Photoshop教程:制作简洁大气的圆形开关图标【UI】,制作之前我们先找一些实物照片来分析一下开关的质感,色彩表现等。然后分解开关,了解它的结构。再设定材质为塑料,设定好光源位置就可以绘制了。
【 tulaoshi.com - PS 】
制作之前我们先找一些实物照片来分析一下开关的质感,色彩表现等。然后分解开关,了解它的结构。再设定材质为塑料,设定好光源位置就可以绘制了。
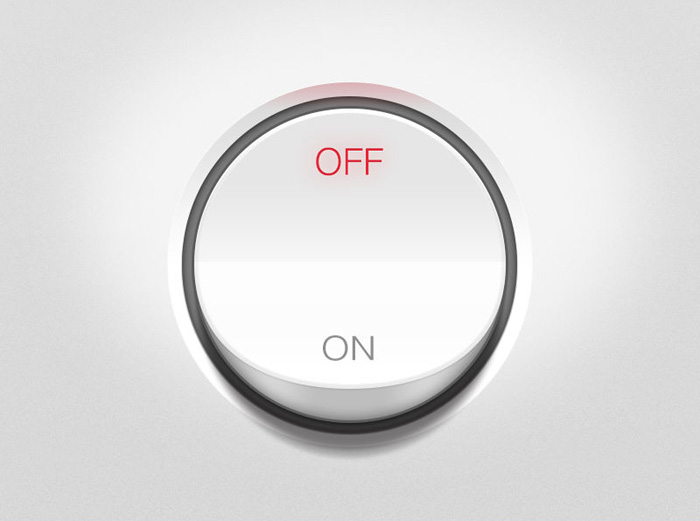
最终效果

<点小图查看大图
1、先建立一个1136 * 640的画布。

2、在这个画布上,用椭圆工具勾绘出一个圆形,作为按钮侧面,命名图层为“按钮-下”。

3、建立一个新图层,画一个同样大小的同心圆,再选中底边锚点,向上拖到锚点位置如图,作为按钮正面,命名图层为“按钮-上”。

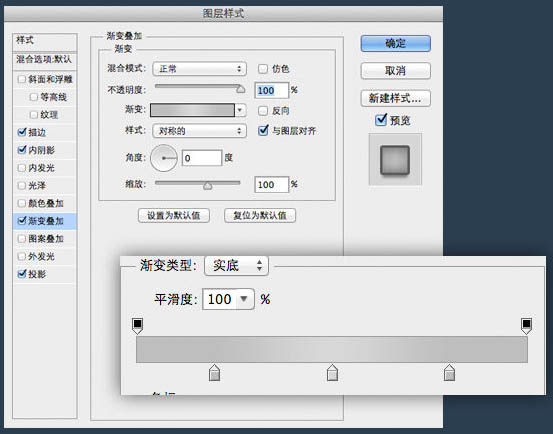
4、编辑“按钮-上”,绘制开关按钮正面的形状和质感,图层样式如下图。





5、接着我们编辑“按钮-上”,绘制开关按钮侧下方的形状和质感,图层样式如下。





6、接着我们画用来按钮按钮的凹槽位。同样的方法我们画一个稍大一些的同心圆,图层名“凹槽”,然后添加下图所示的样式。





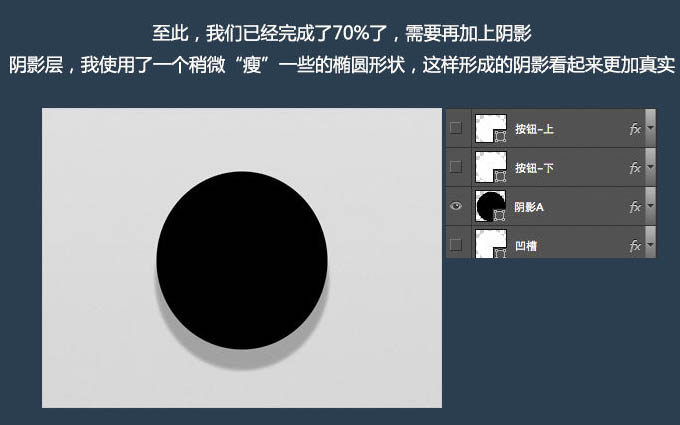
7、至此,我们已经完成了70%了,需要再加上阴影。阴影层,我使用了一个稍微“瘦”一些的椭圆形状,这样形成的阴影看起来更加真实。

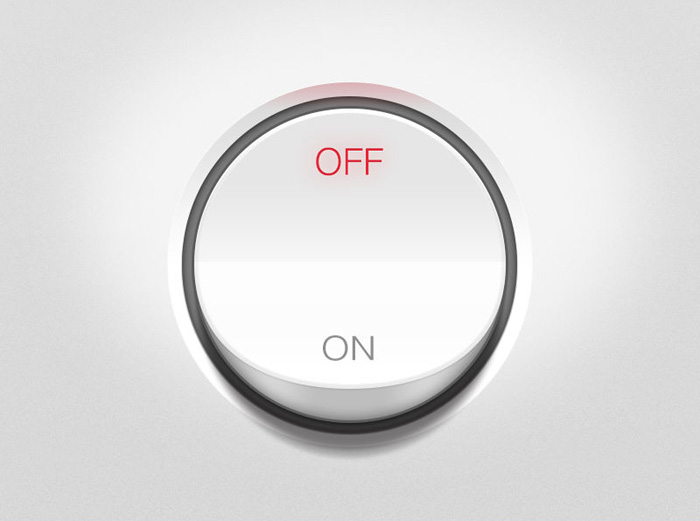
8、最后我们再打上OFF,ON的字样,再增加一点泛红光的效果,完成最终效果。

来源:http://www.tulaoshi.com/n/20160129/1498394.html
看过《Photoshop教程:制作简洁大气的圆形开关图标【UI】》的人还看了以下文章 更多>>