Photoshop鼠绘教程:绘制飘浮在空中的U盘,本例介绍运用PS绘制一个飘浮在空中的U盘,本教程用详细的步骤来讲解U盘的制作过程以及表面的光影质感。注意实例中U盘在地板上的投影,PSDTUTS这几字制作起来很简单,但这些小细节会让你制作的东西更加的真实。。。。。
【 tulaoshi.com - PS 】
本文由 中国 雨醉 编译,转载请保留此信息!
在这个教程中,我将用详细的步骤来讲解U盘的制作过程以及表面的光影质感。注意实例中U盘在地板上的投影,PSDTUTS这几字制作起来很简单,但这些小细节会让你制作的东西更加的真实。
效果:

1、新建文件:宽高1000PX分辨率300PX,背景白色。选择矩形选框工具设置宽100px高240PX,在画布上单击做出选区,并在它的四条线上都拖出参考线。取消选择(ctrl+D).如图:


2、新建图层重命名为前B并设置前景色为45%的灰色。选择圆角矩形工具,设置圆角半径30px。在参考线中绘制圆角矩形,如图所示:

3、清除参考线(视图,清除参考线);按住 CTRL+T自由变换,设置水平倾斜-30度,回车提交;再次按住CTRL+T进行自由变换,设置旋转-30度,提交。在旋转后矩形的上下方各放置一条水平参考线。也许你会奇怪对同一层的倾斜旋转为什么不一次性完成,这里因为分开完成和同时完成的结果并不相同,如图所示。




[next]
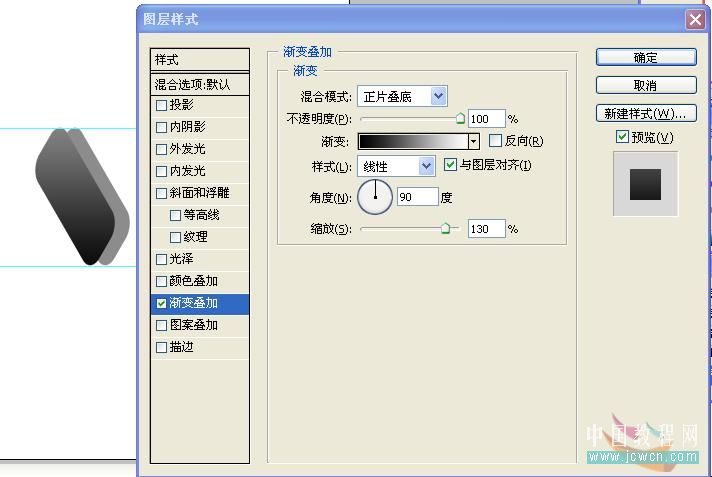
4、复制"前B"图层,重命名为"前A.",将"前A."图层往d左移动30PX。选择移动工具,按住shift键的同时,按三次键盘上的向左键。双击A图层,打开添加图层样式面板。设置渐变叠加,具体数值如下:

5、链接A和B图层。在图层面板上选择B图层,使用多边形套索工具制作如图所示的选区,填充灰度45%,取消选区。

6、这一步,我们修整一下U盘的边缘。
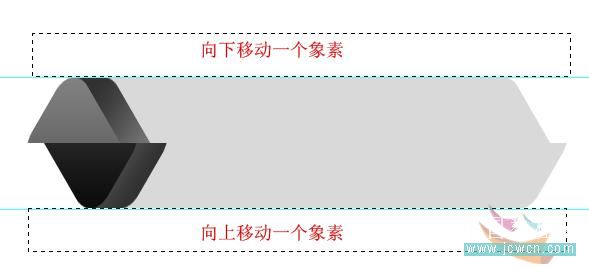
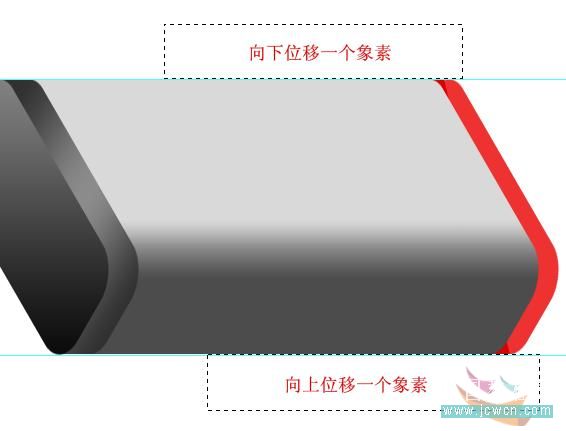
选择矩形选框工具,样式正常。在上方的参考线上绘制一个矩形,按键盘的向下键一次,向下移动一个象素,delete删除。移动选框工具至下方的参考线上,往上移动一个象素,delete删除。

