Phtosohop教程:设计制作Xperia手机宣传广告,本例为Photoshop实例教程,介绍运用PS绘制Xperia手机并设计制作宣传广告,对掌握PS鼠绘的工具以及创意设计方面有一定帮助,希望朋友们喜欢~~
【 tulaoshi.com - PS 】
相关PS特效教程阅读:Photoshop特效教程专题
相关PS鼠绘教程阅读:Photoshop手绘教程专题
在Photoshop中制作一个Xperia手机广告。 看我们如何从头开始创建了Xperia手机,然后用它来制作一个精美的广告。当然,教程也只是一个制作的过程,具体细节大家在练习时自己把握,贵在参与与练习哈。
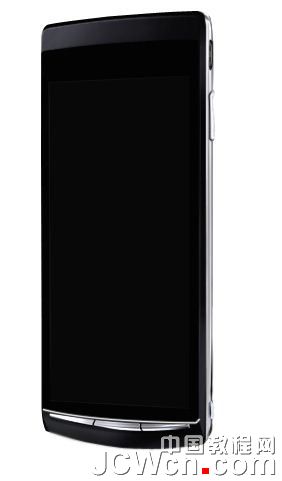
最终结果预览

资源
*
 nevis.rar(7.79 KB, 下载次数: 170)2011-10-9 17:12:38 上传下载次数: 170
nevis.rar(7.79 KB, 下载次数: 170)2011-10-9 17:12:38 上传下载次数: 170
第1步
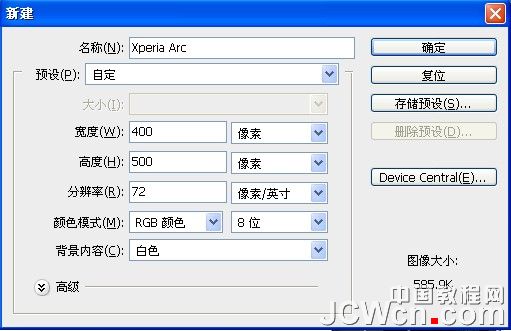
建立一个新图形,文件新建 具体设置为,宽度:400像素,高度:500像素,分辨率:72像素/英寸,背景内容:白色 【图1】

第2步
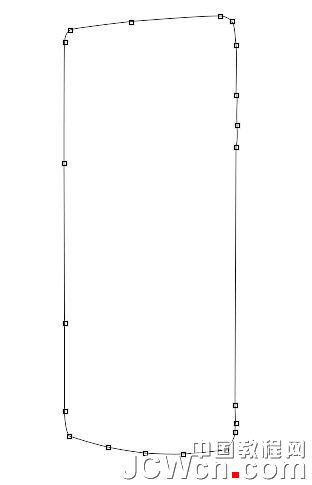
创建一个新图层(CTRL + SHIFT + N或你可以去图层新建 - 层)。 该图层重命名为“基本图形”。 然后我们从工具菜单中选择钢笔工具(P键),画下以下路径【图2】

在创建的路径中,我们用深灰色填充,颜色设置为#050505【图3】

第3步
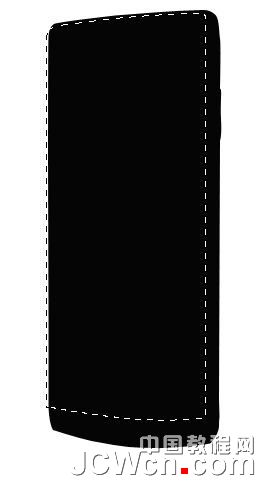
我们使用选择工具(套索工具,多边形套索工具,钢笔工具)作出这样的选择,见图片【图4】

在选中范围内用颜色填充,颜色设置为#52c1d0 【图5】

第4步
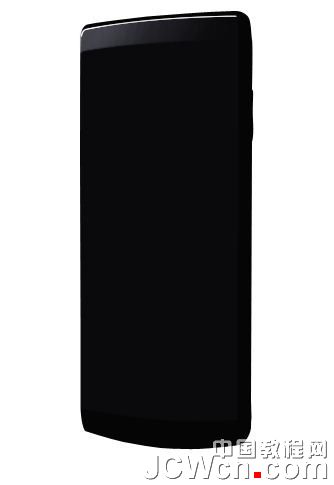
我们使用选择工具,在手机的轮廓上侧画手机的上边框【图6】

从左到右,我们使用减淡工具【图7】

第5步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层)。 把该图层起名“描边”重命名该图层。 从工具菜单中选择钢笔工具(P键),并画出路径看图示【图8】

