Photoshop教程:利用图层样式合成动感火焰立体字,效果图中的文字部分并不复杂,为简单的立体字,用图层样式及手工复制就可以做好。火焰部分稍微有点复杂,用动感及火焰素材叠加,然后再加上火花及炫光等渲染出动感效果即可。
【 tulaoshi.com - PS 】
效果图中的文字部分并不复杂,为简单的立体字,用图层样式及手工复制就可以做好。火焰部分稍微有点复杂,用动感及火焰素材叠加,然后再加上火花及炫光等渲染出动感效果即可。
最终效果

1、新建一个1680x1050pixels 的文档,分辨率为72Dpi ,颜色为RGB并使用黑色背景。

2、新建图层( Ctrl+Shift+N ),使用画笔工具 (B) ,在画布中心用#a41602颜色画出下面的形状。

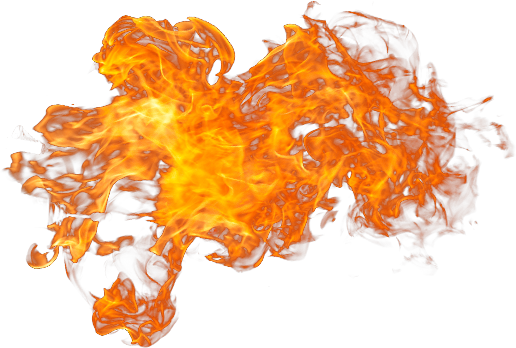
3、打开下面的素材并如下调整。


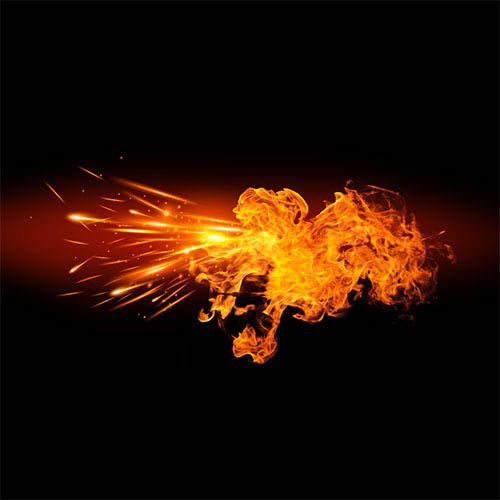
4、然后用同样的方法做火。


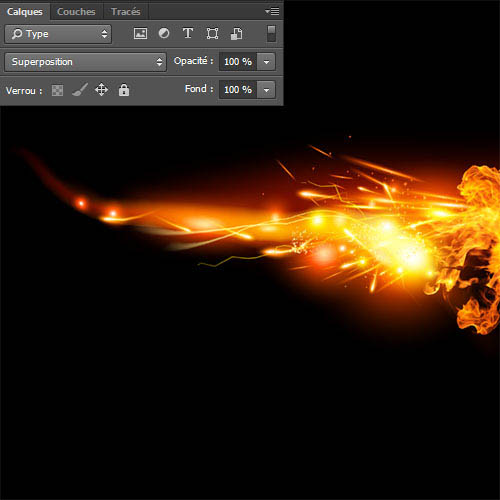
5、导入第三张图片,并把混合模式改为滤色。

<点小图查看大图

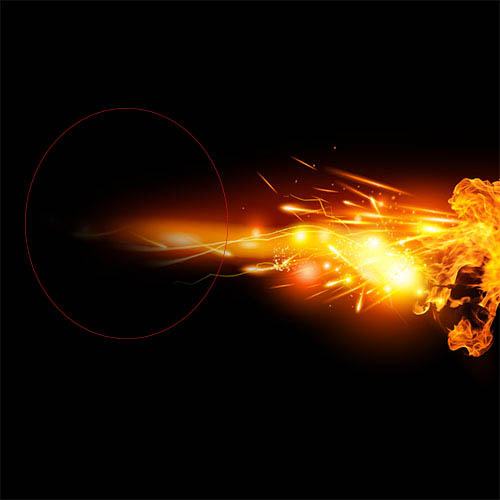
6、然后使用橡皮擦工具(E)擦掉材质左侧。

7、然后,新建图层,使用 画笔工具 (B) ,尺寸设为 1-2 pixels ,画 橙色 和黄色 的线。如下图所示。

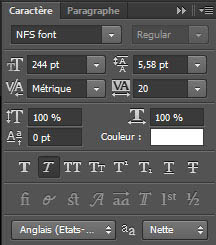
8、接下来是我们的文字,使用我们之前提供的素材包中的字体,输入的文字是 “Need For Speed”。不要忘了不同的文字设置不同。
对于单词“Need ”和“Speed”使用下图设置。

