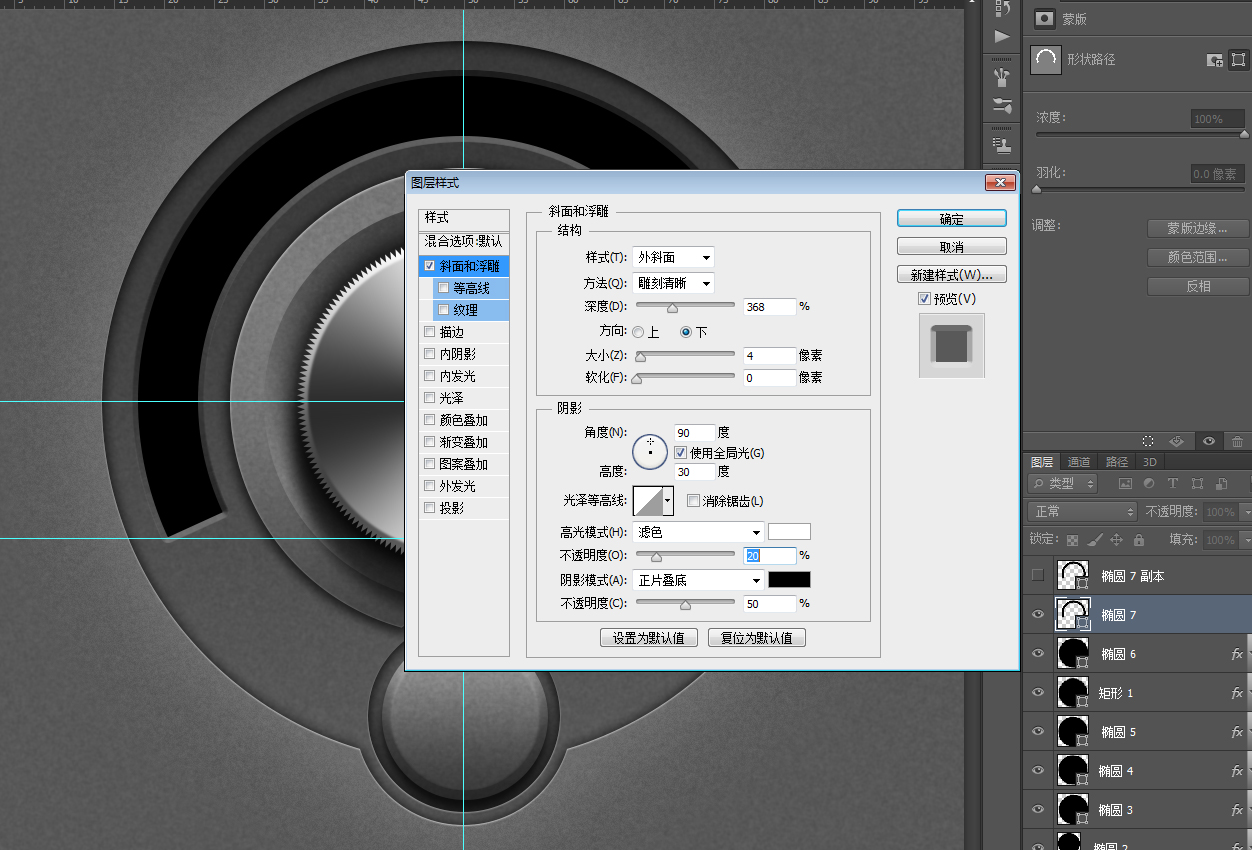
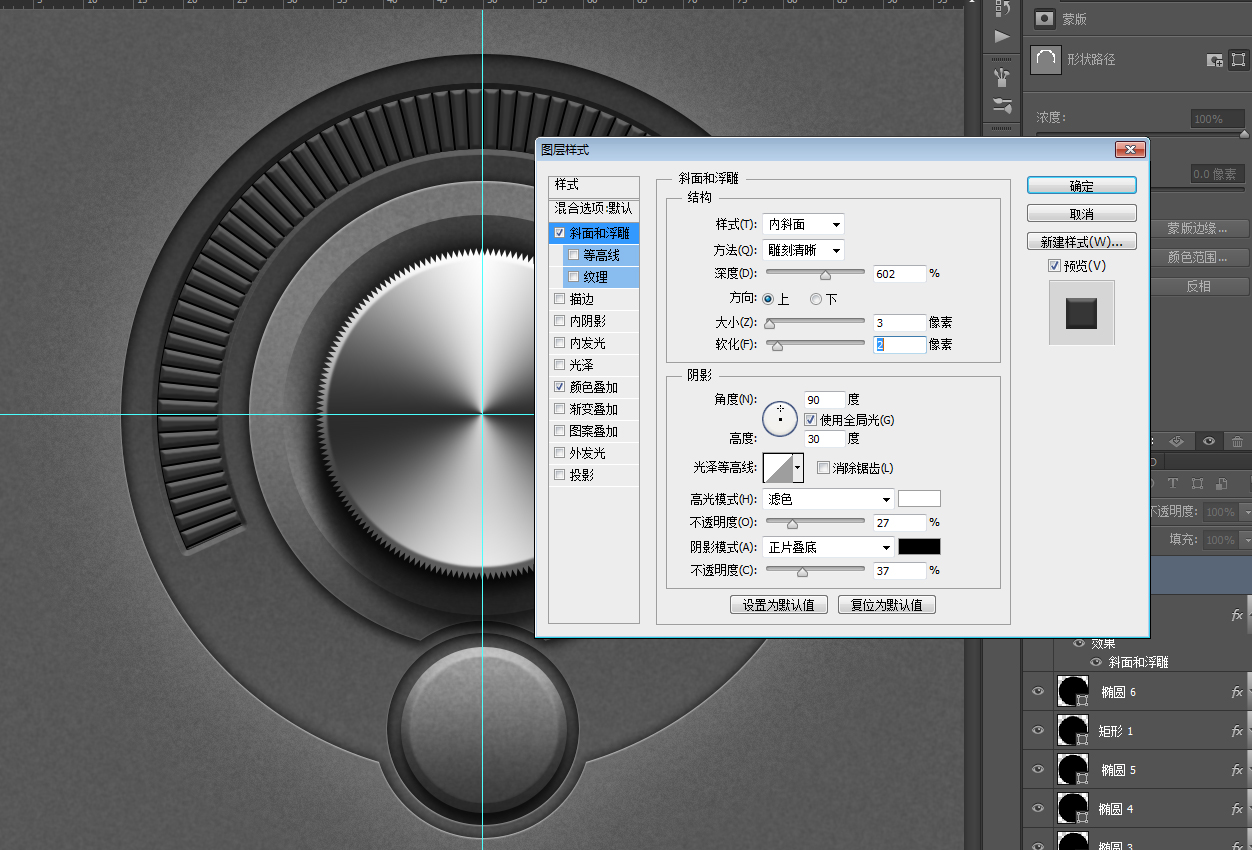
斜面浮雕。

