photoshop简单绘制一个可爱的铅笔图标,大家好,今天为各位介绍一篇如何用PS为铅笔图标进行上色.首先,我们先在纸上绘制出它的轮廓.注意比例一定要正确,否则在电脑中就不好修改了.之后导入到Photosho中先是整体大色进行铺垫,在对细节部分进行处理即可.非常简 ...
【 tulaoshi.com - PS 】
大家好,今天为各位介绍一篇如何用PS为铅笔图标进行上色.首先,我们先在纸上绘制出它的轮廓.注意比例一定要正确,否则在电脑中就不好修改了.之后导入到Photosho中先是整体大色进行铺垫,在对细节部分进行处理即可.非常简单大家来试试吧.
最终效果

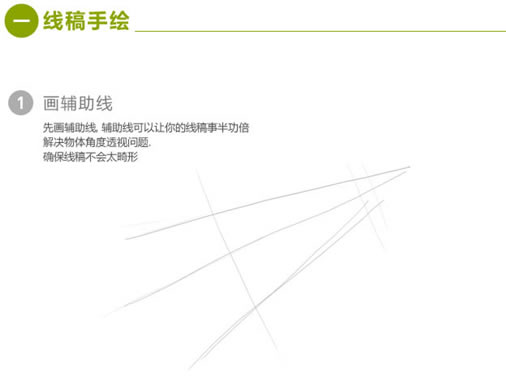
一、线稿的手绘。
1、画辅助线:辅助线可以让你的线稿事半功倍,解决物体角度透视问题,确保线稿不会太变形。

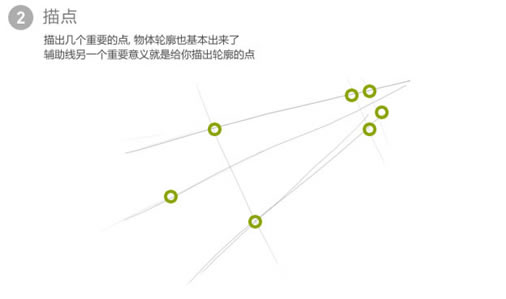
2、描点:在辅助线上描出几个重要的点,物体轮廓也基本出来了,辅助另一个重要意义就是给你描出轮廓的点。

3、初步构图,画出大致的几个主面。

4、进一步构图:把铅笔的轮廓基本勾画出来。

5、完成线稿:线稿尽可能简单,自己能看懂就可以了。

二、Photoshop上色制作。
1、打开PS新建一个较高像素的画笔,具体数值设置如下图。

2、用钢笔勾出轮廓:把线稿半透明化(适当降低线稿不透明度),能看清效果即可,以便用钢笔勾形状。

3、初步细节处理:当轮廓勾出后,线稿就可以去掉了,以免干扰视线。

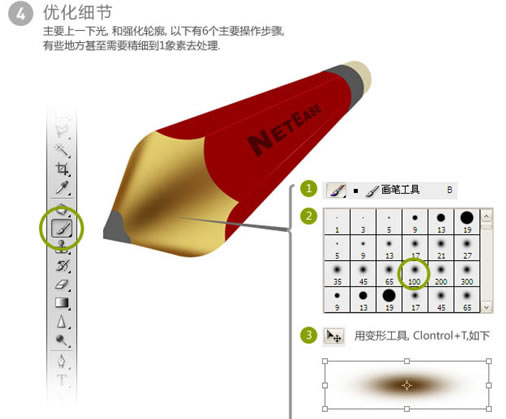
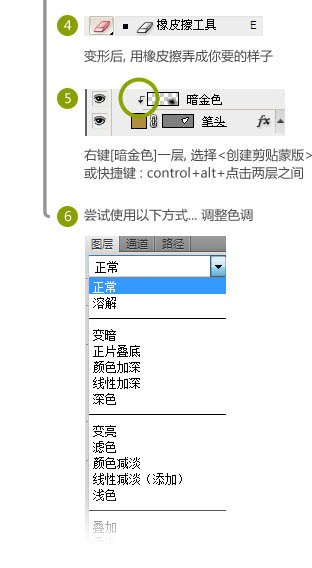
4、优化细节:主要上一下光和强化轮廓,一下有6个主要操作步骤。有些地方甚至需要精细到1像素去处理。具体操作如下图。


5、优化细节2:继续上面的6个步骤操作,在相应的地方加上白色/金色/鲜红/黑色...等光。

6、后期处理:最后就是细节的过细,需要自己慢慢去打磨,效果看上去月精细越好。

最终效果:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
来源:http://www.tulaoshi.com/n/20160129/1499633.html
看过《photoshop简单绘制一个可爱的铅笔图标》的人还看了以下文章 更多>>