Photoshop鼠绘教程:可爱Twitter鸟图标的创建,本例为Photoshop鼠绘实例教程,在本例中将向朋友介绍如何运用PS绘制一个可爱的Twitter鸟的图标,主要学习形状工具、路径的编辑、变形工具来绘制鸟的外观,然后再运用渐变填充工具及图层样式表现Twitter图标的高光和质 ...
【 tulaoshi.com - PS 】
在学习中遇到问题可以到 PS求助及研讨版块 发贴交流!
更多精彩PS鼠绘教程:http://www.jcwcn.com/portal-topic-topicid-3.html先来看下最终效果:

第1步
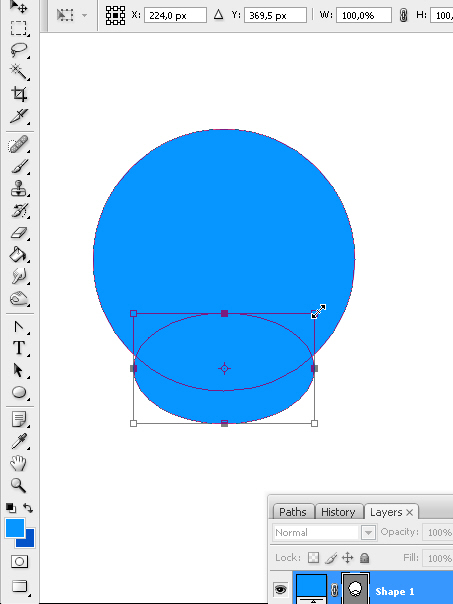
在800 × 600像素,分辨率72,RGB颜色和白色背景下,我们将以此为圆形层,颜色#0099FF新的PSD文件。 按SHIFT你可以创建一个完美的圆圈

第2步
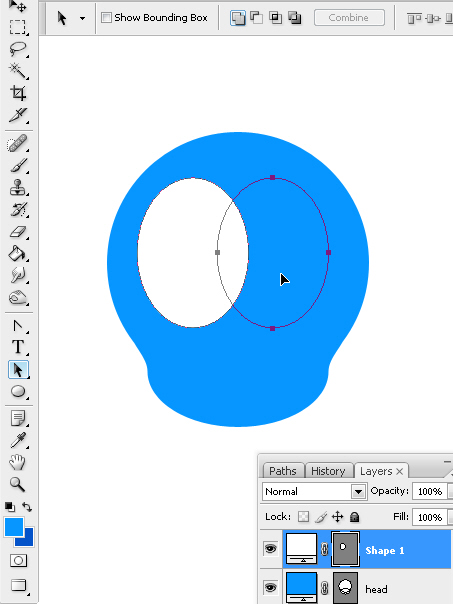
按Alt + Shift键,我们将重复这个形状,从而创建的头部和身体的性格。 这两个形状将保持在一个层。

第3步
我们将改变重复循环的比例。 .该对象的控制将出现,您按Ctrl + T

第4步
使用直接选择工具箭头,我们将采取的圆曲线上的另一个相反的曲线来创建链接,将头部和身体轻轻的边缘。

第5步
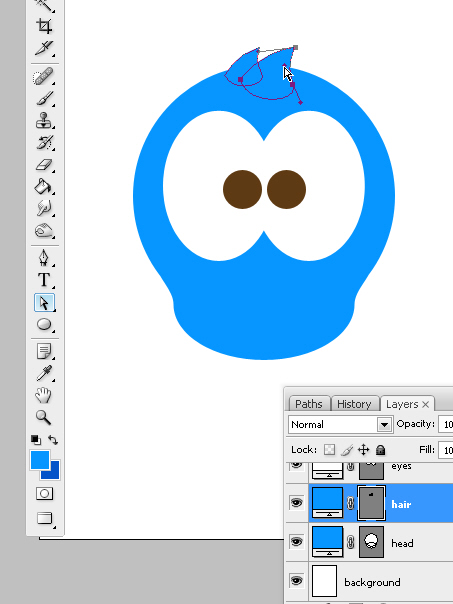
添加图层,画眼睛,创建一个垂直的椭圆形,复制。

第6步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)当眼睛完成后,我们将创建两个不同大小的头发。

第7步
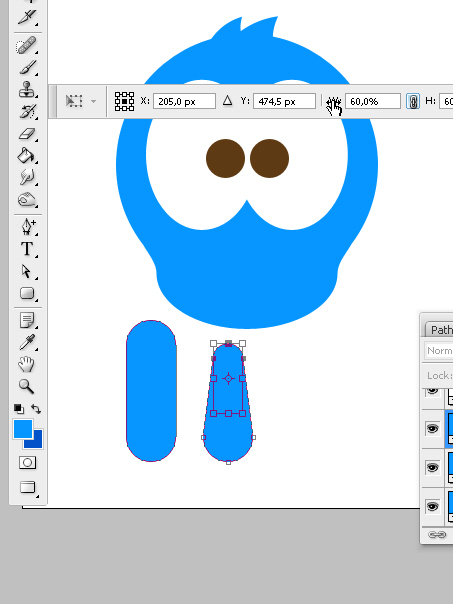
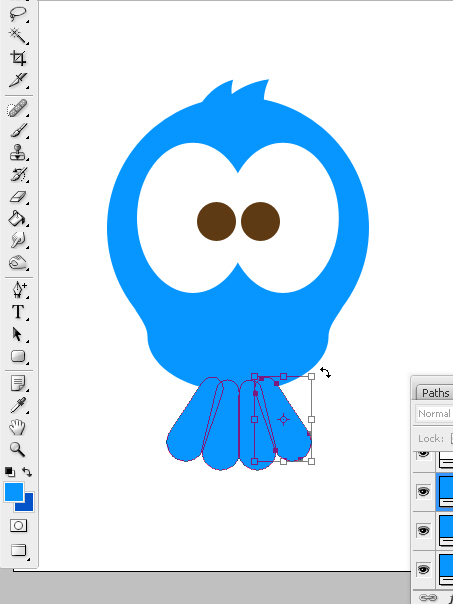
它的尾部羽毛转向。我们将以此为一个矩形的圆角形状图层载体,设置了30像素的半径。使用直接选择工具,我们将选择三上锚点和按命令/按Ctrl + T的方向点就会出现。 在上面的菜单,我们将点击链接的比例和水平的工具点选的字母“W”+拖曳(宽),我们将减少这些定位点从原来的60%大小。

