Photoshop鼠绘教程:教你绘制Google Chrome浏览器LOGO,本例介绍运用PS制作Google Chrome浏览器标志,主要应用到PS的渐变工具、钢笔工具和图层样式来实现最终效果,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
在学习中遇到问题请到 论坛 发贴交流!
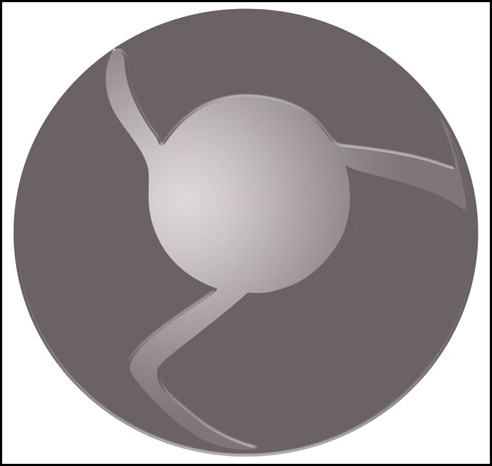
先看看绘制效果图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

先新建画布(文件新建),大小854x854 px,分辨率72.用椭圆工具(U)画出一个Google Chrome浏览器图标的底层(译者:别忘了选定形状图层模式)

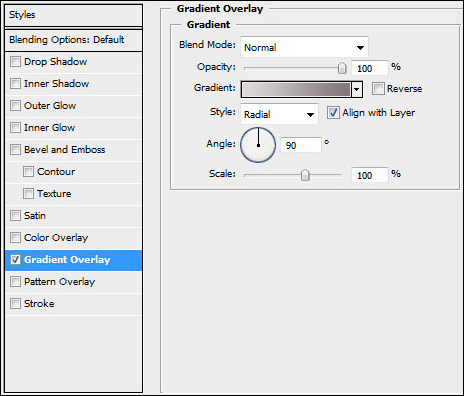
右键单击此图层,混合选项,图层样式中选择渐变叠加

[next]
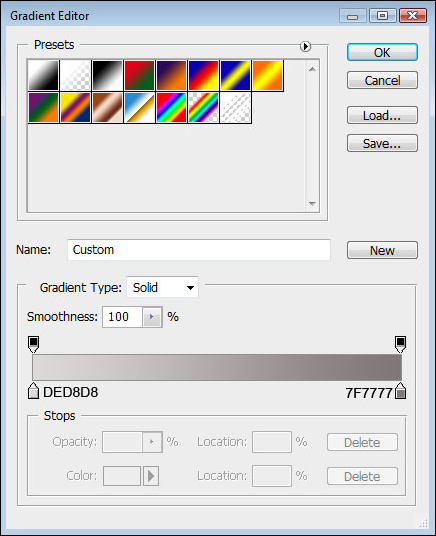
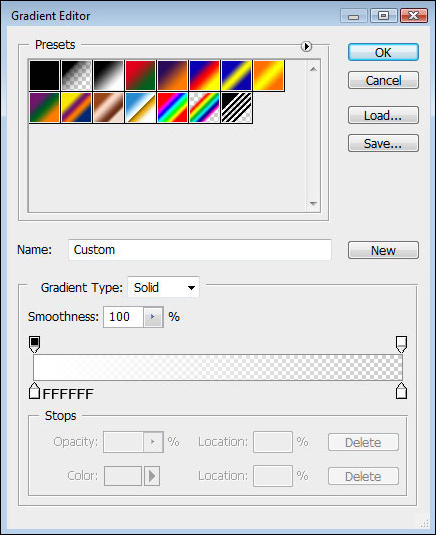
渐变设置如下(颜色:#DED8D8--#7F7777,样式:径向):


