【 tulaoshi.com - PS 】
本文由jeya制作,由 smallguy 编译,转载请保留此信息!
来源:2photoshop.com 编译:smallguy
在学习中遇到问题可以到 论坛PS求助版块 发贴求助!
本例为Photoshop基础应用教程,介绍运用PS的Photoshop自带的“彩色半调”滤镜,通过不同的步骤和设定来制作半调图案,希望朋友们喜欢~~
1.新建文档,设置:背景白色或透明,宽高640×480。
2.新建图层。选择画笔工具,设置画笔大小150px,硬度100%,在新图层上点出一个黑圆。
也可以在新建图层后,用椭圆选框工具,按住Shift键,在画布上拉出一个圆形选区,Alt+Del填充黑色,制作一个黑色圆点。

3.按住Ctrl键,点击新图层的缩略图,Ctrl+Shift+I反选或者选择 - 反向,这样圆点之外的所有区域都被选中了。
新建图层。
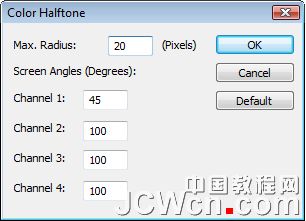
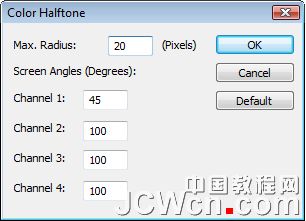
4.按Q键进入快速蒙版,圆点就成了红色。滤镜 - 像素化 - 彩色半调,设置参数如下:

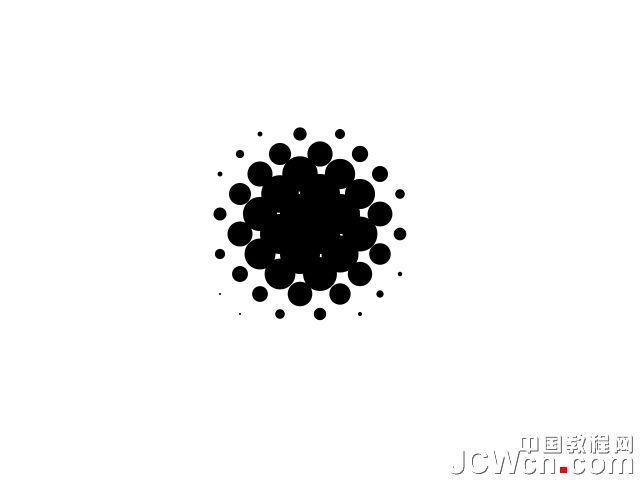
5.填充图案:快捷健Shift+F5或者编辑 - 填充,填充前景色,确定。删除或者隐藏圆点图层。

下面通过不同的设定来制作不同效果的半调图案。
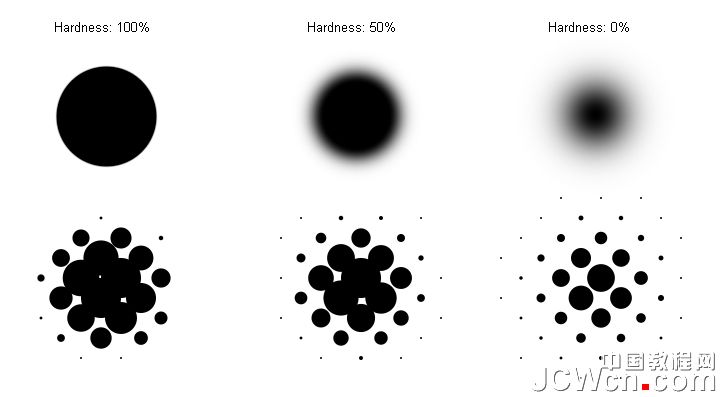
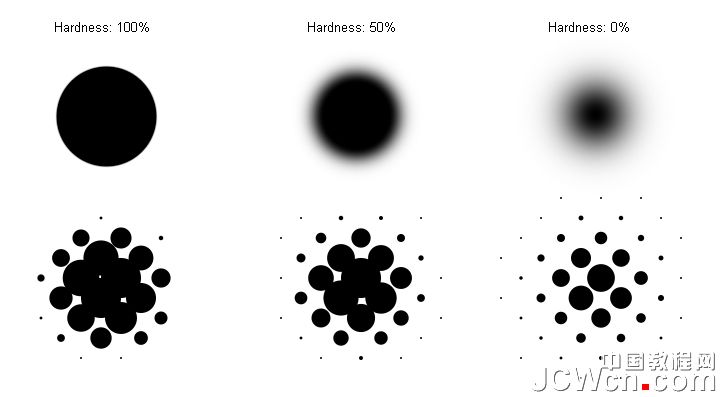
画笔的硬度画笔的硬度设置的越小,半调图案中的小圆点就越分散,越远离中心。
下面是画笔硬度分别设置为100%、50%和0%后的效果图:

如果使用椭圆选框工具,可以通过调整工具选项栏中的羽化数值来制作圆。羽化值为零,制作出的圆是硬边实心圆,随着羽化值的不断加大,圆点的边缘也随之变得更加模糊。
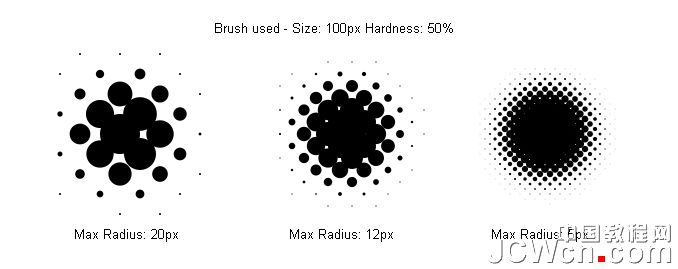
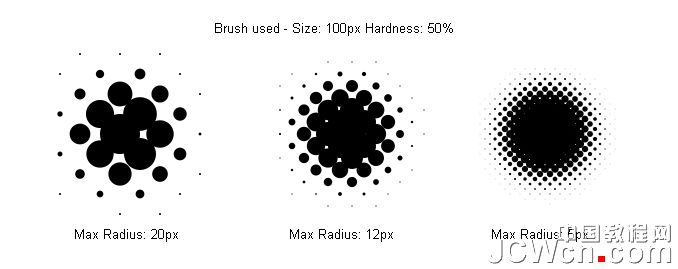
彩色半调滤镜中最大半径值的设定半径值越小,半调图案中的圆点就越小、越多。下图显示的是大小100像素、硬度为50%的画笔在最大半径值分别为20像素、12像素和5像素时制作出来的半调图案。

下面玩些新花样。
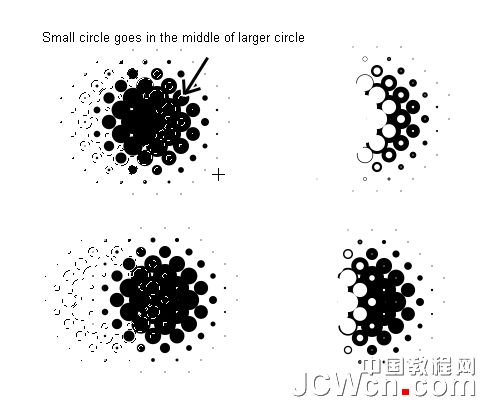
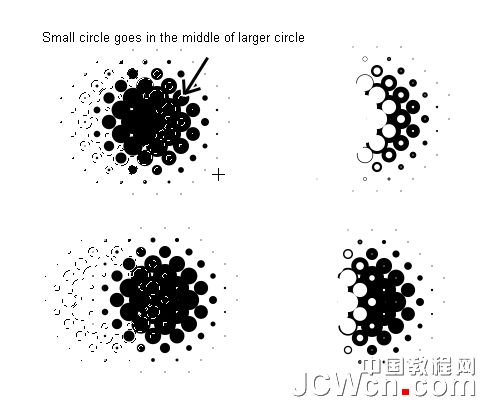
镂空的半调图案:制作好半调图案后,按Ctrl键,鼠标点击半调图案图层,图案周围就有了蚂蚁线。选择选框工具,按住Shift键,把蚂蚁线随意往任意一个方向拖拉,这样保证直线拖移,直至带蚂蚁线的小圆点移至图案的正中位置,或者其它适当位置。按Del键,按Ctrl+D取消选区,新的半调图案就出现了。