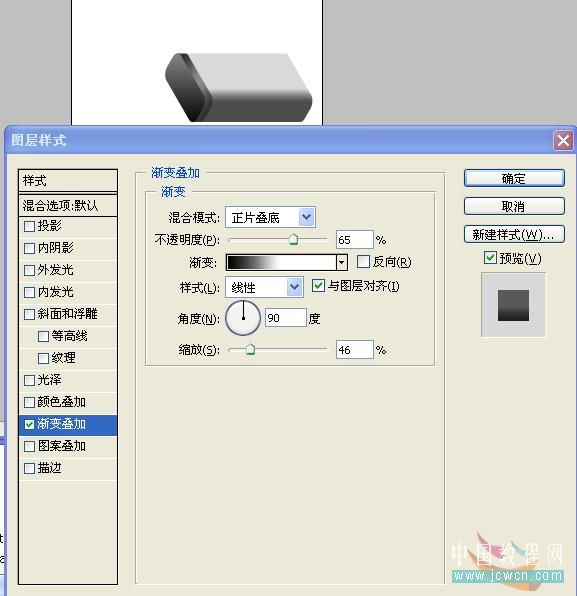
7、设置B图层的图层样式:双击B图层,打开图层样式面板。具体设置如图所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

8,按住ctrl键单击A图层调出选区。往右移动选区400PX(这里移动的距离是U盘长度,你可以选择你认为合适的长度)。
新建图层,重命名为后。填充颜色ee3232(你也可以使用自己喜欢的颜色)
再次新建图层,重命名为主体,填充灰度15%。
在图层面板上,关掉后层的眼睛,我们一会儿再使用它。拖动主体图层,置到背景层的上面 。如图所示:

[next]
9,将U盘的中间部分制作完整。选择多边套索工具绘制如图所示的选区,填充灰度15%,取消选区ctrl+d.


10、使用框形选框工具绘制一个矩形,对齐上方参考线,向下移动一个象素,按delete键删除。移至下方参考线上,向上移动一个象素,删除多余部分。如图所示:

11,对‘主体’应用图层样中的渐变叠加,设置如图:

12,在图层面板拖动后图层至主体层的下方,向左位移20个像素。用多边套索工具制作如图选区,并填充刚刚在后层上加的色,取消选区。

[next]
和前几个步骤一样,我们绘制一个矩形选区对红色的部分进行修整。将选区对齐上方参考线,向下位移一个象素,点delete.移到选区至下方参考线,向上位移一个象素delete.

13,对后图层添加和主体图层一样图层样式。我们选中体图层,按住alt键的同时向下拖至后图层。这样我们就能复制体的图层样式至后层。

14,在"前B"图层的上方新建"高光线."图层。选择直线工具,填充像素,描边8px,绘制如下图中的线段。

滤镜,模糊,高斯模糊5个象素。

接下我们对高光线进行修整。 按住 ctrl键单击后图层调入选区,再同时按住 ctrl和shift键单击主体图层,在选择菜单中选择反向(ctrl+shift+i),反转选区,按delete键删除去部分。取消选区ctrl+D

