Photoshop教程:图层样式打造精致IPOD按钮,本例介绍运用PS的图层样式制作逼真IPOD按钮,主要通过对图层样式进行设置、自定义形状工具等方法完成最终效果,希望能给朋友们带来帮助~~
【 tulaoshi.com - PS 】
效果图

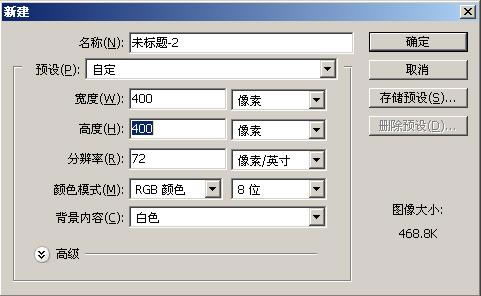
1.PS下建立一个400*400的图像,背景设置为白色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

2.新建层,使用椭圆选择工具,按住SHIFT拉一个正圆出来,填充白色。

[next]
3.对圆这层加载图形样式。实现按钮的效果全靠这一步。图层样式里有取之不尽的宝藏,大家多发掘吧!这里我用了4种 图层样式效果。




[next]
4.做到这一步,就是添加按钮了。新建层,选择自定义形状工具,选择你需要的三角形。


5.按住shift拉出大小合适的三角形。

6.选择蒙版层,进入路径选项版,建立选区。

[next]
7.回到图层选项版,隐藏蒙版层。点选刚才新建立的图层,出现选区填充黑色。

8.CTRL+T变形这个三角形,按住shift旋转并调整到合适位置。

9.对三角形这个图层加载图层样式。

10.OK 大功告成!再试着做个 正方形的按钮吧!


本教程任意转载,只希望大家不要为小小的问题犯难!发挥你的想象力吧!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)来源:http://www.tulaoshi.com/n/20160129/1506553.html
看过《Photoshop教程:图层样式打造精致IPOD按钮》的人还看了以下文章 更多>>