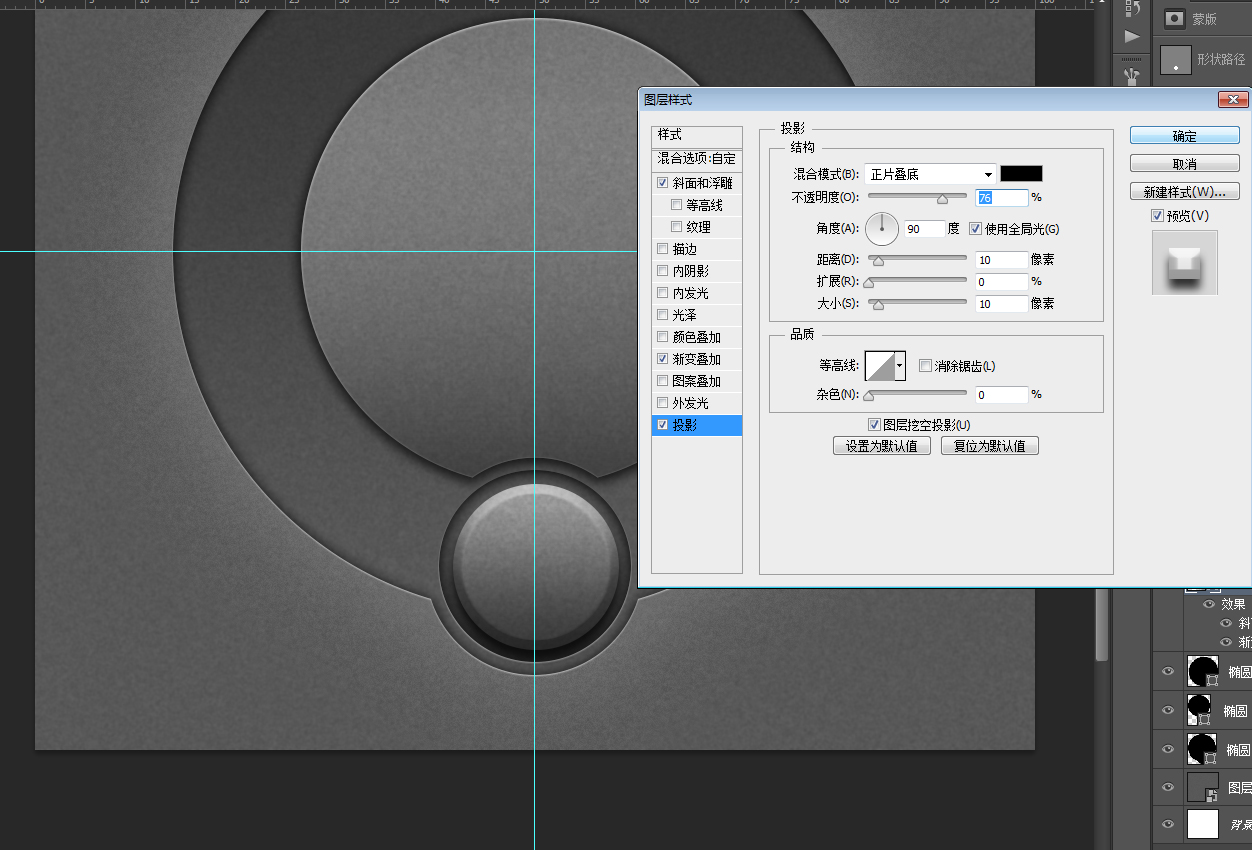
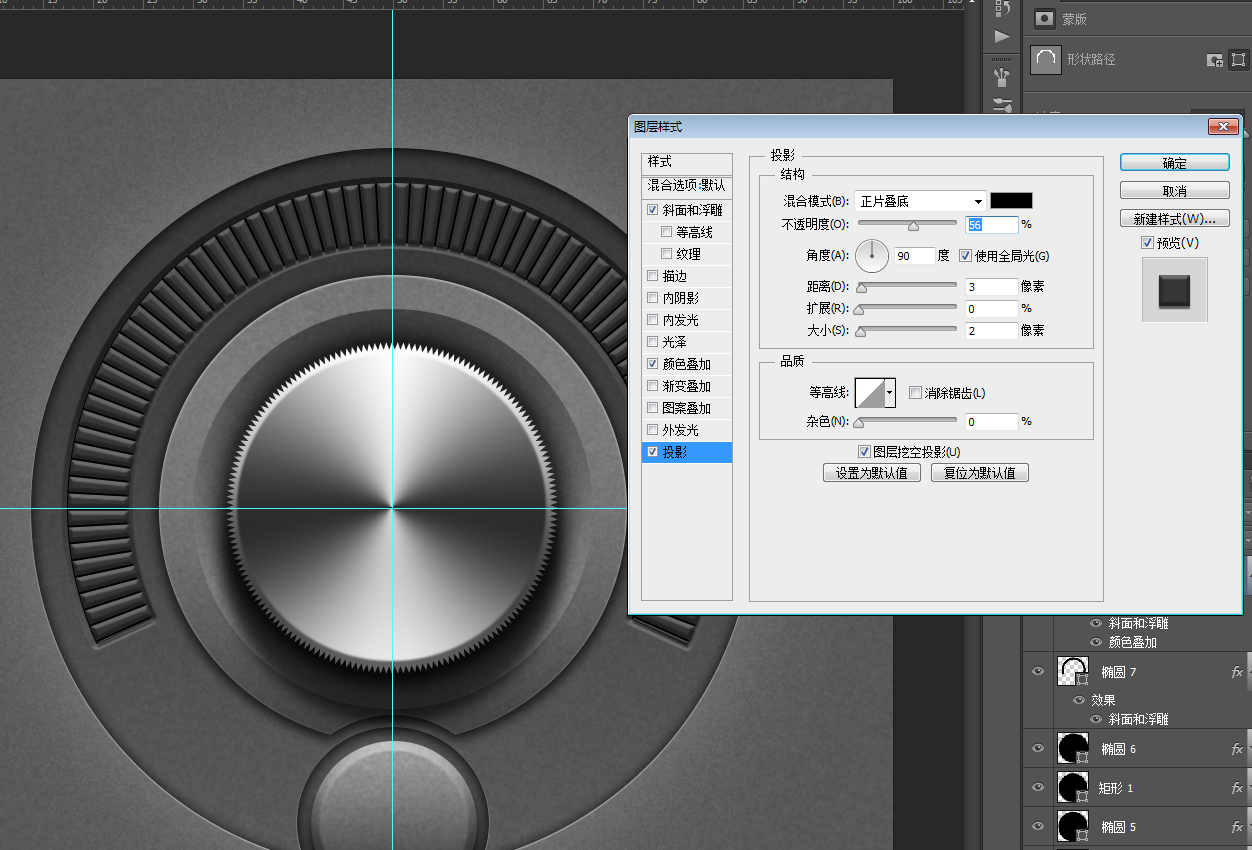
投影。

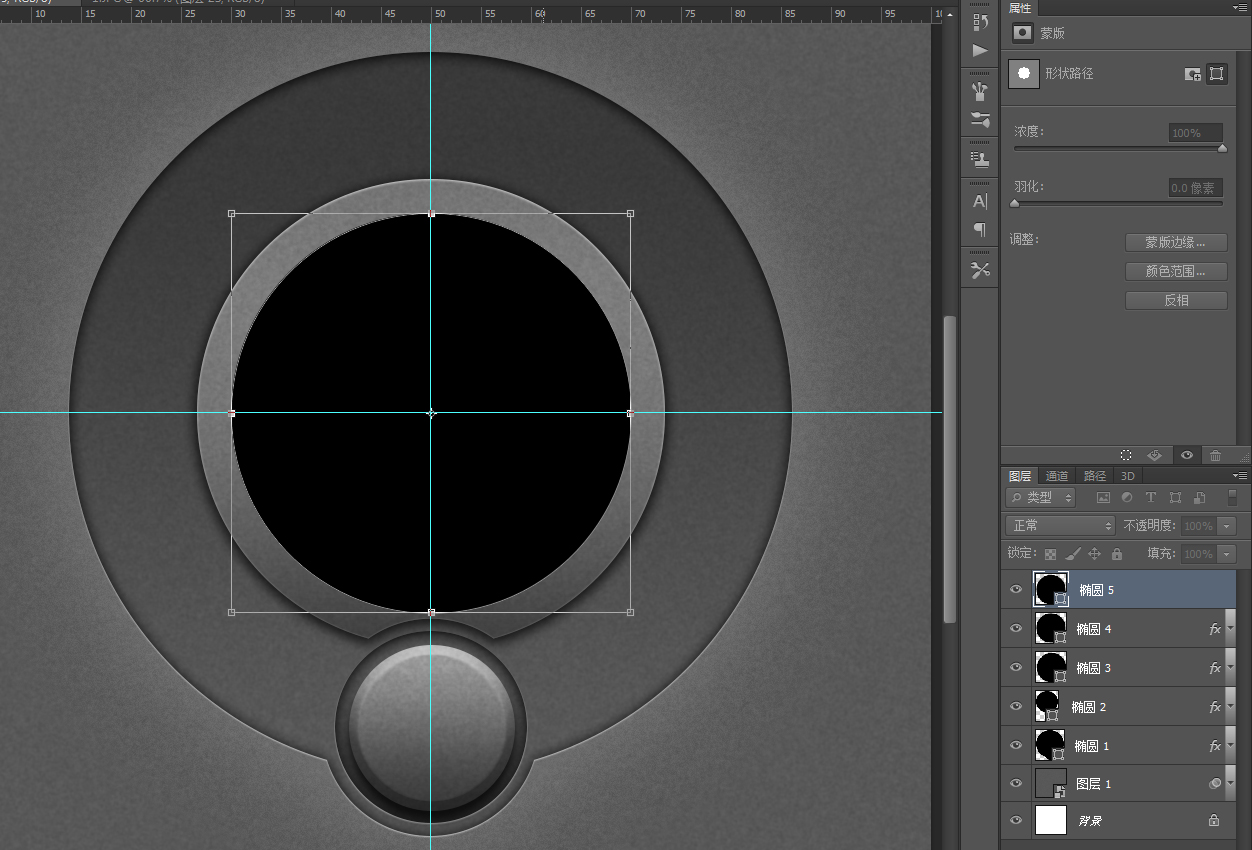
画一个直径400像素的圆形,你也可以把“椭圆2”复制一层编辑一下,但是为了能直接明了地让大家看清楚,我重新画了一个。