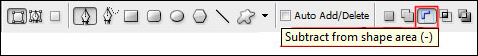
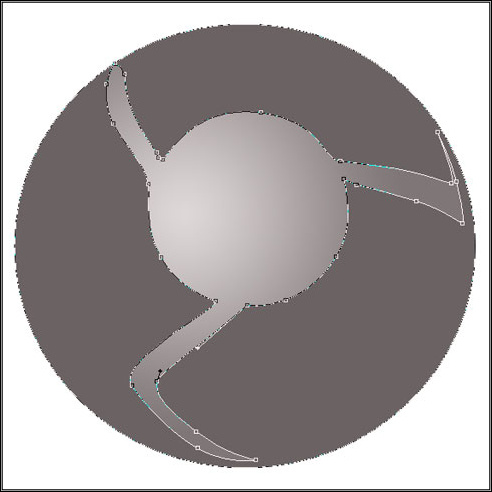
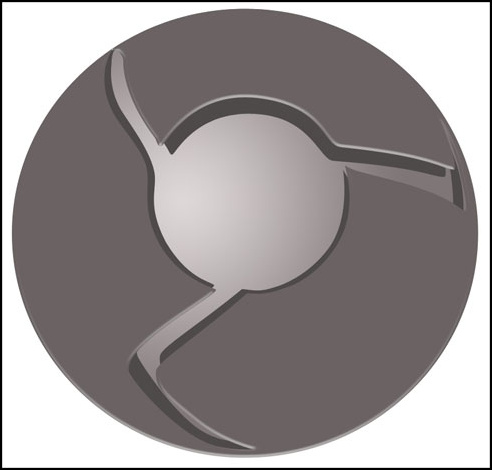
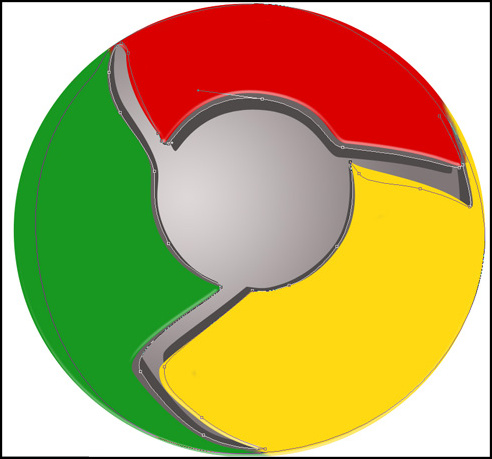
再用椭圆工具重复上一步骤,画一个同样的圆边缘与之前的重合(译者:或直接复制一层去掉图层样式),然后用钢笔工具(P)在其内部切出我们需要的形状(译者:选择"从形状区域减去"或按住Alt键),然后利用转换点工具进行调整


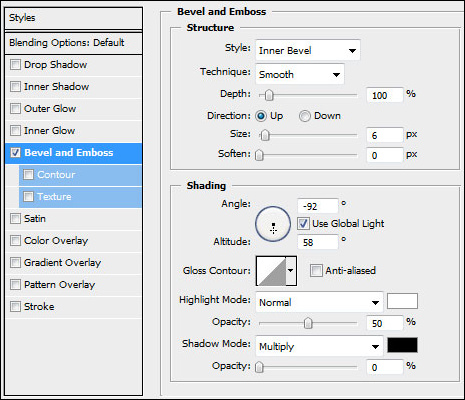
设置图层样式,选择斜面和浮雕(参数如下)


[next]
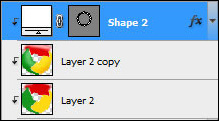
将此图层复制一份,使用自由变换工具,选择保持长宽比,均匀的缩小图层,去掉图层样式.选择颜色#4E4A4A,然后把这个复制层放在原图层的下方.这将作为阴影效果层