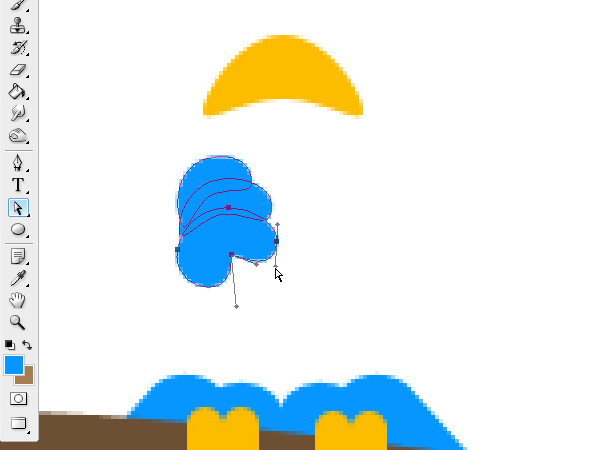
第8步
重复4次,以创造鸟尾的羽毛组。

第9步
全部选择,按Ctrl + T的这一向量组的高度

第10步
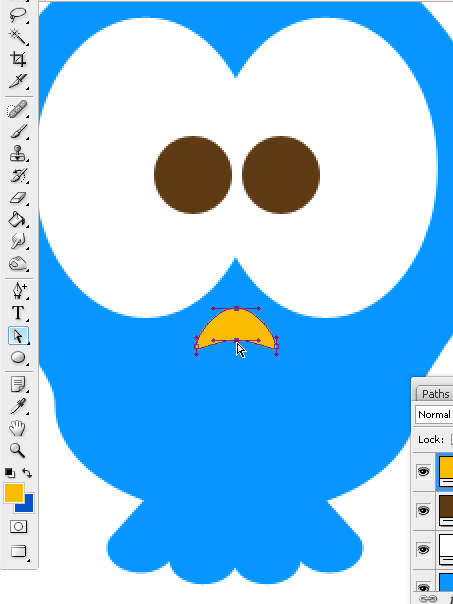
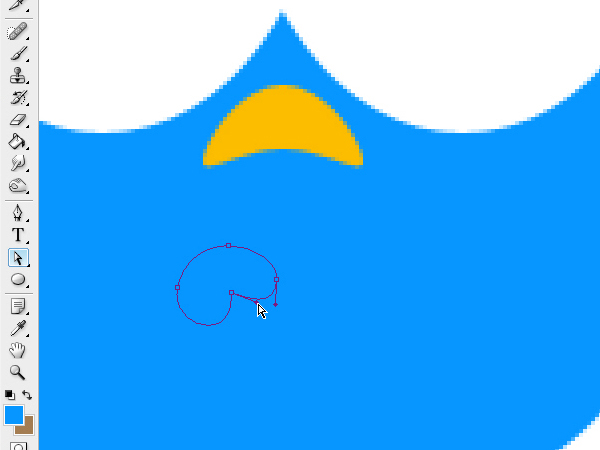
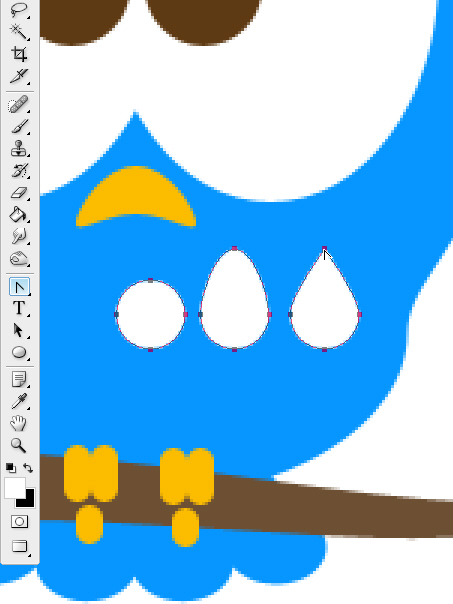
现在我们将创建鸟的椭圆形的嘴,我们将编辑一个简单的方法。

12345678
第11步
通过选择上,下锚点修改形状

第12步
再次使用带有圆角的矩形在30像素,创作脚指

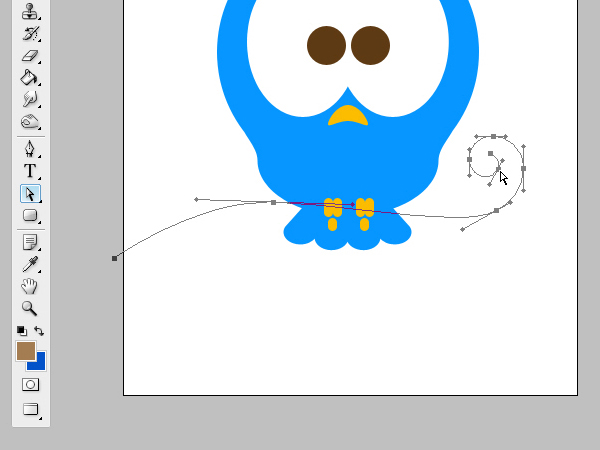
第13步
用钢笔工具,我们将以此为树枝。 利用点击+拖曳您将能够创建锚曲线控制点调整

第14步
复制路径,在修改菜单进行放大20%操作。

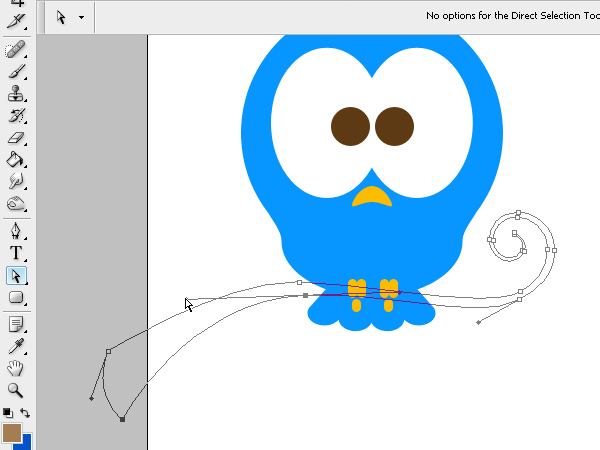
第15步
调整锚点,进行休整

第16步
创建鸟的双手手指。 从圆开始,修改形状,创造具有自主方向点锚固点,按Alt键的同时,你尝试更改曲线的控制。在这样的定位点你可以看到在这个版本的它现在是一个角落,而不是一条曲线,它有两个独立的控制器,你将它们移动你的愿望。

步骤17
我们将以此为每只手3个手指。它们将被放置在一个位置,然后祈祷的手指会被视为相互交织。

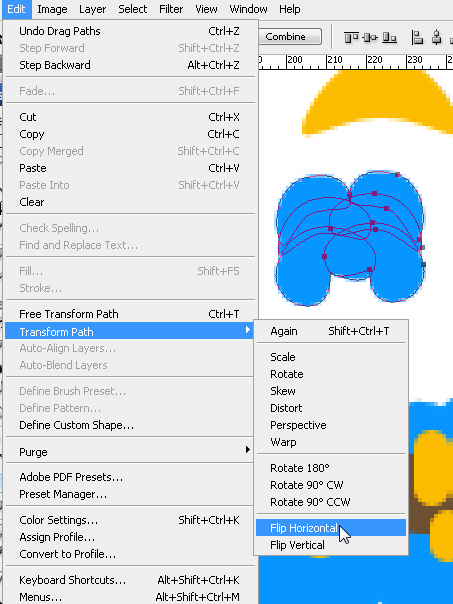
第18步
一旦我们创建了一只手的手指,我们将通过拖动重复使用Alt + Shift键按下,然后我们将前往路径“水平翻转翻转重复的手里。