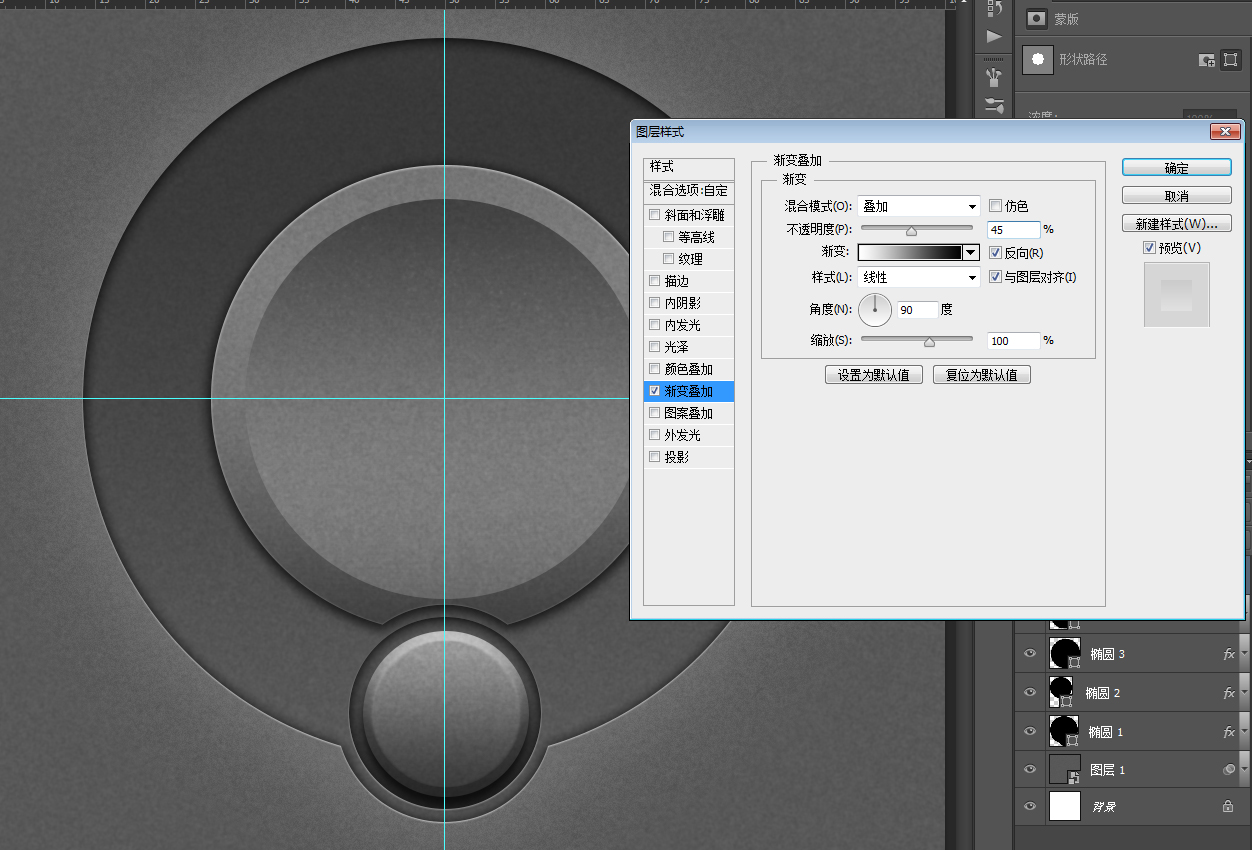
填充透明度调为0 ,添加黑白渐变。

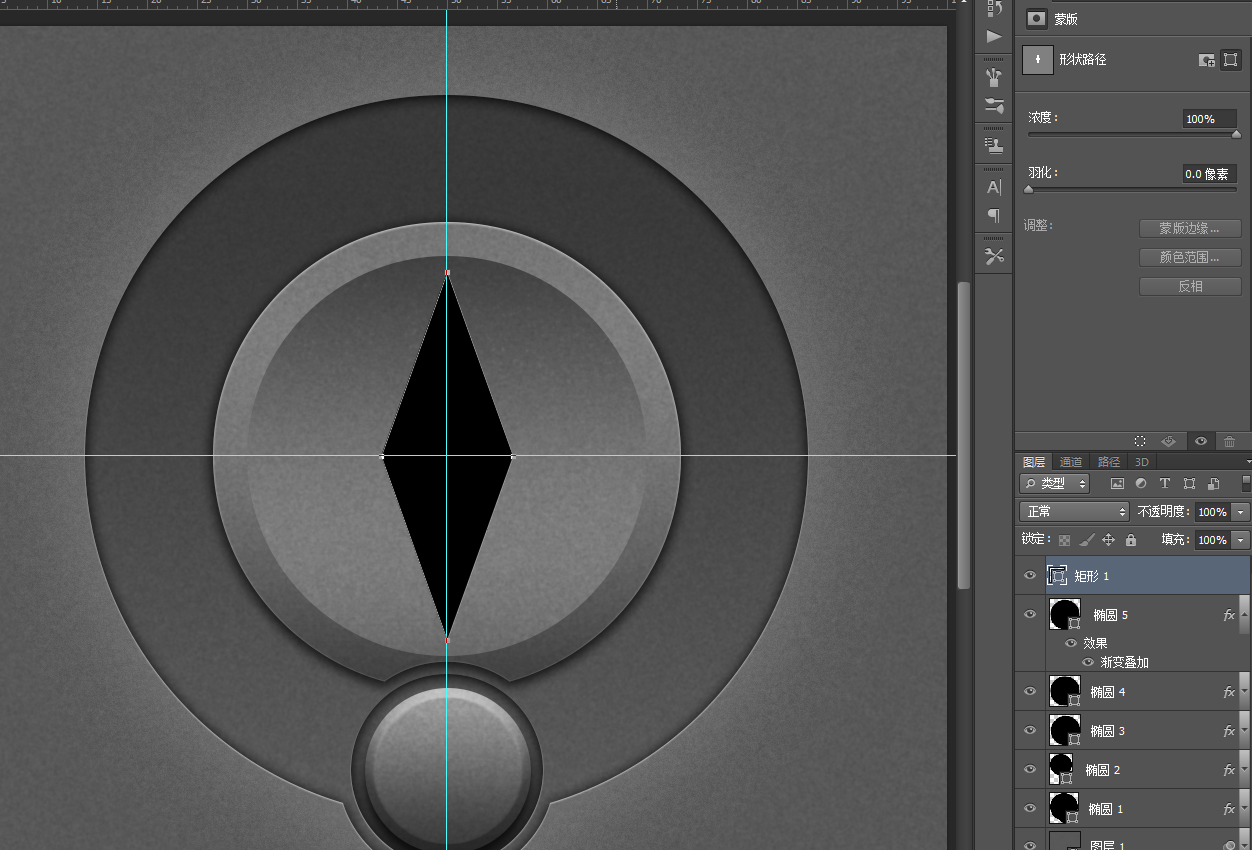
接着制作中间带有细齿的旋钮,画一个矩形,旋转45度,压扁。

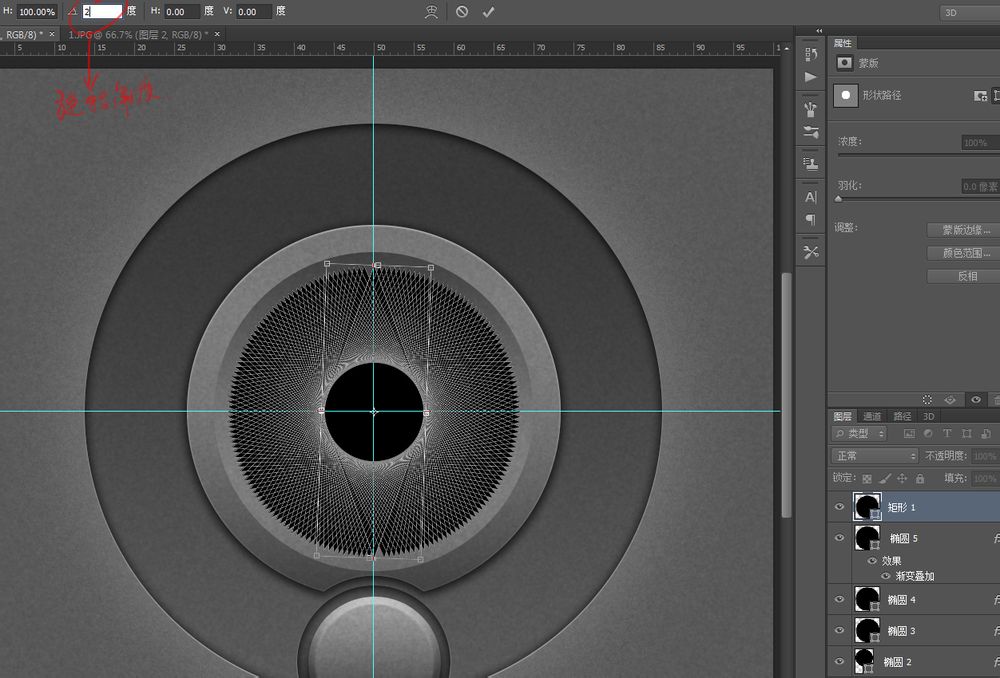
Ctrl+Alt+T,旋转2度后狂Shift+Ctrl+Alt+T完成循环,一个齿轮出生了。

