【 tulaoshi.com - PS 】
本文由 大漠游客 原创,转载请保留此信息!
在学习中遇到问题可以到 论坛PS求助研讨 发贴交流!
本例为Photoshop CS5实例运用教程,介绍运用PS CS5的3D功能制作6面贴图的正立方体效果,CS5的3D功能较前有了更大的提高,支持3D文字的创建,效果非常好,再不用在矢量软件和PS中换来换去了。这里仅对创建正立方体(也可弄成长方体)和各面的材质粘贴,光照设置调整等作一下介绍,目的是让初学的朋友们对如何创建3D图形和使用3D工具有所了解,希望对大家有所帮助。
效果:

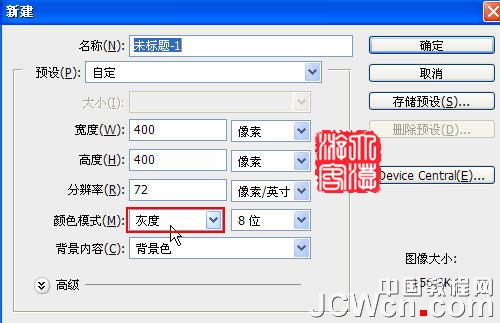
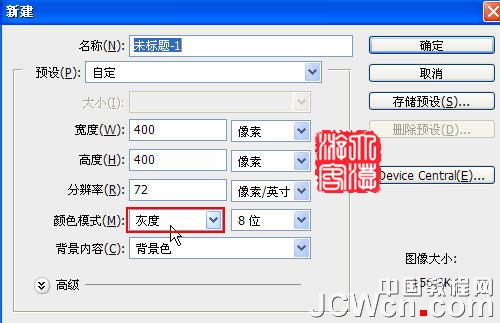
1、新建一400*400画布,72p,模式:灰色。
ctrl+j复制一层。

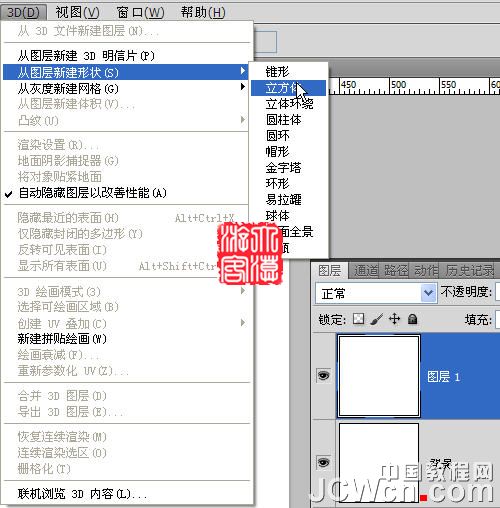
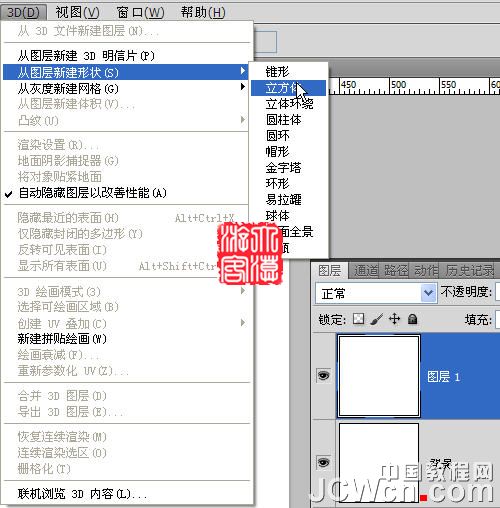
2、3D/从图层新建形状/立方体

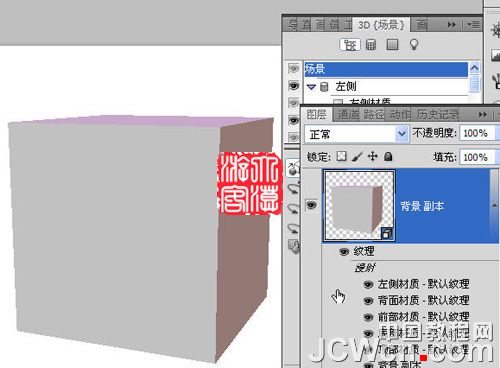
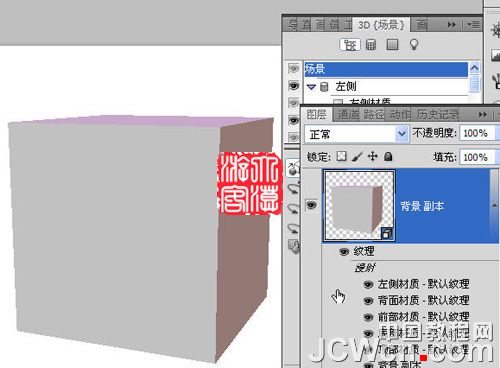
3、现在己建立了3D图形

