Photoshop教程:制作战火纷飞的钢铁侠动感海报,效果图制作中用到的素材不多,基本上都是现成的素材,经过简单的溶图及渲染颜色就可以得到初步的效果;后期用火焰素材叠加增加火焰,同时增加一些金属标题文字装饰即可。
【 tulaoshi.com - PS 】
效果图制作中用到的素材不多,基本上都是现成的素材,经过简单的溶图及渲染颜色就可以得到初步的效果;后期用火焰素材叠加增加火焰,同时增加一些金属标题文字装饰即可。
最终效果

1、初步构思:
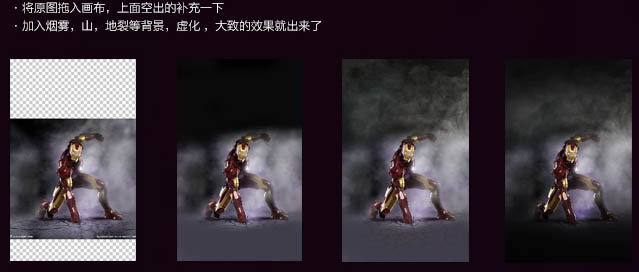
原图基本已经将要表现的都表现出来了,背后的烟雾,手击的裂纹等。基本的构思已经一目了然,烟雾后面的一些景色模糊就是需要补充出来的。

将原图拖入画布,上面空出的补充一下。加入烟雾,山,地裂等背景,虚化,大致的效果就出来了。

<点小图查看大图



2、调色:
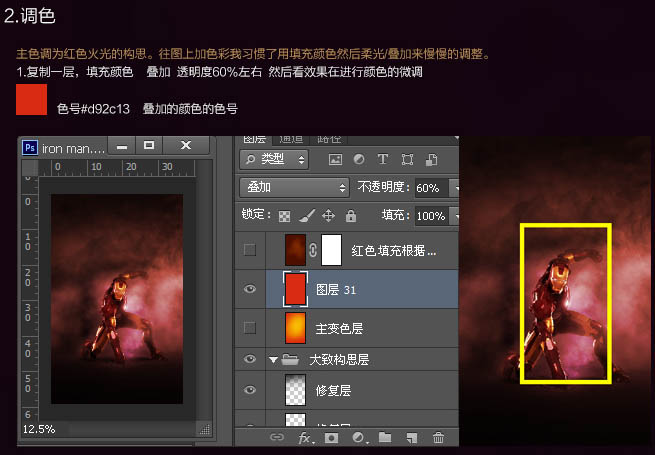
主色调为红色火光的构思。网图上加色彩我习惯了,用填充颜色然后柔光叠加来慢慢的调整。
复制一层,填充颜色,色号:#d92c13,叠加,透明度60%左右,然后看效果再进行颜色的微调。

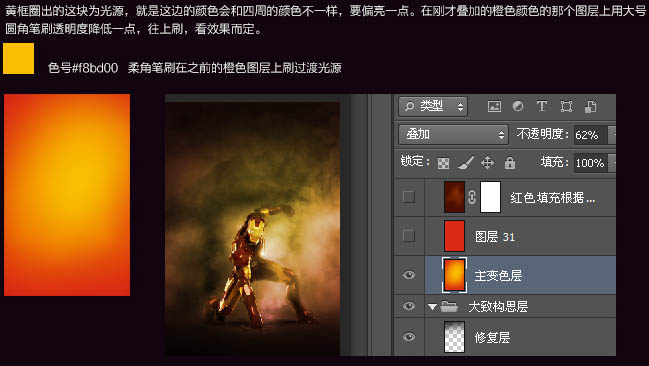
黄框圈出的这块为光源,就是这边的颜色会和四周的颜色不一样,要偏亮一点。在刚才叠加的橙色颜色的那个图层上用大号圆角笔刷,透明度降低一点,往上刷,看效果而定。
色号#f8bd00,柔角笔刷在之前的橙色图层上刷过滤光源。