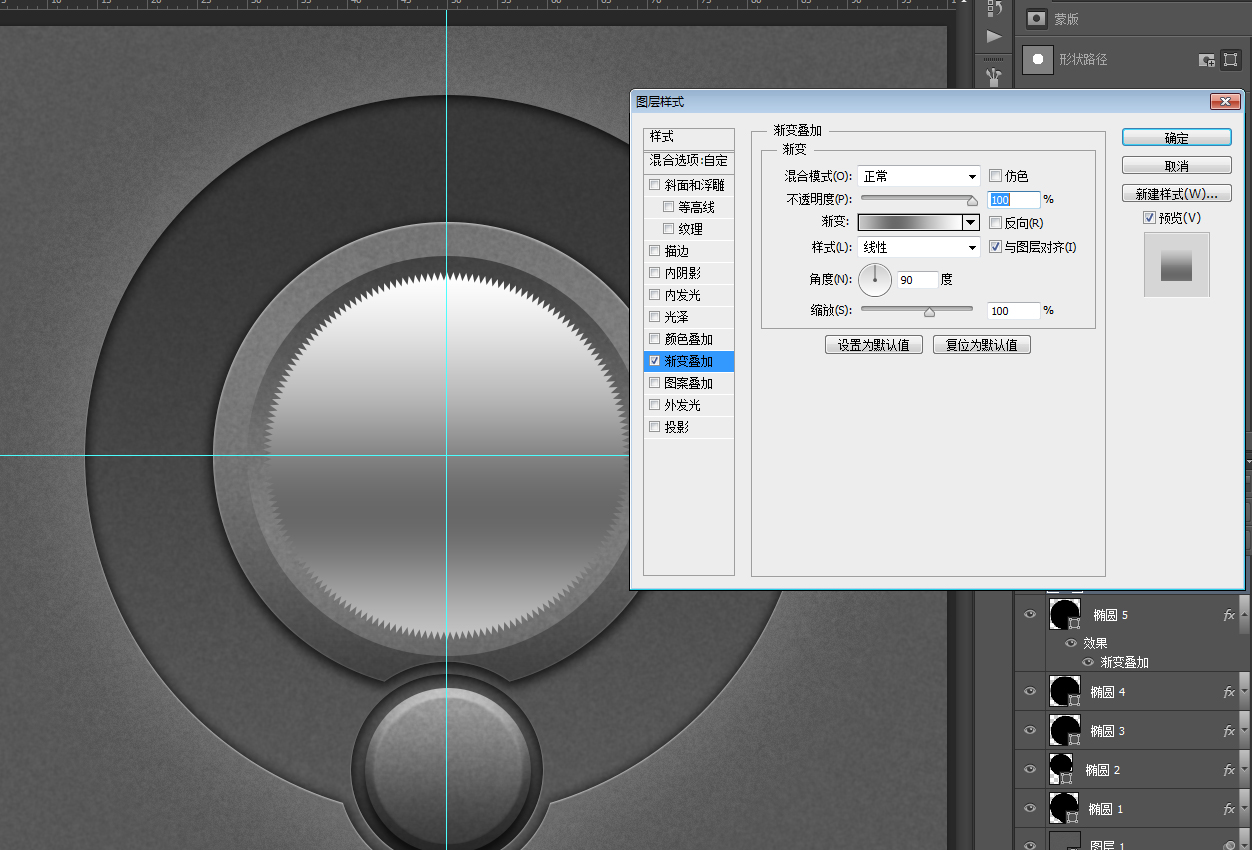
添加渐变。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