拖移至不同的位置,出来的图案也就不同。
使用渐变工具:使用渐变工具制作出来的半调图案也很酷,这在制作网页时非常有用,可以让网页呈现不同的效果,更加吸引人。
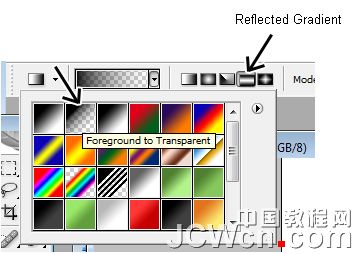
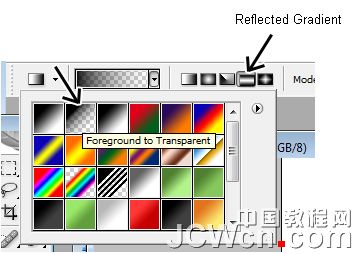
新建文件。新建图层。选择渐变工具,选择从前景到透明的渐变,选对称渐变(Reflected Gradient),如下图:

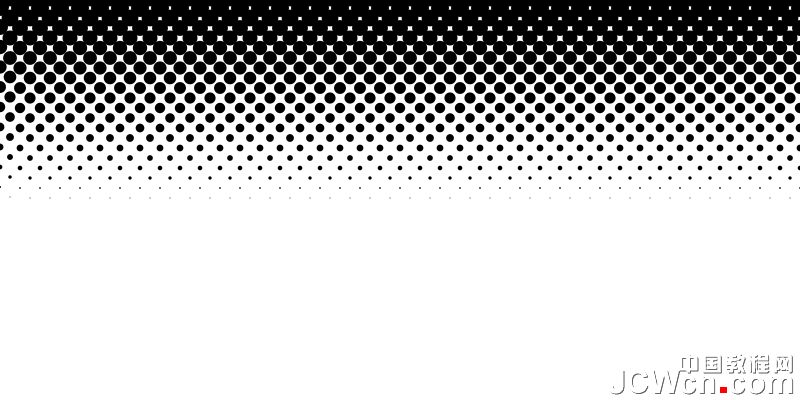
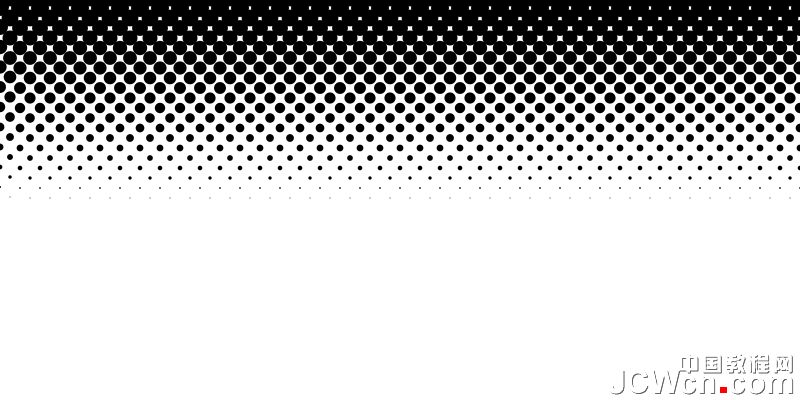
从画布顶端到画布中央拉出渐变图案。按住Ctrl键,点击渐变图层,Ctrl+Shift+I反选。新建图层,按Q键进入快速蒙版。滤镜 - 像素化 - 彩色半调,设置参数,确定。按Q键退出快速蒙版。Ctrl+Shift+I反选,Shift+F5填充前景色(或任意颜色)。隐藏或者删除下面的渐变图层,半调图案制作完成如下:

对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/forum-viewthread-tid-378918.html