添加一个1像素的白色边(在刚才画的路径上点击右键 - 描边路径)【图9】

然后使用橡皮擦工具擦除(E键),在白色的描边看起来更真实些【图10】

第6步
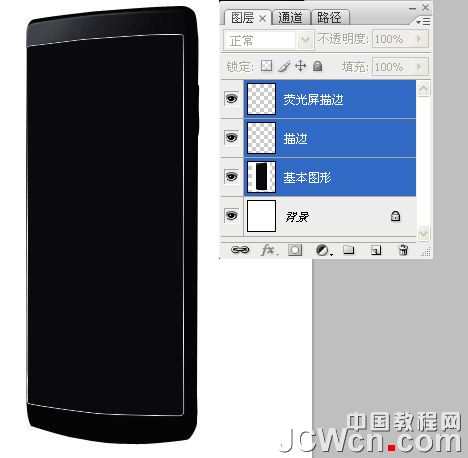
创建一个新的图层(CTRL + SHIFT + N),重命名“荧光屏描边”,然后使用钢笔工具(P)画出荧光屏的边缘【图11】

编辑颜色#030305 填充路径【图12】

7第7步
创建一个新的图层,重命名为“屏幕”,在荧光屏边缘的内部的四方框内,使用颜色#080808填充【图13】

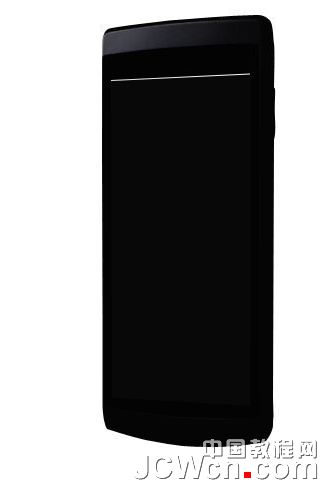
使用钢笔工具(P)画出一个路径【图14】

添加一个1像素的白色边(在刚才画的路径上点击右键 - 描边路径)【图15】

新建的笔画的不透明度降低到20%左右【图16】

第8步
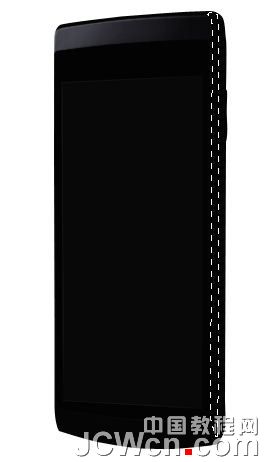
我们使用选择工具(套索工具,多边形套索工具,钢笔工具)作出这样的选择,见图片【图17】

在指定的地方使用减淡工具(O)看下效果【图18】

第9步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层)。 把该图层起名“描边2”重命名该图层。 从工具菜单中选择钢笔工具(P键),看图示【图19】

然后使用橡皮擦工具擦除(E键),在白色的描边看起来更真实些【图20】

1234
第10步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层)。 把该图层起名“金属”重命名该图层。 从工具菜单中选择使用多边形套索工具(L),看图示【图21】

用灰色在选中范围填充,颜色编辑为#b1b1b1 【图22】

第11步
在我们制作的金属部分使用多边形套索工具(L)【图23】

使用减淡工具(O)注意亮度从上到下【图24】

第12步
使用钢笔工具(P)来创建一个路径 【图25】

用灰色填充刚才创建的路径,颜色选用#141416 【图26】

在刚才填充的颜色上使用减淡工具在上下两侧,使其看起来有凸起的感觉。【图27】

第13步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层)。 把该图层起名“描边3”重命名该图层。就在刚刚填充的图形上上下竖直做一个描边,添加一个1像素的白色边(在刚才画的路径上点击右键 - 描边路径)然后用橡皮工具擦拭减淡,使其看起来比较真实。类似的此步骤前面做过。【图28】