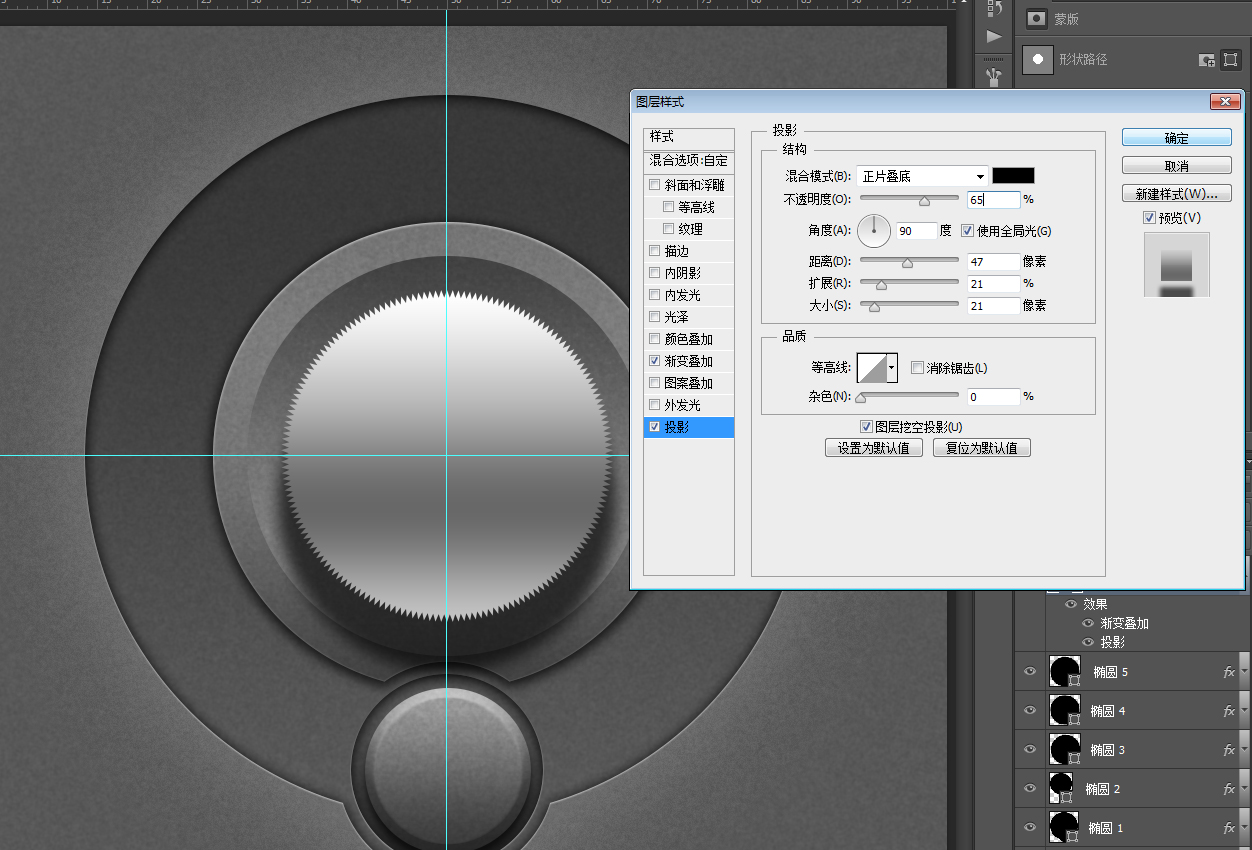
投影。

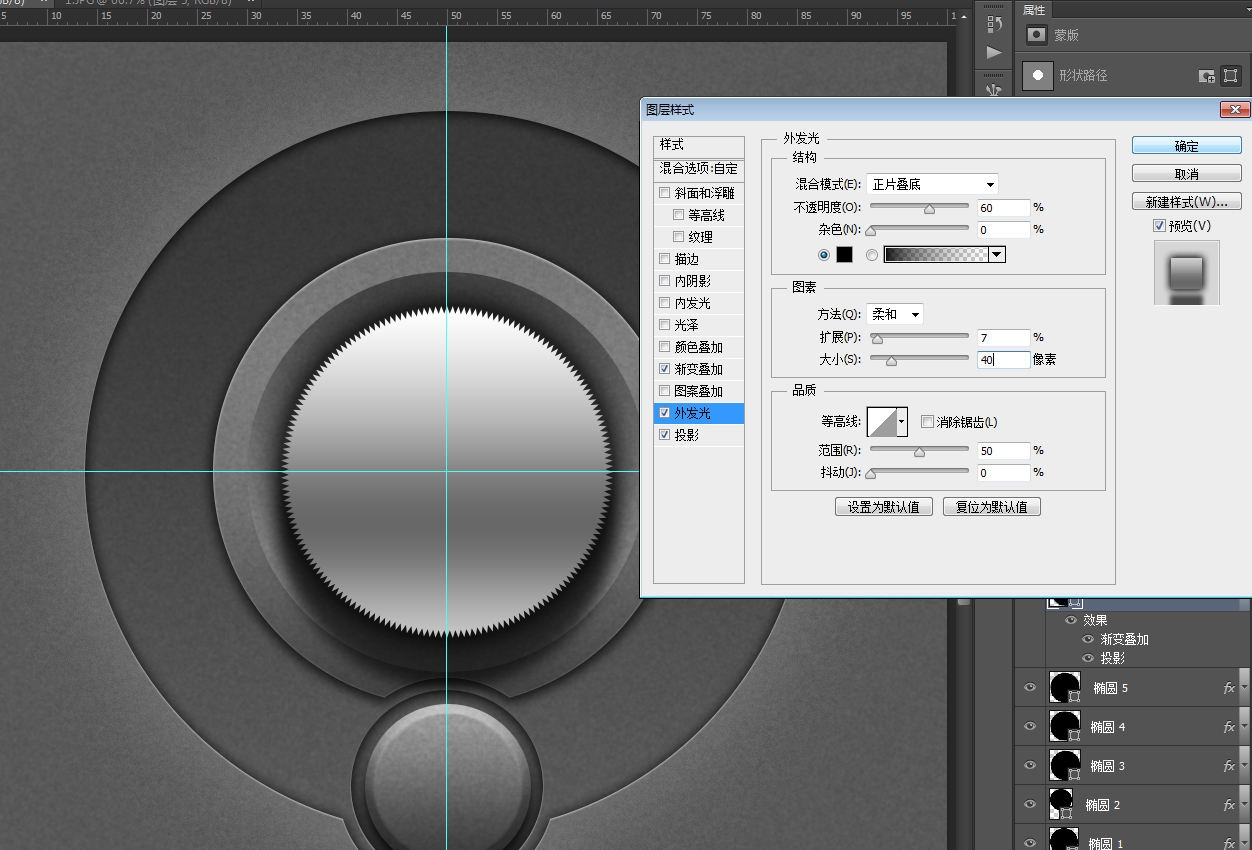
最后是外发光。

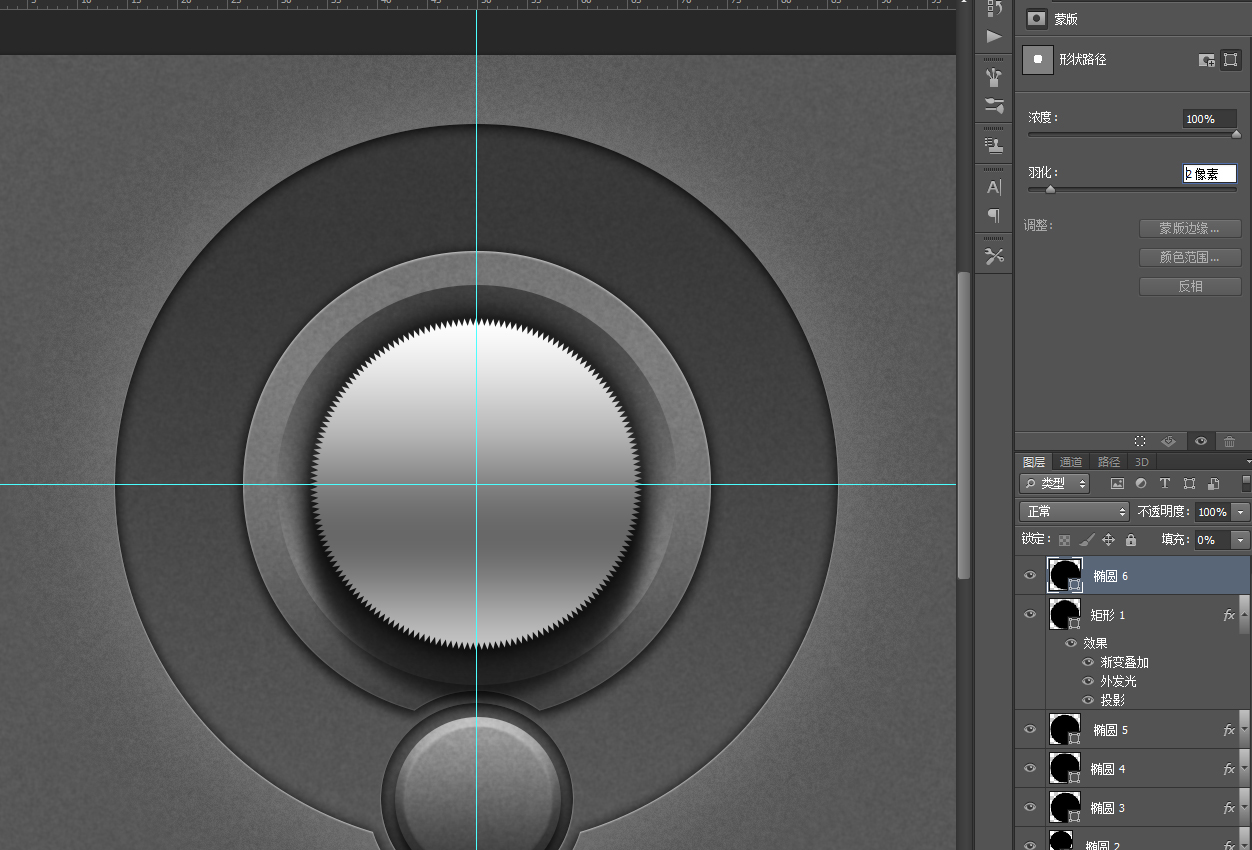
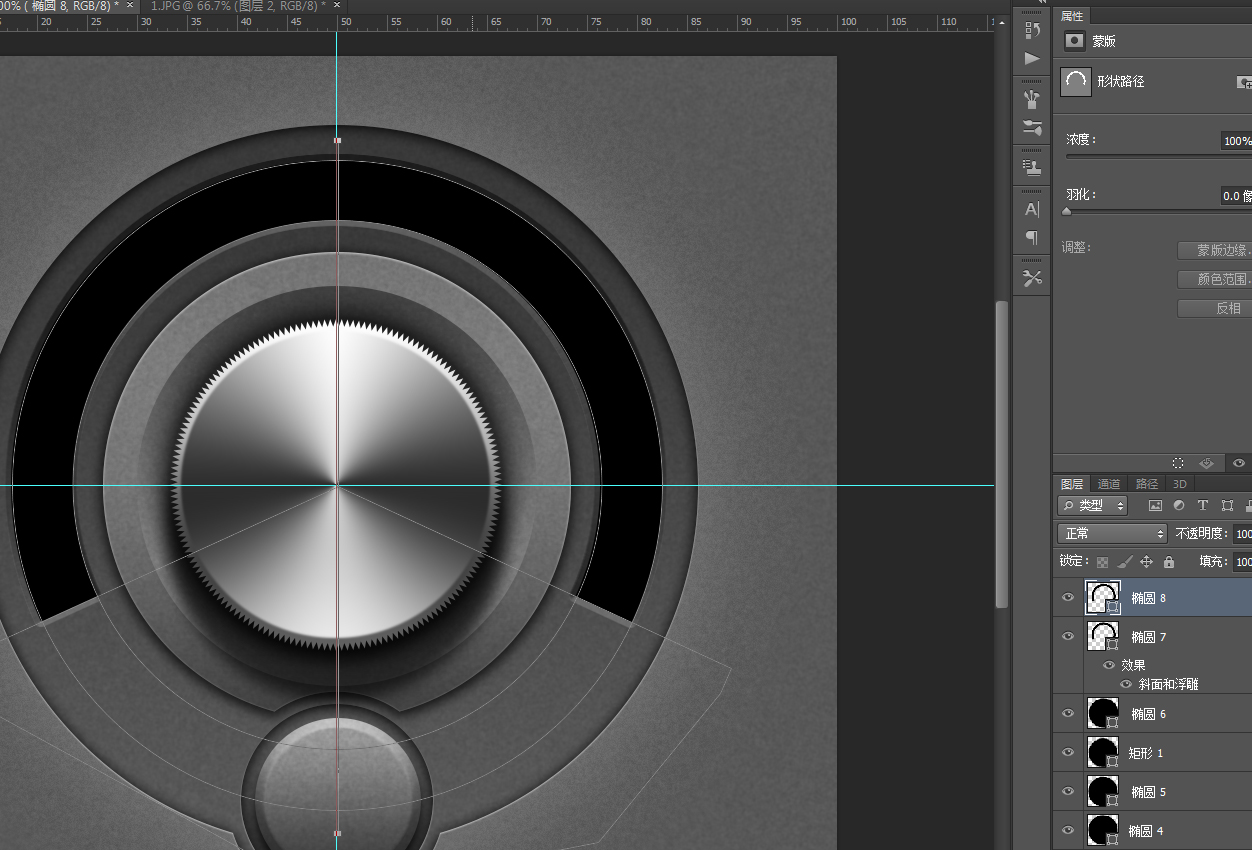
再画一个圆形,在属性里羽化两个像素,让边缘虚一点,同时把填充透明度调为0。