[next]
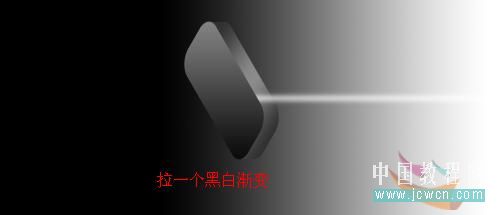
15,在"主体"层上方新建 "光泽"图层,拉一个从左方至右方的黑白渐变。

图像调整曲线,调整曲线形状如下图。

调好渐变后,按Ctrl+T旋转30度。

因为我们是制作U盘表面的光泽,所以我们需要对光图层进行修整。按住ctrl键单击"主体"图层 ;再次按住ctrl+alt单击"前B"图层,导入选区。菜单:选择反向(ctrl+shift+i),删除多余部分。更改图层模式为叠加。
选择橡皮工具,设置橡皮工具模式为画笔,主直径215,硬度25%。擦除转角处下方的的区域。


这里有一些色块在画布之外,我们刚拉渐变填充的时候是填的整个图层,在旋转时就超出了画布区域,所以就不可见。但在最后当我们旋转U盘时,它们就会跑出来,在这里就先把它裁掉。用裁剪工具满画布裁一次就行了。
[next]
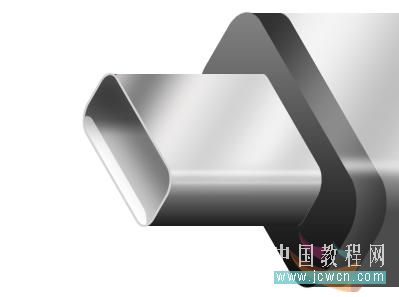
16、接下来我们绘制U盘前面插头部分。Ctrl-单击"FrontA "图层调入选区,在上A层上方新建"接口."图层,填充25%的灰。取消选择(ctrl+D)。 ctrl+t自由变换,设置宽高各缩小56%,回车提交。

17,复制"接口"图层,重命名为"接口前."并向左位移150PX。拖出二根参考线,如下图。选择"接口"图层,使用多边套索工具绘制如下图的选区,填充25%的灰色,取消选择ctrl+D.


18、我们再一次对绘制出来的形状进行修整。使用矩形选择工具,在画布绘制矩形,对齐于参线,按向下键一次,移动一个象素delete删除多余部分。同理,对下方的边缘进行修整。这个步骤,大家应该很熟悉啦,刚刚我们使用二次了吧。

19,Ctrl-单击"接口"图层调入选区。选择渐变工具,设置前景色为黑色,渐变颜色设置为前景色至透明,线性。分别拉二次渐变。从下方往上一次,从左上角往右下角一次,如图所示。拉渐变时候需要注意拖动时的起始点和角度,如有必要,调整一下颜色的设置。这样,我们就制作了插口处上半部分的光影,有了体积和一些金属质感。

[next]
添加图层样式,双击接口图层,设置渐变叠加如下图所示:

20,在接口层上新建"接口光",使用矩形选框工具,绘制如下图所示的选区。

选择渐变工具,打开渐变编辑器,选用已经预设好的银色渐变。如果你的编辑器里没有这一项,请点击载入,选择金属就行了。取消选择ctrl+D. 打开图像菜单,调整,反相。


21,Ctrl T 进入自由变换,在水平方向缩小些再旋转30度。
现在在画层上渐变的光泽层把下面的都挡住了,我们建个图层蒙板索取自己需要的部分。选择"接口光"图层按住 alt键把鼠标移到光和接口图层之间,当鼠标变成圆形的时候点击。还是在"接口光"图层上画一个如图所示的矩形,用刚刚设置好的软橡皮,将多余部分擦除,并设置图层模式为滤色。


[next]
22,在接口光泽图层上新建图层接口高光线用来绘制高光线。选择直线段工具,设置:填充象素,宽度4PX,前景为白色。在接口高光线图层上绘制一条直线。再次设置线段宽为2象素,绘制另条直线,如下图所示。对高光线进行高斯模糊(菜单:滤镜模糊高斯模糊1.5px)。
CTRL-单击"接口"图层调入选区,反相(菜单:选择反向,ctrl+shift+I),将多余部分用delete删除。设置"接口 高光线"这个高光线图层的透明度为60%。