第14步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层)。并使用钢笔工具创建路径【图29】

参照上面我们做过的方法,在刚才的路径上制作出一个按钮,【图30】

第15步
选择“金属”图层,设置并使用减淡工具(O)【图31】

第16步
创建一个新图层(CTRL + SHIFT + N或你可以去层新建 - 层),然后重命名该层为“黑色描边”。【图32】

在新图层中勾出一个形状,然后使用灰色填充(#626166)【图33】

使用前面我们做过的相同的步骤,制作出金属效果 【图34】

第17步
回过头我们选择基本图形这个图层,就是最早我们建立的那个框架,使用减淡工具,在手机的底部做出一个明亮过渡的效果。【图35】

第18步
同样我们使用钢笔工具创建一个新的路径,用于在手机的底部添加一个按钮,具体按钮制作操作方法在前面了解过【图36】

在按钮上添加一条2个像素的白色描边【图37】

第19步
使用自定义形状工具(U)在手机底部的按钮上方的画相应的手机快捷键符号),然后设置该图层75%的不透明度【图38】

第20步
现在我们看我们制作的手机,大致样子已经出来了,但屏幕还是黑色的,我们添加上图形或颜色,让他看起来更美观一些。使用画笔工具,使用较为粗的柔和画笔画2个彩色点在屏幕位置上,我这里设置的是#01bce9和#00aee5这两个蓝色调颜色,本人喜欢蓝色。。呵呵【图39】