9、单词“For”。


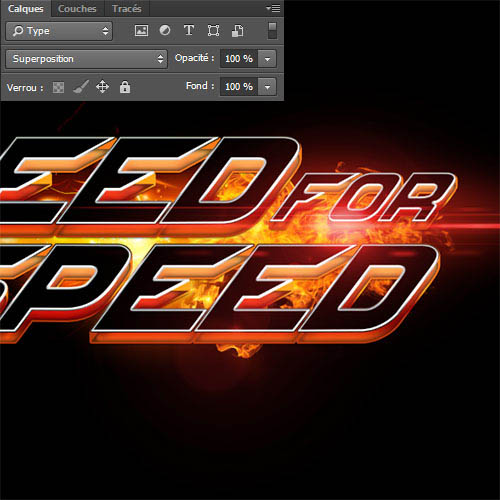
10、选中文字图层,前往图层样式。
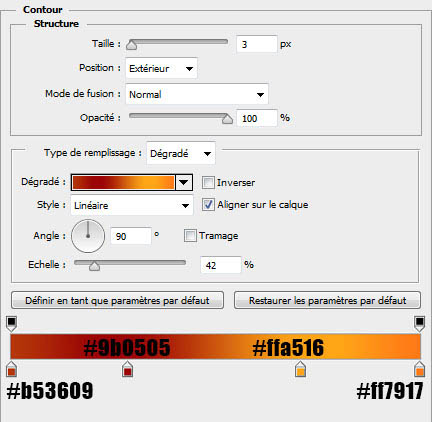
描边:
位置:外部,混合模式:正常,填充类型:渐变。其他如图:

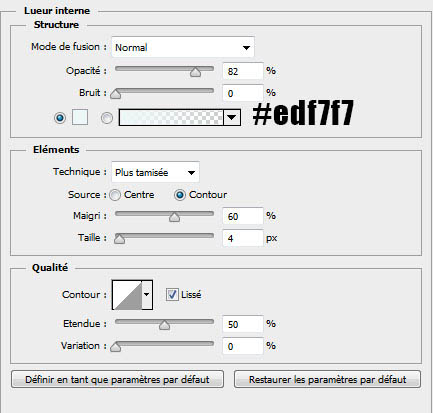
内发光
混合模式:正片叠底。其他如图:

光泽
混合模式:叠加。其他如图:

颜色叠加
混合模式:柔光。其他如图:

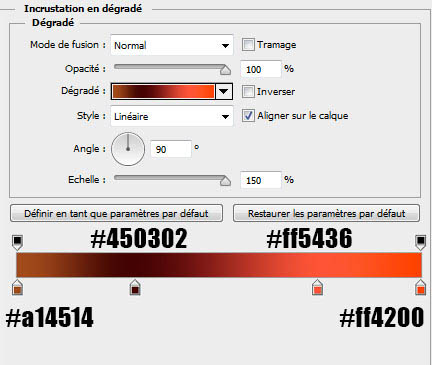
渐变叠加
混合模式:正常。其他如图:

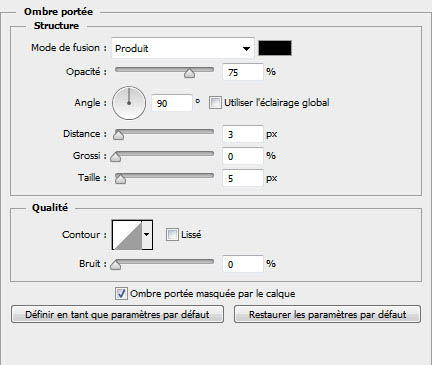
投影
混合模式:正片叠底。其他如图:


11、现在我们用简单的方式复制二十几次图层:使用 移动工具 (V) ,选中你的文字图层,按住 Alt键,然后按键盘向下箭头的按钮。


12、使用相同的参数键入“Need”,把它放在顶部以创建3D效果。

13、现在打开图层样式。下载金属表面渐变素材。
描边
位置:外部;混合模式:正常;填充:渐变。其他如图:

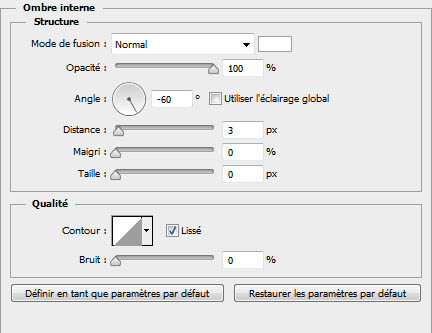
内阴影
混合模式:正常,其他如图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
内发光
混合模式:正常。其他如图:

这样你就做出了一个3D文字,而无需使用Photoshop中的3D选项。

14、现在要做的就是复制图层及图层样式,打开 菜单 图层 图层样式 复制/粘贴图层样式。
效果是这样。

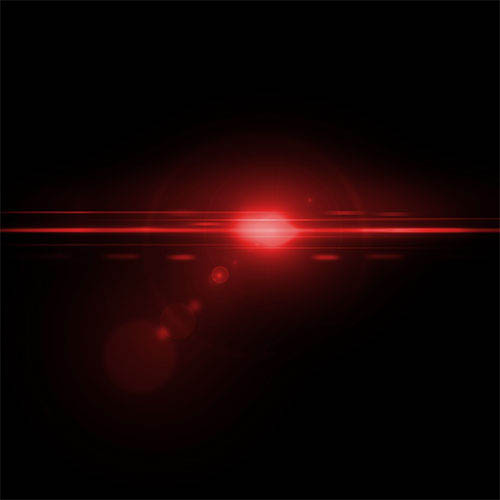
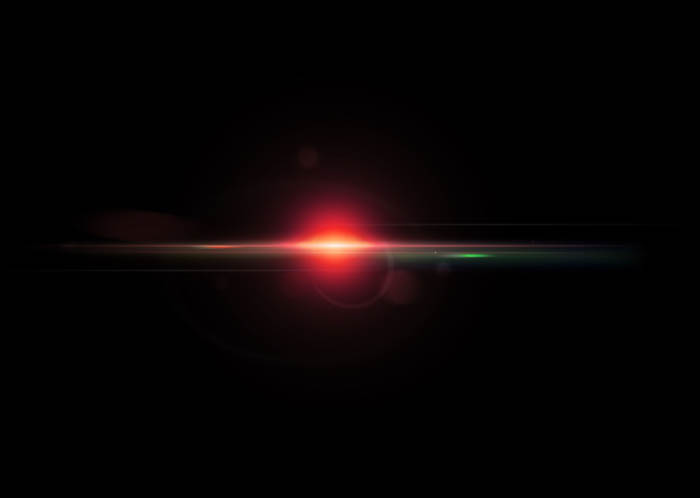
15、现在,导入光晕素材,把它调整成这样。

<点小图查看大图

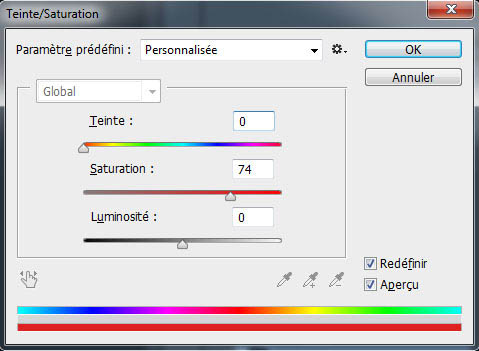
16、然后进入菜单 图像 调整 色相和饱和度。


17、然后,把混合模式 改为滤色。

18、另一个光晕也这么处理。

<点小图查看大图

<点小图查看大图

19、然后新建图层,使用画笔工具(B)用黄色和橙色的星星画笔绘制。

20、最后打开菜单 图层 新建调整图层 色阶添加色阶调整图层。

最终效果:

来源:http://www.tulaoshi.com/n/20160129/1497397.html
看过《Photoshop教程:利用图层样式合成动感火焰立体字》的人还看了以下文章 更多>>