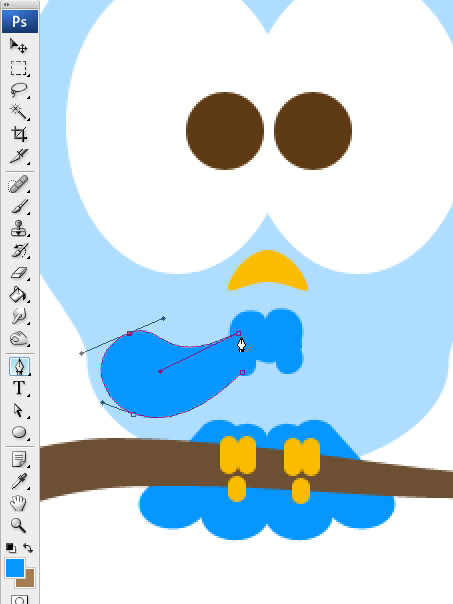
步骤19
用钢笔工具,画出手臂。

步骤20
眼泪坠落在鸟的左脸颊3个步骤。 我们将圆形选择上,拖动锚点。随着转换点工具,我们将点击转换成一个泪滴。

12345678
步骤21
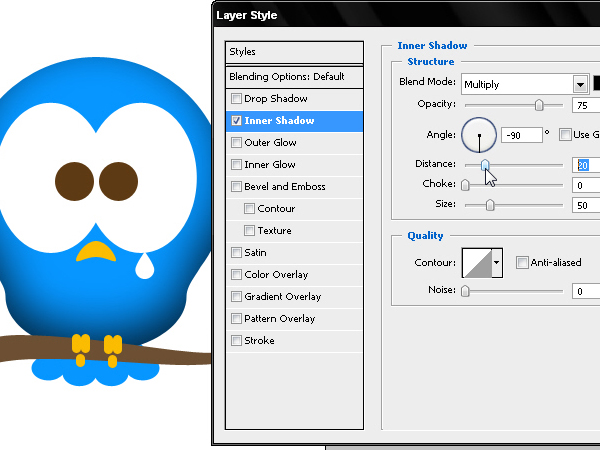
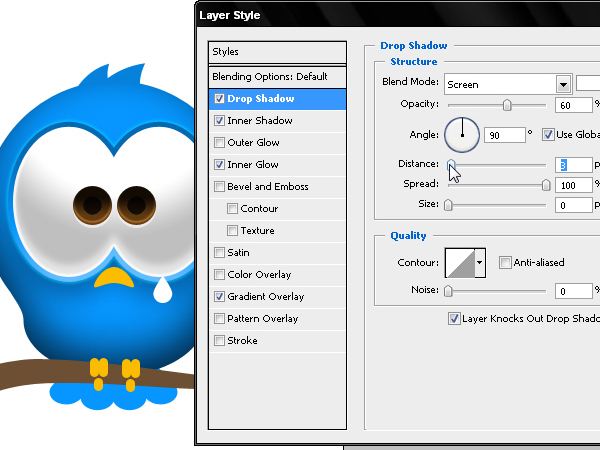
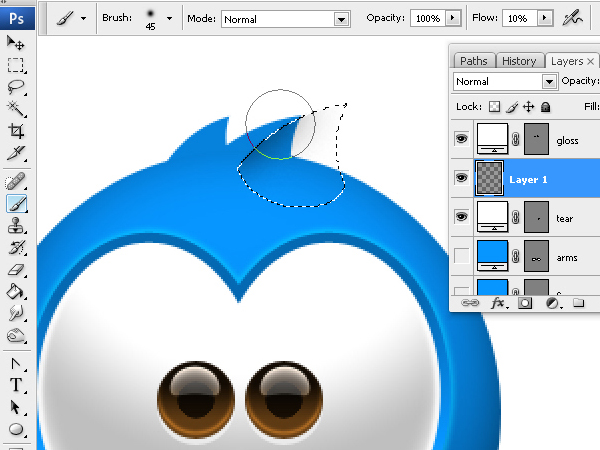
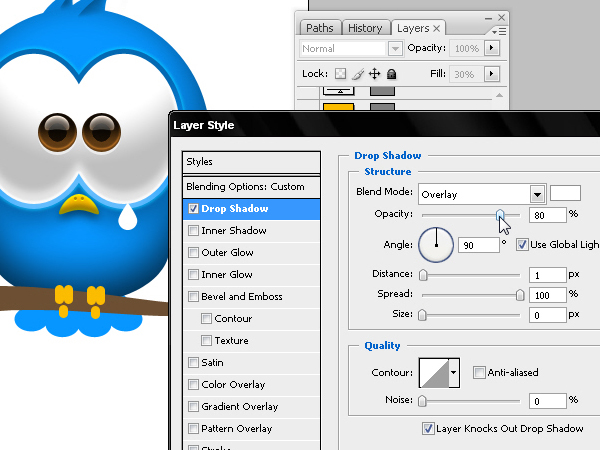
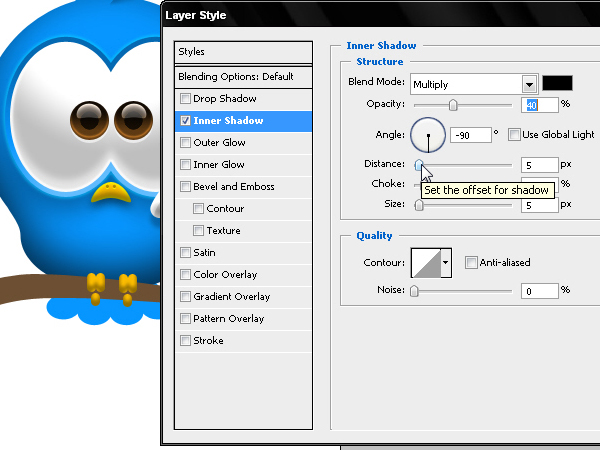
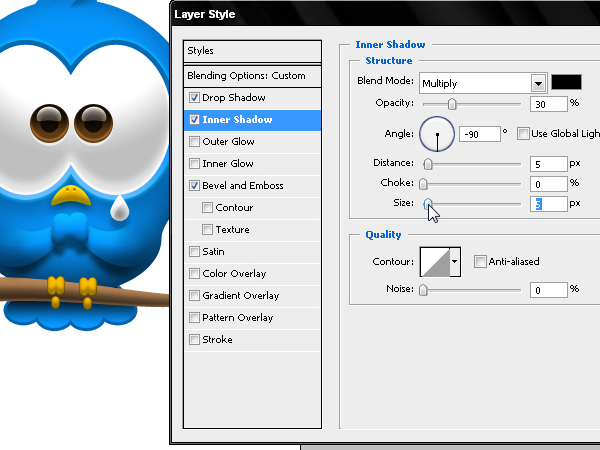
我们终于开始添加一些图层样式。 通过隐藏在头发和手臂层想像更好我们将做些什么在身上,我们将增加一个内阴影我们的矢量unclicking使用全局光选项,走的效果-90度角的方向,得到了阴影在字符的劣势区。