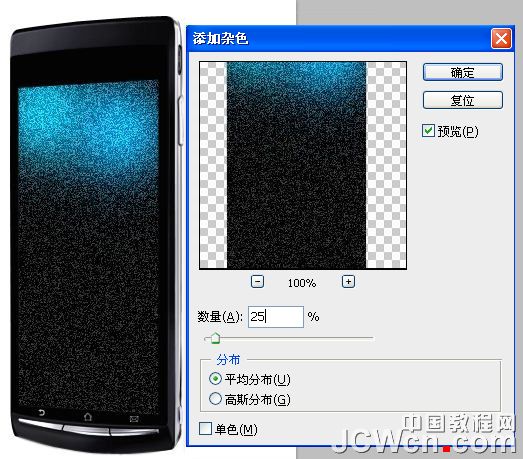
菜单滤镜杂色添加杂色,设置为数量为25%。。看下效果【图40】

菜单滤镜模糊动感模糊,设置为角度为-90,距离999像素,看下效果【图41】

1234
第21步
菜单图像调整亮度/对比度,使未来设置,然后按“确定”【图42】

创建一个新的图层(CTRL + SHIFT + N或你可以去层新建 - 层),然后重命名该图层为“叠加”,使用画笔工具,我们的屏幕上添加一些白色【图43】

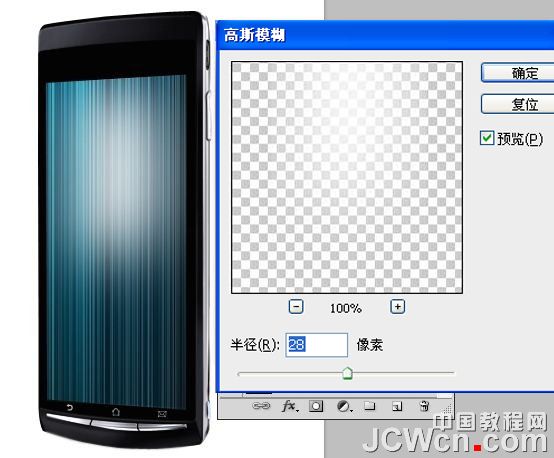
滤镜 - 模糊 - 高斯模糊 【图44】

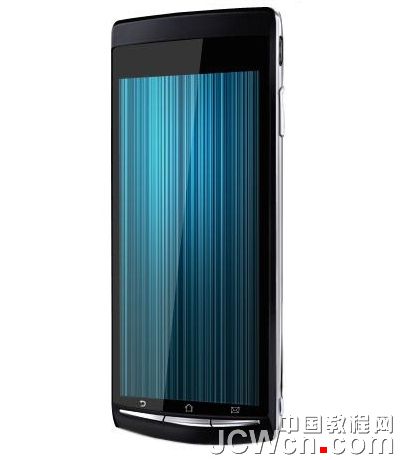
设置这个图层的混合模式设置为叠加【图45】

第22步
我们使用钢笔工具,勾出一个范围【图46】

用白色填充【图47】

减少这个层的20%不透明度【图48】

第23步
创建一个新层(CTRL + SHIFT + N或你可以去层新建 - 层),然后重命名的层“描边5”,使用钢笔工具,然后创建一个路径【图49】

在屏幕的上方填充一个2像素的白色描边【图50】

使用橡皮擦工具擦除白色描边使其看起来更真实。【图51】

第24步
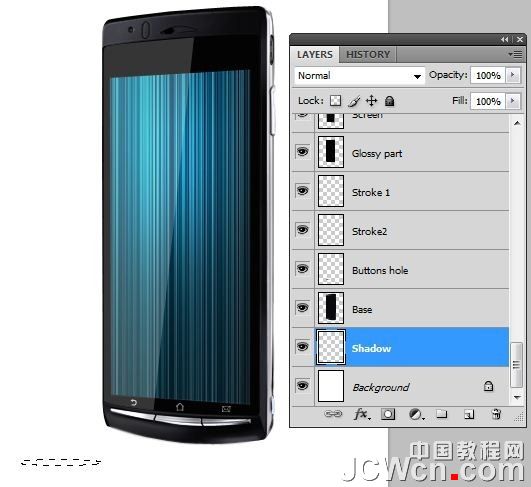
使用圆角矩形工具(U)添加一个暗灰色圆形等等,在手机上自行添加一些小的部位,比如听筒洞等等,不在一一叙述,制作的时候,把握好明亮对比,使其显得真实就可以了,就如同上面我们制作按钮等时候用过的很多方法。【图52】

第25步
我们给手机制作一个影子,创建一个新层(CTRL + SHIFT + N或你可以去层“新建” - “层,重命名图层为“影子”,然后我们使用选框工具,制作一个这样的勾选范围。【图53】

选择使用黑色#000000填充,然后进入菜单滤镜模糊高斯模糊和运动模糊,运动模糊设置为角度为0,距离为85像素。 高斯模糊设置为半径为0.9像素,然后移动手机到刚刚制作的阴影上,使之成为一体。【图54】

制作了多个颜色的手机出来,呵呵【图55】

第26步
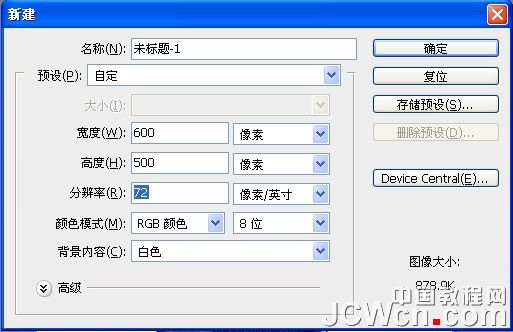
手机已经制作完成,那么现在让我们开始制作这款Xperia手机的广告,新建一个文件,宽度600,高度500,72分辨率,白色背景。【图56】