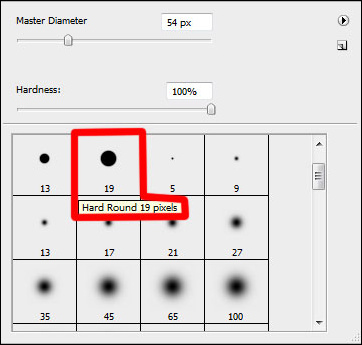
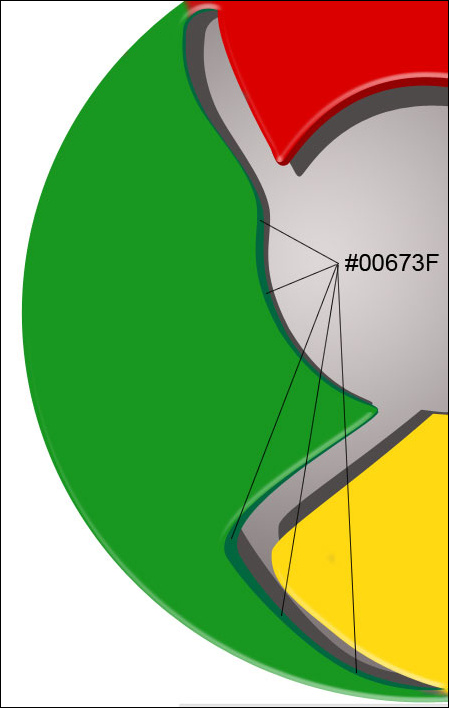
新建图层,使用标准画笔工具(B)为图标的表面扇叶部分上色,按住Alt键,再左键点击新图层和形状图层之间创建剪贴蒙版(具体参数如下):



把带有斜面和浮雕效果的图层复制一份,用转换点工具改变一下它的形状位置,去掉图层样式(斜面和浮雕),然后把它放在形状层和阴影层之间

[next]
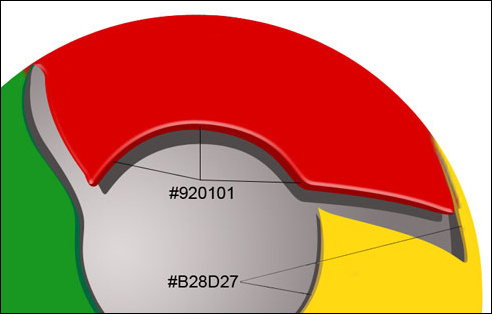
再创建一个新图层,重复之前给扇叶上色时的步骤,为上一步骤复制的形状图层上色,具体参数如下图:



将为表面扇叶上色时的颜色图层复制一份,使用加深和减淡工具画上一些高光和阴影(如图):