步骤22
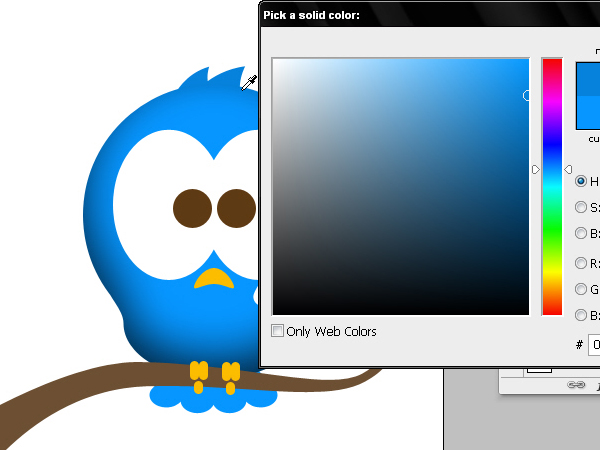
使头发或头部羽毛层再次可见。 现在,其内部的阴影已经在其边缘暗调,我们会就对头发的形状颜色层双击。 当我们打开颜色编辑器,我们可以提取头部的边缘精确音所以这些毛发完全可以用身体的其他部分整合。

步骤23
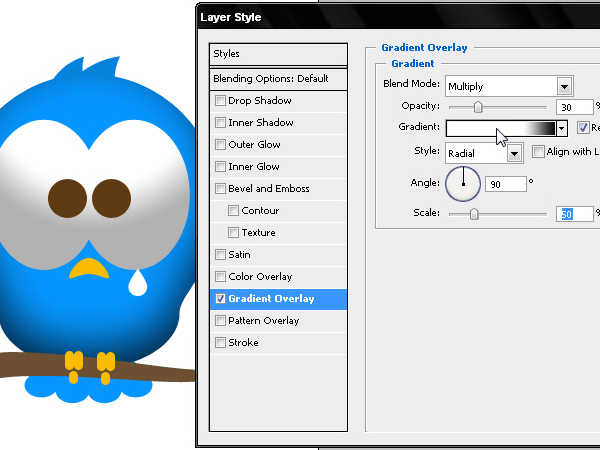
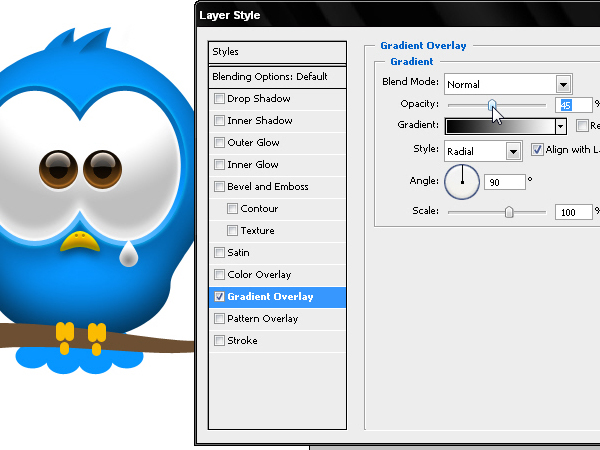
现在,表现眼睛的球形体积。 使用径向渐变,unclicking同层选项对齐所以梯度不会仅限于形状的边缘。我们将减少其大小,这样的变化从一个50%的其他颜色不会太软。

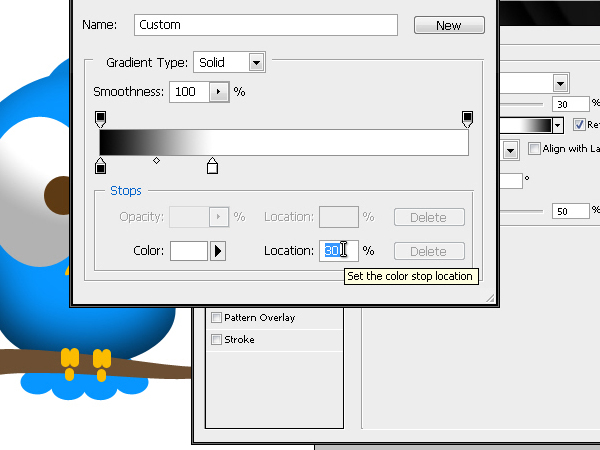
步骤24
渐变编辑器内(做一个双击),我们将放置在一个起点第三部分白颜色,所以我们的梯度可以更加准确和清晰。

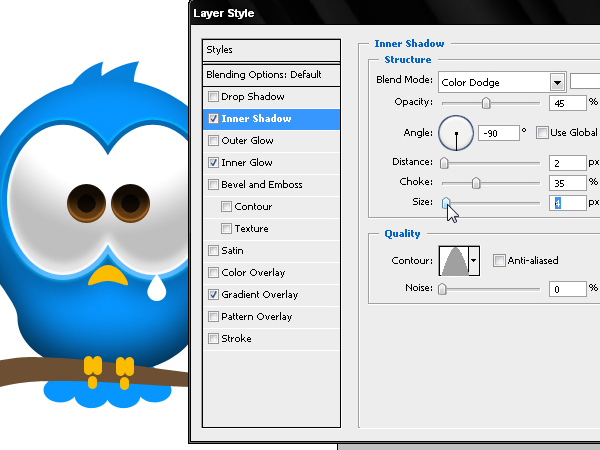
步骤25
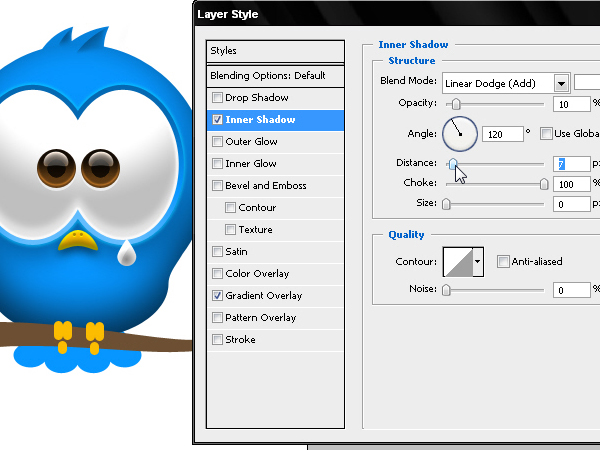
使用一个内阴影,大小10