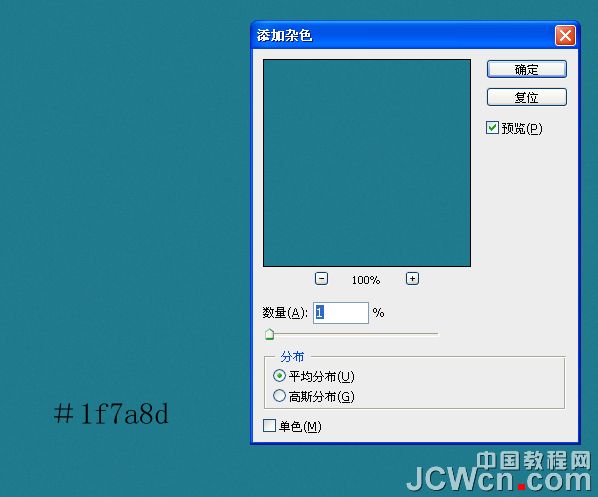
背景层填充颜色#1f7a8d,菜单滤镜杂色添加杂色,设置数量为1%【图57】

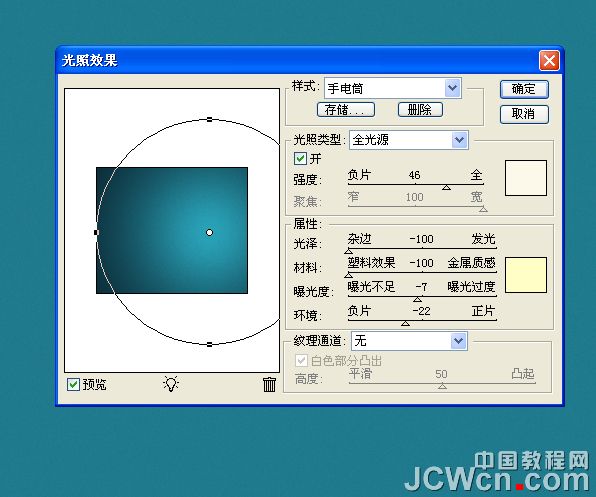
滤镜 - 渲染光照效果,设置样式为手电筒,光照类型为全光源【图58】

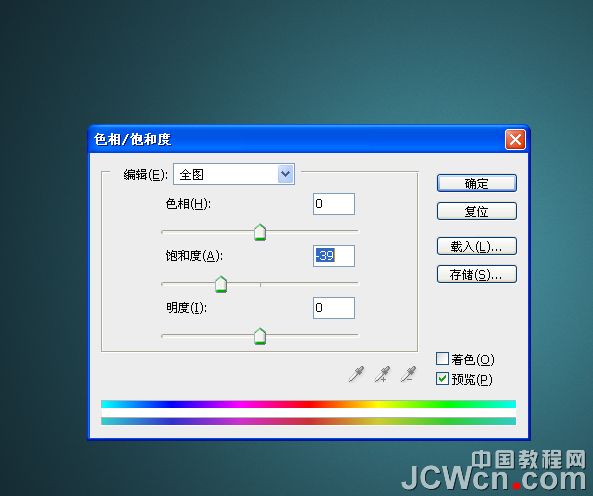
图像调整色相/饱和度,设置为饱和度-39 【图59】

1234
第27步
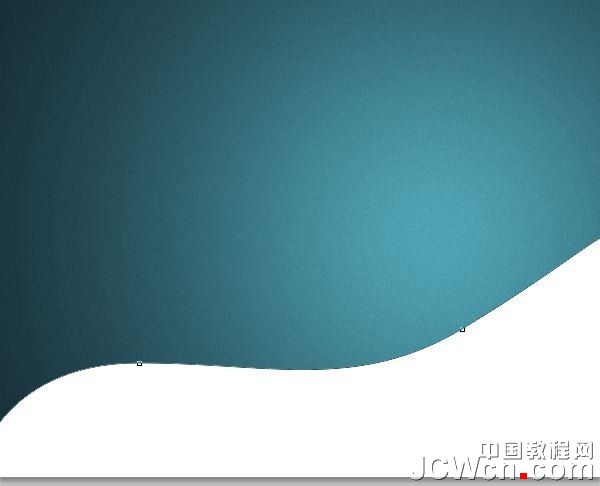
按下(CTRL + SHIFT + N)键,进入一个新的图层用钢笔工具(P)的勾出一个形状,在背景图的底部。【图60】

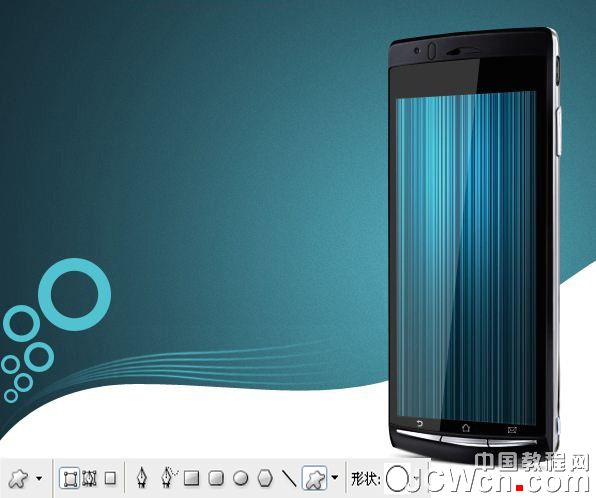
然后把我们制作好的手机拖放到该图层中。【图61】

第28步
创建一个新的图层(CTRL + SHIFT + N)图层名称为“曲线描边”,使用钢笔工具勾出一个路径(P)右键单击路径 - 描边路径,颜色设置为#3da9a9【图62】

(按Ctrl + J)复制出刚才所做的内容,然后使用自由转换移动 ,【图63】

把刚才的步骤重复3次,然后使用自定义形状工具(U),添加一些圆【图64】

第29步
可以使用混合模式图层样式来调节,这里就不一一截图了,自己调整,然后把刚才的图反转下【图65】

第30步
使用素材提供的字体,添加一些文字,可以自己在该图层中右键菜单中选择混合模式,自己调整,我设置的是投影和外发光,自己看着调整【图66】

第31步
使用单行选框工具,在图中选择【图67】

创建一个新层,使用画笔工具(B)画图【图68】

重复刚才步骤并放置在底部的文字下【图69】

第32步
创建一个新层,勾出一个范围,用白色填充【图70】

该层混合模式设置不透明度为10%,看下效果【图71】
1234
来源:http://www.tulaoshi.com/n/20160129/1499922.html
看过《Phtosohop教程:设计制作Xperia手机宣传广告》的人还看了以下文章 更多>>