添加一个大家喜闻乐见的模拟金属的角度渐变,相比以前这个渐变有点复杂。

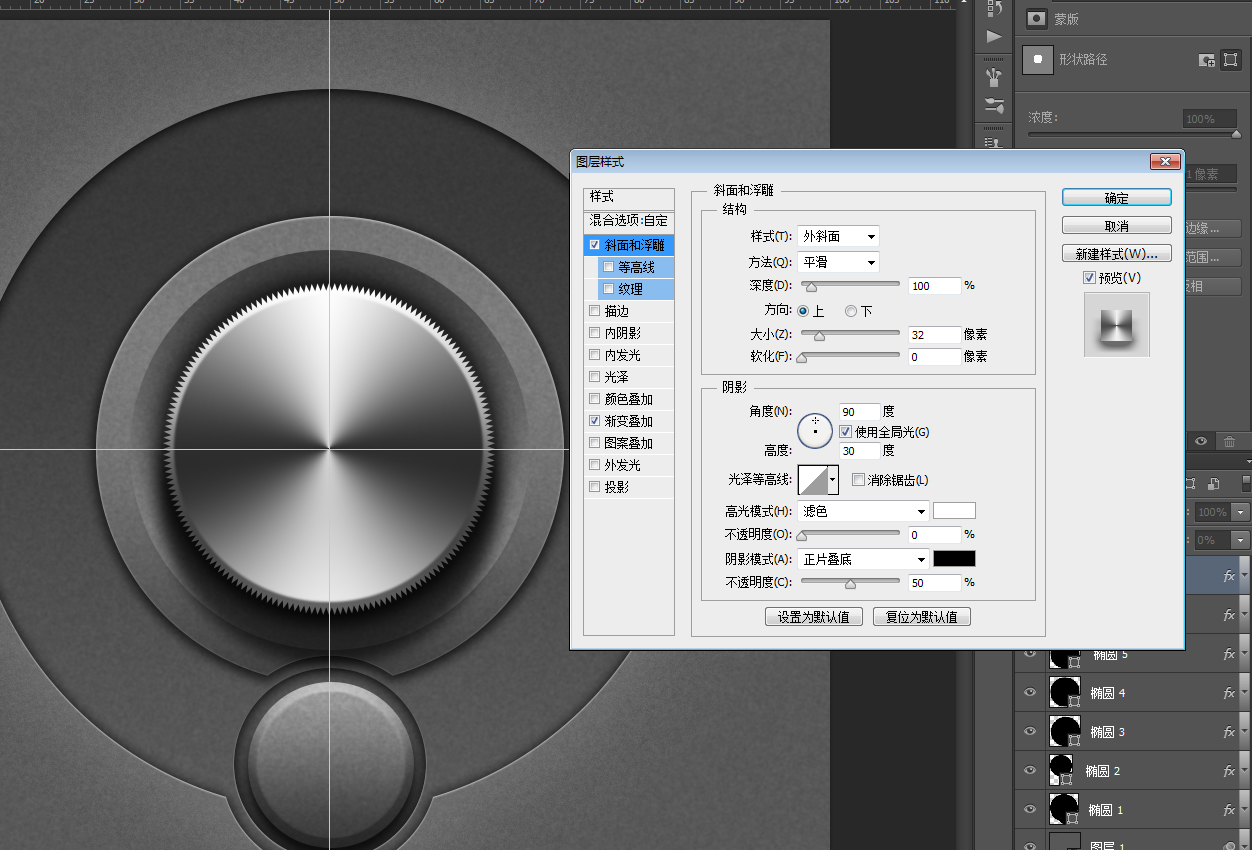
还有模拟旋钮高度的斜面浮雕,其实你用投影效果也差不多。

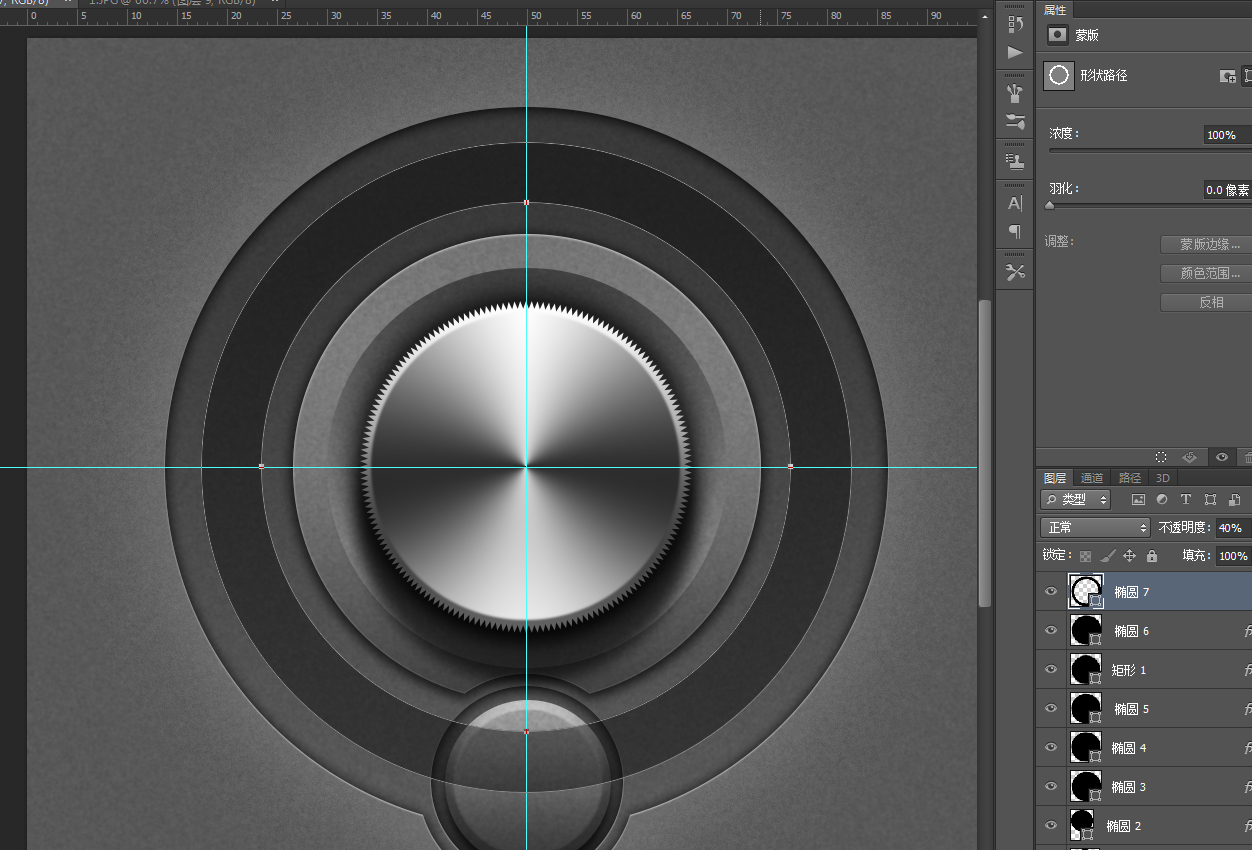
接着是比较繁琐的刻度的制作,画一个稍小于外圆的圆形,复制一个路径后减去,一个圆环出来了,为了能更好的目测它的大小,我暂时减低它的透明度。