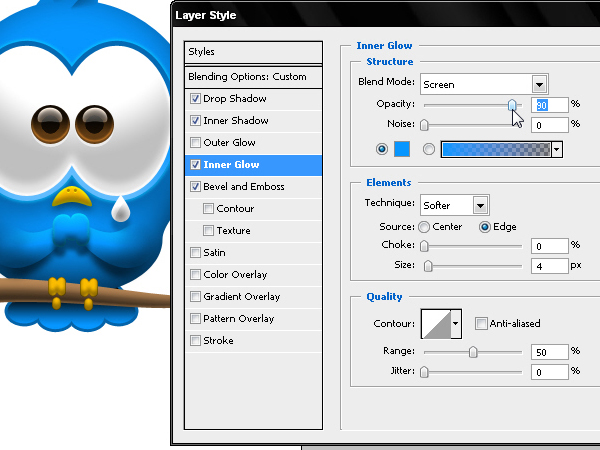
26步
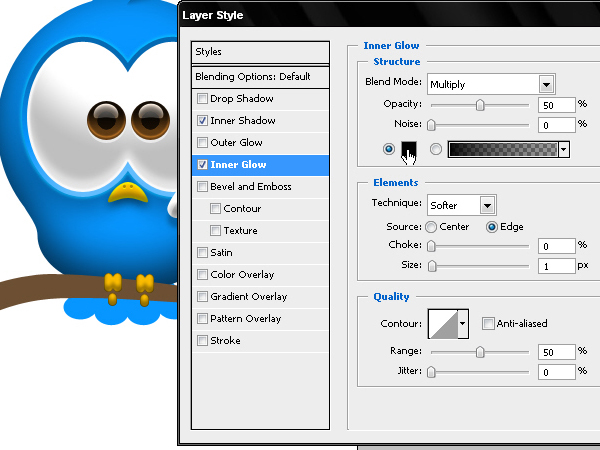
利用图像中显示的眼睛边缘内侧发光。

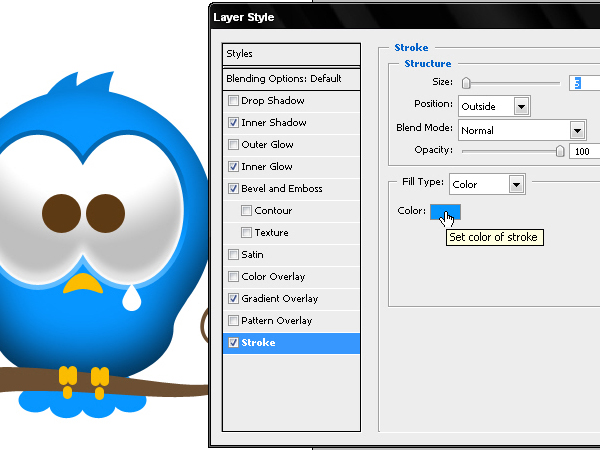
步骤27
创建一个斜角眼睛周围,用中风,斜面和浮雕。 我们将首先使用的字符,相同的颜色#0099FF。

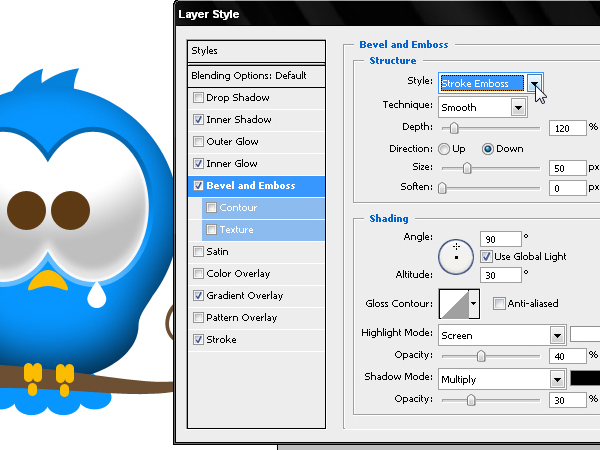
步骤28
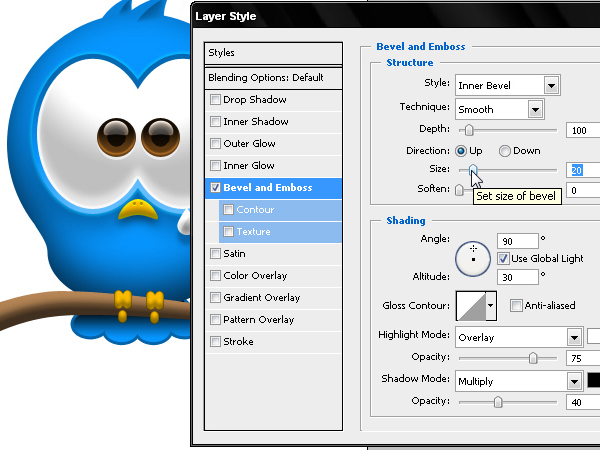
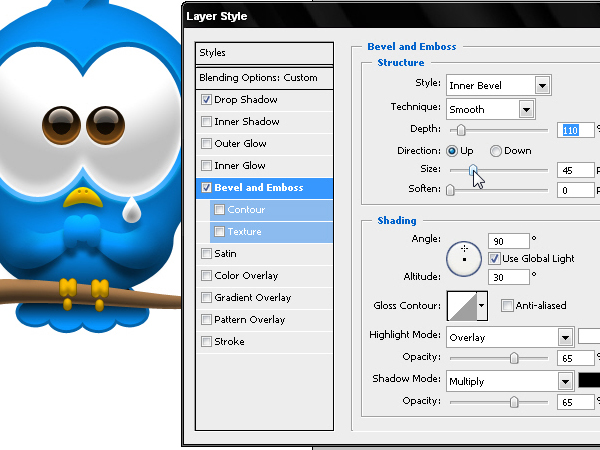
现在我们将使用斜面和挤压,以取得该领域的一些上层阴影(如光不会影响在那里),并有一个清晰的底部区域做一个关于这个斜角3D效果。

步骤29
一些外发光眼睛周围的斜面将使这一优势有一个塑料的外观光泽。

步骤30
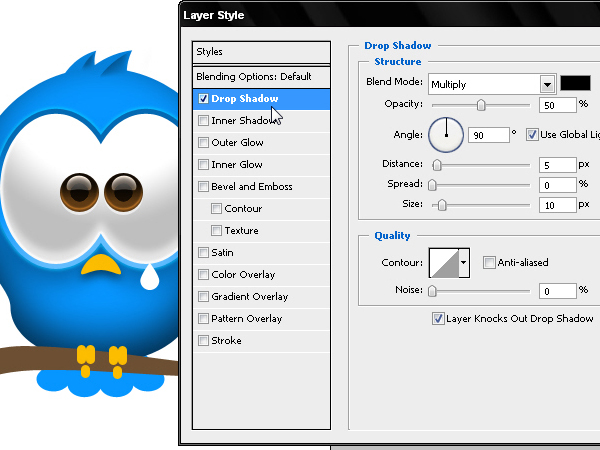
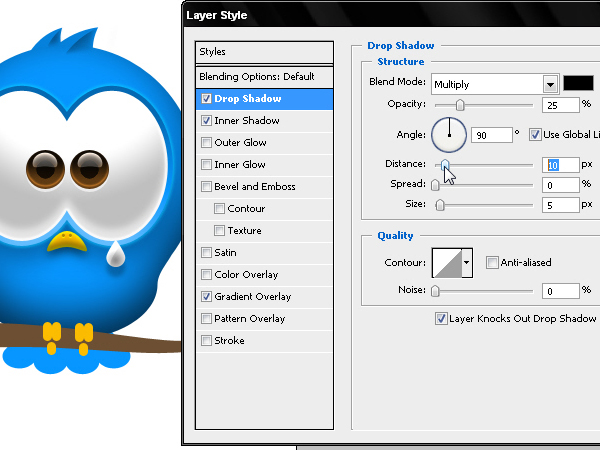
最后一软阴影和鸟身的曲线合力得到一些阴影在那里有颈部褶皱

