Photoshop教程:BANNER中字体字形的运用,今天我们一起来探讨一下Banner的设计,在这一次的教程中我会介绍一些平时总结下来的可以让banner迅速达成效果的简单小窍门,如果你在平时有大量的banner设计工作,并且总觉得时间不够用,那么希望本次的教程可以帮助 ...
【 tulaoshi.com - PS 】
筒子们好,今天我们一起来探讨一下Banner的设计,在这一次的教程中我会介绍一些平时总结下来的可以让banner迅速达成效果的简单小窍门,如果你在平时有大量的banner设计工作,并且总觉得时间不够用,那么希望本次的教程可以帮助到你。
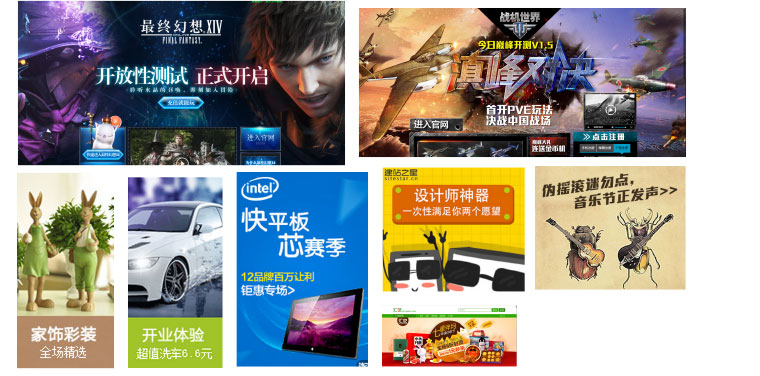
好了,那么我们进入正题。首先让我们认识一下banner,平时大家在各种网站或者移动端的app里经常可以见到,印象里他们大都长这个样子:

当然了,这就是我们常说的banner,但其实banner还有几个远房表兄、同父异母什么的兄弟姐妹们,它们可能长这个样子:

恩……其实以上这些在广义上来说都可以归纳为Banner,就形状来说现在的banner也已经不再局限于从前大家所理解和看到的那些出现在固定广告位的长条形广告了,他可以是长的、方的、必要的时候也可以是其他什么乱七八糟的形状,总之,不管是侧边栏广告、焦点图、专题页的头图、我们都可以理解为是banner,在设计方法上,其实都是共通的。如果要是分类的话其实可以大概分为两类:
促使点击渲染气氛第一种就是大家经常在各种大大小小的网站都能看到的广告banner或者焦点图,她们有大有小可长可短,但是他们共同的作用就是通过各种方式引导你去点击。

通常你在做这种类型的banner时,一般会是上图这个场面。
第二种大家通常可以在各种游戏网站,房地产网站,各种活动专题页中见到,也就是大家常说的头图,这种类型的banner通常并不是引导用户去触发点击,而是服务于内容,为整个页面做好气氛的渲染。

通常你在做这种类型的banner时,一般会是上图这个场面
说这么多,其实我是希望通过这种介绍和分类方式,让大家在拿到设计需求时可以确定一个正确的设计方向,降低设计成本,从而提高工作效率。
下面我们介绍几个设计小窍门,也许通过这些方法可以让你在最短的时间内有效的达成效果。
首先我们来说一下字体和字形,大家都知道我们从图形上解读信息的能力是要大于单纯的阅读文字,但是在banner的设计中,大多数情况下我们都是通过文字来了解信息,图片只是起到一个衬托的作用,在我自己平时做banner的时间分配里对字形的处理可能要占到百分之五十甚至更多的时间,所以今天我们重点来说一下这方面的处理技巧。
一、钢笔造字钢笔造字是在做字形设计上一个比较讨巧的方法,但却又十分有效。对平时没有太多字形设计经验的同学来说非常适合的,只要你了解基本的字形设计规律(笔画的粗细,字体的重心等),那么此方法可以让你快速的让banner高大上起来,具体的设计方法大家可以移步字形设计大师刘兵克老湿的设计教程:http://v.youku.com

刘兵克老师在优设开过讲座呦,想听的同学戳:【052期】刘兵克的一节改字课(附讲座视频)
当然,具体的干货必须有,这里就有17个:《超实用!17种设计字体的创意方法》
当你没有时间完整的设计banner上字体的字形时,笔画链接未尝不是一种好的方法,在做笔画链接时只有合理的安排需要链接的笔画,做到不突兀,不影响易读性,那么都会出来一个比较好的视觉效果,在做笔画连接的时候我推荐大家使用一些笔画粗细比较统一的非衬线字体比方说雅黑、悦黑、幼圆等等。

你也可以来这里看看呦:《经验分享:超详细的字体设计方法+案例分析》
顾名思义就是根据文字的具体含义来设计字形的一种方法,当上面介绍的两种技巧都让你感觉头大的时候不妨试试这种处理技巧,你只需要脑洞大开,了解文字的具体含义并用相应的图形在文字上加以体现就可以了,就酱简单!

如果要在banner中想突出文字,把文字做成3D效果可谓是最“粗暴”的一种解决方法,只要处理方法得当也可以达到很好的效果,如何处理3D这种细节问题这里就不提及了,网上有大堆大堆的教程可供参考。切记,处理3D文字的时配色是关键,稍不注意就会显得山寨和俗气。

如果你是配色弱,就按这个方法来吧!《秒变配色高手!怎么都不会错的6条网页设计配色原则》
好了,以上是一些在设计banner时可以用到的字形设计技巧,可能有童鞋要说我平时banner的设计工作很繁重,时间也很紧张,没有精力去做字形,或者由于版权的问题,在大多数情况下不得不使用那么几种字体,像这样的情况有没有好的办法让banner中的文字出效果呢。答案当然是有啦,下面就给大家介绍几个方法。看看如何在使用简单的默认字体的同时打破字体的沉默。
字体如何打破沉默——不破不立看到没有,同样是简单的字体,只是打破了整段的文字,做单个字体的倾斜,整体看起来就活泼跳动了很多,或者可以做单个字体的叠加,凹凸效果同样可以让简单的默认字体变得跳跃起来。

说起这种方法我们就不得不提到banner中的空间关系,在设计banner时通常我们如果我们想突出文字,那么就要使文字和背景拉开空间,而为文字做一个简单的纯色底色不可谓不是一个省事的办法。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

文字必须横平竖直才是最好看的嘛?当然不是,在一些设计中一个倾斜的文字排版不仅可以打破默认字体的沉默还可以帮助整个画面的构图,真是百试不爽。

通常我们在做一段文字的排版时,经常会根据段落中的关键字做相印的加粗或者高亮,这种方法看似简单,但是在实际操作的过程中稍有不当就会导致整段字体看起来凌乱不堪,其实只要设计的时候把文字看作图形,注意整个字体排版的走向是否有规律可循就容易很多。

OK,以上就是今天为大家总结的一些字形与字体的处理方法,希望对大家有所启发,在banenr的设计中还有很多种有效的技巧可以用到,如果你有什么特别的技巧也可以告诉我们。
12来源:http://www.tulaoshi.com/n/20160129/1497935.html
看过《Photoshop教程:BANNER中字体字形的运用》的人还看了以下文章 更多>>