[next]
使用椭圆工具(U)在图标的中心画一个圆形,将它放在顶层之下。

图层参数设置为:填充:0%
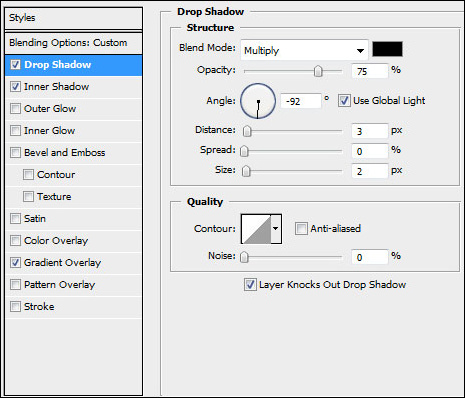
图层样式(参数如图):
投影

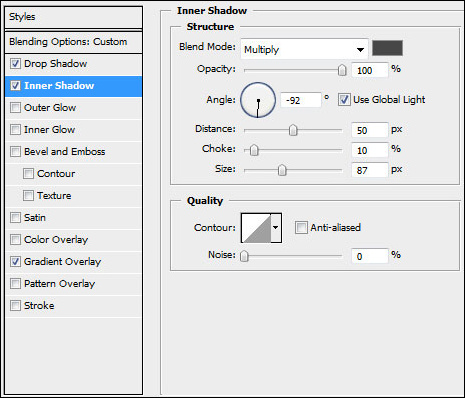
内阴影

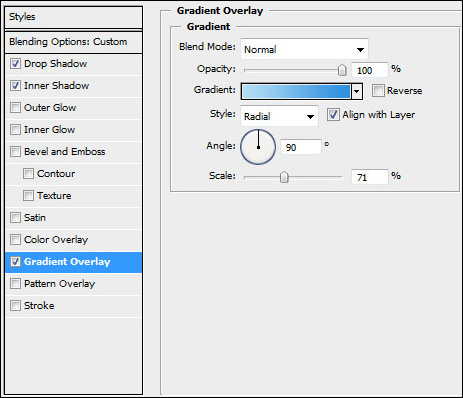
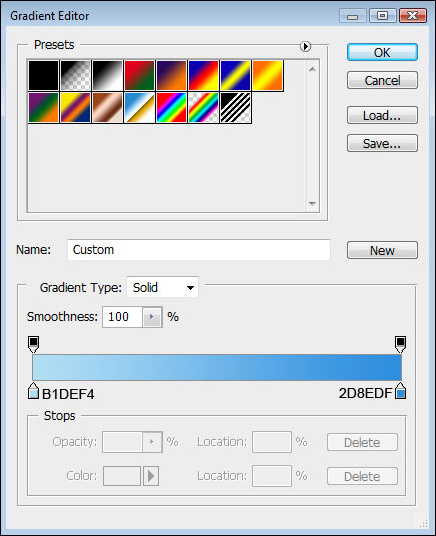
渐变叠加

渐变设置如图(颜色:#B1DEF4--#2D8EDF,样式:径向)


[next]
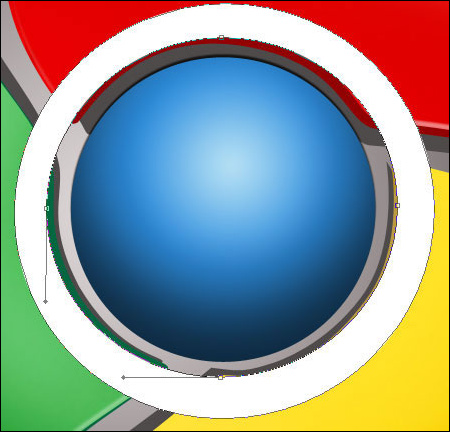
接下来试着在图标中心位置画上环状的高光,使用开始时的方法,用椭圆工具(U)画上圆形路径,然后按住Alt键进行切割(如图):

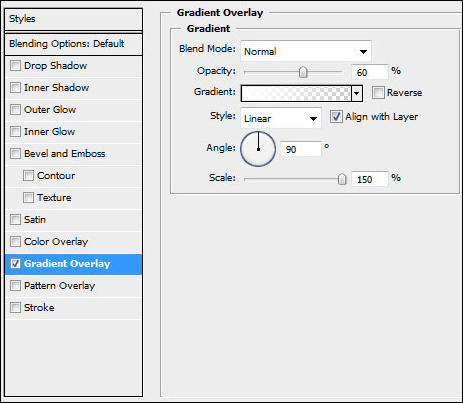
图层设置:填充:40%
图层样式:渐变叠加

渐变参数设置



[next]
将图层移至刚才制作高光阴影的那一层之上,按住Alt键点击两图层之间,创建剪贴蒙版.

接下来这一步,我们将画一道底部的高光,选择椭圆工具(U),沿着图标的底部画出高光的外边,再按住Alt键清除掉不必要的部分,图层颜色为白色

图层设置:填充:25%
叠加模式:颜色减淡

到这一步图标就完成了!
来源:http://www.tulaoshi.com/n/20160129/1504210.html
看过《Photoshop鼠绘教程:教你绘制Google Chrome浏览器LOGO》的人还看了以下文章 更多>>