12345678
步骤31
眼睛虹膜,使用层样式。 将一个黑色的内发光和Multiply混合,检查源的发光中心选项来启动从数字中心,从边缘并不像它通常使用。我们将采取100和10个发光,我们会得到两个非常尖锐的黑色圆圈。

32步
现在我们将使用线性梯度的虹膜内创建卷。任何时候你想添加一个渐变叠加它会更好,如果总是越暗的渐变,使上部区域越真实。

33步
使用内阴影样式通过使用光表现层次,unclicking也是全球的角度不同的光线轮廓质素的光圈下缘。

34步
阴影用在这里是周围的虹膜斜面上创建一个插入眼睛的效果。

35步
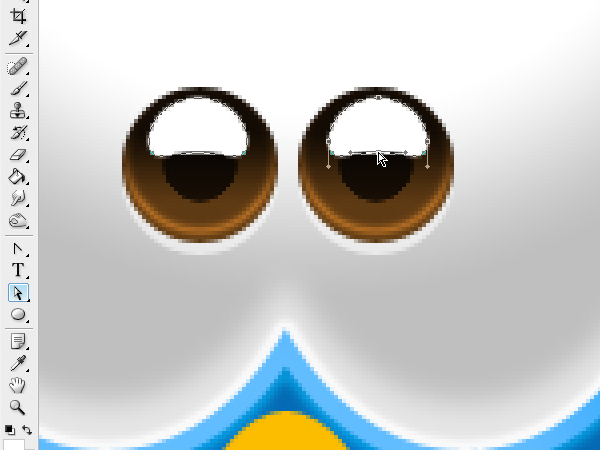
压克力发光的眼睛:这个典型的外观效果给人润滑的感觉。画2个水平椭圆形,编辑其下的锚点修改形状。

36步
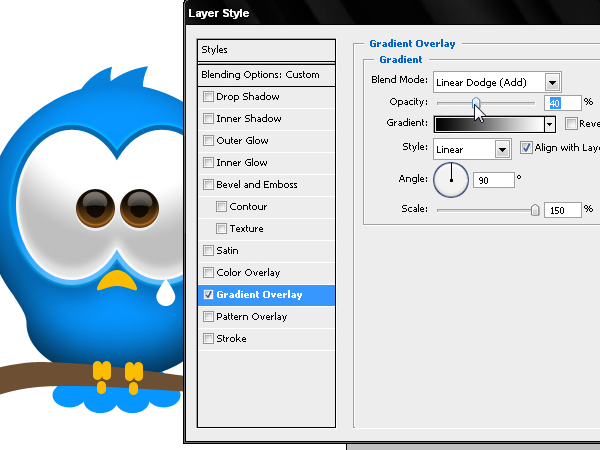
将形状图层透明度改为零,增加这些值的渐变叠加。 在你编辑时,你可以移动位置查看效果

37步
添加一个上发光,加强对高反射面光源的外观。

步骤38
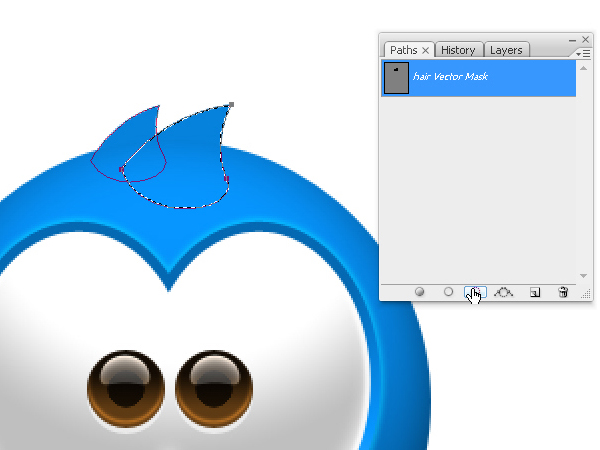
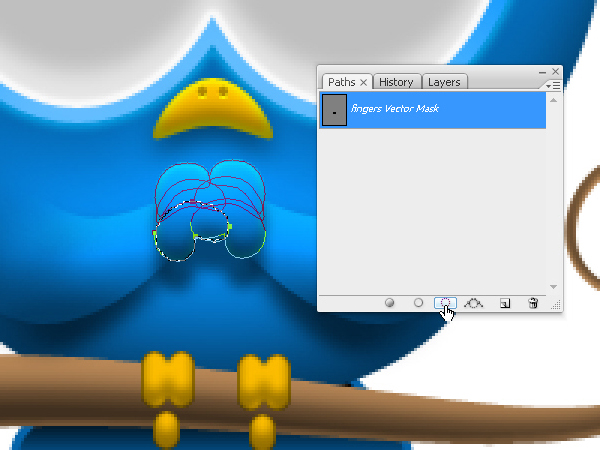
头发投射阴影的表现。在路径面板中,选择在两个形状图层部分