用钢笔裁去不需要的部分,为了使两边能更对称,我添加了一个参考线。

复制一层,隐藏备用。进入图层样式添加斜面浮雕。

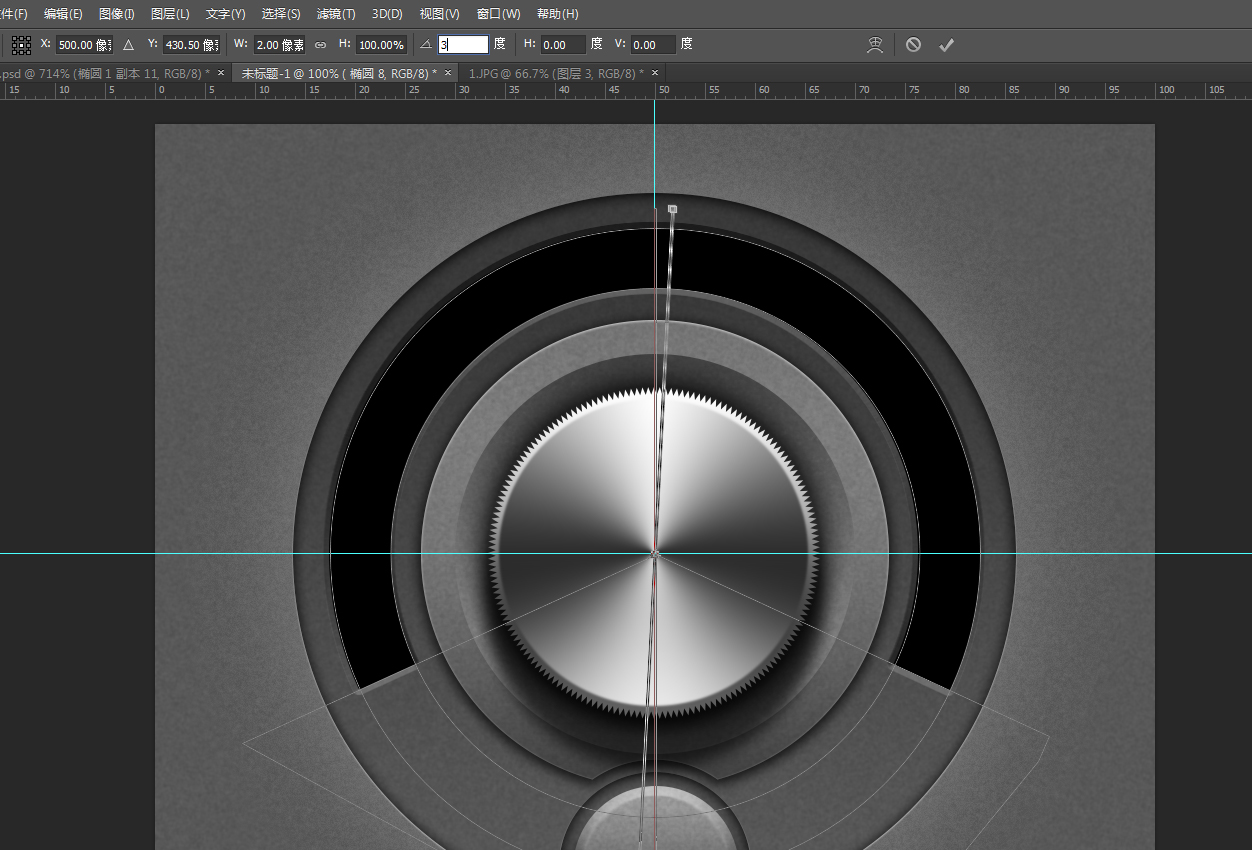
点开隐藏的备用层,用“减去”模式添加一条居中的两个像素宽直条。

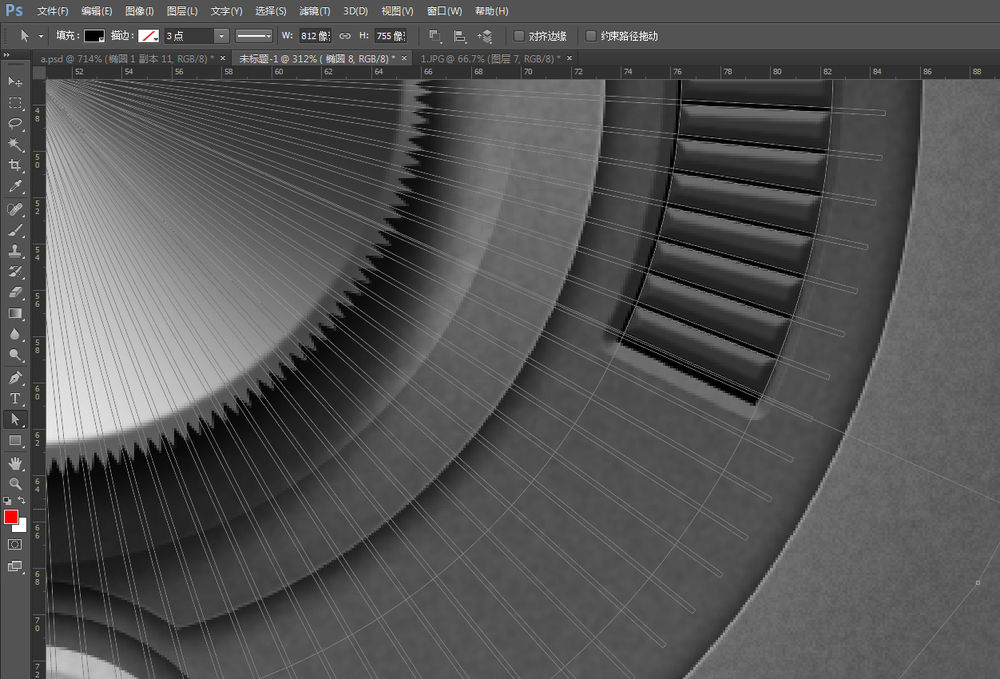
Ctrl+Alt+T,旋转3度。

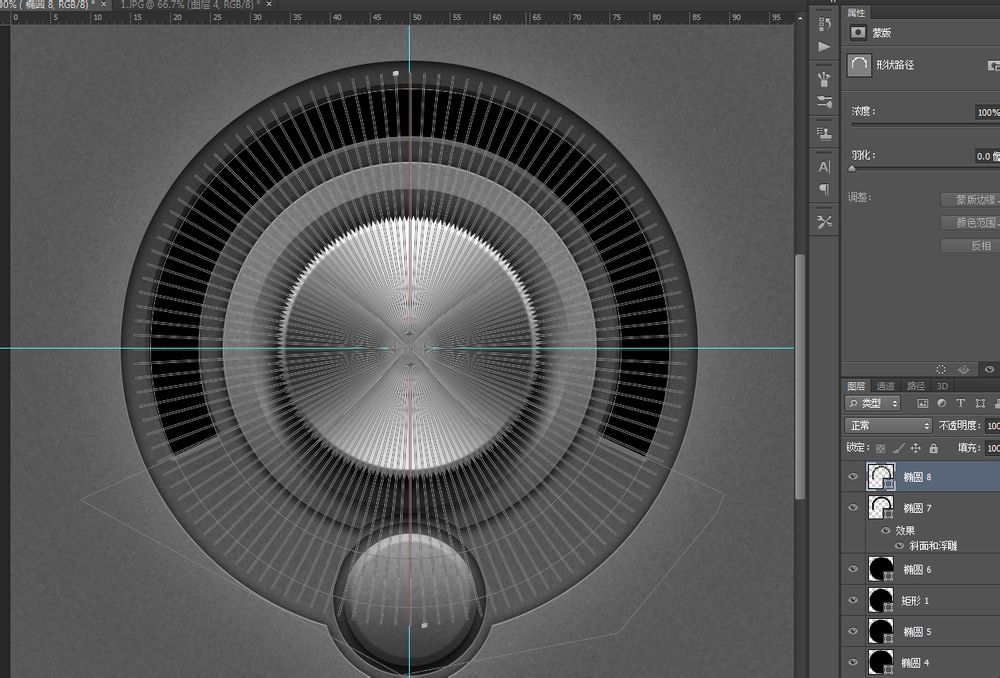
之后是我最喜欢的一步,狂按Shift+Strl+Alt+T。

在图层样式里把颜色更改为比较深的灰色后添加斜面浮雕。

还有一点点似有似无的投影~

编辑路径,把不完整的个体去掉,底下那层凹槽也要做相应的修改。

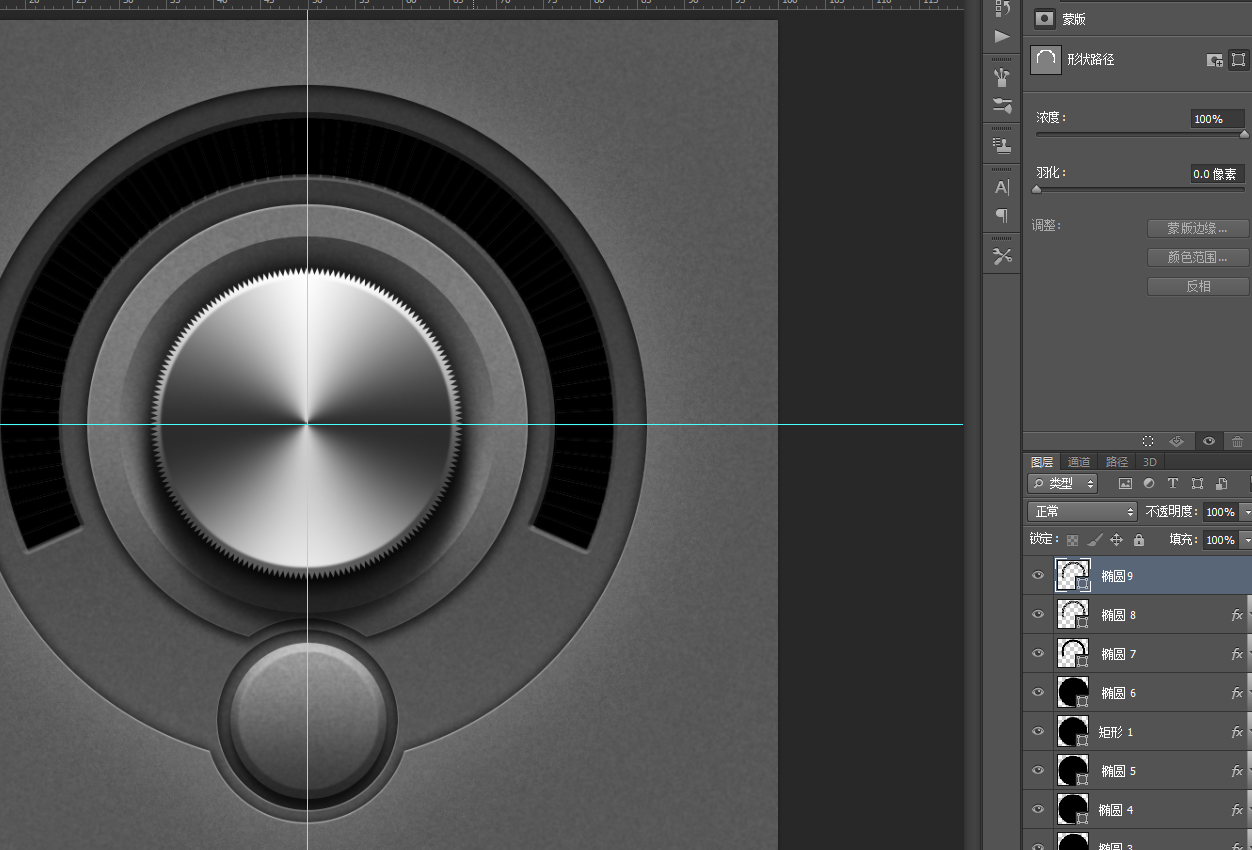