23,现在我们来制作接口的内壁部分。Ctrl+单击"接口前"图层调入选区。菜单:选择修改收缩,收缩2个象素。在"接口前"上方新建图层"接口孔",填充灰度25%,应用图层样式渐变叠加,透明度40%,黑至白渐变,线性,角度-90度,缩放13%。移动渐变至合适的位置,如图所示。

[next]
24,在"接口孔"图层上方新建图层"接口孔阴影",使用多边套索工具绘制如下图的选区,填充黑色,取消选区ctrl+D。滤镜模糊高斯模糊15PX。Ctrl-单击"接口孔"图层调入选区,反相选区(菜单:选择反相;shift+ctrl+i),delete删除多余部分。在这里,你可调整图层的透明度,直至你认为满意为止。



25,在"接口孔"图层上新建图层"白"。 ctrl-单击"接口孔"图层,使用矩形选框工具移动选区,如下图所示。Ctrl+alt+shift-单击"接口孔"图层,从原来的选区中选出重叠部分,填充白色,取消选区ctrl+D.选择移动工具,选择键盘上的向右键,移动5px.拖出二根参考线,如下图所示:



[next]
26,在"白"图层下方新建图层"白上",使用多边套索工具绘制如图所示的选区,填充20%灰。Ctrl-单击"接口孔"图层调出选区,反选(选择反向,shift+ctrl+i),delete删除多余部分。保持选区,在"White"图层上再次delete,取消选区ctrl+D.


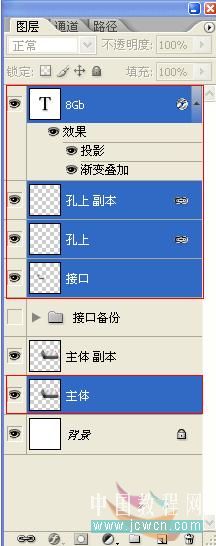
27,将接口部分所有图层选中,图层图层编组(ctrl+G),重名命为接口备份。复制备份,图层---合并图层,重命名为接口,隐藏接口备份组。

[next]
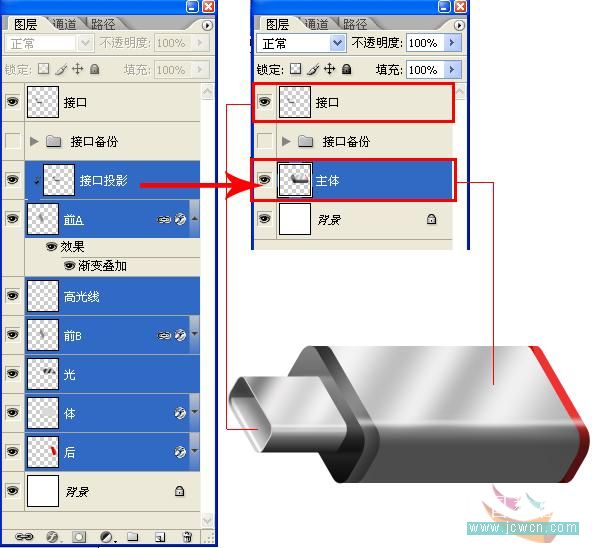
28,现在我们制作接口在USB上的投影。复制"接口"图层,重命名为"接口投影"拖动它到"前A"图层上面,往右移动,如图所示。
滤镜模糊高斯模糊3象素。为了让接口的影子呆在USB前头那部分,那我们就来制作一个图层蒙板。按住Alt时将鼠标移动到"接口光," 和"前A"之间,当鼠标变成圆形时单击。更改"接口投影"图层的透明度,没有数值,你认为可以就行了。



29,做到这里我们再来整理一下图层。按shift选中U盘主体的多个图层ctrl+E合并,重命名为体。这样一来,是不在明了多了?但有一点提醒大家一下,合并完之后,就不会像刚刚多图层那样容易更改,所以不在你已经满意之止,别这么轻易合并。我一般是将文件保存一个副本备份,属个人习惯。