39步
使用遮罩,轻轻地描绘了在新的层阴影。 请一定要设置工具,看这里的菜单。随着一些点击我们将得到一个对象的微妙的阴影。

40步
用橡皮擦将删除多余的阴影。 重复所有步骤画第二个头发,将第一个锁定。

12345678
第41步
鸟的喙。 首先做出嘴的影子。

步骤42
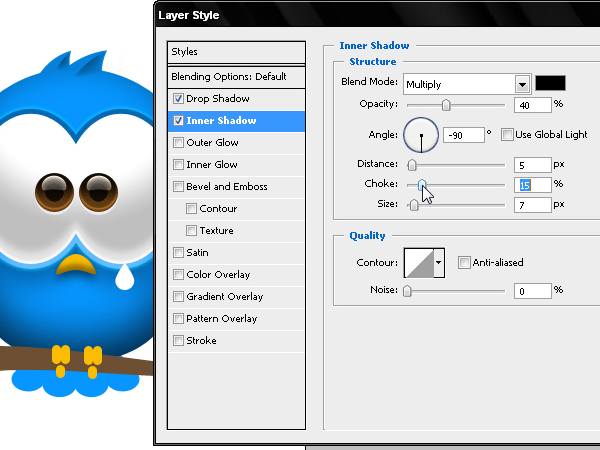
使用内阴影,创建一嘴下的阴影。

43步
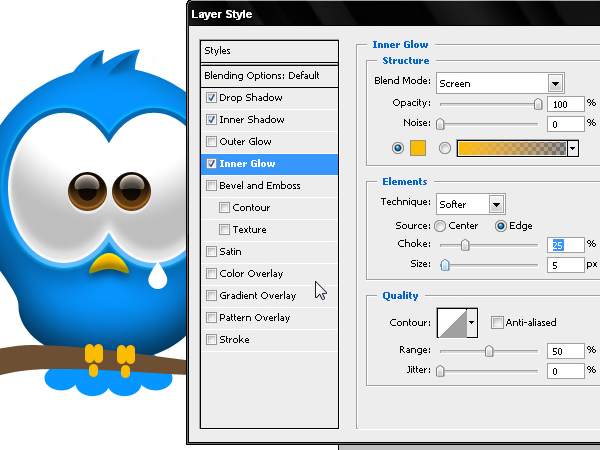
内发光效果与包围在其周围光线反射在嘴上。

44步
两个新的圆形层和30%的透明度,我们将增加一个阴影,模拟在喙的表面洞。

45步
眼泪的表现。 应用径向渐变叠加,创造一个在其中心区域。

46步
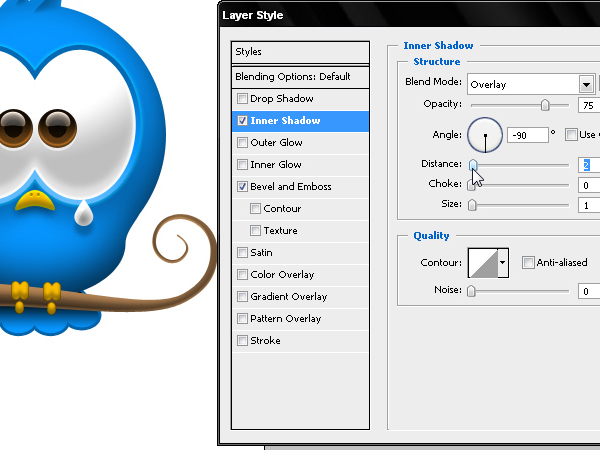
内阴影要轻,unclicking全球光值,并采取极端的这种效果,好像它是一个压克力发光。

Step 47 步
一对向下投射的阴影将单独的眼泪从背景提升出来。

Step48步
鸟的脚。 .添加倒内阴影,我们将创建领域的光90度。

Step49步
添加内发光,使之更富有3D效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
Step50步
尾巴上的羽毛了。 渐变叠加出现一个层次分明的羽毛的影子。

12345678
Step51步
最后,一个3像素的描边,使用比鸟的身体暗的基调

Step52步
添加树枝。 斜面和浮雕得到圆柱初步形状

Step53步
内阴影,加强反射光下来的阴影区域面积。

Step54步
继续使用斜面和浮雕效果。

Step55步
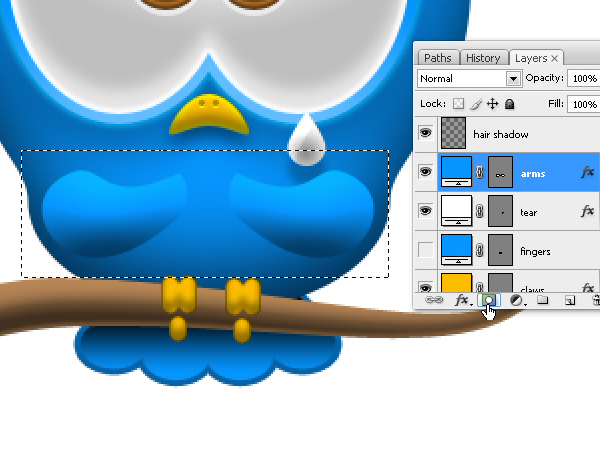
不要忘记检查图层蒙版隐藏效果选项,这是我们隐藏武器的一部分。

Step56步
创建一个围绕手臂的选择,将它转换成一个选区。

Step57步
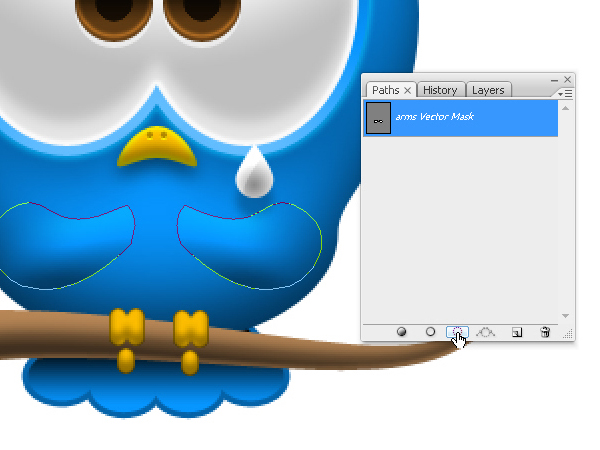
使用蒙版工具,蒙版能很好的隐藏手臂和身体之间的接触面积,有助于更好地整合这两个对象。

Step58步
手臂的影子,通过选择手臂的形状,我们将其转换成选择在路径。

Step59步
用黑色的获得选择,然后按命令/按Ctrl + T和自动换工具菜单上的图标上,我们将它这个阴影不相同的手臂的形状变形。

Step60步
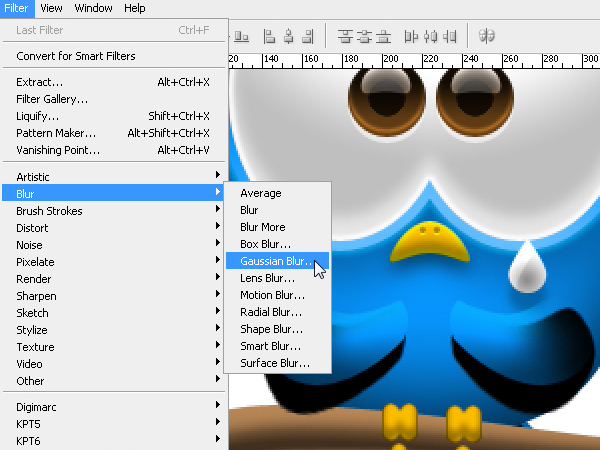
将阴影为2像素高斯模糊柔和。

12345678
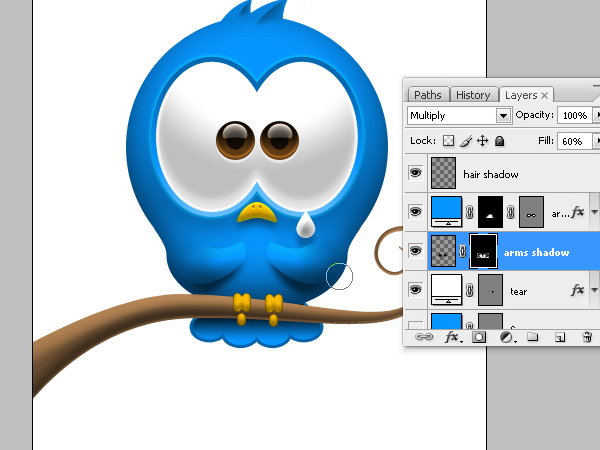
Step 61步
将屏蔽此阴影,用刷子工具,在黑色蒙版上修饰。