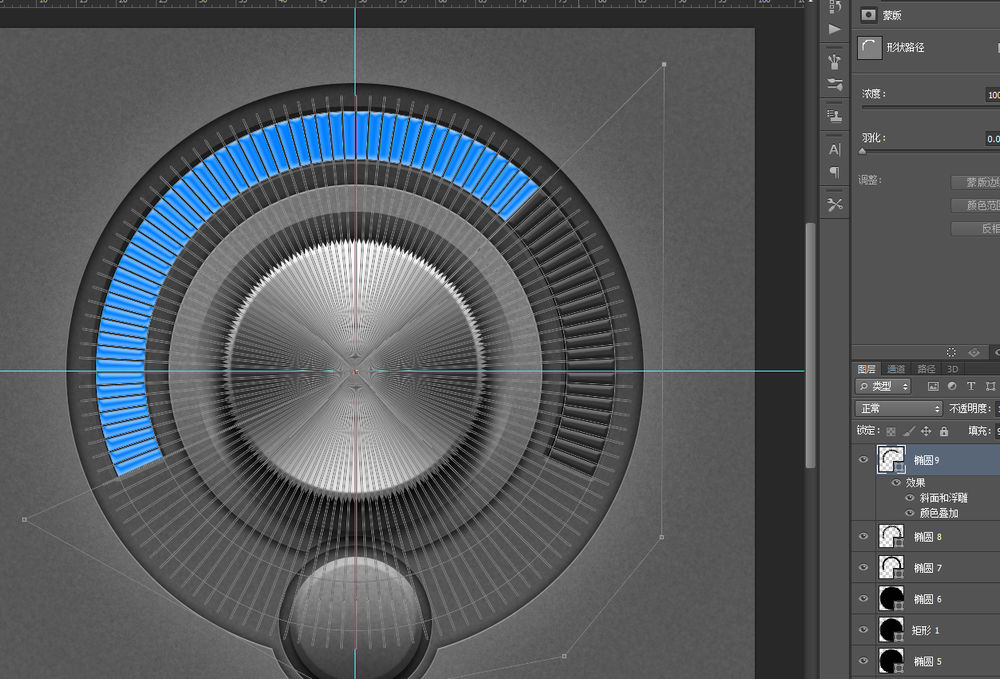
把椭圆8复制一层,右键清除图层样式,名称改为椭圆9。

在图层样式里把颜色更改为比较靓丽的浅蓝色后,添加一个奇怪的斜面浮雕,因为它没有暗面。

再次编辑路径,裁去一部分,科幻感十足的刻度完成了。

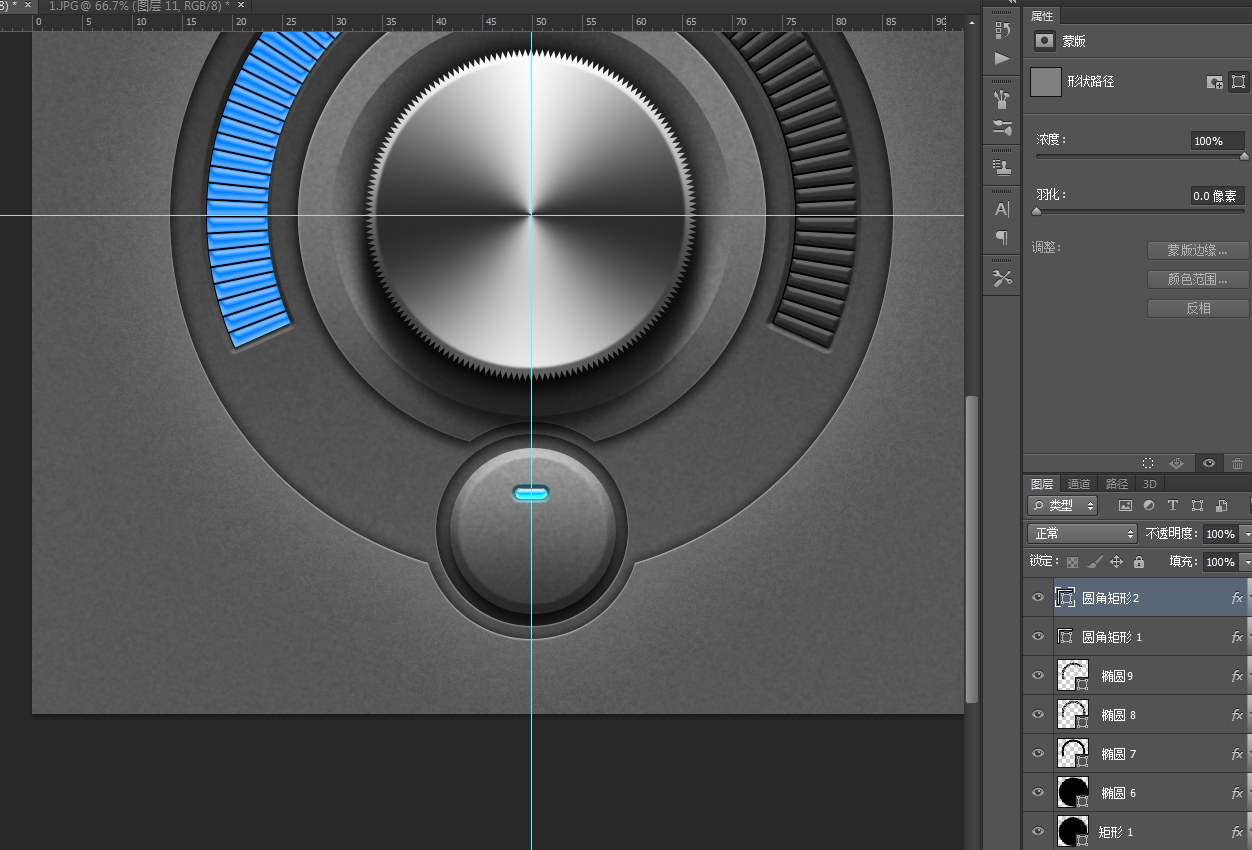
用前面同样的办法制作一个小按钮上的指示灯,过程不再重复了。

加了内阴影和白色投影的文字,非常简单。

完成!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

来源:http://www.tulaoshi.com/n/20160129/1496838.html
看过《Photoshop教程:手把手教你制作精致立体的旋钮图标》的人还看了以下文章 更多>>