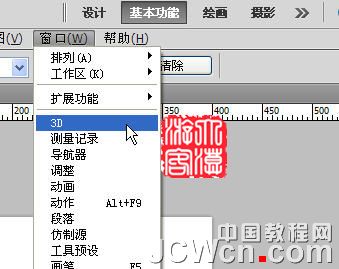
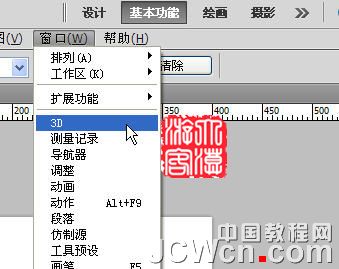
4、窗口/3D

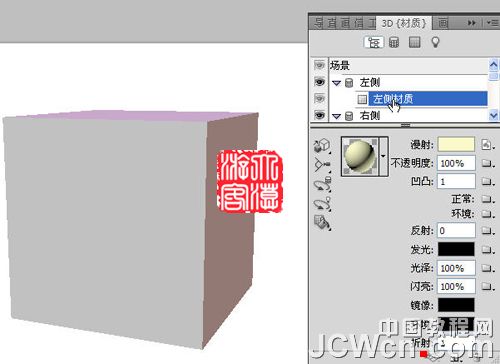
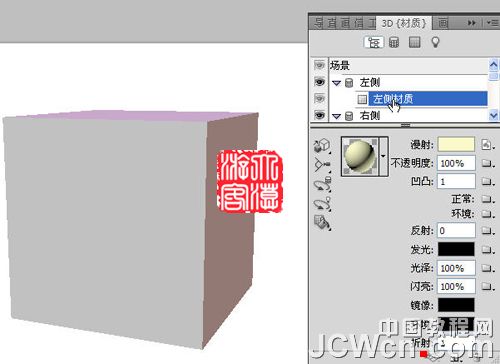
5、调出3D编辑框

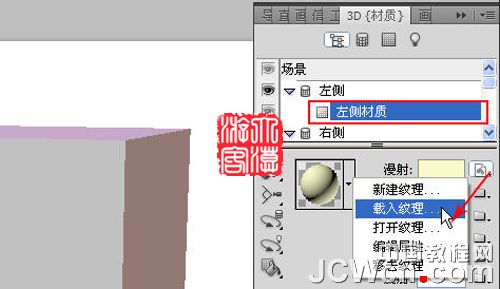
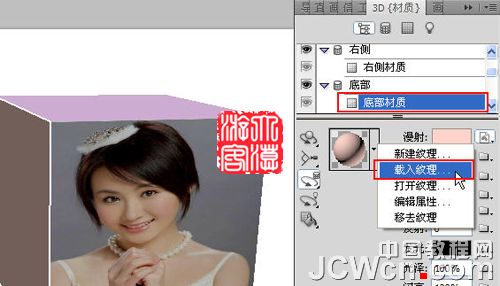
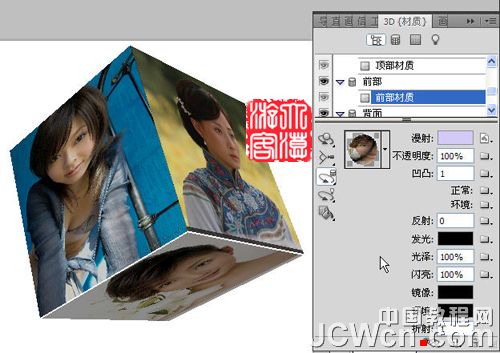
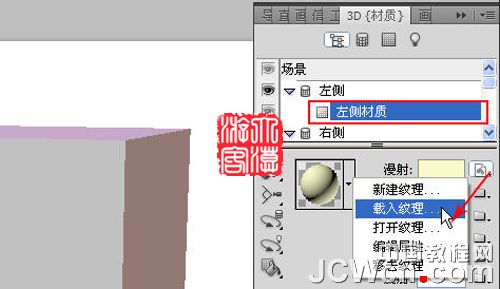
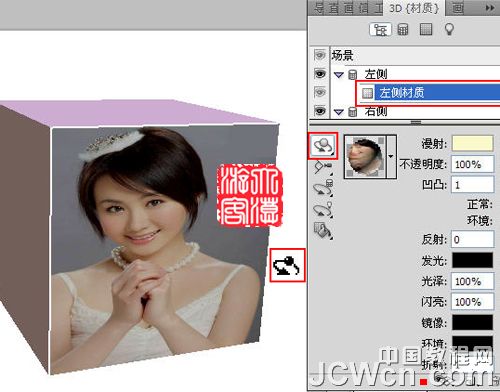
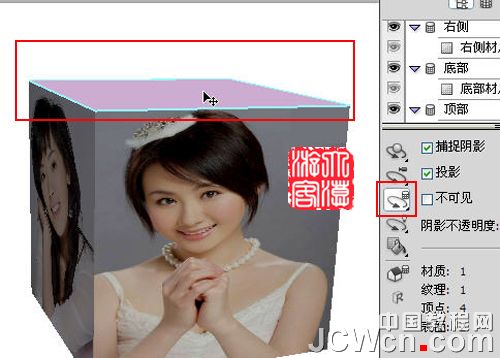
6、如图选择载入材质