Step62步
拳头也采用相同的步骤表现

Step63步
随着斜面和浮雕我们将给手的三维形状。

Step64步
内阴影加强的拳头阴影。

Step65步
内发光修饰手上部区域。

Step66步
画出不同层的手指。

Step67步
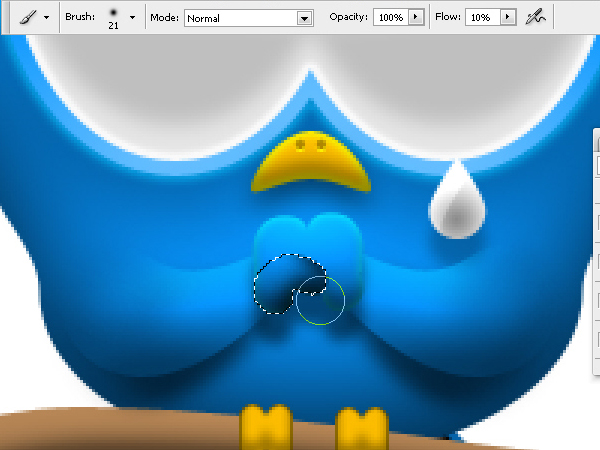
随着选择转换成层的形状,我们会画上了一个新的层阴影区的小手指和手掌。使用一小点刷和10%流量

Step68步
将选择收缩,并将多余的1像素擦除。

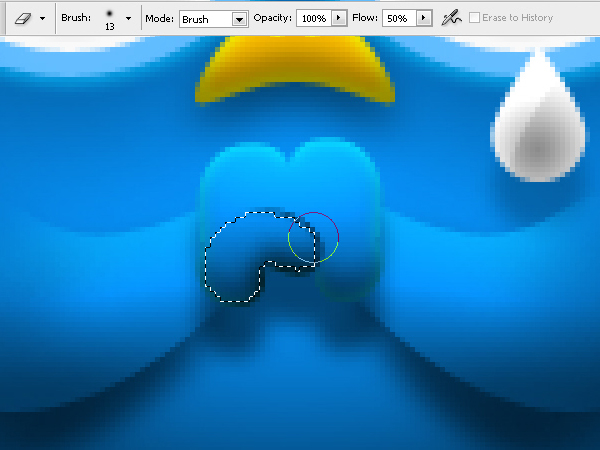
Step69步
使用蒙版隐藏手臂和身体之间的接触面积,有助于更好地整合这两个对象。

Step70步
重复同样的步骤和擦除每个手指,当完成后,继续清除多余的,使手指看起来交织在一起。 一旦你完成后,选择所有的层和链接命令/按Ctrl +E,然后再可以减少通过增加透明度,这层阴影的强度。

12345678
Step71步
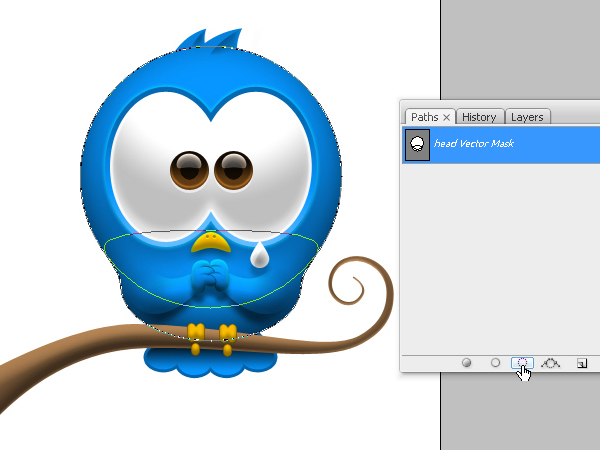
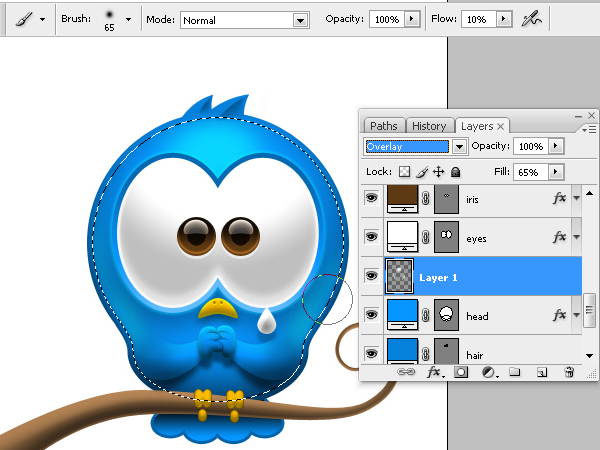
有一些细节的光反射和添加到鸟身体上。 我们将选择它的形状图层,将其转换成选择

Step72步
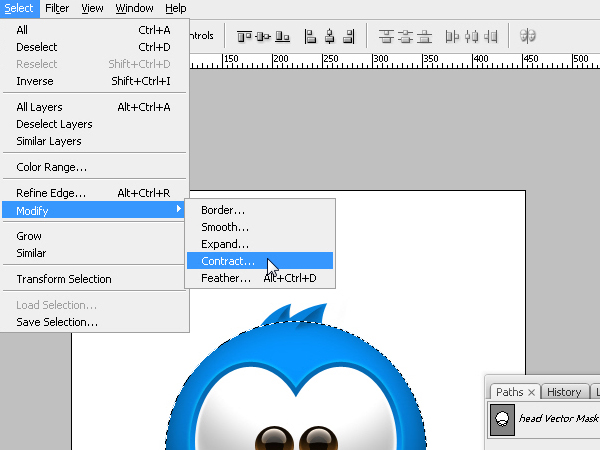
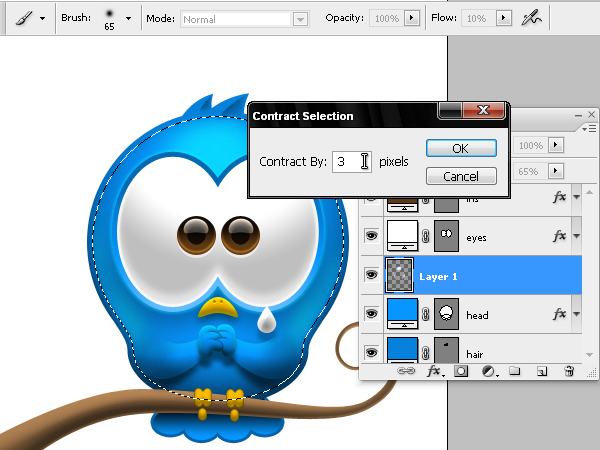
让我们的收缩约5或6个像素的选择。

Step73步
将作出这种选择大约2或3个像素柔和。

Step74步
创建一个新层,使用混合覆盖

Step75步
现在,将对象的侧面反映:因为它是一个反射面,它减少所形成的梯度这种光源。

Step76步
删除多余的颜色。 .通过按命令/ Ctrl + H键,你可以看到隐藏的选择更好的区域

现在已经完成Twitter的图标!

来源:http://www.tulaoshi.com/n/20160129/1501405.html
看过《Photoshop鼠绘教程:可爱Twitter鸟图标的创建》的人还看了以下文章 更多>>