[next]
30,接下来我们在接口上方制作二个方形小孔。在最上方新建图层孔上。使用矩形选框工具,样式:固定大小,宽、高26px。制作如下图的选区,填充灰度65%.ctrl+d取消区。


Ctrl+t自由变化,水平倾斜30度,这能使小孔透视和接口的透视一至。使用多边套索工具绘制如下图所示的选区,图像调整色相/饱和度(ctrl+u)设置 亮度为100%,将选区内的颜色调成白色。

Ctrl-单击"小孔"图层调入选区,移动选区向左向下各1个象素。Ctrl+alt+shift-再次单击"小孔"图层,选择出重叠区域,填充黑色,取消选区(ctrl+d).这一步使我们刚刚在接口上打的小孔就拥有了厚度。

31,复制刚制作的小孔,移动它至合适的位置,可以参照接口处的边缘,将二个方块的边缘跟它对齐,如同所示。同时选中这二层,链接,往左移动,如图。


[next]
32,接下来我们制作U盘上的字。我选了Trebuchet MS字体,大小为35点,并设置前景色为# ee3232,输入文字(你要让这个U盘有多少的容量,它就有多少。呵呵,100G够不够?)。ctrl+t自由变移,水平倾斜30度。重命名文字图层为文字。
应用图层样式:渐变叠加。设置为:模式滤色,透明度50%,银色渐变,线性,角度30,缩放75%。
设置文字的投影:模式正片叠底,透明度60%,角度90度,距离和大小为2PX。
效果如下图:

33,我们现在画的U盘是飘浮在空中的,它的背面在地板上有一个清晰的投影,背面和正面还有一些小小的区别。接下来,我们绘制U盘的背面.
复制主体图层,得到一个副本。我们选中如下图所示的除副本之外的基它图层进行合并(CTRL+E),重命名为USB,将它隐藏。


34,再次使用文字工具,设置前景色为# ee3232,输入文字你想输入的字,我这里输入STUTDSP。输入之后,编辑变换水平翻转/垂直翻转各一次。ctrl+d进入自由变换,水平倾斜30度。


给文字添加图层样式,数值如图。每个人的情况都不同,请大家调整到自己合适的数值。
合并主体副本和文字图层。将这个U盘的背面更命为投影。

[next]
35,打开接口备份组的眼睛,移至图层面板的最上方。打开组,将白上层删掉。把白图层上的对象上移,如下图所示。Ctrl-单击接口孔图层调入选区,反选(ctrl+shift+i),删除多余部分。取消选区(ctrl+d)。选中接口孔阴影ctrl+t旋转180度,并调整至合适位置。

36,接下来我们制作接口上面的图标,在下图中我附了一张图标,大家可以保存并拖入接口备份组中的最上方,ctrl+t旋转图标-90度,调整位置,缩放至合适大小。Ctrl+t水平斜切30度,透明度设为60%。


37,将接口备份组收起,选中备份和投影图层,合并,更名为:USB投影。将USB图层的眼睛打开,调整它们的位置。如下图:


38,同时选中USB和USB投影这个图层,ctrl+t旋转-30度 。单独选中投影层,移至如图所示的位置,执行滤镜模糊高斯模糊3px,并设置不透明度为20%

39,复制USB投影图层,命名为阴影,ctrl+u打开色相/饱和度面板,将明度拉到-100,使阴影变成黑色。滤镜模糊高斯模糊40PX。设置不透明度为50%。适当的对阴影位置进行调整,如下图所示:

U盘我们已经完成啦,给它添上一个背景,如果对U盘还有什么不满意用曲线适当调整一下,总之做我们做这么辛苦,就是希望它漂亮罗。
与本文相关讨论请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=231492
来源:http://www.tulaoshi.com/n/20160129/1505693.html
看过《Photoshop鼠绘教程:绘制飘浮在空中的U盘》的人还看了以下文章 更多>>