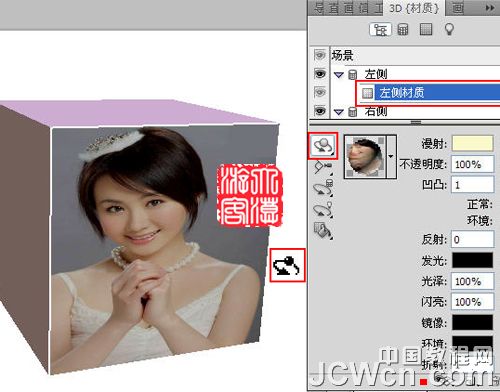
7、选择一个图片后点打开,现在我们看不到帖入的图片,这是因为在左侧贴的,而现在右侧在前面。所以选择旋转工具进行旋转,就成图7的样子。
 对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评:
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评:http://bbs.jcwcn.com/forum-viewthread-tid-378995.html
12
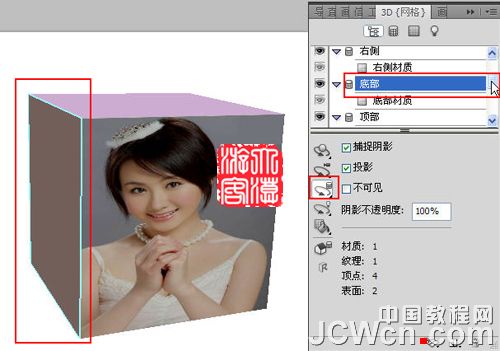
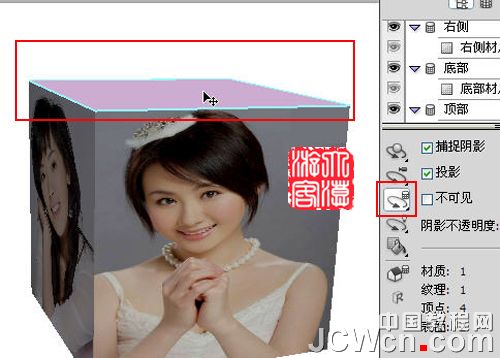
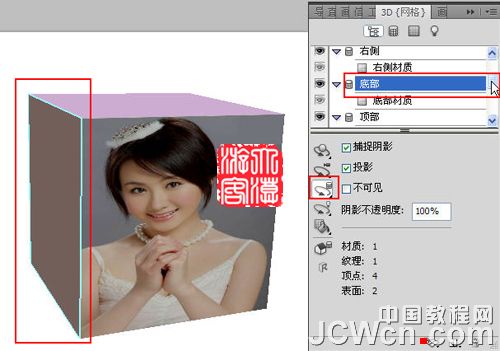
8、如图选择网格工具,在图示的位置点一下。

9、用鼠标拉动滚动条,我们看到底部被自动选中。

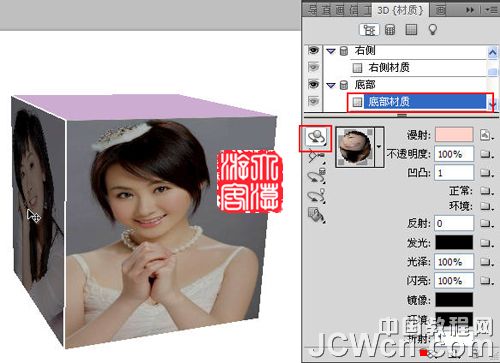
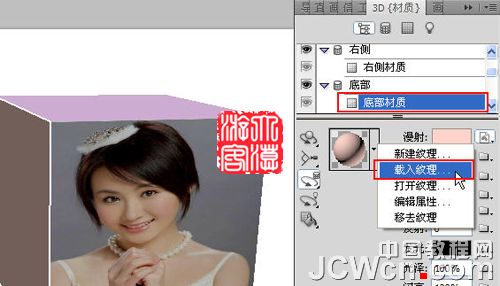
10、点一下底部材质,再载入一个图片。