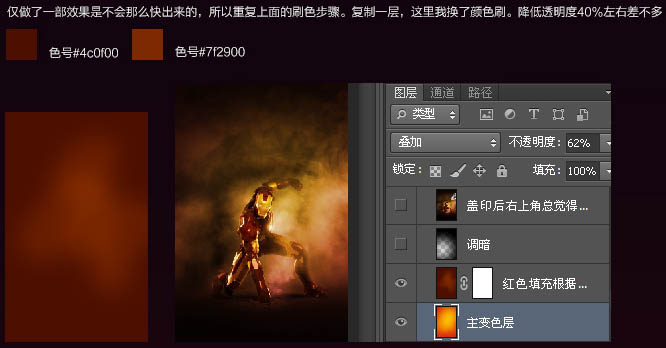
仅做了一部效果是不会那么快出来的,所以重复上面的刷色步骤。复制一层,这里我换了颜色刷,降低透明度40%左右差不多。

新建图层用黑色柔角笔刷将四周调暗,用可选颜色调整颜色。
建立可选颜色1,主色调为红色光源色调为黄色,所以基本可选色只需要调红色和黄色:红:-42/29/31/0;黄色:-46/-48/1/0。
建立可选颜色2,再进行一次微调:红色:-61/17/34/32。

3、光点效果:
这类的光源素材都可以自己来制作。


<点小图查看大图

拖入高光素材,滤色。效果如果不是很突出,可以多复制几层然后调整。

高光素材可以通过滤色/柔光/叠加/变亮得到不一样的效果。

做到这里基本已经完成了。然后加入文字,将图处理的更完整一些。
将图片变得有质感一些,我一般都是,盖印最终效果层:滤镜 杂色 添加杂色,数值1左右,然后锐化,降低透明度让图看起来不是那么过。

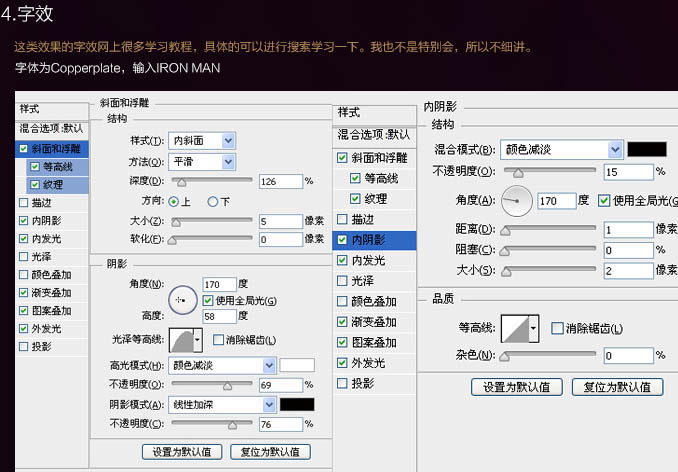
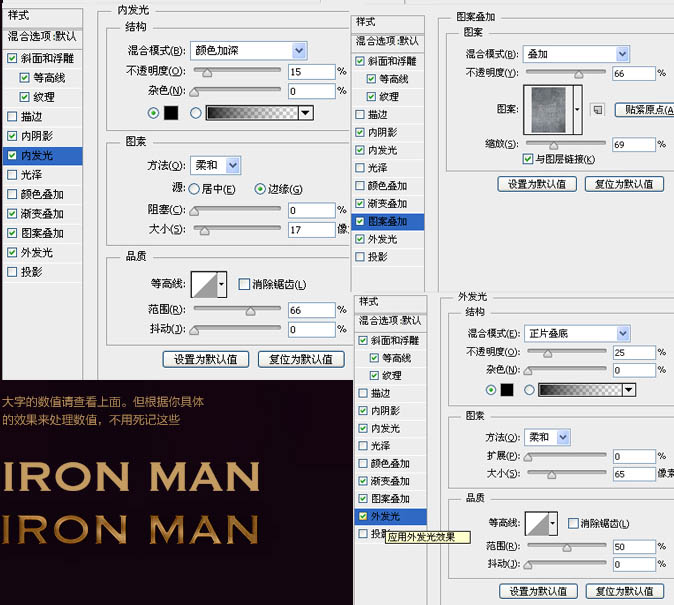
4、字效:
这类效果的字效网上有很多学习教程。


最终效果:

来源:http://www.tulaoshi.com/n/20160129/1497128.html
看过《Photoshop教程:制作战火纷飞的钢铁侠动感海报》的人还看了以下文章 更多>>