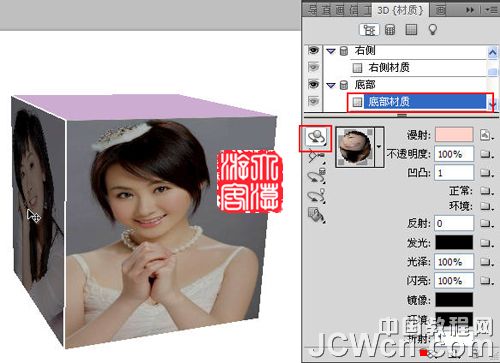
11、现在如图效果

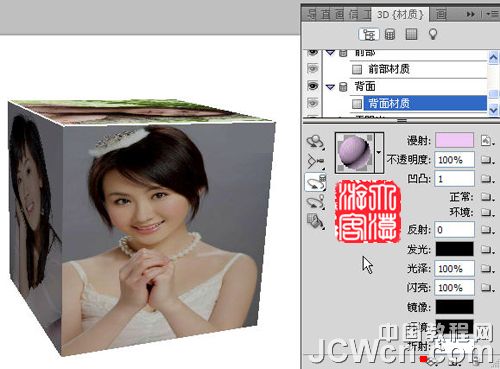
12、取网格工具如图位置点一下,成被选择状态

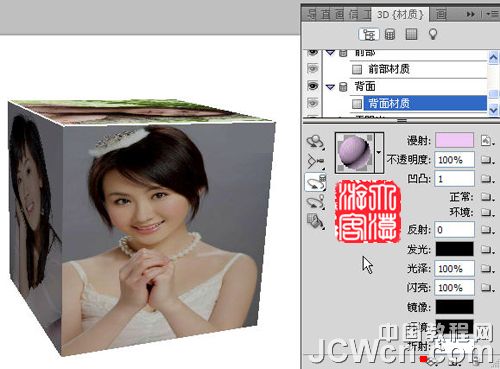
13、如前法载入图片如图13

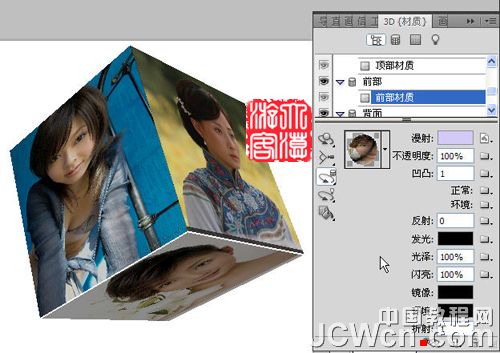
14、取3D旋转工具把没有贴图的三面旋转出来,再分别贴图后如图14

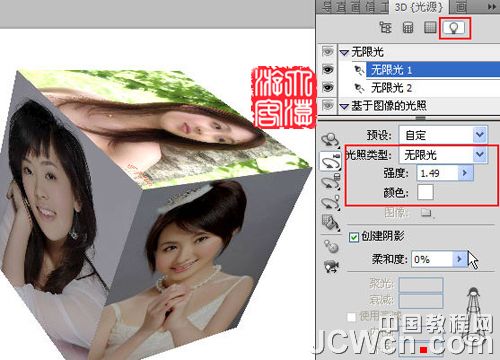
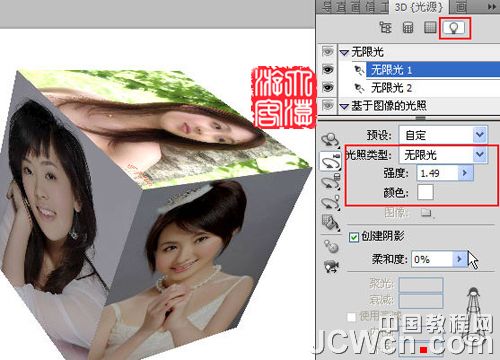
15、取光源工具,可调整光的强度、光线颜色、方向等,如图15

16、取光源旋转工具,进行光线方向位置的调整到你满意。

最终效果:

另外再说几句:载入材质(纹理)菜单中还有几个几项,可自建新纹理,可移动图片的位置和大小,也可删除载入的图片等,就不再祥述了,朋友们自己去试试。
对本文感兴趣的朋友可以到这里提交作业,老师会为作业点评:http://bbs.jcwcn.com/forum-viewthread-tid-378995.html
1
2